Internet 과 WEB의 차이
위키백과 정의를 살펴보겠습니다.
Internet
컴퓨터로 연결하여 TCP/IP(Transmission Control Protocol/Internet Protocol)라는 통신 프로토콜을 이용해 정보를 주고받는 컴퓨터 네트워크
WEB
월드 와이드 웹(World Wide Web, WWW, W3)은 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다. 간단히 웹(the Web)이라 부르는 경우가 많다. 이 용어는 인터넷과 동의어로 쓰이는 경우가 많으나 엄격히 말해 서로 다른 개념이다.
위에 언급된 것처럼 인터넷과 웹은 다른 개념입니다.
두 개념의 간단한 예시를 들어봅시다.
| Internet | WEB |
|---|---|
| 도로 | 도로 위의 차 한대 |
| 도시 | 도시 위의 건물 한채 |
| 운영체제 | 운영체제 위의 프로그램 하나 |
이처럼 인터넷 안에 웹이 여러 형태로 존재한다고 생각하면 됩니다.
🤔Internet 과 WEB은 어떻게 세상에 등장했을까?
1960년 인터넷의 등장
미국 국방부 산하에서 군사적인 목적으로 처음 개발되었습니다. 핵전쟁을 치룬 직후, 핵공격에도 견딜 수 있는 강인한 통신시스템의 필요성이 대두되어서 탄생한 것이 인터넷입니다.
당시에는 기업, 연구소, 대학, 군대와 같은 거대한 기관에서 사용하던 통신시스템이었습니다.
1990년 웹의 등장
우리가 흔히 ‘인터넷’하면 떠올리는 각종 웹사이트들의 시초는 스위스에서 영국 개발자인 팀 버너스 리가 개발한 월드 와이드 웹(World Wide Web) 입니다.
🤔왜 스위스에서 등장했을까?
스위스 제네바에는 세계 최대의 입자 물리학 연구소인 유럽 입자 물리학 연구소(CERN)가 있습니다. 127개국에서 모이고 12000명의 천재적인 엔지니어와 과학자가 모여있는 곳입니다. CERN에 1980년대에 영국의 컴퓨터 과학자인 팀 버너스 리가 비정규직으로 출근을 합니다.
팀 버너스리의 업적 ( 👉🏻 자세한 내용 : 위키백과 )
1990년 10월 : 웹페이지를 만드는 편집기 개발
1990년 11월 : 세계 최조의 웹 브라우저인 월드 와이드 웹(World Wide Web) 프로그램을 개발
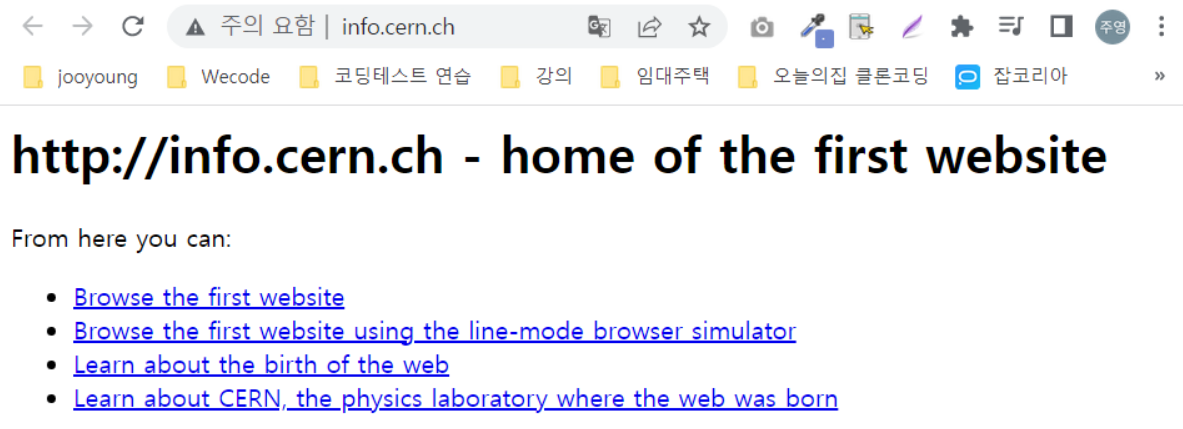
1990년 12월 : 웹서버 라는 프로그램을 만들고 http://info.cern.ch/ 라는 주소를 부여 → 🌟최조의 웹 사이트입니다.
이때부터 웹의 대중화가 시작되었고, 빠른 속도로 발전했습니다.
웹 이란?
- 인터넷에 연결된 컴퓨터를 통해서 많은 사람들이 정보를 공유할 수 있는 전세계적인 정보공간입니다.
- 하이퍼텍스트(Hyper Text Markup Language) 방식으로 멀티미디어 환경에서 정보를 검색할 수 있게 해주는 정보 검색 시스템입니다.
- 서버와 클라이언트가 서로 통신할 때 이루어집니다. 이 통신을 할 때 지켜야 할 규약이 있는데 그게 바로 HTTP입니다. 참고로 HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초입니다. 하이퍼텍스트 문서뿐만 아니라 이미지, 동영상, HTML 폼 결과와 같은 내용을 서버로 포스트(POST)하기 위해서도 사용됩니다.
웹의 발전
1세대 WEB
✍🏻 HTML 중심의 정적인 페이지

팀 버너스리가 개발한 최초의 웹사이트 http://info.cern.ch/를 보면 밋밋합니다. HTML의 특성 상 로직이 포함되어 있지 않은 마크업 언어이기 때문에 1세대 웹은 모두 정적이었습니다.
2세대 WEB
✍🏻 HTML, CSS (+JavaScript) 를 사용한 동적 페이지

1995년에 넷스케이프사에서 JavaScript를 개발되고, JavaScript와 CSS를 활용한 동적인 브라우저가 처음 생겨났습니다. 이게 바로 2세대 웹입니다.
그러나 자바스크립트 보다는 HTML, CSS위주로 코드가 작성이 되었고, HTML 태그 내에 JavaScript를 살짝 얹혀진 느낌이었습니다.
3세대 WEB
✍🏻 JavaScript 중심으로 HTML , CSS 을 사용하는 동적 페이지

동적인 요소가 점점 더 중요시 되고 HTML, CSS 보다 JavaScript 위주로 코드가 작성되기 시작했습니다. 그러면서 interactive한 페이지를 자주 접하게 됩니다.
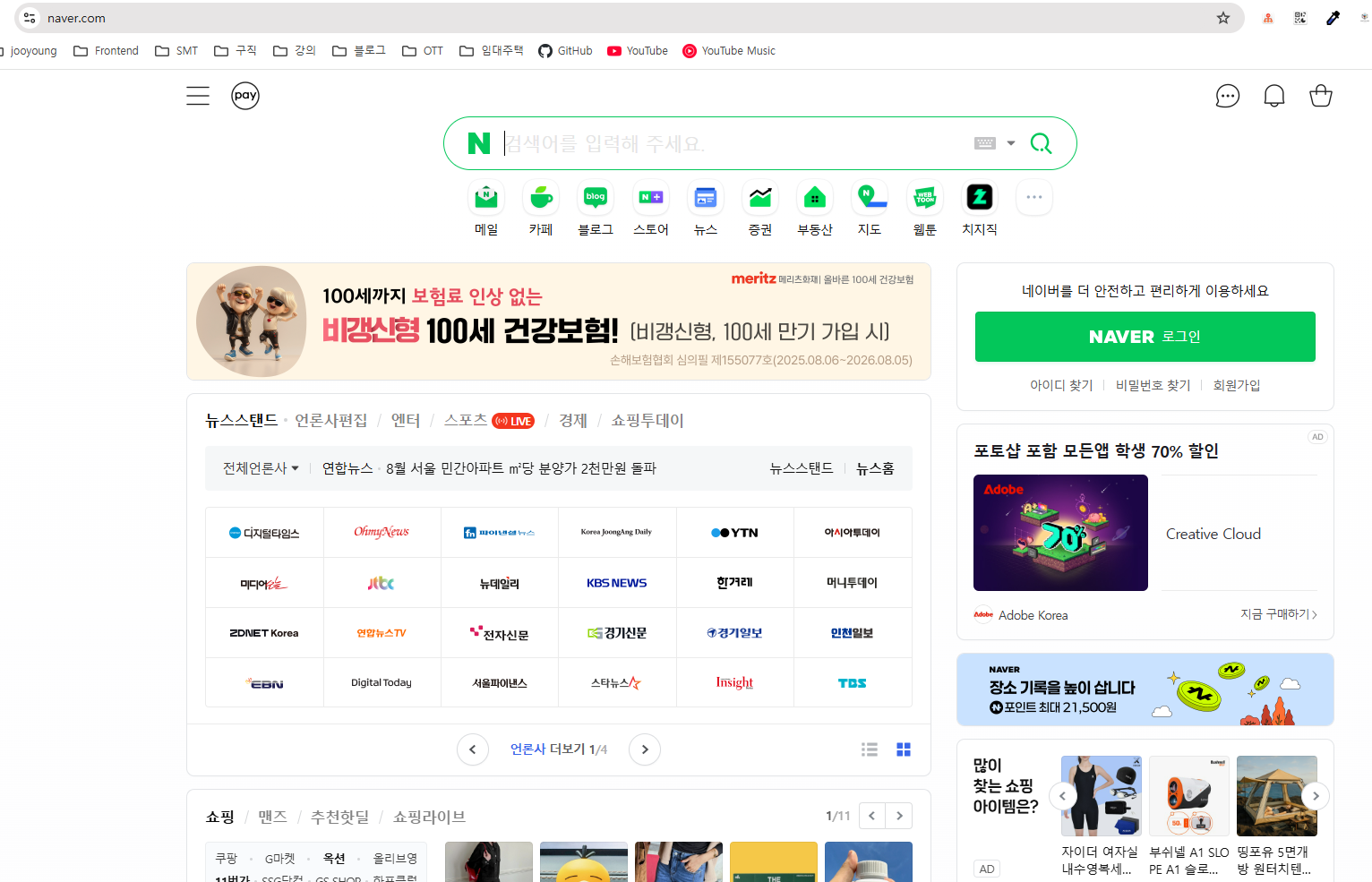
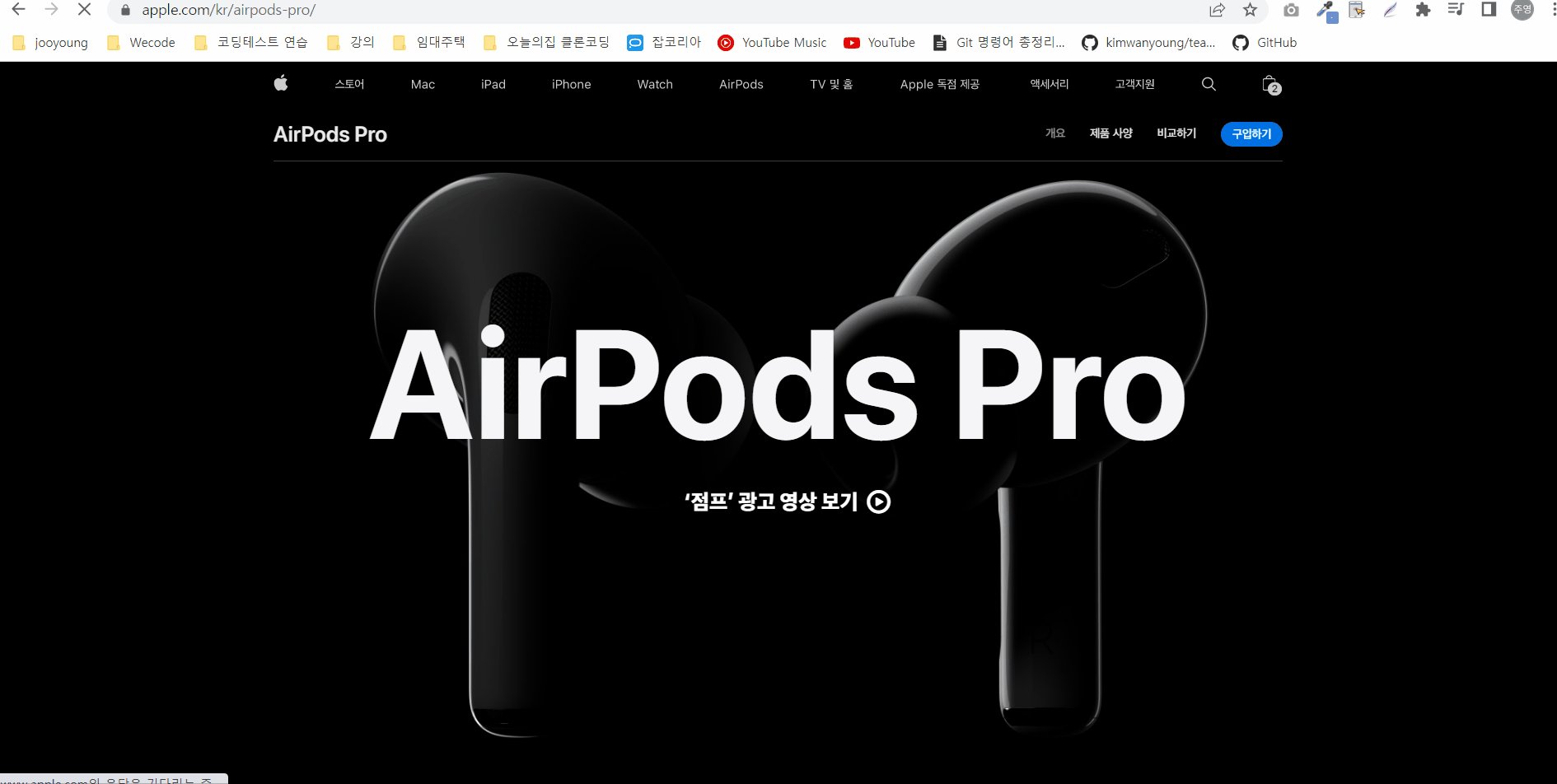
애플, 네이버클라우드 페이지만 봐도 2세대 웹과는 확연한 차이를 보입니다.
3세대 웹에서는 Single Page Application, SPA라는 개념이 등장합니다. SPA는 단일 페이지 어플리케이션을 의미합니다. 이전 세대에는 어떤 요소를 클릭하면 완전히 새로운 페이지를 서버에 전송해주었는데, 웹이 고도화 되면서 한 페이지에 해당하는 용량이 너무 커졌고, 매번 새로운 페이지를 전달하는게 버거워졌습니다. 이러한 문제를 해결하기 위해서 전체 페이지를 하나의 페이지에 담아 화면을 바꿔가며 표현하는 것이 SPA입니다. 클릭하거나 스크롤하면 최소한의 요소만 변경합니다. 페이지 변경이 일어난다고 보여지는 것 또한 최초 로드된 JavaScript 를 통해서 미리 브라우저에 올라간 템플릿만 교체되는 것입니다.
이때부터 프론트엔드와 백엔드가 구별되기 시작했습니다. UI/UX를 다루는 부분을 다루는 프론트엔드와 데이터와 통신하고 처리하는 부분을 다루는 백엔드가 명확하게 구분됩니다.
3세대 WEB은 어떻게 사용해야할까?
웹은 엄청난 동시 접속자 수와 방대한 데이터 양 때문에 점점 더 복잡해지고 정교해졌습니다.
우리가 개발한 웹 어플리케이션이 이 방대한 정보 공간에서 유저에게 사용되게 하려면 어떻게 해야할까요?
SEO를 통해서 우리가 개발한 웹 어플리케이션이 더 잘 노출될 수 있도록 하면 됩니다.
SEO란?
검색 엔진 최적화
우리는 평소에 궁금한 것들을 인터넷에 검색하여 답을 얻곤 합니다. 그렇기 때문에 웹사이트의 소유자들은 검색했을 때 정보를 사람들이 찾기 쉽도록 검색 결과에서 상위 노출될 수 있도록 최적화 하는 방식을 말합니다. 이 말은 즉, 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정입니다.
검색 엔진은 웹 크롤러가 코드를 스캔하여 웹페이지에 표시되는 수집 가능한 모든 정보를 얻습니다. 충분한 정보를 수집하면 해당 내용이 검색자에게 유용하다고 판단하면 검색자에게 제공하기 위해 웹 결과를 저장합니다. 검색자들이 찾고 있는 것 뿐만 아니라 이미 존재하는 다른 정보들을 기반으로 최상의 결과가 무엇인지 평가합니다. 검색자가 검색을 하면 알고리즘은 검색어를 관련 정보와 일치시켜 검색자가 입력한 검색어에 대한 정확한 답변을 제공합니다. 그 다음 수백 개의 신호를 사용하여 각 검색자에게 표시될 콘텐츠의 순서를 결정합니다. 우리가 자주 사용하는 Google은 알고리즘이나 프로세스에 대해 자세한 사항은 공개하지 않아서 어떤 요소가 순위에 영향을 미치는지 정확히 알 수 없습니다. 그러므로 최적화를 구현하려면 결과를 보기 위해 인내심이 필요하고, 지속적인 조정이 필요합니다.
개발자가 SEO를 위해 할 수 있는 것
시맨틱 웹(Semantic Web)을 만드는 것부터 시작하면 됩니다.
시맨틱 웹은 ‘의미론적 웹’이라는 뜻입니다. HTML5에서는 시맨틱 웹을 쉽게 구성할 수 있도록 만들어주는 요소들을 추가했습니다. 기존에 <div id=”header”>태그를 사용했던 부분을 <header>태그를 추가함으로써 의미론적으로 나타낼 수 있게 되었습니다.
✍🏻최종 정리
- Internet과 WEB은 다른 개념이다.
- 1960년에 인터넷이 등장하고, 1990년에 웹이 등장했다.
- 웹이란 인터넷에 연결된 컴퓨터를 통해 정보를 공유할 수 있는 정보공간이다.
- 1세대 WEB : HTML 중심의 정적인 페이지
- 2세대 WEB : HTML, CSS중심에 JavaScript가 얹혀진 동적인 페이지
- 3세대 WEB : JavaScript 중심으로 HTML , CSS 을 사용하는 동적 페이지
- SEO를 통해 개발한 웹이 상위 노출되도록 해야한다.
- SEO를 위해선 시맨틱 웹을 구성하도록 노력해야한다.
참고
세계 최초 웹사이트도 MZ 세대였다 (현업에 적용하는 CS 2편 by 코드온 김유림)
WEB1 - 16. 원시웹
SPA(Single Page Application) 이란?
SEO란? 검색 엔진 최적화(SEO) 초보자 가이드
위키백과 시맨틱 웹