오늘은 평소와 달리 제가 현재 수강 중인 제로베이스 프론트엔드 취업 스쿨에 대한 후기를 들고 왔습니다. 개발자를 선택하게 된 계기부터 제로베이스에 대한 간단한 소개와 후기까지 말씀드릴게요.
부트캠프를 고민하고 계신 분들이 참고하기 좋은 글이 되었으면 좋겠네요 😃 (쓰다보니 말이 조금 많아요)
어쩌다가 개발자를...
모든 이야기를 시작하기에 앞서 저는 현재 대학생입니다! (그러나 경력을 곁들인...) 이런 제가 왜 많고 많은 직업 중 개발자를 선택하게 되었을까요?
저는 회계세무와 관련된 특성화 고등학교를 진학해서 바로 관련 분야로 취업을 했습니다. 그러나 다양한 이유로 인해 저는 회계와 맞지 않음을 깨달았고, 진로에 대해 다시 한 번 고민했습니다.
원래 디자인이 관심이 너무너무 많았기에 디자이너로 전향할까 고민하다가 웹 퍼블리셔와 UIUX 라는 것을 접하게 되었습니다. 이후 프론트엔드 개발자라는 직업까지 알게 되었어요. 앱이나 웹을 디자인하는 것에 그치지 않고 실제로 구현해서 사람들이 경험해볼 수 있게 만드는 이 직업이 너무 매력적으로 다가와서 선택하게 되었습니다. 그렇게 저는 프론트엔드 개발자라는 직업을 머리 속에 담아둔 채로 재직자 전형을 통해 공학과 관련된 학과로 입학했습니다.
물론 학교에서 배우는 것으로는 부족하다는 걸 알았기에 유튜브나 온라인 강의를 통해 다양한 강의를 수강해봤습니다. 그러나 정해진 커리큘럼도 없고, 제대로 지식을 쌓고 있는 게 맞는지 의심이 생기게 되었습니다. 그러던 중 코딩을 전문적으로 진행하는 부트캠프에 대해 알게 되었습니다.
왜 제로베이스야?
그러나 부트캠프를 알게 되고도 쉽사리 신청을 하지 못했는데요. 그 이유는 학생이기 때문에 학교와 병행하려면 실제로 모여서 하는 부트캠프의 경우 현실적으로 참여하기가 어려웠기 때문입니다. 이로 인해 '아... 비대면으로 하는 건 없을까?' 했던 찰나에 인스타그램 광고를 통해 비대면 부트캠프인 제로베이스를 알게 되었습니다.
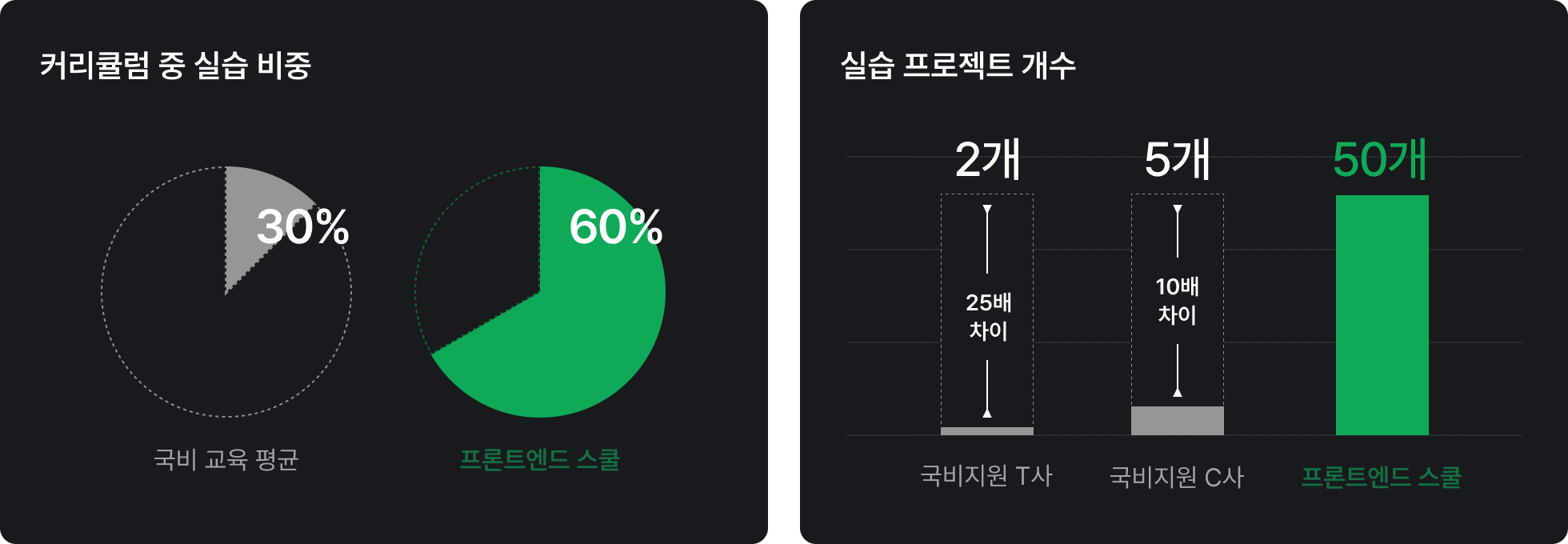
여담으로 저는 배움에 있어 백문불여일견 이 좌우명인 사람인데요. 뭔가를 배움에 있어 실제로 적용해보는 것만큼 확실히 이해하고 느끼는 방법이 없다고 생각하기 때문입니다. 그렇게 제로베이스의 커리큘럼을 살펴보았는데, 아래와 같이 많은 실습양과 프로젝트의 개수 등이 구미를 당기게 했습니다.

더불어서 제가 처음 알게 된 부트캠프는 가격이 7-800만원에 달했던 걸로 기억해서 쉽사리 도전하기가 어려웠는데요! (어디인지는 잘 기억이 나지 않습니다.) 제로베이스는 그 가격의 절반정도에 해당하는 가격으로 진행되었기에 도전 장벽이 좀 더 낮았다고 느껴졌어요.
+ 어떤 부트캠프들은 인원을 선발하는 과정이 있기도 하더라구요? 제로베이스는 아래와 같이 어떠한 선발 절차도 없이 신청하시면 바로 학습할 수 있습니다!

제가 제로베이스를 선택하게 된 가장 큰 계기를 정리해보자면 다음과 같습니다! 만약 저와 같은 고민을 하고 계신 분이 있다면 저는 제로베이스를 추천하고 싶어요 😊
- 비대면 진행
- 많은 양의 프로젝트 (토이 포함)
- 상대적으로 부담이 덜되는 가격
지금까지 제로베이스에서 뭐 배웠어?
이번 달이 벌써 4개월차더라구요. (시간 파사삭) 저는 현재 리액트 강의를 수강 중이고, 지금까지 HTML, CSS, JavaScript, CS이론, Github에 대해서 쭉 배웠어요.
아래는 제 옵시디언 폴더인데요. 정말 많은 내용들이 정리 돼 있답니다 😊

정말 기본적인 HTML 요소(<a>, <div>, <input>, sementic tag, ...), CSS 스타일(border, background, display, position, ...)에 대한 개념 이해부터 시작해서 이들을 어떻게 조합해서 HTML 구조를 어떻게 짤 수 있는지, 어떤 CSS 스타일을 적용했을 때 어떤 디자인을 기대할 수 있는지에 대해서 학습할 수 있었습니다!
그리고 웹 페이지는 정말 동적이잖아요? 이런 동적인 움직임을 위해 JavaScript 코드를 어떻게 구현하는지 (JavaScript를 통해 HTML과 CSS를 구현할 수 있어요!) 등에 대해 학습했습니다.
뿐만 아니라 개발자라면 상식으로 알아두면 좋을 법한 컴퓨터 지식(CS이론)들에 대해서도 배울 수 있었어요. 이론 + a 의 CS 퀴즈까지 진행하기 때문에 지식을 좀 더 머리 속에 담을 수 있던 것 같아요. 혼자서 공부했더라면 이런 점까지는 신경쓰지 못 했을 것 같은데 정말 비전공자들을 챙겨준다는 느낌이 드는 부분이었습니다.
더불어 Github라는 저희가 구현해 둔 코드들을 보관하는 일종의 저장소(?)가 있습니다. 더 자세한 내용은 강의를 수강하면 알 수 있는데요. 현업에서 실제로 어떻게 활용하고 있는지에 대해 학습하고, 실습도 해 보면서 활용법에 대해 더 익힐 수 있어요. 강의를 진행하면서 구현한 또 다른 코드들도 git 하면 좀 더 자연스럽게 사용하고 있는 제 모습을 발견할 때도 있답니다.
코딩테스트도 매주 1회씩 진행하며 점수를 메기고 있으므로, '아 코딩테스트 준비도 해야 하는데...' 하면서 개인적으로 계획한 건 미루더라도 적어도 매주 5개의 문제는 풀이할 수 있다는 장점도 있습니다. 이를 위한 알고리즘 강의도 준비돼 있으니 정말 열심히만 한다면 많은 걸 얻어갈 수 있는 커리큘럼이라고 생각해요.
프로젝트도 궁금해!
프로젝트는 크게 강의, 미션, 개인, 팀으로 나눌 수 있는 것 같아요. 미션은 HTML/CSS, JavaScript, Framework 로 총 3가지가 있으며 각각 3주? 정도의 시간을 갖고 5가지의 미션을 수행하게 됩니다! 미션은 아무래도 공개 불가 사항이라 말씀드리지 못하고, 개인과 팀 프로젝트도 아직 진행 전인 상태라 더 자세한 설명은 못 드릴 것 같아요.
강의를 진행하면서는 클론 코딩부터 토이 프로젝트까지 다양한 실습들이 존재합니다.

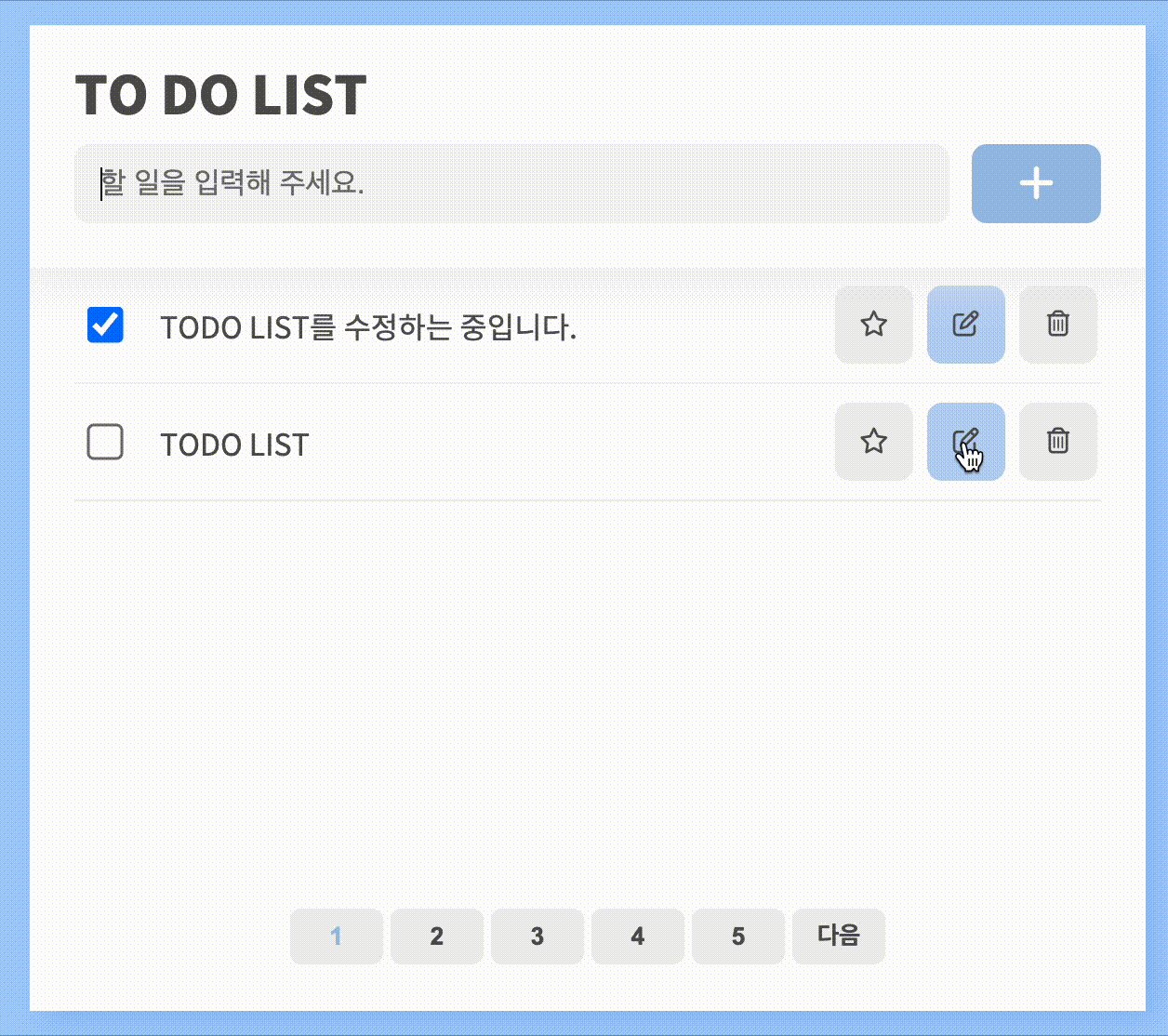
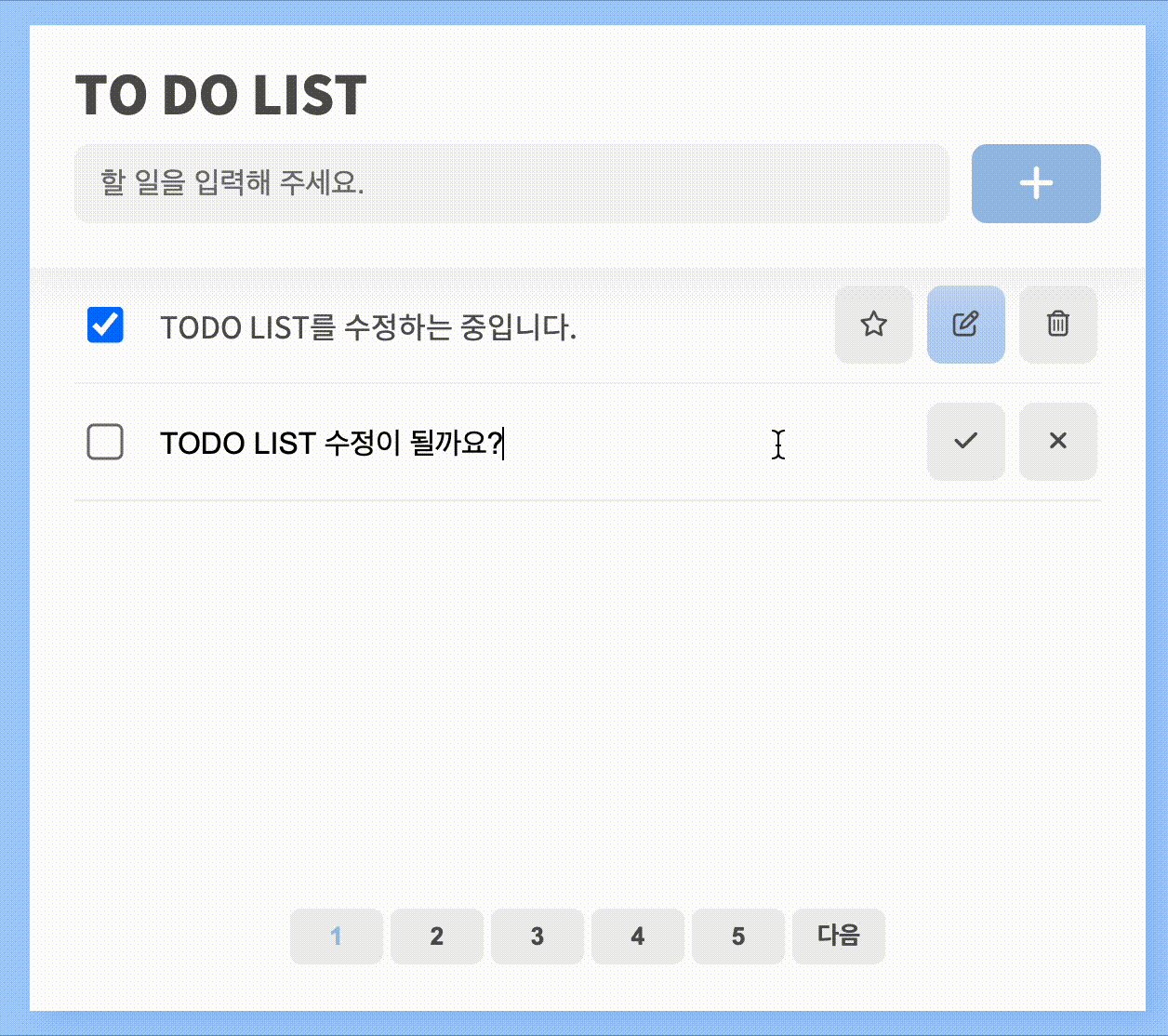
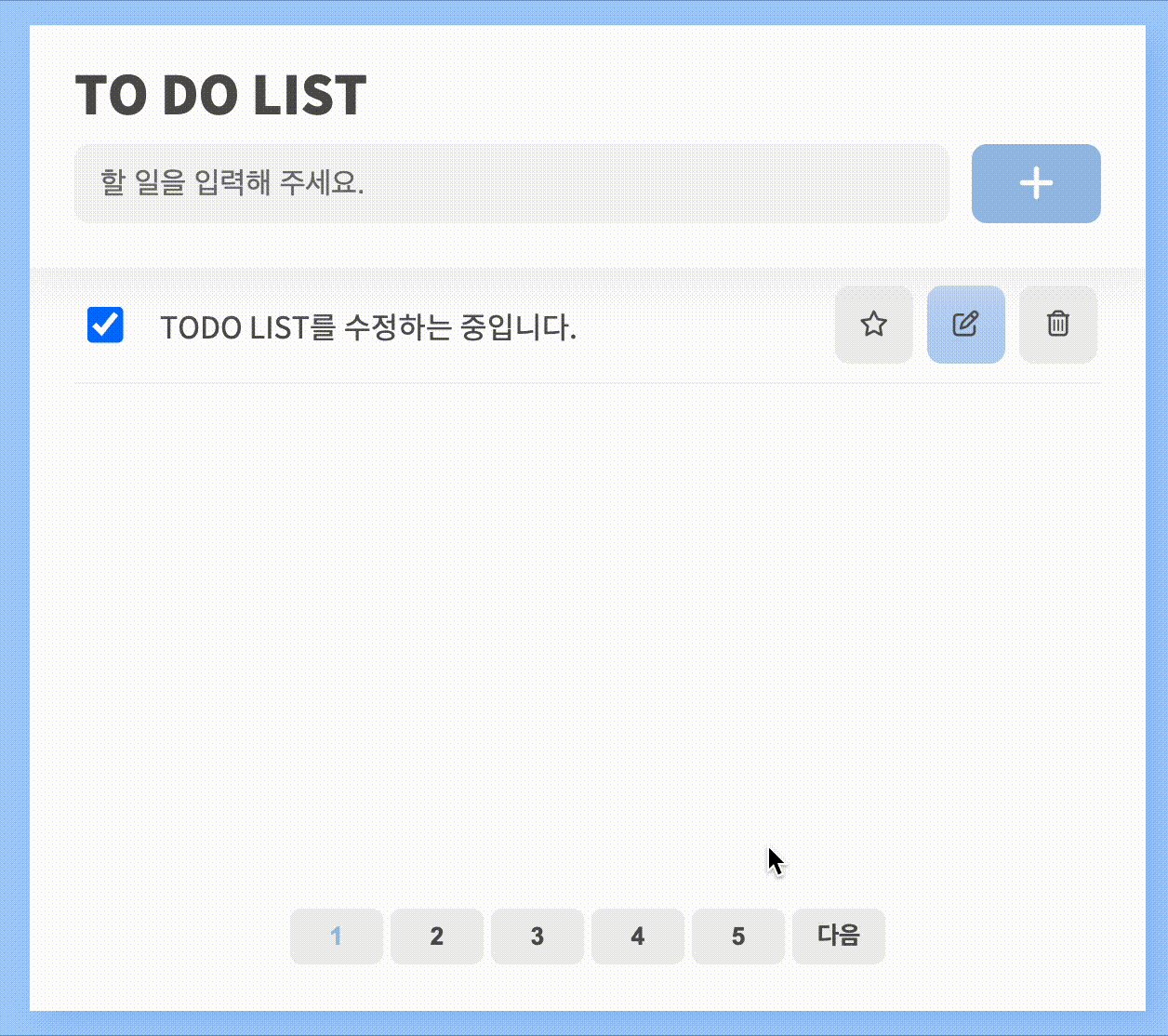
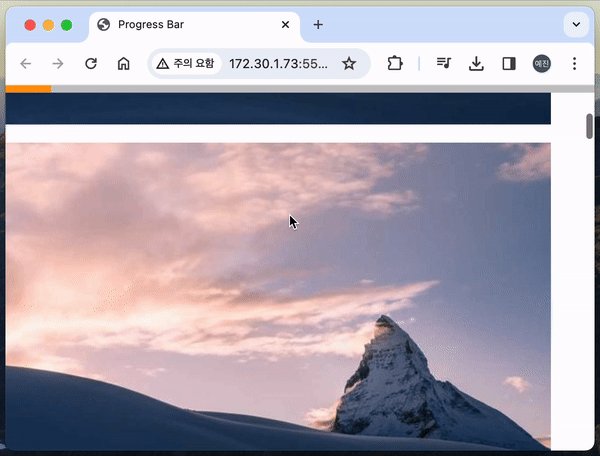
최근에 전 20개의 토이프로젝트를 진행했는데요. TODO List, 프로그래스 바, 무한스크롤, 캐러셀, 유튜브 화면, 계산기, 2D 벽돌 깨기 게임, 카카오 지도를 연동한 지도 서비스, ... 뭔가 실무적으로 정말 도움이 될 것 같은 토이 프로젝트들을 많이 진행했어요!
이때까지 배워 온 HTML, CSS, JavaScript를 총 집합시켜서 프로젝트를 진행했습니다. 몇 가지 제가 구현한 화면을 구경해보실까요?
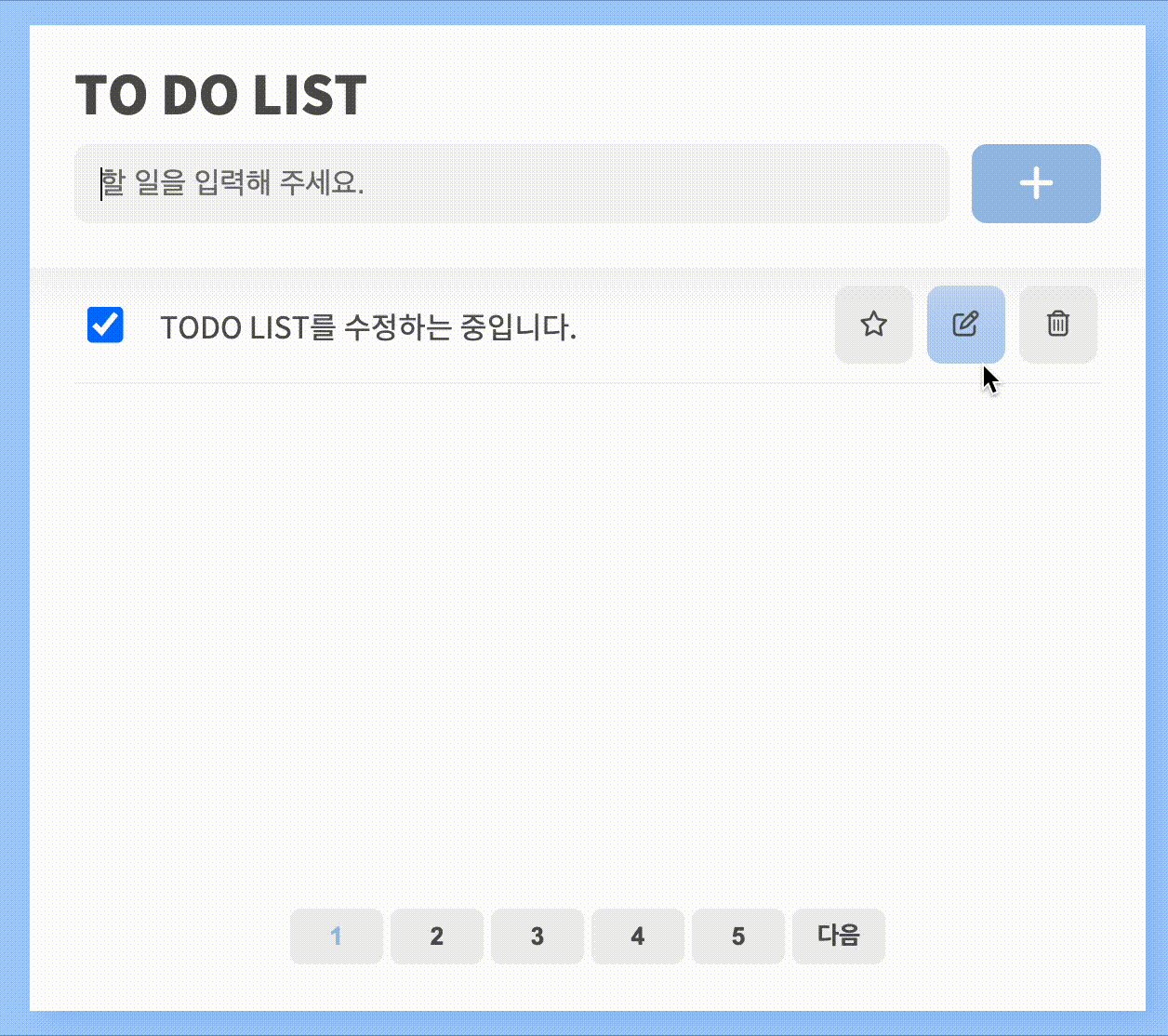
TODO List

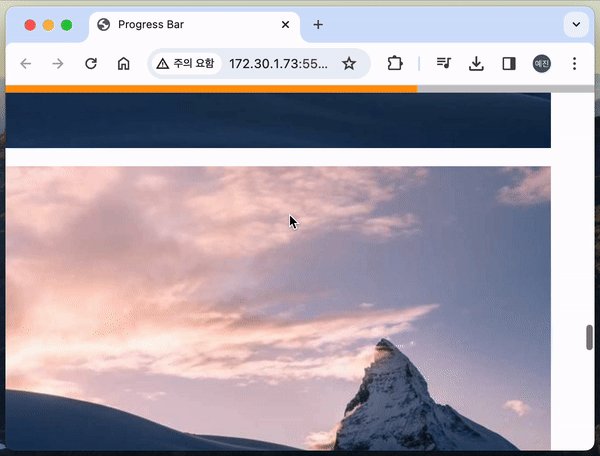
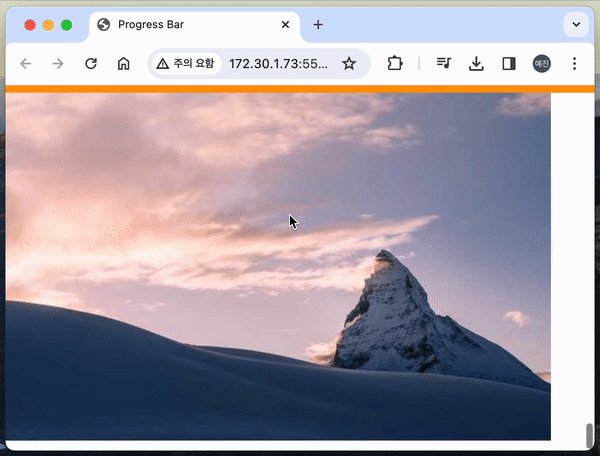
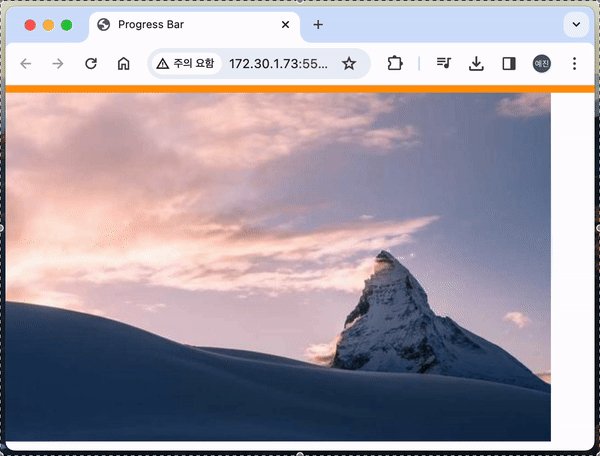
프로그래스 바

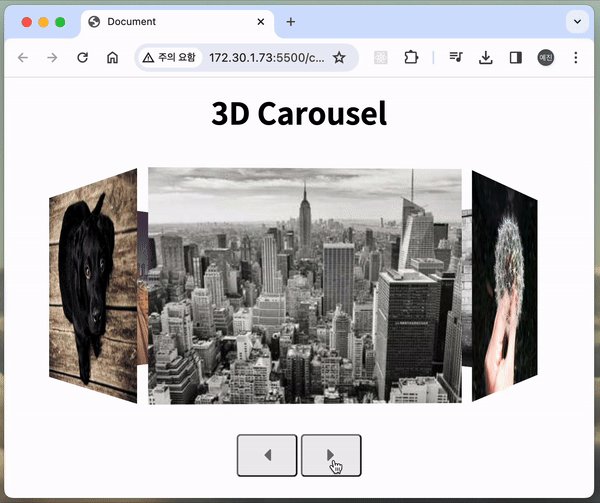
3D 캐러셀

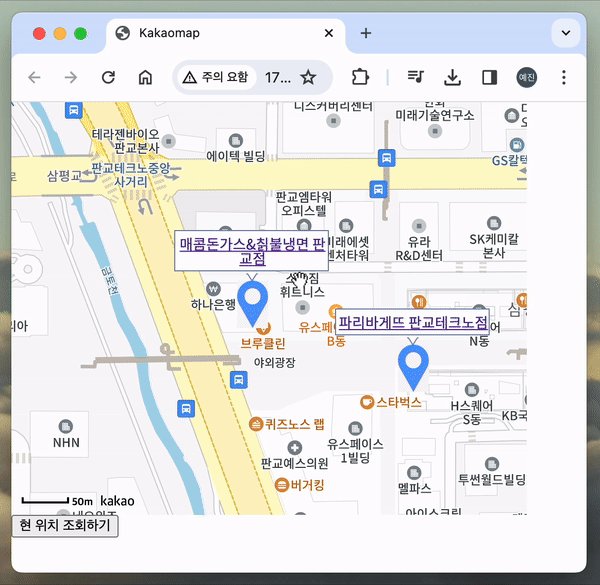
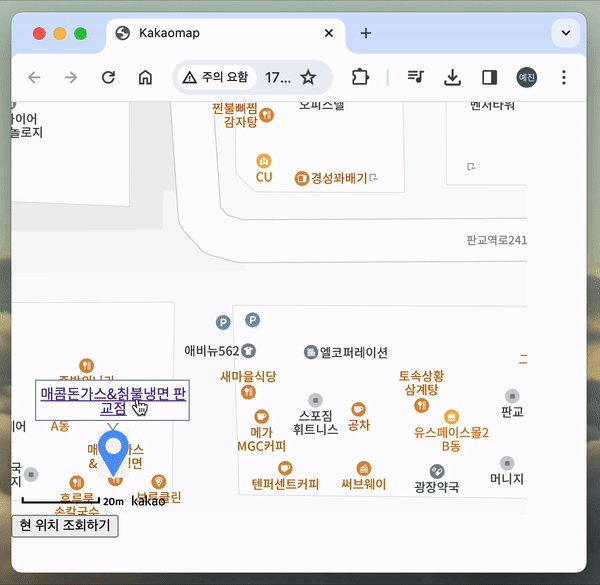
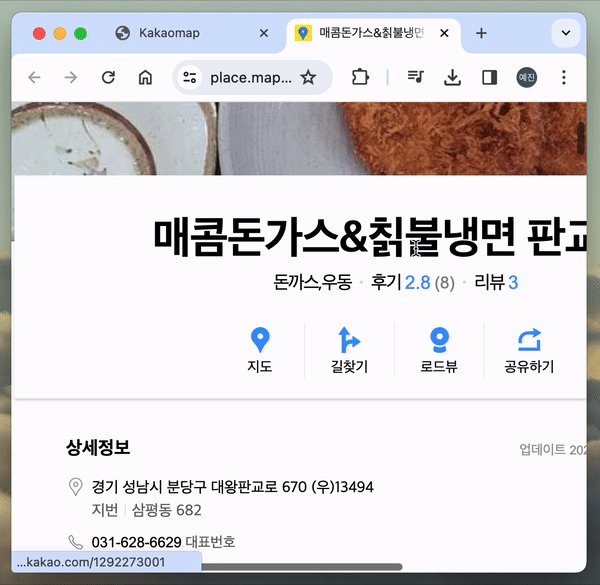
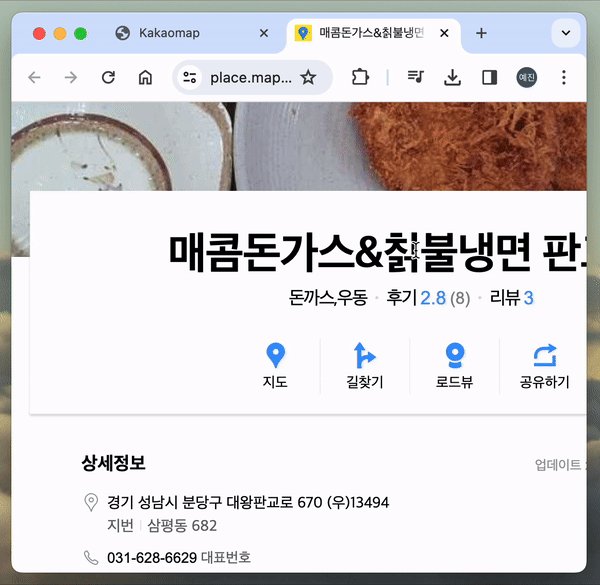
카카오 지도를 연동한 지도 서비스
저는 크롬에 위치 허용을 안 해놨지만 '현 위치 조회하기' 버튼을 클릭하면 제 위치로 지도가 이동합니다!

등등 정말 다양하고 재밌었습니다 ㅎㅎ 개인 포트폴리오용 사이트를 만들 때도 도움이 될 만한 기능들을 많이 배웠어요.
이렇게 다시 보니 다른 실습들도 보여드리고 싶어서 더 찾아왔어요! (?)
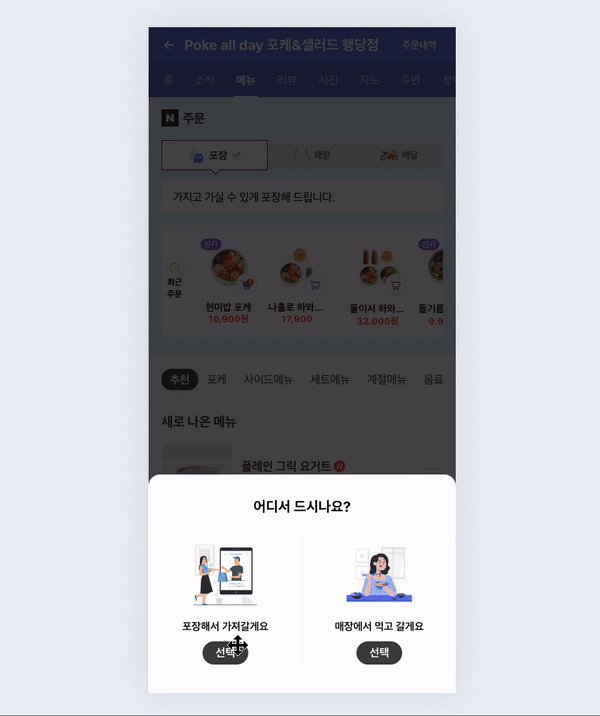
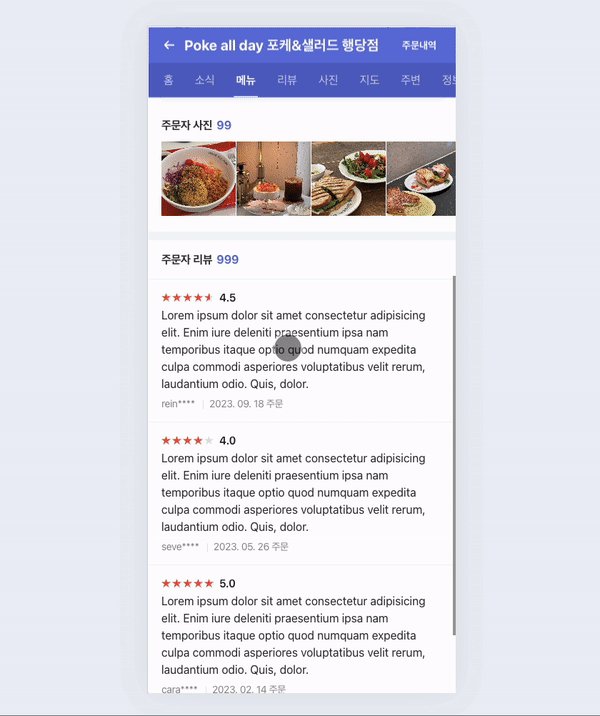
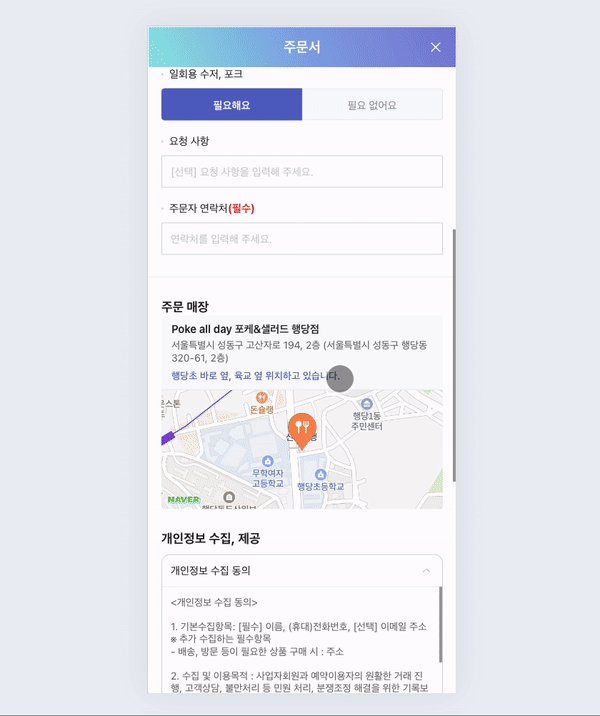
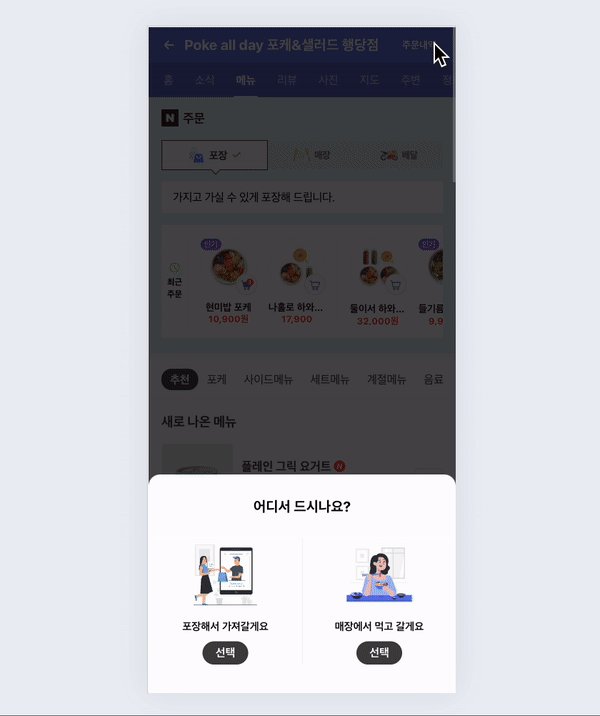
네이버 주문 클론코딩
HTML과 CSS, 아주 약간의 JavaScript만 사용해서 만든 페이지입니다. 그때 구현할 땐 잘됐다고 생각했는데 지금 다시 보니 많이 허접하네요

인스타그램 클론코딩
이게 제일 처음 해본 클론코딩인 것 같아요. 기능이 엄청 없네요 ㅎㅎ

아직까지도 많은 실습들과 프로젝트가 남아있어요. 앞으로 또 어떤 프로젝트를 진행하게 될지 너무 기대됩니다!
진행하다가 막히면 어떡해?
제로베이스를 신청하면 슬랙에도 가입하는데요. 여기에 #질의응답 채널이 존재합니다! 저는 이 채널에 지박령(?) 마냥 자주 방문하는 사람입니다. 대부분의 질문은 김영민 강사님 이 대답해주시구요. JavaScript 스터디에 참여하게 되면 이웅모 강사님 (모던 자바스크립트 Deep Dive 저자)이 전담적으로 답변해주시는 것 같아요.
저는 정말 다양한 질문들에 대해 김영민 강사님께 도움을 많이 얻었어요! 그 중에 기억에 남는 건 json-server 관련해서 정말 하루종일 이것저것 해봐도 해결이 안 되던 게 있어서 질문을 한 적이 있었습니다. 그때 슬랙 기능 중에 허들 이라고 줌처럼 화면 공유, 음성, 채팅, ... 이 가능한 기능이 있는데 이걸 통해 무려 2시간 동안 도움을 주셨습니다. 🥹🥹 (주말이었어요)
이때 정말 감사했고, 이외에도 개념적인 것에 질문을 드리면 그 부분에 대한 접근 방법과 응용 방법 등에 대한 설명을 굉장히 친절하고 자세하게 설명해주십니다. 예를 들어서 말씀드리고 싶었는데 제가 정말 질문을 많이 드려서 말씀드리기가 어렵네요 😅
그리고 가끔은 질문하지 않아도 궁금했을 법한 토픽들을 가져와서 설명해주실 때도 있어요! 또 JavaScript 미션을 진행하다가 난이도가 너무 어려워서 자괴감이 들었을 때, 강사님께 고민 상담을 한 적도 있어요. 공감과 응원도 많이 해주시고, 현재 상황에 대한 해결 방법도 말씀해주셔서 아주 잠깐이지만 번아웃을 벗어날 수 있었어요.
질의응답 말고도 멘탈적인 부분도 케어해주셔서 저에게는 굉장히 힘이 되는 분이세요!
제로베이스 추천해?
여담이지만 저는 실제로 제 주위에 프론트엔드 개발자를 희망하는 분이 계셔서 저는 제로베이스를 추천했어요! 실제로 지금 23기에서 수강 중이세요. (제로베이스에서도 몰랐을 거예요)
아무래도 저와 같은 상황에 처해 있기 때문에 만족할 거라고 생각해서 추천했는데, 아직까지는 만족하는 것 같더라구요. 다시 한 번 말씀드리자면, 저는 다음과 같은 조건을 토대로 제로베이스를 선택했어요.
- 비대면 진행
- 많은 양의 프로젝트 (토이 포함)
- 상대적으로 부담이 덜되는 가격
그리고 아래는 제가 직접 수강하면서 느낀 장점들입니다.
- CS이론과 알고리즘을 별도로 챙기지 않아도 공부할 수 있다.
(코딩테스트까지 준비할 수 있어요)- 궁금점이 생기면 바로바로 여쭤볼 수 있는 멘토분이 계신다.
(멘탈 관리도 해주세요)- 실습이 정말 많다.
(생각했던 것보다 정말 많고, 그만큼 뿌듯함도 많이 느낄 수 있어요)
저는 제로베이스를 선택한 것에 후회하지 않아요. 커리큘럼이 정말 잘 짜여져 있고, 강의들도 평생 수강할 수 있어서 만약 입사 이후 다시 공부하고 싶을 때 언제든지 강의를 볼 수 있기 때문이에요.
앞으로 남은 3달도 열심히 달릴 예정입니다. 정말정말 쉽지는 않지만 제 실력이 늘어가는 걸 느낄 때의 뿌듯함 덕분에 계속 진행하고 있는 것 같아요.
다른 분들도 파이팅하셨으면 좋겠고, 고민 중이신 분들은 후회없는 선택하셨으면 좋겠습니다! 👊🏻👊🏻
아직도 고민이 된다면
프론트엔드 취업 스쿨의 상세 페이지를 통해 조금 더 정보를 얻어보세요!
처음이라 막막하거나, 어떤 부트캠프를 선택할지 고민이신 분들은 위의 상세 페이지에서 정보를 얻고 좋은 선택하셨으면 좋겠습니다!
또한, 오픈카톡도 존재하고, 고민 중이신 분들을 위한 강의도 존재하는 걸로 알고 있어요! 이러한 부분들도 참고하신다면 조금 더 도움이 되실 거라고 생각해요.
해당 게시글은 소정의 원고료를 받아 작성되었습니다


안녕하세요, 엘리스트랙입니다. 과정 쉽지 않으셨을텐데 수료 진심으로 축하드립니다.
프론트엔드 개발자로 취업 준비 중이시라면, 포트폴리오가 고민되실 텐데요.
혹시 수료 후에 포트폴리오 부족하다고 느끼시면, 저희 단기 심화 포트폴리오 트랙을 꼭!! 추천드리고 싶어요.
자세한 내용은 아래 요약해서 전달드리고 링크도 공유드립니다😊
취업 준비가 쉽지 않으실 텐데 엘리스트랙에서 도움이 될 수 있으면 좋겠습니다. 감사합니다!
[엘리스 포트폴리오 트랙]
모집 기간 : ~12월 25일(수) 오후 6시까지
교육 기간: 24년 12월 30일(월) ~ 25년 3월 7일(금)
코치님 주요 정보 : 前 야놀자, 왓챠 프론트엔드 개발
주요 유의사항 : KDT 수강하셨어도 내일배움카드로 전액 무료입니다!
커리큘럼 :
1️⃣ UI 라이브러리 제작 및 프론트엔드 애플리케이션 통합
2️⃣ Service Worker와 Web Worker를 활용한 최적화
3️⃣ 유닛 테스트와 E2E 테스트로 품질 보증
링크 : https://elice.training/track/portfolio