HTML 요소의 레이아웃을 정리하는 데 많이 사용되는 flex와 grid 이 둘의 차이를 알아보자.
flex와 grid의 가장 큰 차이는 무엇일까?
바로 방향이다.

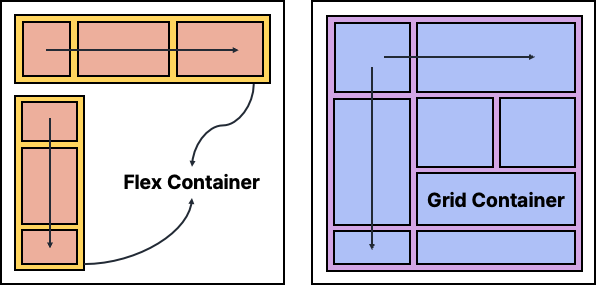
flex는 1차원적인 1방향 레이아웃 시스템
grid는 2차원적인 2방향 레이아웃 시스템
flex 1차원으로 수평, 수직 영역 중 하나의 방향으로만 레이아웃을 구현할 수 있고, grid는 2차원으로 수평과 수직 레이아웃을 동시에 구현할 수 있다. 이로 인해 flex는 비교적 단순한 레이아웃을, grid는 비교적 복잡하고 정교한 레이아웃을 구현할 수 있다.
그렇다면 어느 상황에서 flex를, 어느 상황에서 grid를 사용하는지에 대해서도 알아보자.
flex

.container {
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.text-container {
display: flex;
flex-direction: column;
}
.text-container .text {
display: flex;
}
.text-container .text:nth-child(2) {
display: flex;
justify-content: flex-end;
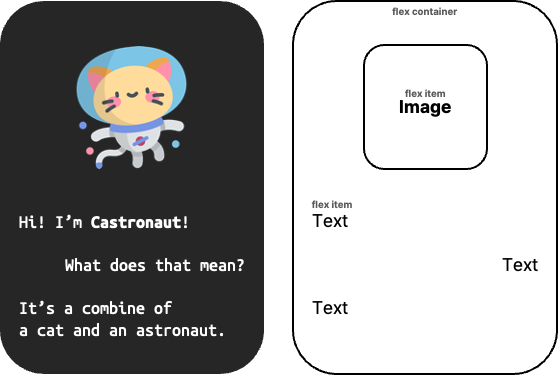
}위의 이미지는 대충 이런 식으로 구현할 수 있을 것이다. (flex 관련 속성만 구현한 상태)
이처럼 웹 페이지 안의 각각의 콘텐츠를 정렬할 때 flex를 사용하는 것이 좋다. 예를 들어 상단의 메뉴바, 카테고리 메뉴, 카드 이미지와 상품 설명, ... 한 방향으로 이루어진 콘텐츠 요소들의 정렬은 grid보다 flex 를 사용하는 것이 더 적합하다.
➡️ flex 에 대한 더 자세한 설명이 궁금하다면? 1분 코딩
grid

.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 1fr 1.8fr 0.9fr;
grid-template-areas:
'ib ib ib'
'tlb ic1 ic2'
'tlb tbb tbb';
gap: 20px;
}
.image-banner {
grid-area: ib;
}
.text-left-banner {
grid-area: tlb;
}
.text-bottom-banner {
grid-area: tbb;
}
.image-card1 {
grid-area: ic1;
}
.image-card2 {
grid-area: ic2;
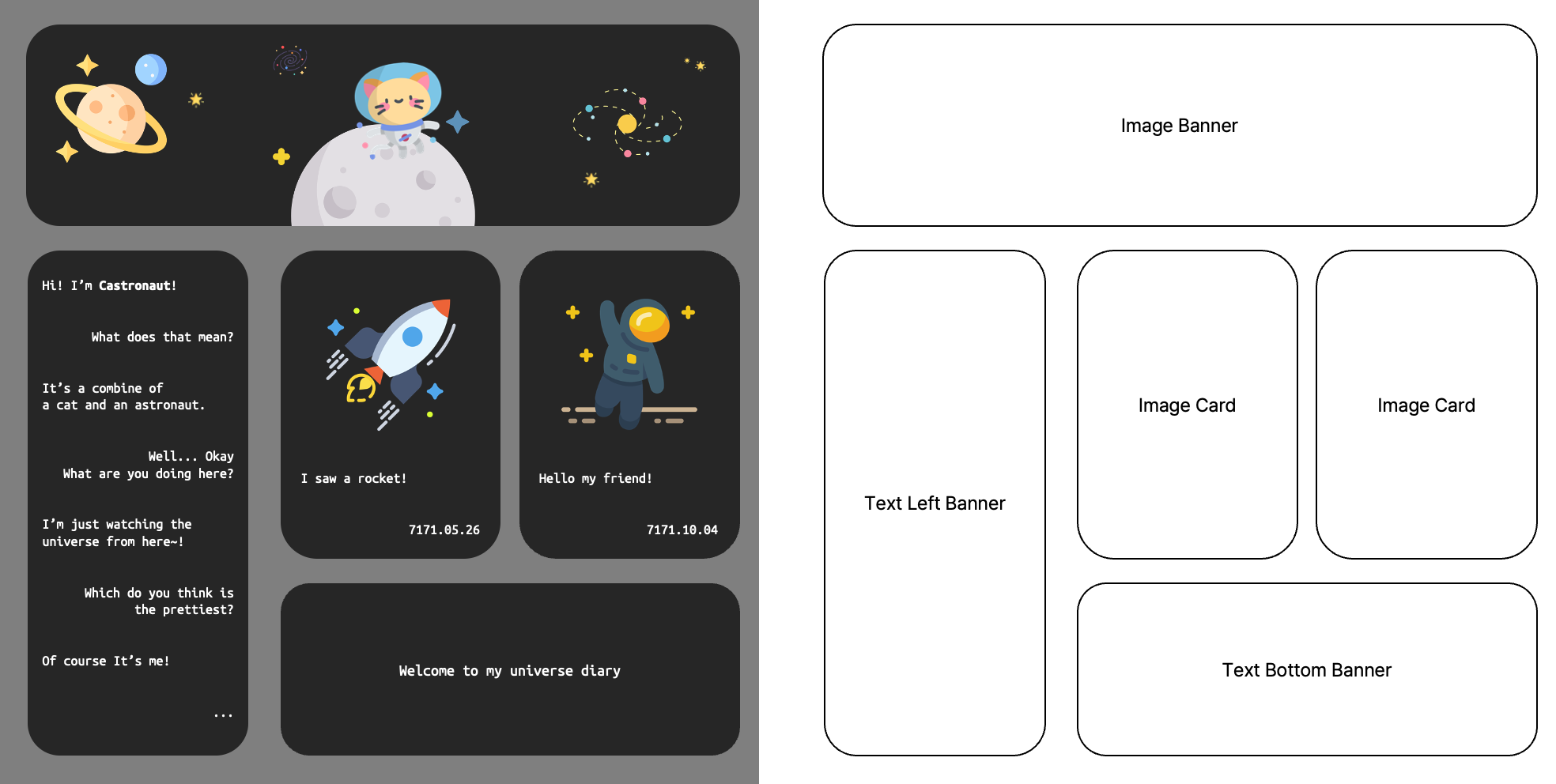
}위의 이미지는 대충 이런 식으로 구현할 수 있을 것이다. (grid 관련 속성만 구현한 상태)
이처럼 웹 사이트의 전체적인 레이아웃 혹은 콘텐츠의 큰 틀을 구성할 때 grid 를 사용하는 것이 좋다.
flex 또한 위와 같이 레이아웃을 구성할 수 있지만, 단방향 레이아웃 시스템이므로 각각의 섹션을 나누어 정렬해줘야 한다. 물론 섹션을 나눠서 웹 사이트의 큰 틀을 구성하는 것도 실제로 많이 사용되는 방법이지만, 전체적인 레이아웃을 파악하기엔 grid가 더 편하기 때문에 최근에는 grid를 통한 레이아웃 구현이 많아지는 추세다.
➡️ grid 에 대한 더 자세한 설명이 궁금하다면? 1분 코딩
요즘 JavaScript 공부 때문에 HTML과 CSS에는 많이 신경을 못 쓰고 있었는데 오랜만에 다루니 새삼 또 재밌었고, 기능은 기억나는 데 사용법이 기억나지 않을 때는 역시 MDN 문서가 제일 좋은 것 같다.