4.1 변수란 무엇인가
메모리: 데이터를 저장할 수 있는 메모리 셀 집합체
메모리 셀:
- 1바이트(8비트)로 구성되어 있으며 1바이트 단위로 데이터 저장 및 읽기 수행
- 메모리주소를 가짐(메모리 주소는 메모리 공간의 위치를 말함)
- 메모리에 저장되는 데이터는 2진수로 저장되어짐
EX)

let x = 10;
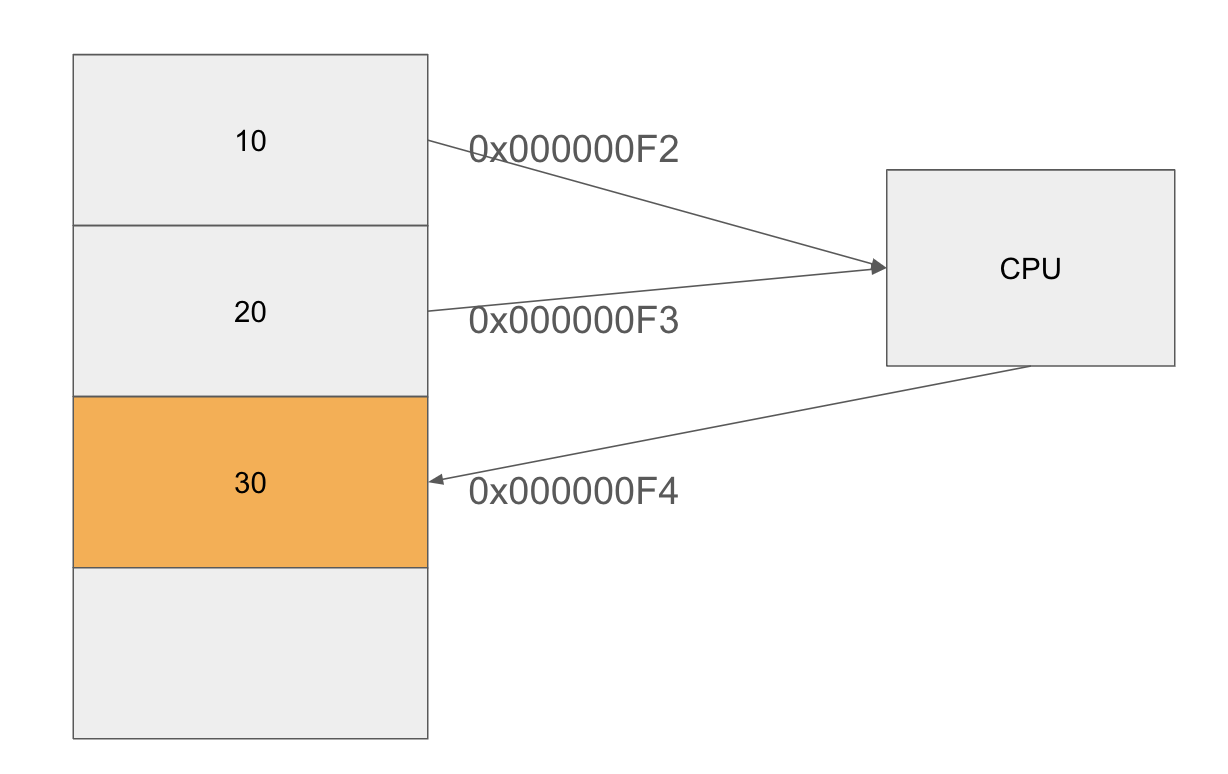
x = x + 2010과 20 피연산자(operand)는 메모리에 저장하고 나서 연산결과인 30또한 메모리 임의의 위치에 저장된다. (이진수로 값이 저장되지만 보기좋게 표현함)
만약 연산결과 30을 재사용하고 싶다면 30이 저장된 메모리공간에 접근하면 될까?
메모리 주소를 통해 값에 접근하는 것은 치명적 오류를 발생시킨다
그러므로 자바스크립트는 개발자의 직접적인 메모리 제어를 허용X
값이 저장될 메모리 주소는 코드가 실행될 떄 임의로 결정되므로 추적할 수도 없다..
즉, 기억하고 싶은 값을 메모리에 저장하고 저장한 값을 읽기 위해서는 '변수'가 필요하다.
변수: 하나의 값을 저장하기 위해 확보한 메모리공간 또는 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
할당(Assignment): 변수에 값을 저장하는 것
참조(Reference): 변수에 저장된 값을 읽어 들이는 것
let x // 선언
x = 10 // 할당
console.log(x) // 참조참조 시에 자바스크립트 엔진은 변수이름과 매핑된 메모리 주소를 메모리공간에 접근한다.
4.2 식별자
변수 = 식별자(Identifier)
식별자: 어떤 값을 구별해서 식별할 수 있는 고유한 이름
식별자는 값이 아니라 메모리 주소를 기억
식별자는 변수,함수,클래스 등이 모두 식별자이다.
4.3 변수 선언
var : 함수 레벨 스코프를 지원하여 의도치 않게 전역변수로 선언되어 부작용 발생
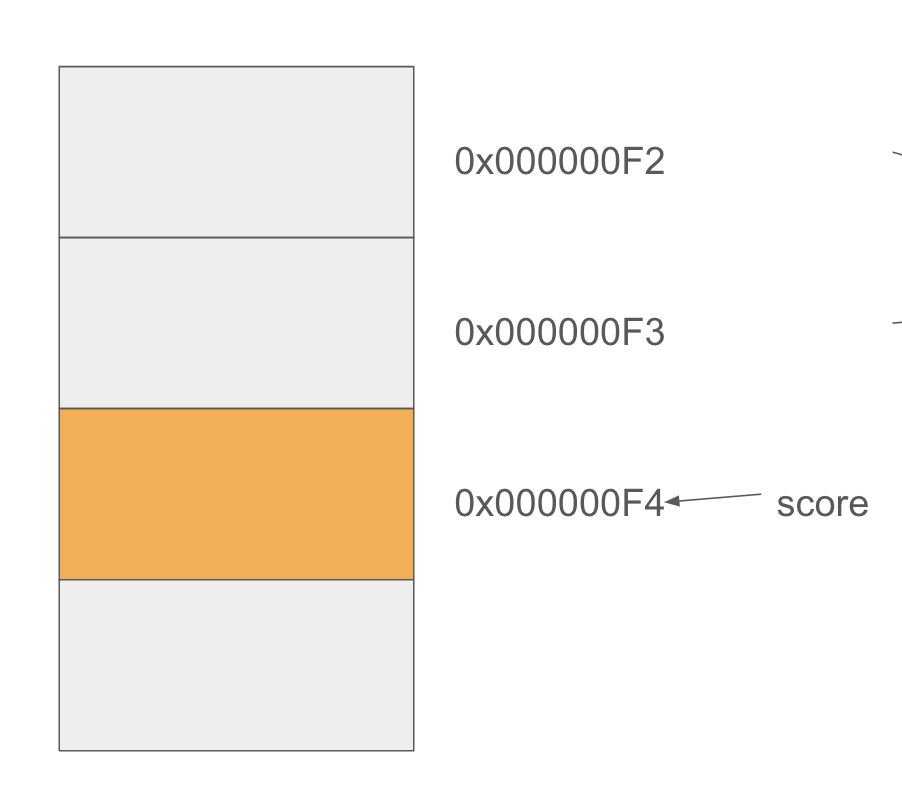
var score;키워드: 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어 (var와 같은 키워드를 만나면 새로운 변수로 선언하는 등 키워드에 맞는 동작을 진행한다.)

메모리에 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다.
변수를 선언하고 아직 할당을 하지 않았기에 undefined라는 값이 암묵적으로 할당되어 초기화한다.
- 변수 이름은 어디에 등록되는가?
변수 이름을 필요한 모든 식별자는 실행 컨텍스트에 등록
실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역(식별자,스코프)
var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행
선언 => score 변수 등록, 초기화-> 암묵적으로 undefined로 초기화
만약 초기화하지 않으면 확보된 메모리 공간엔는 가비지 값(garbage)이 남아있다.
따라서 var키워드는 초기화를 바로 수행함으로써 가비지 값을 참조하지 하는 위험에서 안전하다.
식별자를 선언하지 않으면 ReferenceError가 나온다.
4.4 변수 선언의 실행시점과 변수 호이스팅
console.log(score)
var score;변수 선언문보다 변수를 참조하는 코드가 앞에 있다.
인터프리터에 의해 자바스크립트는 한 줄씩 실행 되므로 변수 선언 전에 실행 시점이 console.log를 가리키고 있기에 참조에러가 발생해야 한다.
하지만 참조에러는 나타나지 않는다
그 이유는 변수 선언이 런타임 이전의 시간에 먼저 실행되기 때문이다
자바스크립트는 한 줄씩 순차적으로 실행하기 전에 소스코드의 평가 과정을 거쳐서 소스코드를 실행하기 위해 준비
소스코드의 평가과정에서 자바스크립트의 모든 선언문(변수,함수)을 먼저 실행
즉 소스코드 어디에 있든 다른 코드보다 변수 선언이 먼저 실행
이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 특징을 변수 호이스팅이라고 한다. (모든 식별자 포함)
그러면 var,const,let,함수 호이스팅은 다 undefined로 나타내는가?
const,let은 '선언 단계'와 '초기화 단계'가 분리되어 진행된다
즉 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 떄 실행된다.
즉 참조에러는 초기화 단계가 실행되기 이전에 변수에 접근하려면 발생하다.
console.log(foo); // ReferenceError: foo is not defined
let foo;
console.log(foo) // undefined
foo = 1;
console.log(foo); // 1let foo = 1;
{
console.log(foo); //ReferenceError: Cannot access 'foo' before initialization
let foo = 2;
}
함수 호이스팅
console.dir(add);
console.dir(sub);
console.log(add(2,5)); // 7
console.log(sub(2,5)); // TypeError: sub is not a function
//함수 선언문
function add(x,y) {
return x + y
}
//함수 호이스팅
var sub = function(x,y){
return x - y
}함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출O
함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출X
즉 다시말해 함수 선언문은 런타임 이전에 먼저 실행 -> 함수 객체 먼저 생성
이처럼 함수 선언문도 코드의 선두로 끌어올려 진다
하지만 함수 표현식은 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
따라서 함수 표현식은 함수 호이스팅을 발생하는 것이 아니라 변수 호이스팅이 발생한다고 볼 수 있다.
따라서 함수 선언문은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 규칙을 무시하기에 함수 표현식을 권장한다.
모든 let,cons,var,function은 호이스팅을 하지만
호이스팅이 발생하지 않는 것처럼 동작한다->선언과 초기화가 동시에 이루어지지 않기 때문이다
4.5 값의 할당
값을 할당할 때는 할당 연산자 '='을 사용
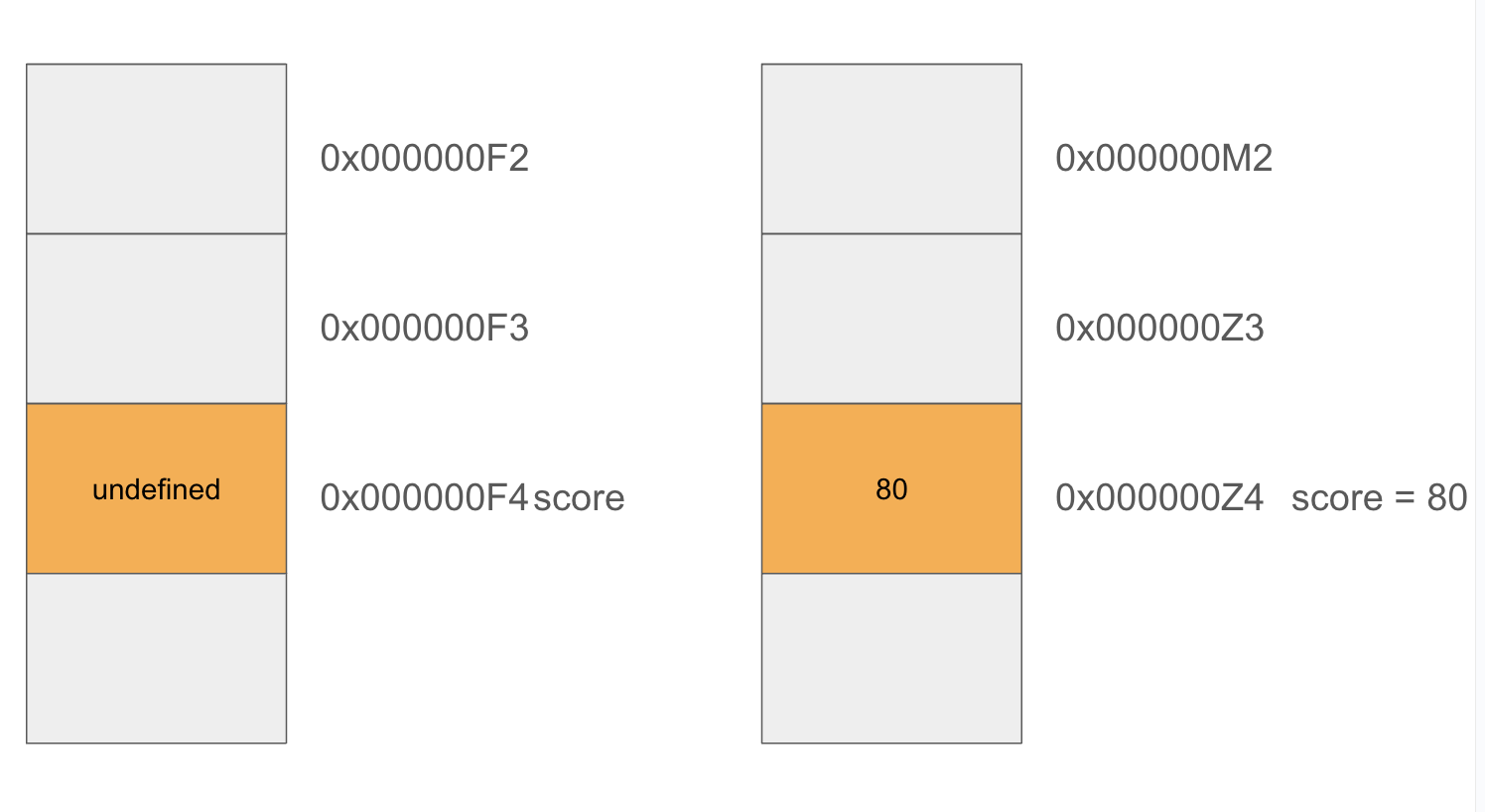
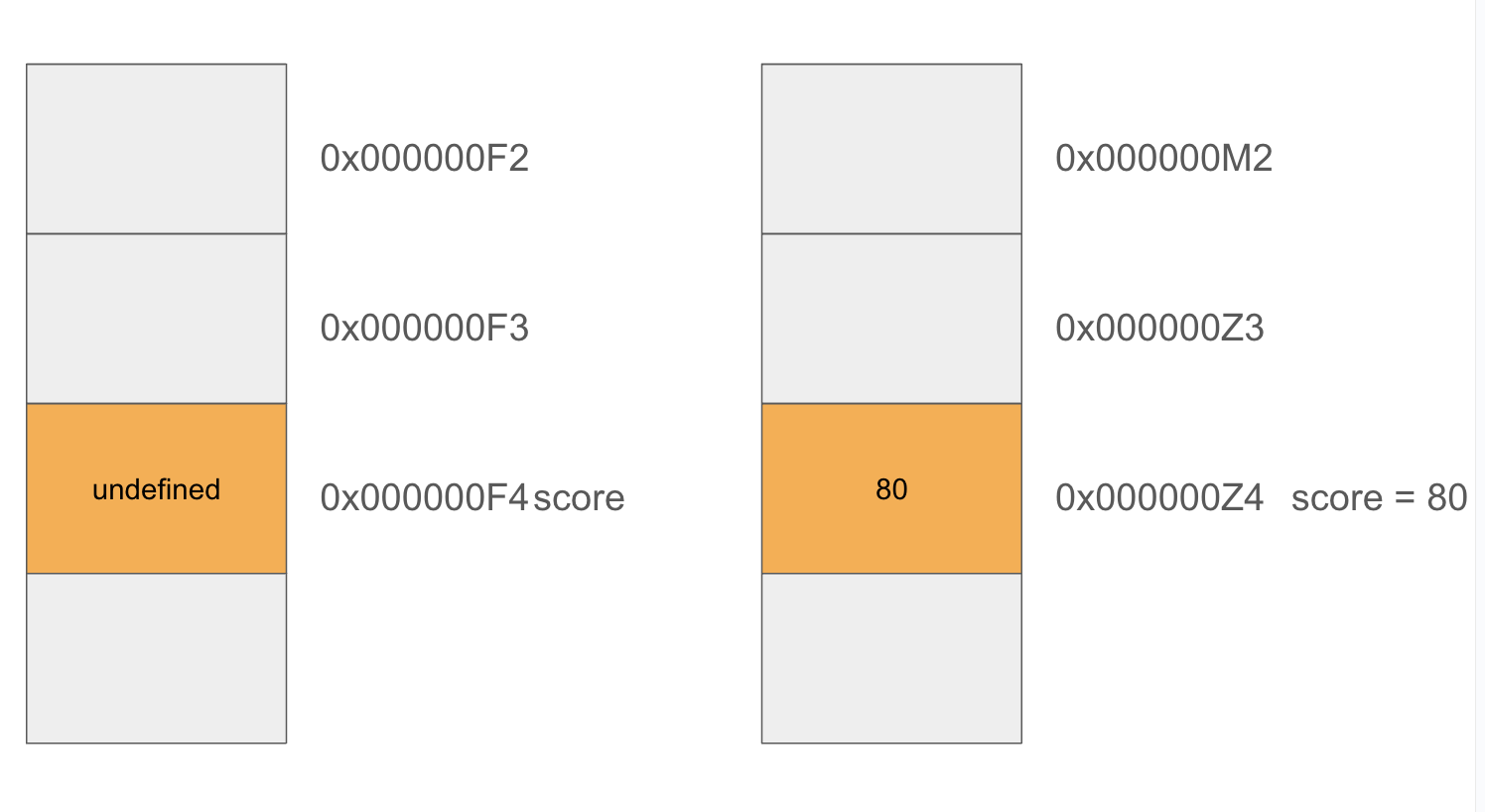
var score;
score = 80;하나의 문으로 도 선언가능하다
var score = 80주의할 점은 변수 선언과 변수에 대한 값의 할의 실행 시점이 다르다는 것이다!
변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
console.log(score) //undefined
var score = 80
console.log(score) //80
이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장
4.6 값의 재할당
var score =80;
score = 90;
var 키워드로 선언한 변수는 값을 재할당 가능
var 키워드로 선언한 변수는 선언과 동시에 undefined로 초기화되기 떄문에 엄밀히 말하면 변수에 처음으로 값을 할당하는 것도 사실은 재할당이다.
재할당은 변수에 저장된 값을 다른 값으로 변경한다. 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라 한다.

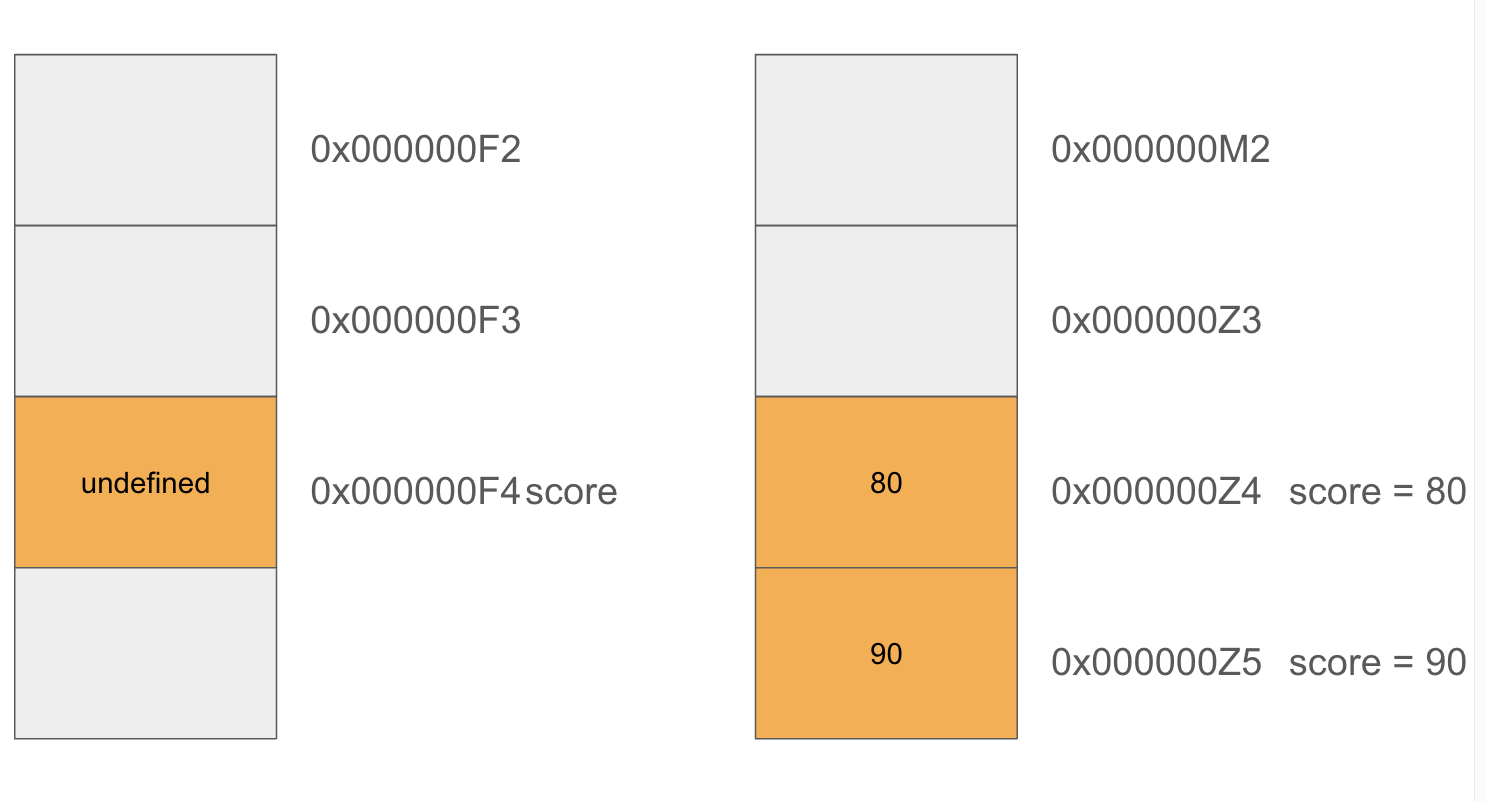
값을 할당하거나 재할당 할 시에 메모리 공간을 지우고 그 메모리 공간에 재할당 값 90을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장한다.
가비지 콜렉터: 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다. 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수를 방지
언매니지드 언어 VS 매니지드 언어: C언어 같은 경우 개발자가 명시적으로 메모리를 할당하고 해제하기 위해 메모리 제어 기능 제공 하지만 자바스크립트는 메모리의 할당 및 해제를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않는다.
식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자,숫자,언더스코어,달러기호를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어, 달러 기호로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
예약어: 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어
var first-name;
var 1st;
var this;4가지 유형의 네이밍 컨벤션
// 카멜 케이스
var firstName;
//스네이크 케이스
var fist_name;
//파스칼 케이스
var FirstName;
//헝가리언 케이스
var strFirstName;