- div, span 이 무엇이고, 차이는 무엇인지 알고 있다.
- ul, ol, li 가 무엇이고, 언제 사용해야 하는지 알고 있다.
- input type을 설정하여 다양한 종류의 input을 활용할 수 있다.
- HTML을 class, id로 semantic 하게 분류하고, semantic tag를 적재적소에 사용하여 의미를 부여한다.
- semantic tag의 남용 또한 semantic 하지 않음을 이해해야 한다.
시맨틱(Sementic) 요소
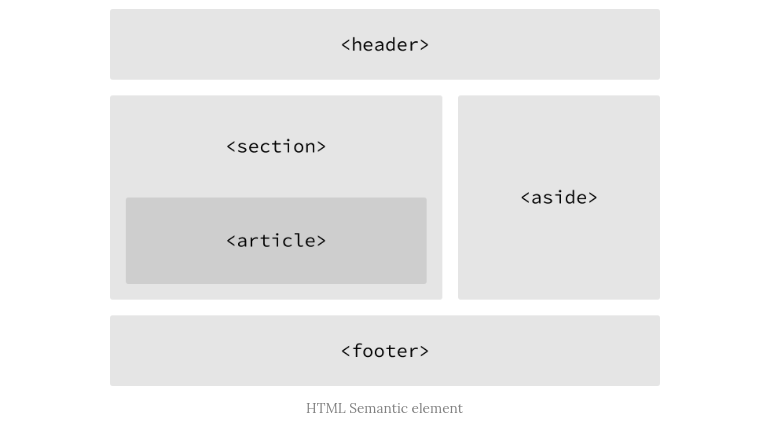
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집하는데 이것을 크롤링이라고 한다. 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상해서 검색 키워드에 대응하는 인덱스(색인)을 만들어둔다. 인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 이때 시맨틱 요소를 해석하게 된다. 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확하게 설명하는 역할을 한다. 시맨틱 요소를 잘 사용해야 개발자가 의도한 요소의 의미가 명확하게 드러나게 되며 코드의 가독성을 높이고 유지보수를 쉽게한다.
 이미지 출처: https://poiemaweb.com/html5-semantic-web
이미지 출처: https://poiemaweb.com/html5-semantic-web
자주 사용하는 태그
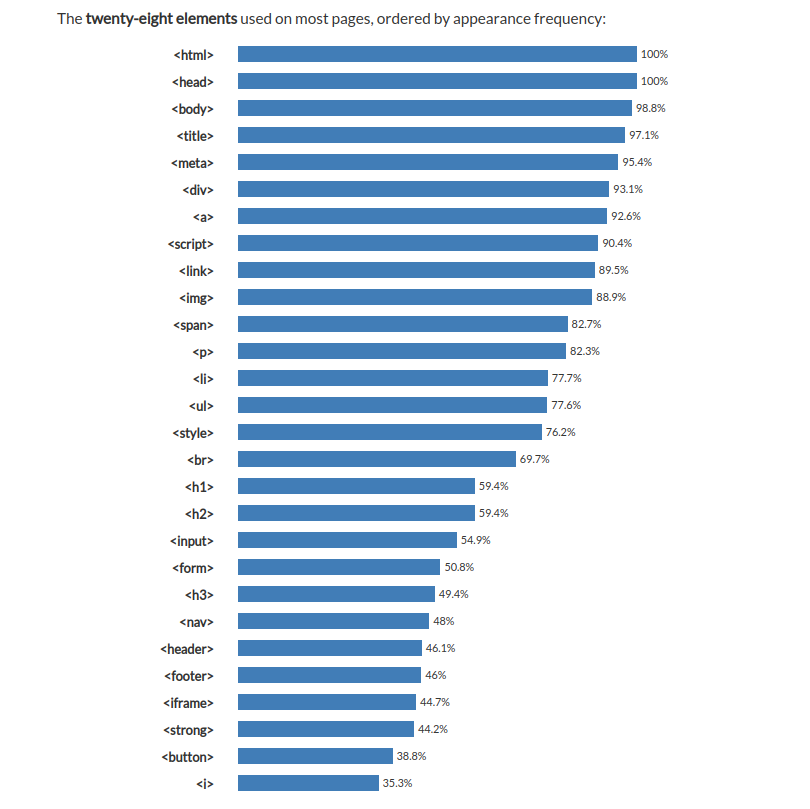
모든 태그의 종류를 다 기억하고 있기는 힘들다. 아래의 표를 참고해서 자주 사용하는 태그 위주로 우선 기억을 해두고 필요할때마다 찾아서 사용할 수 있도록 하는게 좋다. (MDN HTML tag, elements 참고)
 이미지 출처: https://www.advancedwebranking.com/html/
이미지 출처: https://www.advancedwebranking.com/html/
head, body, title
<head></head>
본문에 대해서 설명하는 곳으로 브라우저에는 나타나지 않는다
<title></title>
책 표지와 같은 정보로 사용, 설정하지 않으면 파일명이 제목이 되어버린다
<body></body>
본문을 묶는 태그 div, span
이 두개의 태그는 그저 분할 영역을 지정하는 태그로 덜 semantic하다.
<div>
Block 특성 가짐, width와 height의 영향 받음
새로운 라인에서 시작, 화면 크기 전체의 가로폭 차지 <span>
inline 특성 가짐 (새로운 라인에서 시작하지 않음)
줄 바꾸지 않고 다른 요소와 함께 한 행에 위치, 옆으로 붙는 속성
content의 너비만큼 가로폭 차지
width, height, margin-top, margin-bottom 프로퍼티 지정 불가능 ul, ol, li
<ul>
<li>의 부모태그로 반드시 자식태그를 가진다
Unordered list의 약자로 점이 앞에 찍힌다
<ol>
<li>의 부모태그로 반드시 자식태그를 가진다
Ordered list의 약자로 숫자가 앞에 찍힌다
<li></li>
어디서부터 어디까지가 서로 연관된 항목인지 경계를 짓기위한 그루핑 필요
부모태그가 필요하다
input
Text와 Radio, CheckBox등을 삽입할 때 사용한다.
<input type= "text" placeholder= "type here">
<input type="radio" name = "option1">
<textarea></textarea> : 여러줄 쓰기 가능
<input type="checkbox"> a
anchor 닻을 의미하는 것으로 정보의 바다에 정박한다는 시적인 의미를 가진다. link를 의미하며 HyperText에 해당한다.
<a href(hypertext reference의 약자)= "주소" target="_blank" (새로운 창에서 열림)
title="링크에 마우스 댔을때 뜨게하고 싶은 이름"> id, class
id와 class의 이름은 자유롭게 지으면 되지만 숫자로 시작해서는 안된다. id>class>tag의 순으로 적용된다. (서열 존재)
<id>
스타일을 지정할 때 한 가지만 지정해서 쓰는 이름으로 표기방식은 #이름
하나의 문서에 고유한 id 하나만 사용 가능
<class>
그룹으로 묶어서 스타일을 지정할 때 쓰는 이름으로 표기방식은 .이름
자주 사용되는 스타일에 적용하는 것
빨강색 or 파란색과 같은 색상을 미리 지정하고 HTML에 적용시키는 방법 strong, b, h
결과적으로 글씨를 두껍게 하는 것은 동일하지만 sementic적인 부분을 놓고보면 두개는 차이가 있다.
<b></b>
sementic하지 않다
<strong></strong>
sementic하다
<h1></h1>부터 <h6></h6>까지
sementic하다, SEO시 영향 줄 수 있다 br, p
결과적으로 줄바꿈을 한다는 것은 동일하지만 sementic적인 부분을 놓고보면 두개는 차이가 있다.
<br>
닫지 않는 태그, 시각적인 효과만, 줄 바꾸기, 줄바꾸기 여러번 하고 싶으면 중복해서 사용가능
<p>
단락을 나누는 태그로 쌍으로 존재, 정보로서 좀더 가치있는 태그, sementic tag,
시각적으로 부족한 경우 css를 사용해서 좀더 정교하게 표현할 수 있다