제목은 거창하지만 오늘 해볼 건 어렵지 않습니다.
iptime 공유기에서 포트포워딩 설정하기
대부분의 iptime 공유기 설정 주소는 기본적으로 192.168.0.1입니다.
192.168.0.1로 접속해서 로그인을 하게 되면 이런 화면이 표시됩니다.

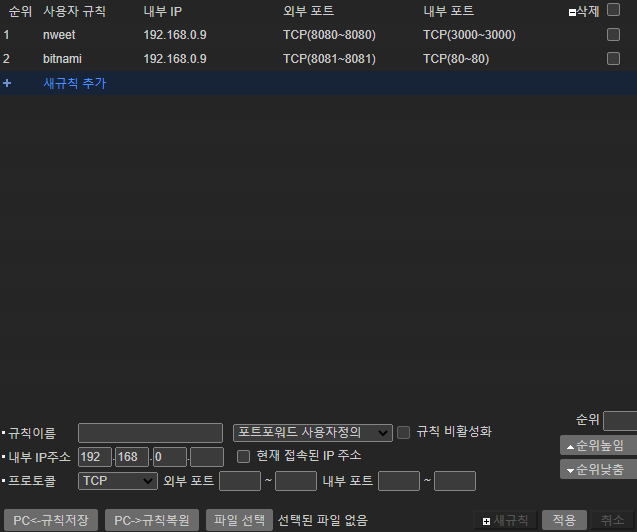
왼쪽 탭에서 NAT/라우터 관리 -> 포트포워드 설정으로 들어가게 되면 이런 화면이 나타납니다.

저는 이미 설정해 놓아 두 개의 규칙이 존재합니다.
새 규칙을 만드려면 하단에 보이는 양식을 채워 넣고 '적용' 버튼을 누르기만 하면 됩니다.
| 요소 | 설명 |
|---|---|
| 규칙 이름 | 규칙을 관리하기 위한 규칙의 별칭입니다. |
| 내부 IP 주소 | 포워딩할 대상의 IP 주소를 입력합니다. |
| 외부 포트 | 외부에서 접속할 포트를 입력합니다. |
| 내부 포트 | 포워딩할 내부 포트를 연결합니다. |
| 순위 | 규칙이 적용되기를 바라는 우선순위를 입력합니다. |
저는 '내부 IP 주소'에는 컴퓨터에서 구동되는 프로젝트를 외부로 열고 싶으니 컴퓨터의 내부 IP인 192.168.0.9를 적어줬습니다.
cmd에서 ipconfig/all을 입력하면 나오는 ip주소이기도 합니다. iptime 공유기 설정 메인화면에도 나타나 있습니다.
'외부 포트'에는 외부 IP에서 접속할 때 사용하는 포트입니다.
제 컴퓨터에서는 vscode에서 npm start로 기동한 react 프로젝트와 bitnami WAMP 서버가 동시에 돌고 있습니다. 둘을 전부 외부로 개방하기 위해서 다음과 같이 설정해주었습니다.
1. react 프로젝트 : 기본 포트가 3000번 (localhost:3000)입니다. 외부포트 8080으로 접속했을 때 3000번 포트로 연결되게 설정해줬습니다.
2. bitnami WAMP : 기본 포트가 80번 (localhost:80)입니다. 외부포트 8081로 접속했을 때 80번 포트로 연결되게 설정해줬습니다.
톰캣의 경우 기본 포트가 8080 (http), 8443(https)이니 각각의 포트를 내부 포트에 입력하고 포트 포워딩한다면 정상적으로 접속 될 것입니다.
그럼 확인해 보겠습니다.
먼저 제 공유기의 외부 IP를 확인해야 합니다.
크게 두 가지 방법이 있습니다.
1. iptime 공유기 설정에서 확인하는 방법 : 기본 설정 - 시스템 요약 정보 (메인 화면)에서 확인할 수 있습니다.
2. 구글에 'what is my ip' 검색하는 방법

검색 한번으로 내 공유기의 외부 IP를 확인할 수 있습니다. 직접적으로 공유기 설정에 접근할 수 없을 때 간편해서 많이 사용하는 방법입니다.
3. 기타 외부 서비스들을 이용하는 방법
클라이언트에서 get요청을 통해서 외부 ip 접속 정보를 읽어와야 할 때가 있습니다.
https://api.ipify.org?format=json과 같은 사이트에서 알아낼 수 있습니다.

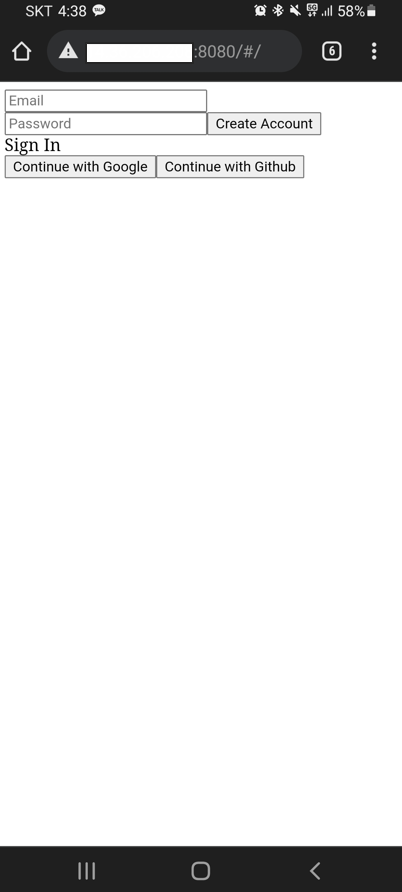
제 핸드폰에서 Wifi를 끄고 데이터를 켠 뒤 8080번 포트로 접속한 모습입니다.
'클론 코딩 트위터' 책을 보고 따라해보고 있는 간단한 react 프로젝트가 보입니다.

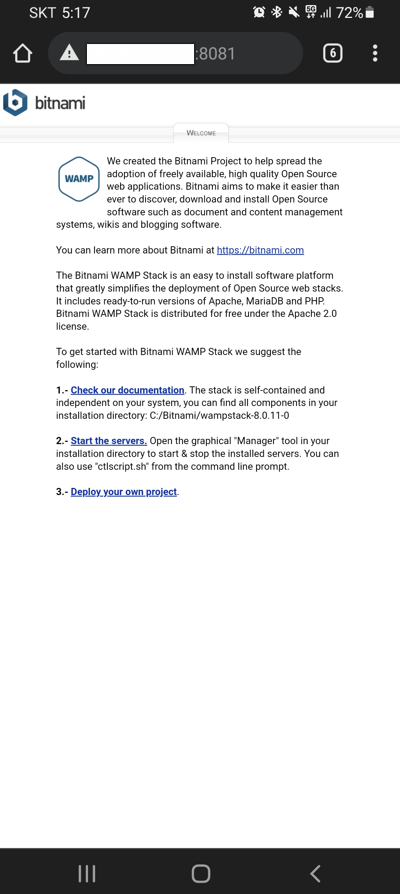
마찬가지로 8081포트로 접속해 보았습니다. bitnami first page가 잘 보이는 모습입니다.
요약
- iptime 공유기에서 포트포워드 설정을 통해 react, spring 등 여러 프로젝트를 외부 포트에 오픈할 수 있다.
- vscode npm start로 기동되는 react 프로젝트는 기본 3000번 포트를 사용한다.
