원래는 code server를 이용한 웹 vscode 개발 환경을 구축하려 했으나..
인스턴스의 메모리가 부족하여 일단 후퇴
묵혀놨던 ci 구축, travis ci 연동 해봤당..
자그마치 3개의 링크가 조합된 컴비네이션

이동욱님의
TravisCI & AWS CodeDeploy로 배포 자동화 구축하기
https://jojoldu.tistory.com/265
junwoo4690 님의
Travis CI를 이용해 Maven + SpringBoot에 CI 적용하기
http://bitly.kr/qrpvvHNtz
travis ci 의
Building a Java project
https://docs.travis-ci.com/user/languages/java/
아직 개발 단계 및 배포까진 필요치 않아 travis ci만 연동 하는 것으로
Travis CI 가입 연동
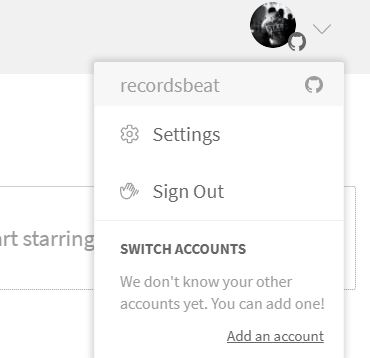
나는 github 아이디로 가입..

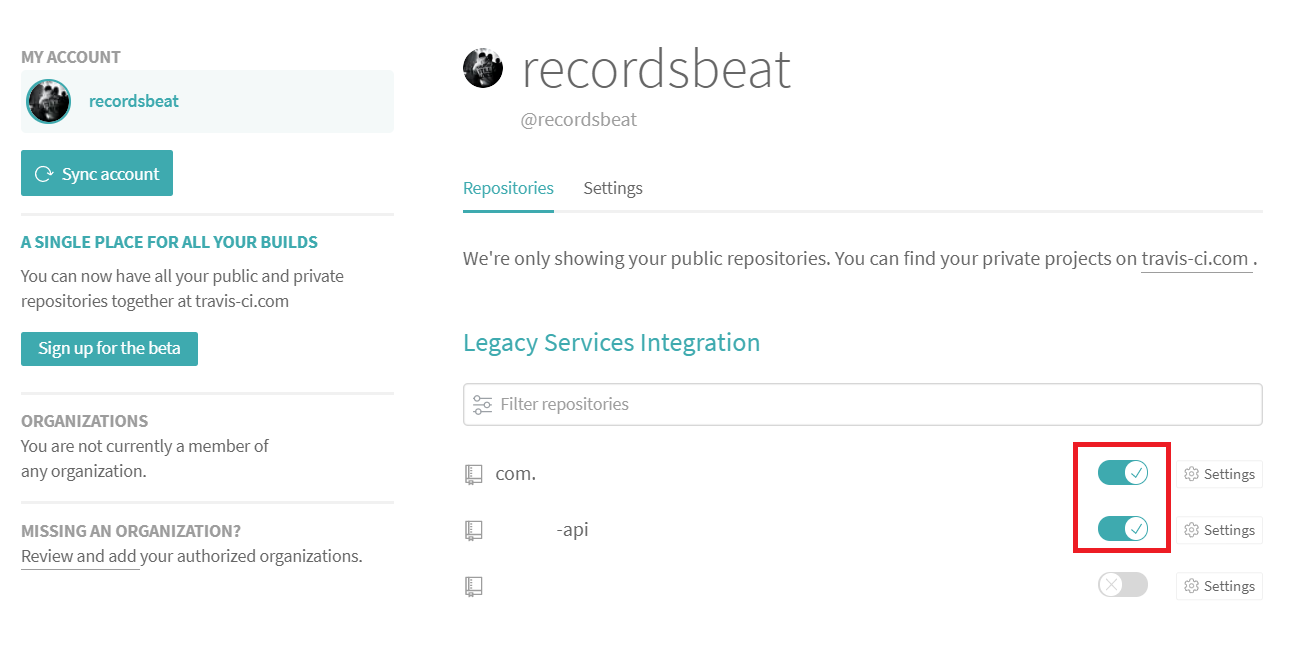
가입 후 오른쪽 상단의 Setting을 가면
다음과 같이 github의 프로젝트가 보인다.

사진과 같이 프로젝트 명 옆의 버튼으로 연동 활성화
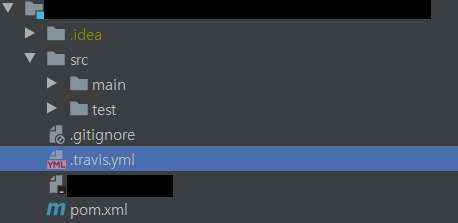
.travis.yml 작성
프로젝트 root에 .travis.yml 파일을 만들고 다음과 같이 작성

language: java
jdk:
- openjdk8
branches:
only:
- master
# Travis CI 서버의 Home
cache:
directories:
- $HOME/.m2
# CI 실행 완료시 메일로 알람
notifications:
email:
recipients:
- your@Email.com위 세가지 링크를 짬뽕해서 만든 짧은 yml 이다.
-language와 jdk를 명시
-master branch에 커밋될 때만 해당 옵션을 실행한다.
-cache 설정을 통해 dependency를 매번 다운 받지 않도록 한다.
-notification email은 말 그대로 알림받을 이메일
※ maven 프로젝트는 아래 커멘드를 기본으로 설정한다.
mvn test -B따라서 script 부분에 따로 적지 않아도 테스트와 빌드를 진행한다. script를 통해 다른 커멘드를 입력하고 싶을 때 다음 링크에서 도와준다.
travis ci job lifecycle
http://bitly.kr/kAjC5ztrR
github Readme.md 에 빌드 태그 달기
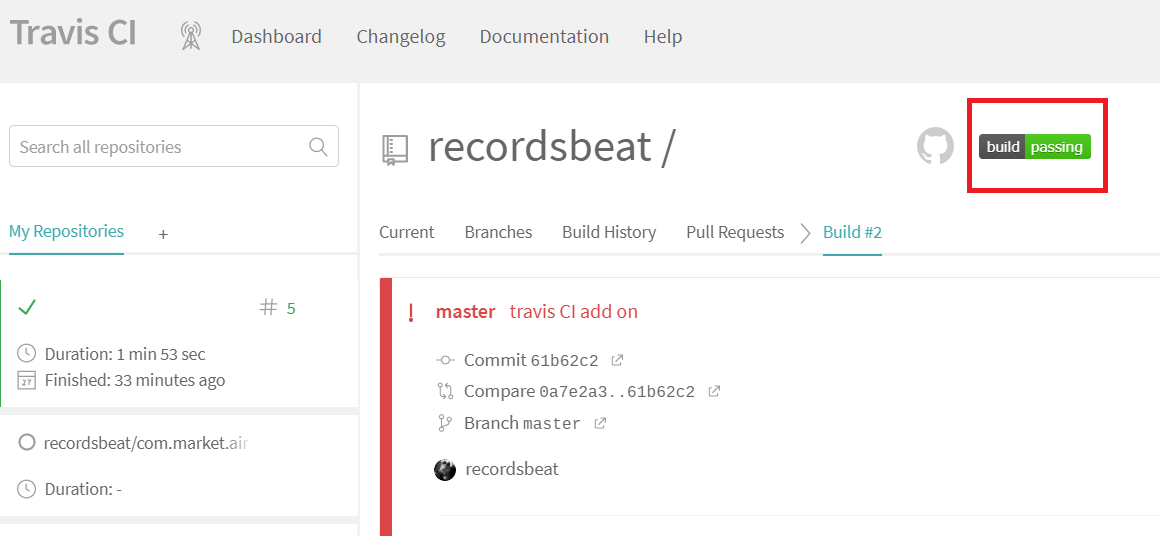
연동이 완료된 프로젝트를 dashboard를 통해 진입한 후
프로젝트 이름 옆 까만색 build 버튼을 누른다.

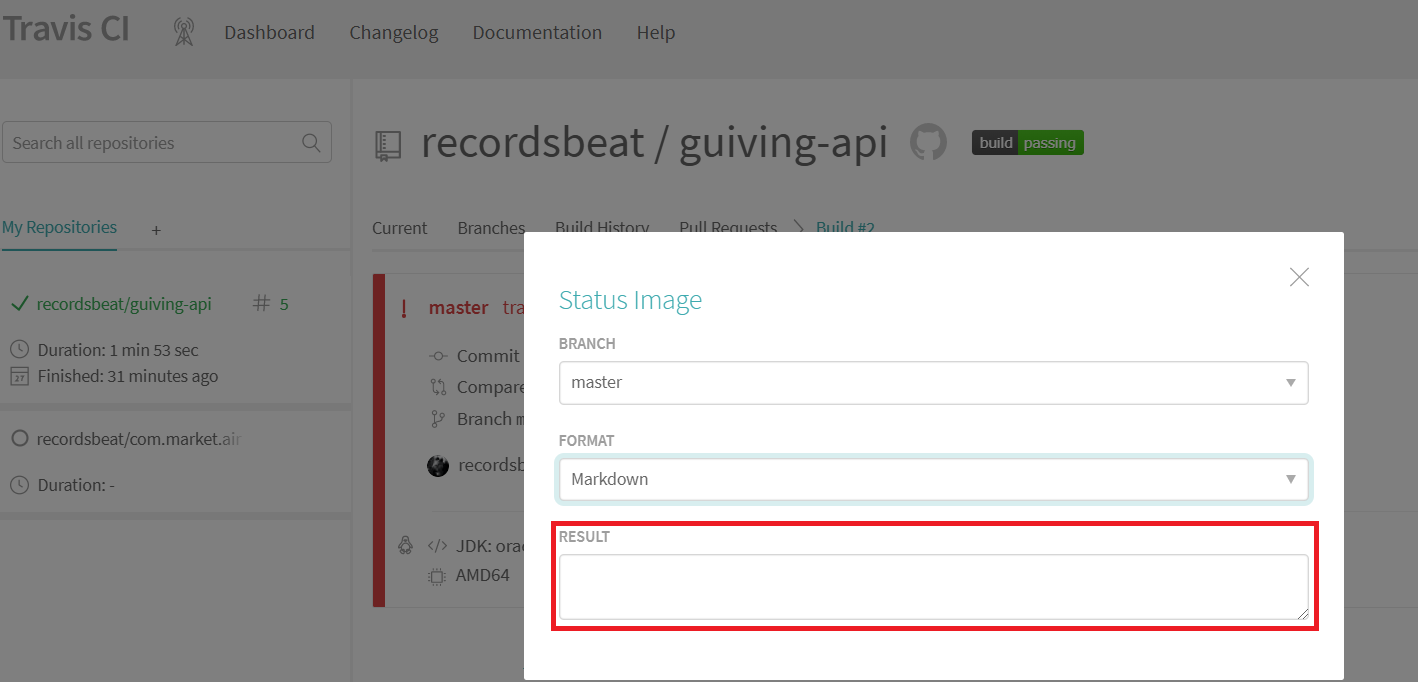
버튼을 누르면 아래와 같은 창이 뜨고 두번째 셀렉트 박스에서 Markdown을 선택

위 박스의 내용을 복사한다.
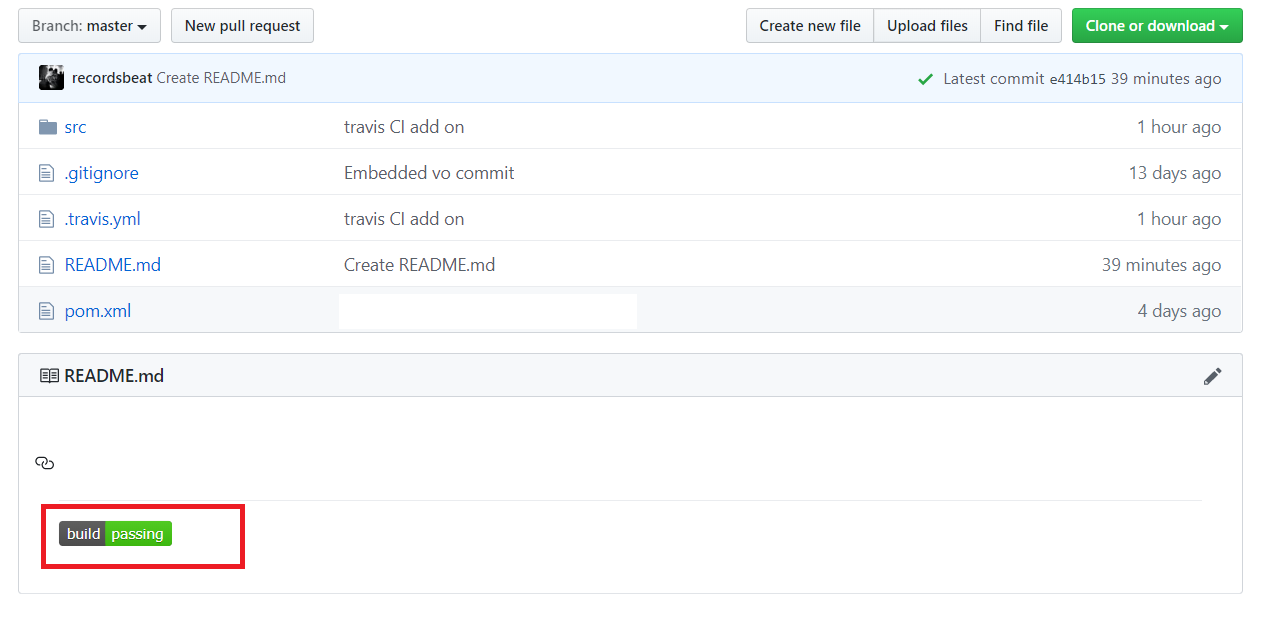
그리고 github 프로젝트 readme.md 에 추가해주면 다음과 같은 태그를 노출 할 수 있게 된다.

커밋& 결과 확인
travis ci에서 커밋이 감지 되면 (심지어 수동으로 github에 파일을 작성해도) 자동적으로 .travis.yml 설정에 따른 빌드를 진행한다.
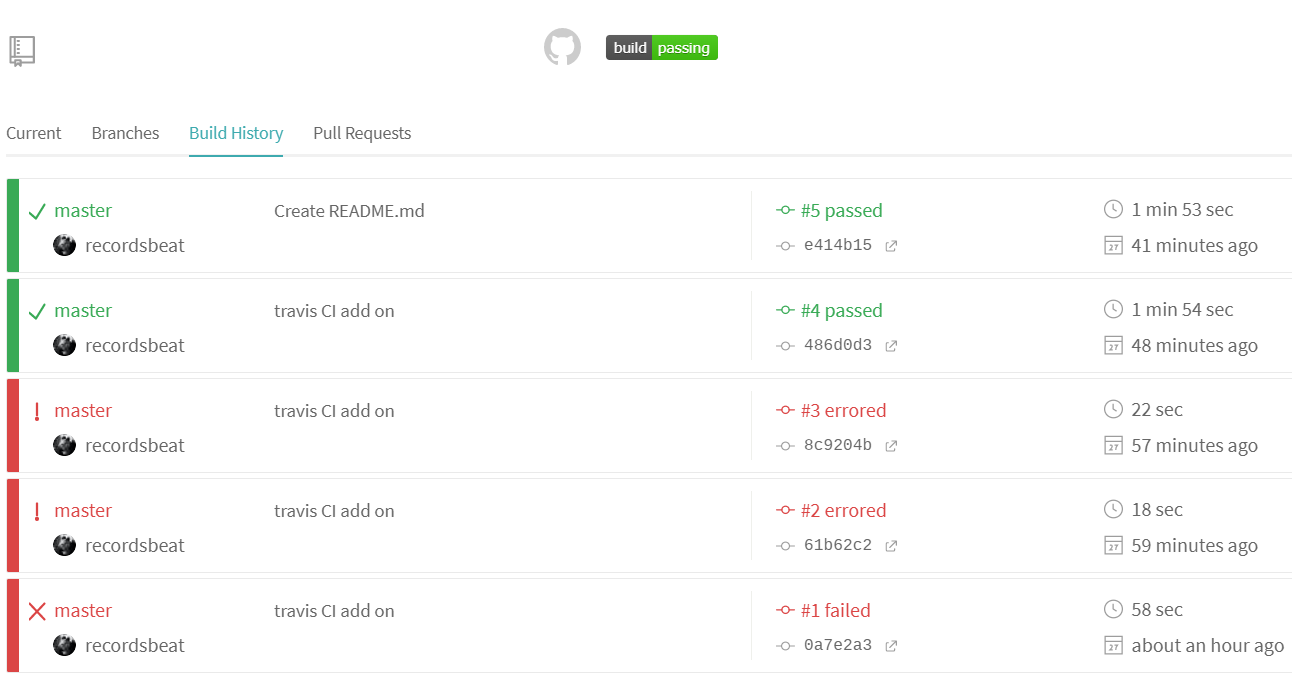
빌드 결과는 dashboard 따위를 통해 바로 볼 수 있고
각 커밋 별 결과와 로그를 확인 할 수 있다.

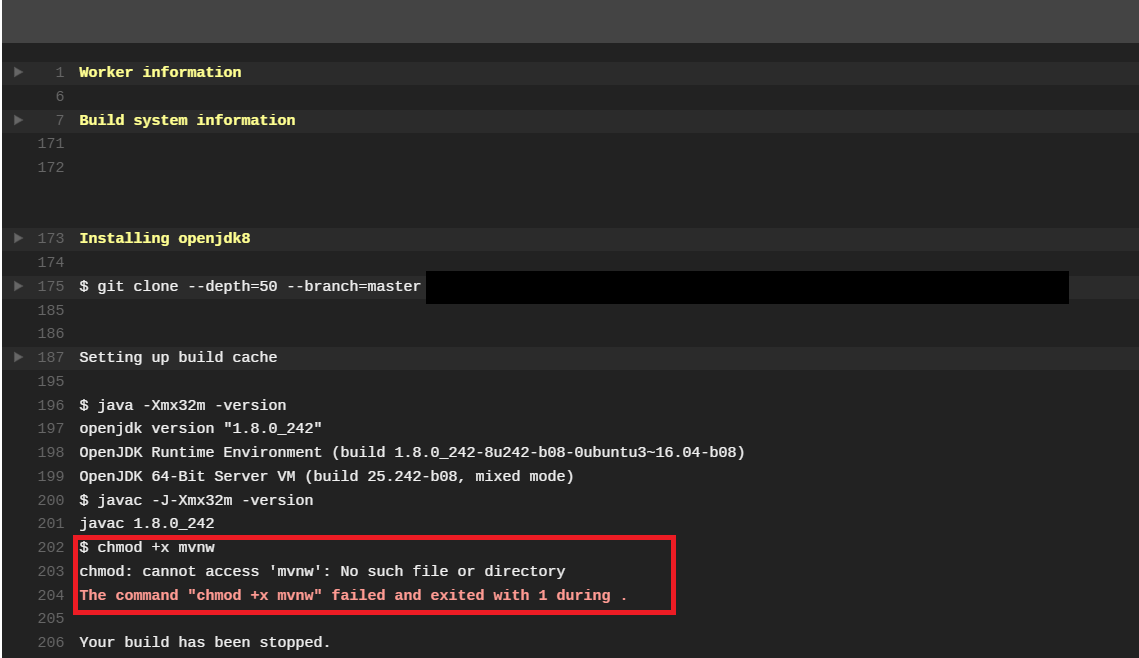
혹시나 프로젝트에 다른 설정을 넣어 build가 실패한 경우
아래와 같이 travis 로그에서 친절히 알려주기 때문에 수정하면 되겠다..

기나긴 휴일의 반이 지나 갔구나 흑흑슨
