3.1 변수
변수 선언
C나 Java 등에는 변수 타입(종류)이 다양하지만 자바스크립트에는 변수 타입이 없으므로 변수 선언자는 var, let, const가 있다.
ECMAScript 6부터 let, const 선언자가 추가 되었다.
var x;
console.log(x); // -> undefined변수를 선언하기만 하면 변수 안에는 정의되지 않았음을 뜻하는 undefined라는 값이 들어간다.
x = 2;
console.log(x); // -> 2변수를 선언하지 않고 값을 대입하면, 자바스크립트 엔진이 그 변수를 자동으로 전역 변수로 선언한다. 이렇게 사용하는 경우 버그의 원인이 될 수 있으므로 권장하지 않으며, ECMAScript 5부터 추가된 Strict 모드를 사용한다면 위와 같은 상황에서 오류를 발생시킨다.
변수 끌어올림과 변수 중복 선언
console.log(x); // -> undefined
var x;다른 언어와는 달리 프로그램 중간에 변수를 선언하더라도 프로그램 첫머리에 선언된 것처럼 다른 문장 앞에 생성되어 오류가 발생하지 않는다. 이를 변수 선언의 끌어올림(호이스팅, hoisting)이라고 한다.
console.log(x); // -> undefined
var x = 5;
console.log(x); // -> 5단, 선언과 동시에 대입하는 경우 var x는 끌어올리지만 x = 5는 끌어올리지 않으므로 위와 같은 결과가 나오게 된다.
데이터 타입
데이터 타입과 변수의 동적 타이핑
C나 Java 등의 프로그래밍 언어에서는 변수의 타입과 일치하는 데이터만 저장할 수 있다. 이처럼 변수에 타입이 있는 언어를 정적 타입 언어라 한다.
var pi = 3.14;
console.log(pi); // -> 3.14
pi = "원주율";
console.log(pi); // -> 원주율이처럼 실행할 때 변수에 저장된 데이터 타입을 동적으로 바꿀 수 있는 언어를 가리켜 동적 타입 언어라 한다.
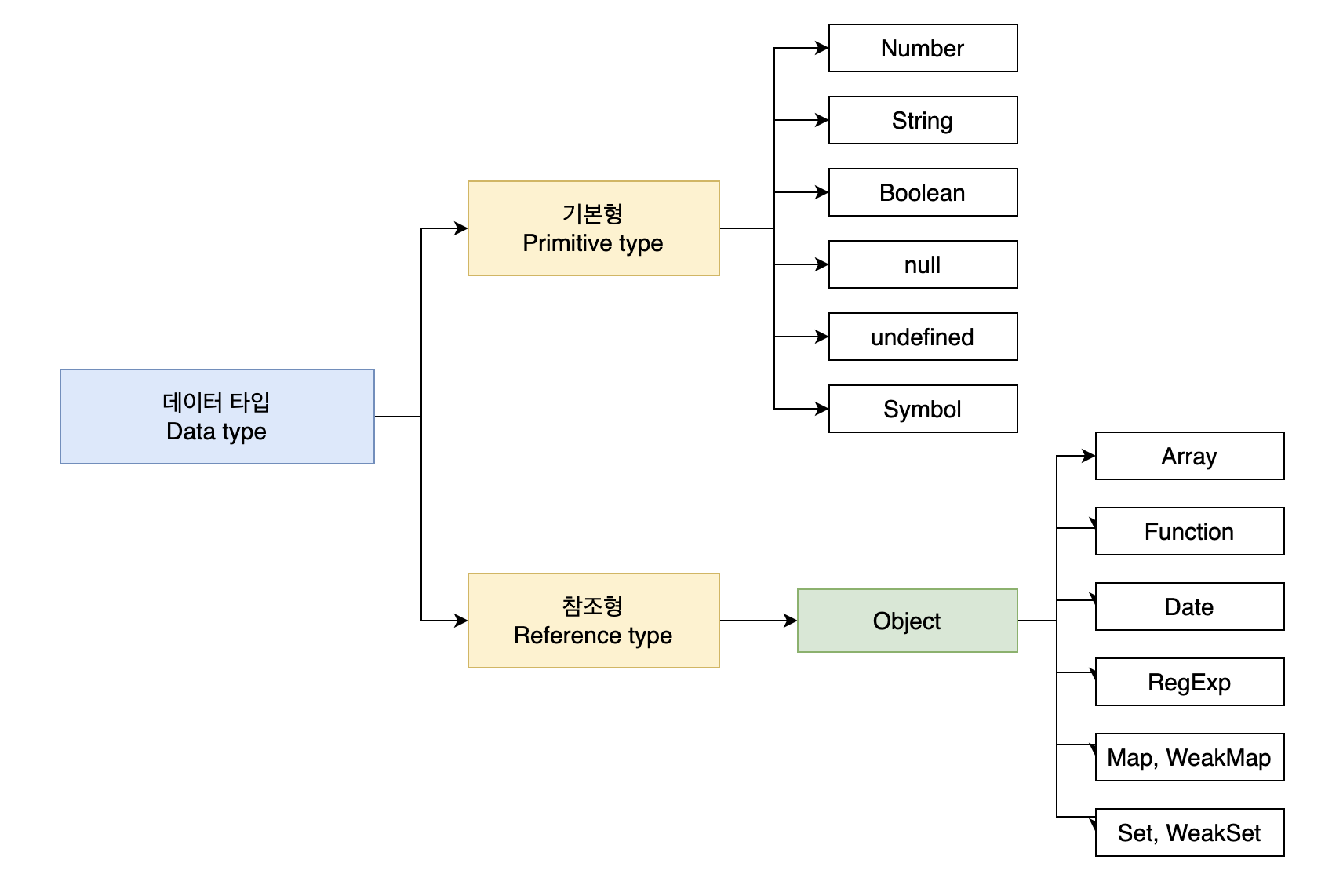
데이터 타입의 분류

특수한 값
값이 없음을 표현하기 위한 특수한 값에는 null과 undefined가 있다.
undefined는 정의되지 않은 상태를 뜻하며 다음과 같은 경우에 발생한다.
- 값을 아직 할당하지 않은 변수의 값
- 없는 객체의 프로퍼티를 읽으려고 시도했을 때의 값
- 없는 배열의 요소를 읽으려고 시도했을 때의 값
- 아무것도 반환하지 않는 함수가 반환하는 값
- 함수를 호출했을 때 전달받지 못한 인수의 값
null은 아무것도 없음을 값으로 표현한 리터럴이며 다음과 같은 경우에 발생한다.
- 주로 프로그램에서 무언가를 검색했지만 찾지 못했을 때 아무것도 없음을 전달하기 위한 값
ECMAScript 6부터 추가된 데이터 타입
심벌(Symbol)
심벌은 자기 자신을 제외한 그 어떤 값과도 다른 유일무이한 값으로, 충돌 위험이 없는 유일한 객체의 프로퍼티 키를 만들기 위해 사용한다.
let symbolWithDesc = Symbol('ungmo2');
console.log(symbolWithDesc); // Symbol(ungmo2)
console.log(symbolWithDesc === Symbol('ungmo2')); // falseSymbol() 함수에는 문자열을 인자로 전달할 수 있다. 이 문자열은 Symbol 생성에 어떠한 영향을 주지 않으며 다만 생성된 Symbol에 대한 설명(description)으로 디버깅 용도로만 사용된다.
// 전역 Symbol 레지스트리에 foo라는 키로 저장된 Symbol이 없으면 새로운 Symbol 생성
const s1 = Symbol.for('foo');
// 전역 Symbol 레지스트리에 foo라는 키로 저장된 Symbol이 있으면 해당 Symbol을 반환
const s2 = Symbol.for('foo');
console.log(s1 === s2); // trueSymbol.for 메소드는 인자로 전달받은 문자열을 키로 사용하여 Symbol 값들이 저장되어 있는 전역 Symbol 레지스트리에서 해당 키와 일치하는 저장된 Symbol 값을 검색한다. 이때 검색에 성공하면 검색된 Symbol 값을 반환하고, 검색에 실패하면 새로운 Symbol 값을 생성하여 해당 키로 전역 Symbol 레지스트리에 저장한 후, Symbol 값을 반환한다.
const shareSymbol = Symbol.for('myKey');
const key1 = Symbol.keyFor(shareSymbol);
console.log(key1); // myKey
const unsharedSymbol = Symbol('myKey');
const key2 = Symbol.keyFor(unsharedSymbol);
console.log(key2); // undefinedSymbol.for 메소드를 통해 생성된 Symbol 값은 반드시 키를 갖는다. 이에 반해 Symbol 함수를 통해 생성된 Symbol 값은 키가 없다.
템플릿 리터럴
템플릿 리털을 사용하면 표현식의 값을 문자열에 추가하거나 여러 줄의 문자열을 표현할 수 있다.
let a = 1;
let b = 10;
console.log('1 * 10 is ' + (a * b)); // 1 * 10 is 10
------------------------------------------------------------------
let a = 1;
let b = 10;
console.log(`1 * 10 is ${a * b}`); // 1 * 10 is 10let text = "Hello, \
my name is Alberto \
how are you? \ ";
------------------------------------------------------------------
let text = `Hello,
my name is Alberto
how are you?`;