
<VScode 에서 docker 연결 방법>
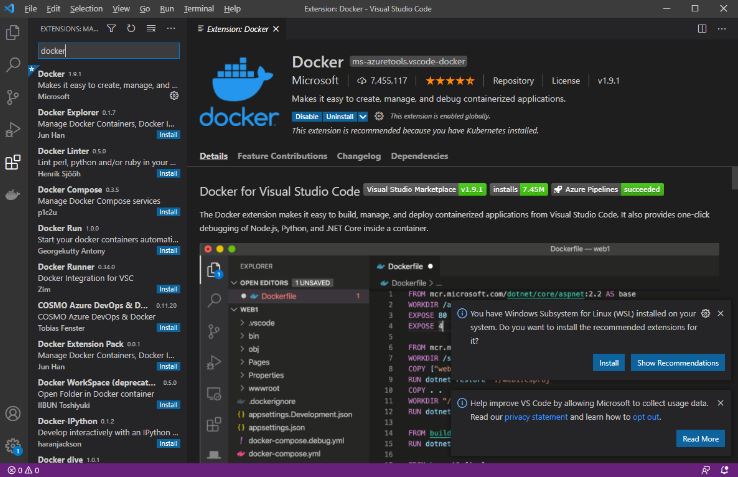
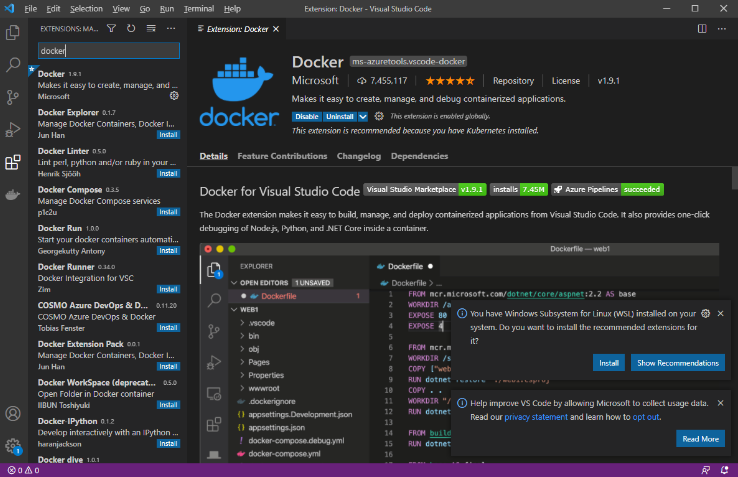
- Marketplace에서 docker 검색 하고 Docker와 Docker Explorer install
- 도커에 관련한 plug-in을 설치하여 사용할 수 있게 해 줄 수 있음. 터미널을 사용하지 않고 VS code에서 container의 생성 및 코드 관리를 사용할 수 있음(terminal vim을 통해 docker 코드 수정 할 필요 없음)
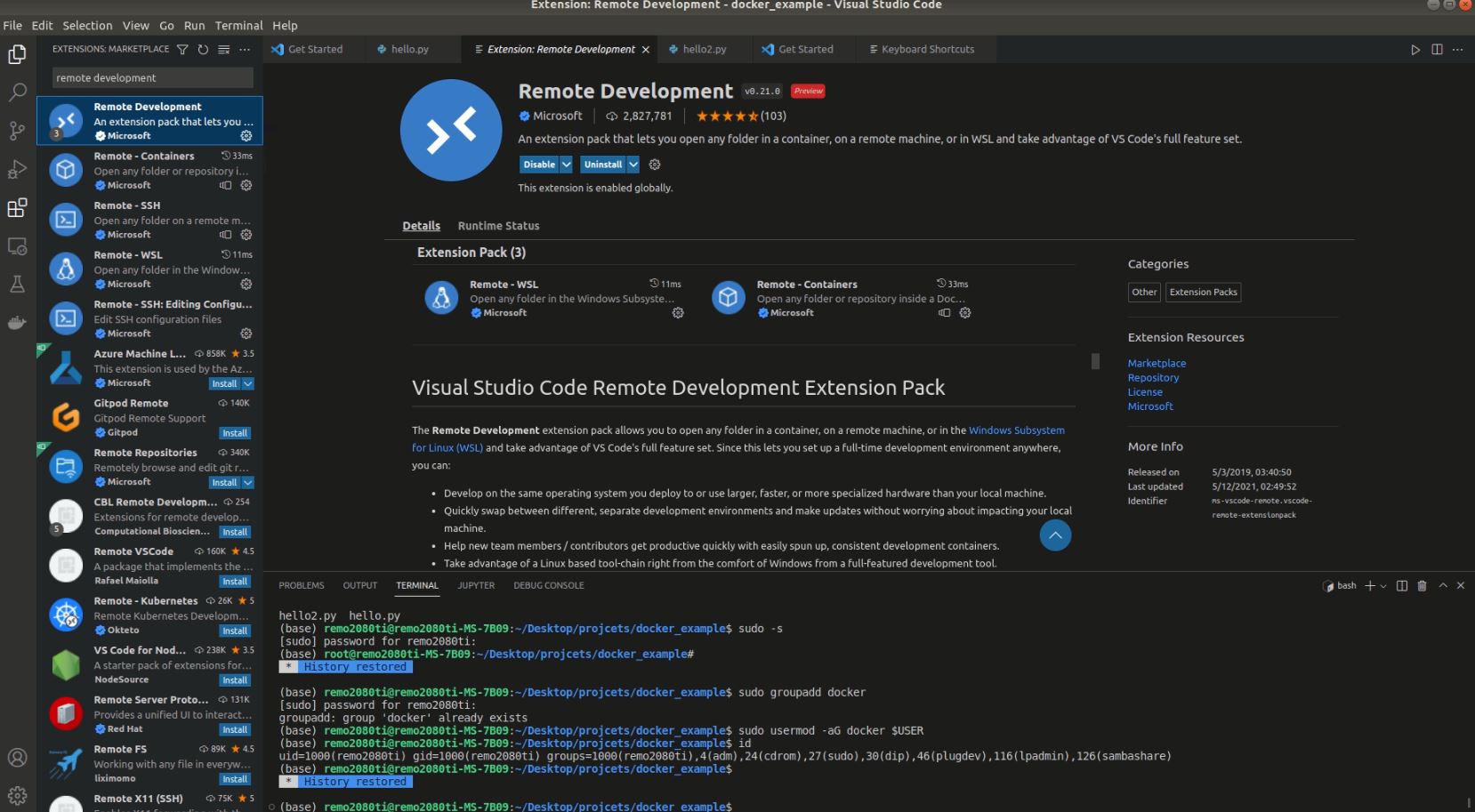
- Marketplace에서 remote development를 검색하고 install
- VS code와 local host의 docker 컨테이너 연동을 해주기 위함.
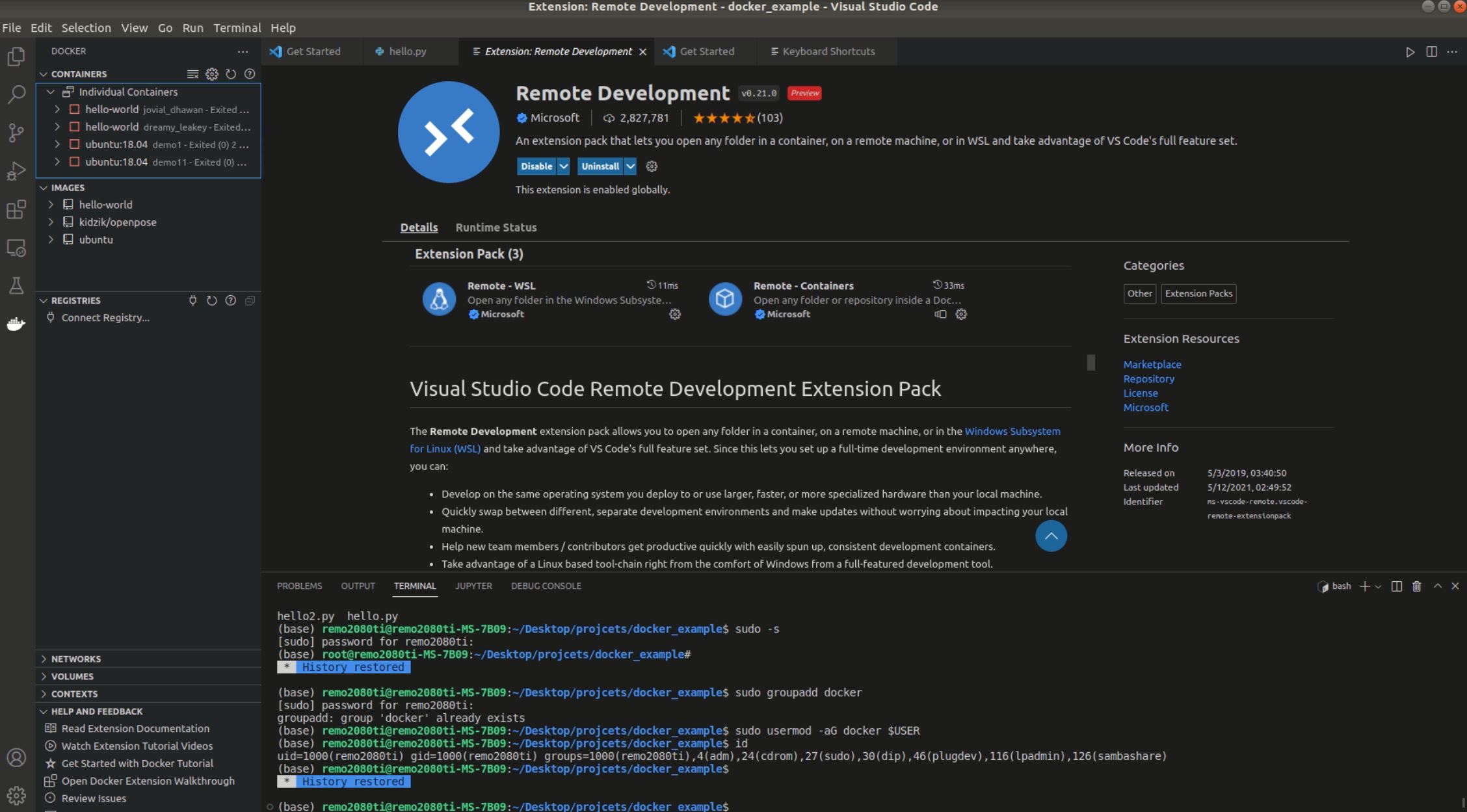
- 설치된 Docker plug-in 상태 확인.
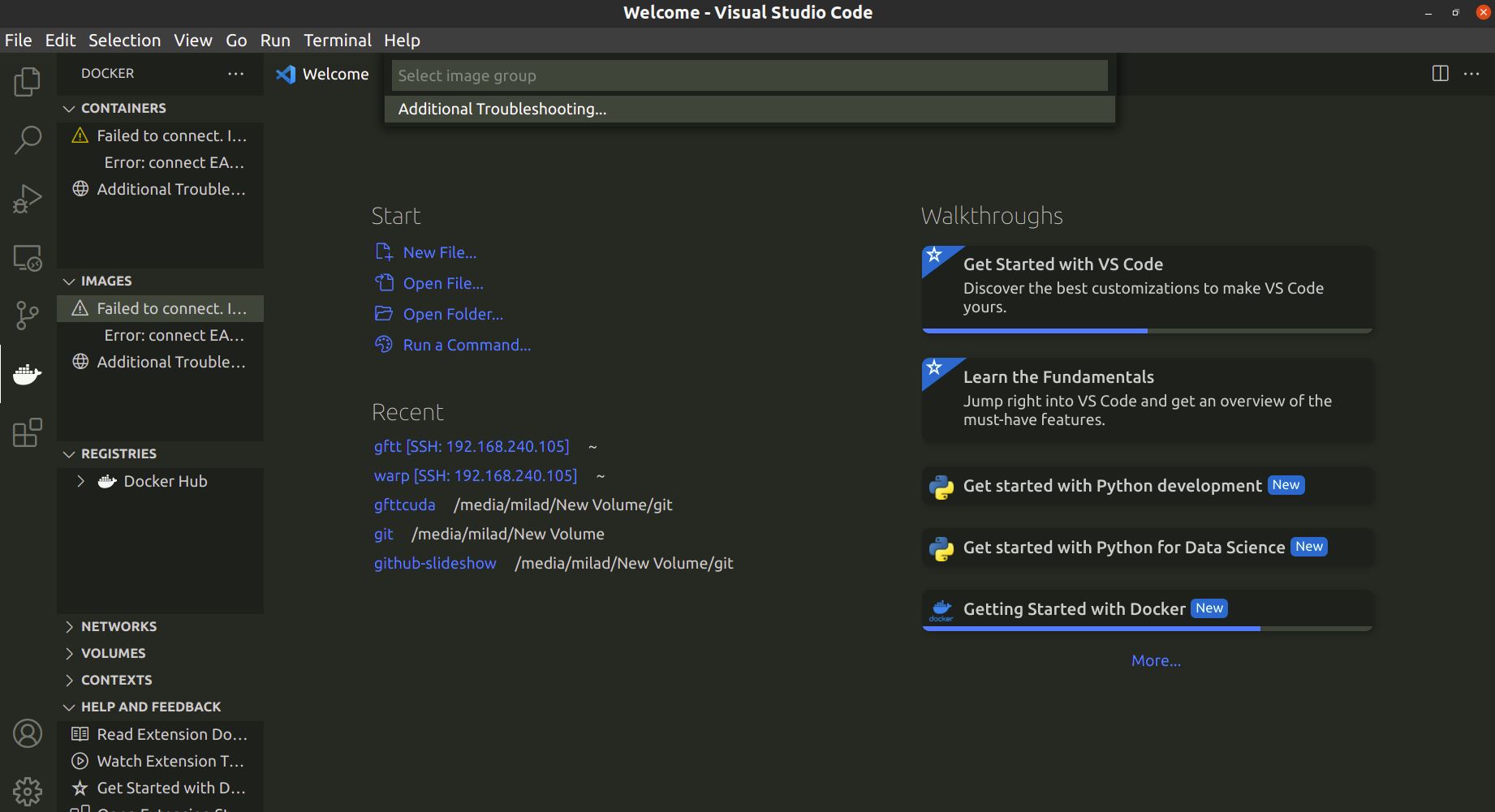
- 사용한 Marketplace 하단에 도커 아이콘이 생성되어 있음을 확인할 수 있음. docker 아이콘을 클릭하면 container와 생성한 이미지 리스트 들을 확인 가능.
- 이때 가끔식 "Failed to connect, Is Docker running?"과 같은 에러가 발생함. 이는 VSCode가 루트가 아닌 사용자로 실행하는 경우 발생함. VScode를 루트로 실행할 수 없기에 발생하는 문제인데 docker에 현 사용자에 대해 루트와 동일한 권한을 생성해 주는 것만으로 해결 가능.
- Linux에서 "EACCES /var/run/docker.sock 연결" 오류
- 위 루트 문제 해결은 다음과 같은 방식으로 해결 가능
1) 도커 그룹을 먼저 생성하고(20.04에서는 docker 설치시 미리 설치되어 있다고함)
2) 현재 user를 도커 그룹에 추가함.
sudo groupadd docker
sudo usermod -aG docker $USER
https://docs.docker.com/engine/install/linux-postinstall/
- 이후에 VSCode와 리눅스 시스템을 재부팅후 문제가 해결되어서 설치된 docker images와 docker들이 목록에 들어오 있음을 확인 할 수 있다.