What new did you learn?
JavaScript JSON 기본 개념에 대해 공부함
배경지식1
HTTP
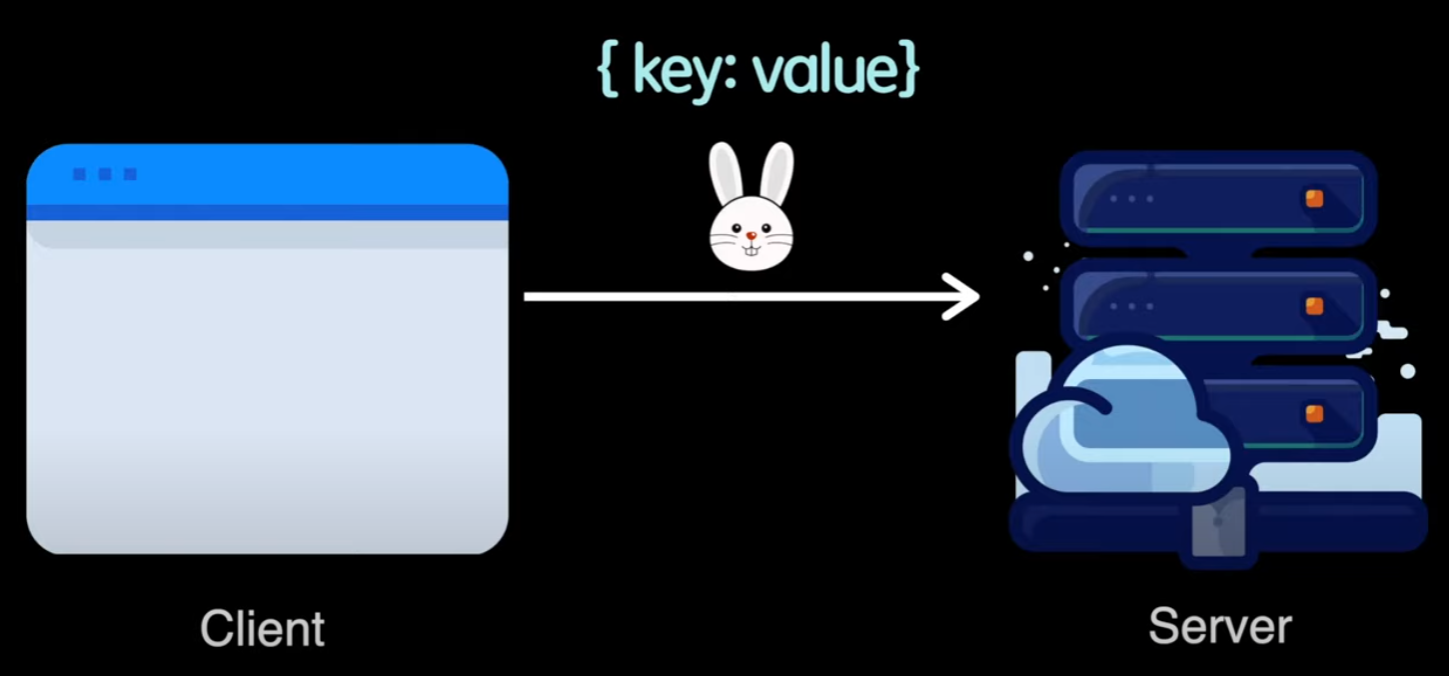
브라우저 위에서 동작하고 있는 웹 사이트나 웹 어플리케이션과 같은 클라이언트들이 어떻게 서버와 통신할 수 있는지 정리한 것이 http
Hypertext Transfer Protocal의 약자로 어떻게 하이퍼텍스트를 서로 주고 받을 수 있는지를 규약한 프로토콜 중 하나
http는 클라이언트가 서버에게 데이터를 request, 요청할 수 있고 서버는 클라이언트가 요청한 것에 따라서 그에 맞는 response, 응답을 클라이언트에 보내주는! 이런 방식으로 진행되는 것을 의미
하이퍼텍스트는 웹사이트에서 이용되어지고 있는 하이퍼링크들만 이야기하는 것이 아닌 전반적으로 쓰여지고 있는 리소스들, 문서, 이미지파일 등 다 포함해서 말함.
http를 이용해 서버에게 데이터를 요청해서 받아올 수 있는 방법으로 AJAX를 썼음
배경지식2
AJAX
Asynchronous JavaScript And XML의 약자
웹 페이지에서 동적으로 서버에게 데이터를 주고 받을 수 있는 기술을 의미
대표적인 예로는 XHR(XMLHttpRequest) 라는 오브젝트가 있는데 브라우저의 API에서 제공하는 오브젝트 중 하나로 간단하게 서버에게 데이터를 요청하고 받아올 수 있음
또 최근 브라우저의 API에 추가된 fetch() API를 이용하면 간편하게 데이터를 주고 받을 수 있음

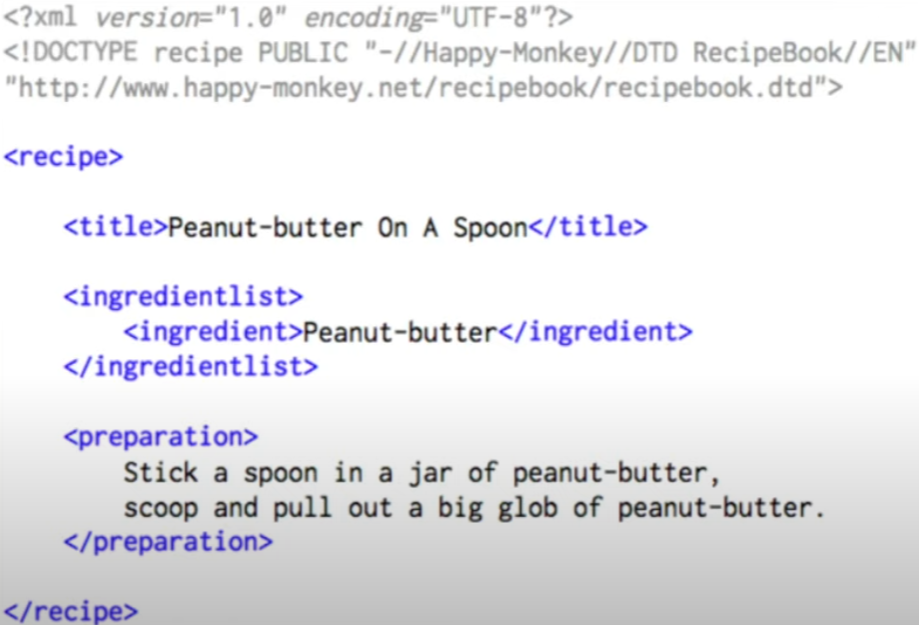
AJAX와 XHR에서 반복적으로 XML이 등장하는데 XML은 html과 같은 마크업 언어 중 하나로 태그들을 이용해 데이터를 나타내는 데 html과 마찬가지로 데이터를 표현할 수 있는 한가지 방법임
그러면 AJAX와 XHR 이름에 XML이 반복해서 나오는걸로 보아 서버와 데이터를 주고 받을 때는 XML만 가능할까? No
AJAX와 XHR이 활발히 개발되고 쓸 당시에 마이크로소프트사의 아웃룩을 만드는 개발팀이 참여했는데 이때 아웃룩은 서버와 클라이언트간 데이터 전송을 할 때 XML을 사용했고 그리하여 XML을 http request 앞에다가 붙여서 개발을 하게 되었음. 데이터를 주고 받을 때는 다양한 타입의 데이터를 주고 받을 수 있기 때문에 XML이라고 이름 앞에 지은 것은 큰 실수이지 않을까. 함수나 클래스, 오브젝트 이름을 정할 때 특히 외부로 노출되는 API를 만들 때는 API의 이름을 명료하게 지어야한다는 교훈을 얻었음
다시 브라우저로 돌아와서 브라우저에서 서버와 통신할 때는 fetch() API, XMLHttpRequest라는 오브젝트를 사용해 서버와 통신할 수도 있는데 XML을 사용하면 불필요한 태그들이 많아 파일 사이즈도 커지고 가독성도 좋지않아 현재는 많이 사용되지 않고 JSON을 사용함
JSON
JavaScript Object Notation의 약자로 1999년 ECMAScript 3rd에 쓰여지는 오브젝트에서 큰 영감을 받아 만들어진 데이터 포맷임
자바스크립트에서 오브젝트를 보면 키와 밸류로 이루어져 있는데 JSON도 똑같이 키와 밸류로 이루어져 있음
JSON은 브라우저 뿐만 아니라 모바일에서 서버와 데이터를 주고 받을 때 또는 서버와 통신을 하지 않아도 오브젝트를 파일 시스템에 저장할 때도 JSON 데이터 타입을 많이 이용함.
JSON
- simplest data interchange format
- lightweight text-based structure
- easy to read
- key-value pairs
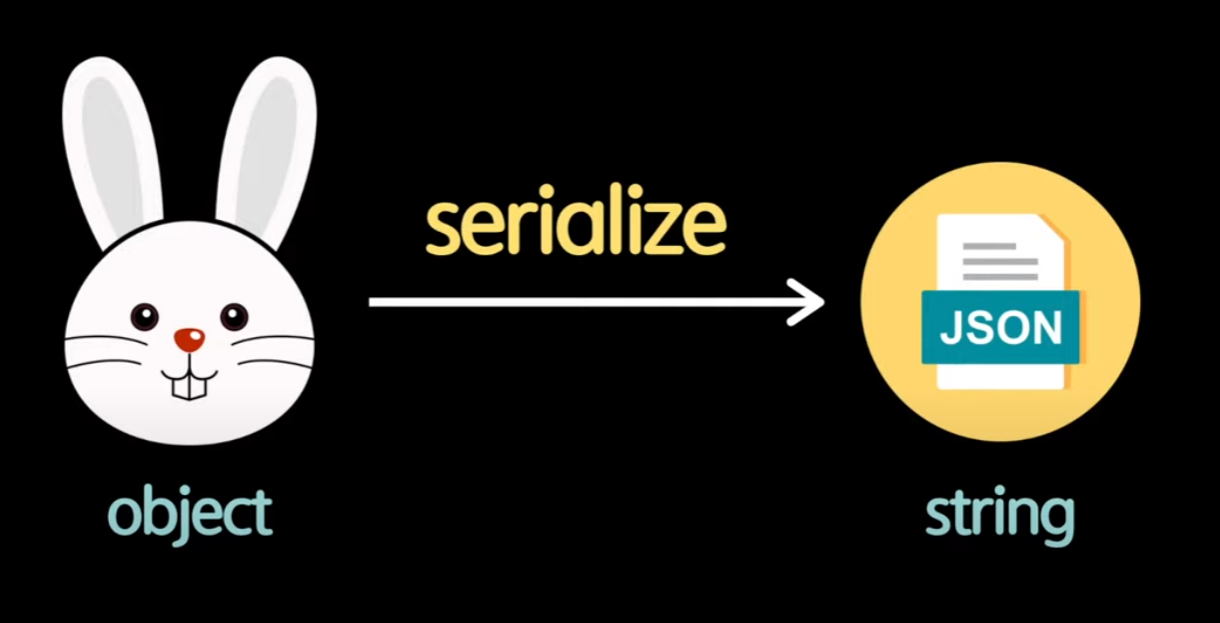
- used for serialization and transmission of data between the network the network connection
- independent programming language and platform
(c, c++, c#, java, python, PHP, GO 등 언어들에 상관없이 모든 언어와 이 언어들이 쓰여지고 있는 플랫폼에 상관없이 거의 대부분의 언어들이 JSON으로 serialization된 오브젝트를 다시 그 언어의 특징에 맞게 오브젝트로 변환하고 오브젝트를 다시 JSON으로 serialization하는 것을 지원해주거나
많이 쓰여지고 있는 외부 라이브러리를 통해 가능하게 해줌)

예를 들어 토끼라는 오브젝트를 서버로 전송할 때는 토끼라는 오브젝트를 키와 밸류에 string 타입으로 변환해서 서버에 전송하게 되고 서버에서 다시 토끼를 받아올 때도 키와 밸류에 string 타입으로 토끼를 전송 받아와 토끼라는 오브젝트로 변환해 브라우저에 표기함
공부하는 법!

그러면 이 토끼를 어떻게 직렬화해서 JSON으로 변환하고 다시 JSON에서 오브젝트로 변환할 수 있는가를 중점적으로 공부하면 되겠다!
- object to JSON
stringify(obj) - JSON to Object
parse(json)
Object to JSON
let json = JSON.stringify(true);
console.log(json) // true
json = JSON.stringify(['apple', 'banana']);
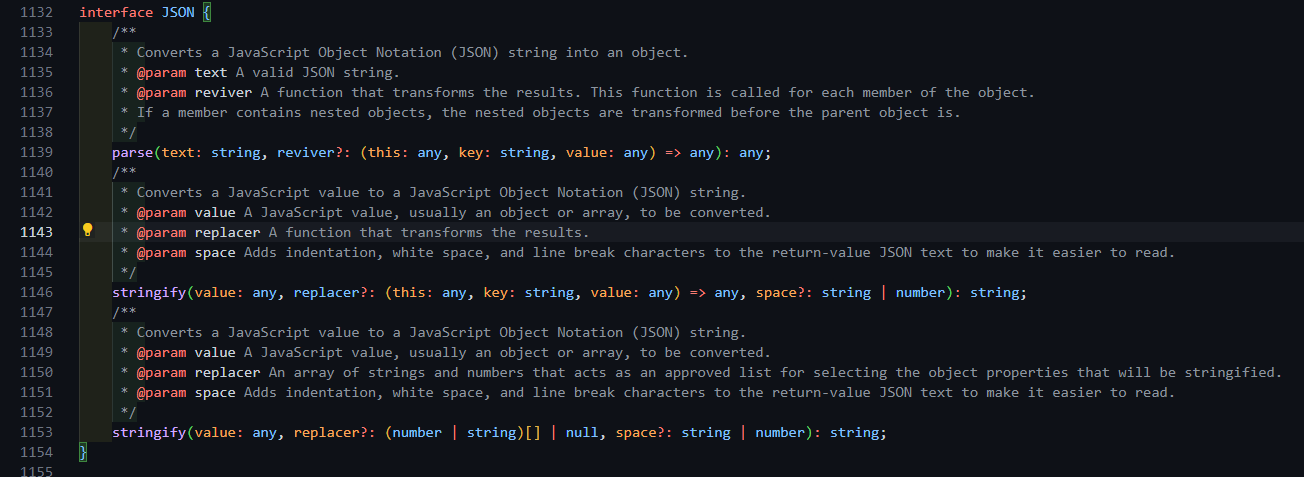
console.log(json) // ["apple","banana"]마우스를 API(stringify) 위에 올려서 ctrl(맥은 command) + 왼쪽 클릭해주면 API 정의된 곳으로 이동 가능, 한번씩 와서 읽는 연습하기

JSON 인터페이스에는 두 개의 API가 있고 stringify가 두갠데 오버로딩임.
오버로딩이란 전달되는 매개변수의 차이, 함수 이름은 동일하나 어떤 파라미터 전달, 몇개 파라미터 전달하냐에 따라 각각 다른 방식으로 호출 가능한 것을 오버로딩이라고 함
reviver 콜백함수로 string -> object 로 변환할때 세세한 부분을 변경 가능
토끼 오브젝트
const rabbit = {
name: 'tori',
color: 'white',
size: null,
birthDate: new Date(),
// symbol: Symbol("id"),
jump: () => {
console.log(`${this.name} can jump!`);
},
};
json = JSON.stringify(rabbit);
console.log(json); // {"name":"tori","color":"white","size":null,"birthDate":"2023-02-20T02:37:25.174Z"}
json = JSON.stringify(rabbit, ['name', "color", 'size']);
console.log(json); // {"name":"tori","color":"white","size":null}※ jump 함수는 JSON에 포함되지 않음. 함수는 오브젝트에 있는 데이터가 아니라서 제외
※ 자바스크립트에 자체로 들어있는 특별한 데이터 Symbol 도 포함되지 않음
// JSON으로 변환시킬 때 좀 더 통제하고 싶으면 콜백함수 사용
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`)
return key === 'name' ? 'ellie' : value;
});
console.log(json);
> key: , value: [object Object]
> key: name, value: tori
> key: color, value: white
> key: size, value: null
> key: birthDate, value: 2023-02-20T02:37:25.174Z
> key: jump, value: () => {
console.log(`${this.name} can jump!`);
}
> {"name":"ellie","color":"white","size":null,"birthDate":"2023-02-20T02:37:25.174Z"}JSON to Object
console.clear(); // 콘솔로그 지우기 ctrl + L 과 같음
json = JSON.stringify(rabbit);
console.log(json)
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`)
return key === 'birthDate' ? new Date(value) : value;
});
console.log(obj)
> {
> name: 'tori',
> color: 'white',
> size: null,
> birthDate: '2023-02-20T02:38:36.676Z'
> }
rabbit.jump(); // undefined이지만 can jump! 로 보아 존재는 하고 있음
// obj.jump() // rabbit을 JSON 으로 할땐 jump()가 포함되어 있지않음. 이걸 다시 obj로 해도 jump가 없어서 에러
console.log(rabbit.birthDate.getDate());
console.log(obj.birthDate); // json 의 brithdate는 문자열, 그걸 다시 오브젝트로 변환해도 문자열이라서 콜백함수로 세세한 조정을 해줌
console.log(obj.birthDate.getDate());JSON 관련 유용한 사이트 소개
- 서버에서 받아온 데이터가 첫번째와 두번째가 어떤 부분이 다른지 모를 때 비교(디버깅)
- 서버에서 받아온 JSON을 복붙할때 포맷이 망가지는 경우, 예쁘게 만들어줌
- JSON 을 오브젝트 형태로 확인해보고싶다면
- 유효한지 유효하지않은 JSON인지 확인
출처
드림코딩 유튜브


좋아요~퍼갑니다~