Figma auto layout 기능에 대한 예찬론
-
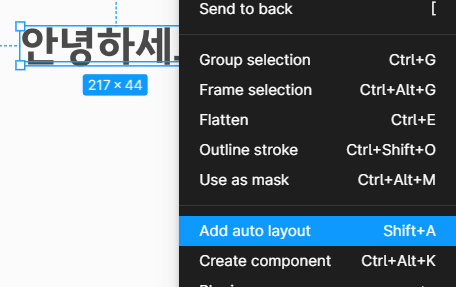
개체를 선택한 후
shift+A를 입력하는 것으로 사용할 수 있다. -
우측 클릭 후 Add auto layout 버튼을 누르는 것으로도 사용할 수 있다.

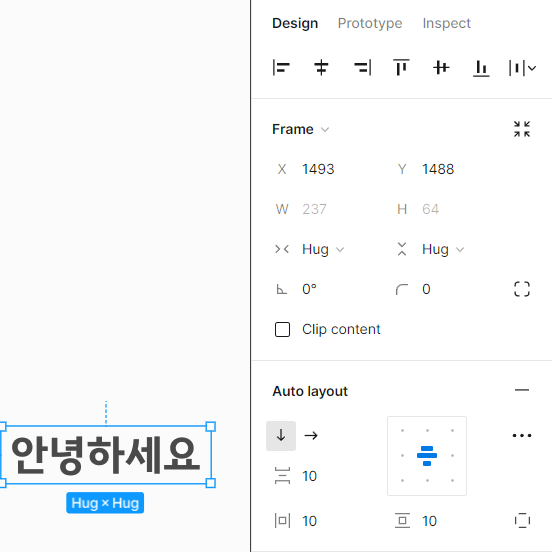
- 사용하게 되면 그룹이나 프레임으로 감싸진 것처럼 auto layout이 해당 개체를 감싸게 된다.

- 잘 보면 Hug x Hug라고 적힌 부분이 있는데 이 부분이 오토레이아웃의 핵심기능이다.
- 개체의 크기와 개체들의 개수에 맞게 테두리가 알아서 커진다.
- 즉, 테두리를 유동적으로 변하게할 수 있는 것.

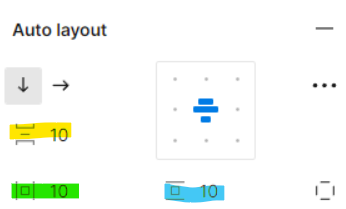
- 형광펜으로 표시를 해둔 부분을 기준으로 설명을 해보자면.
- 노란색 : 개체 간의 거리
- 초록색 : 좌우 여백
- 파란색 : 상하 여백
# 몇 가지 기능들이 더 있는데 그 부분과 시연 gif는 다음 포스트에서 후술하도록 하겠다.