Box Type에 따라서 Box Model의 작동방법이 달라집니다.
🍋Block
🔠 Block : 지나가지 못하게 막다, 차단하다
단어의 뜻과 같이 길막하는 성질이 있습니다. 즉, 요소 옆(좌우측)에 다른 요소를 붙여넣을 수 없습니다.
대부분의 HTML element(이하 요소)는 block 요소입니다. <header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등이 모두 block 요소에 해당하는 태그들입니다.
block 요소들은 이런식으로 항상 새 줄에서 시작하며 좌우로 최대한 늘어납니다.
-
따로 width를 선언하지 않은 경우
width = 부모의 content-box의 100%입니다. -
따로 width를 선언한 경우
남은 공간은 margin으로 자동으로 채웁니다. -
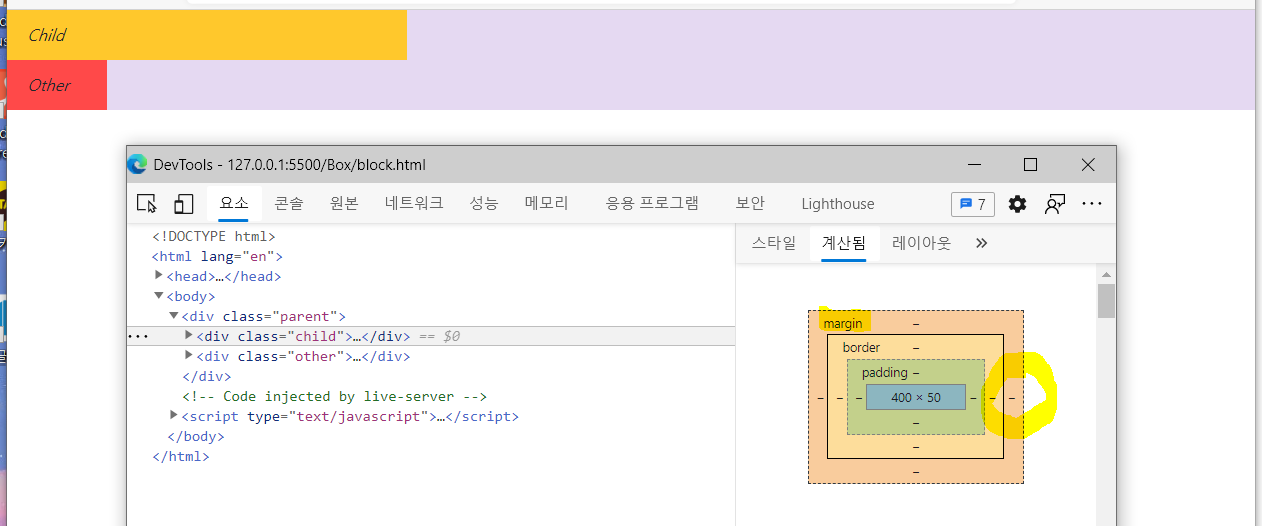
개발자 툴로는 margin이 나타나지 않습니다.

-
width, height, padding, border, margin 다 사용 가능합니다.
-
따로 부모의 height를 선언하지 않을 경우
자식 요소의 height의 합은 부모의 height와 같습니다.
🍋Inline
block요소와 성질인 반대입니다. 요소끼리 서로 한줄에, 바로 옆에 위치할 수 있습니다.
대표적인 inline 요소는 <span>, <a>, <img> 입니다.
사용불가능 한 속성
width, height, padding-top, padding-bottom, margin-top, margin-bottom
흐름을 방해하는 속성들은 사용할 수 없습니다. 사용해도 에러로 표시해주지 않기 때문에 성질을 이해하고 사용하고는 것이 중요합니다.
* {
box-sizing: border-box;
}
span {
color: #ffffff;
background-color: #0066ff;
padding-bottom: 100px;
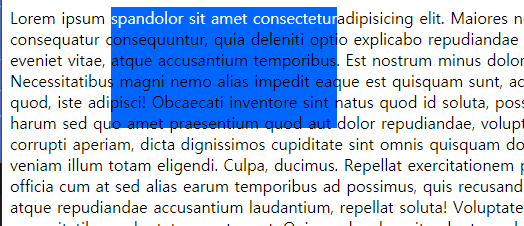
}👇 padding-bottom속성이 의미가 없으니 다른 p들이 무시하고 그냥 흐르고 있는 것을 볼 수 있습니다.

🍋block 면(영역) VS inline 선(흐름)

block요소인 <p> 는 텍스트 이상의 영역을 차지하고 있습니다.
inline요소인 <span> 은 텍스트 크기만큼만 영역을 차지하고 있습니다.
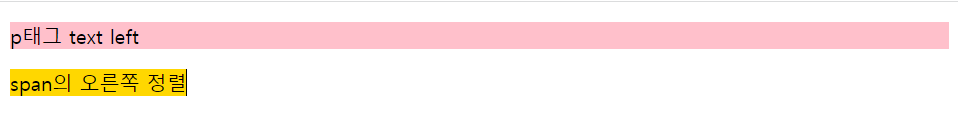
👇 inline요소인 태그가 하나 더 있다면 새로운 줄에서 시작하는게 아니라 바로 오른쪽에 그려집니다.

🤔그렇다면 홈페이지 디자인을 할때 inline과 block 성질을 생각하면서 HTML을 작성해야할까요?
아닙니다. 아무 태그나 사용해도 결국 CSS를 통해 얼마든지 성질을 바꿀 수 있습니다.
CSS를 사용해서 inline 스타일을 바꾸면 <span> 과 똑같은 디자인 할 수 있습니다.
inline 성질을 갖도록 하는 CSS property는 display 와 float 이 있습니다.
p {
float: left;
}
<p> 태그에 float 를 사용했더니 <span>처럼 inline 성질을 갖는 것을 볼 수 있습니다.
반대로 inline에서 block으로 바꾸게 할 수도 있습니다.

<span>이 <p> 태그와 똑같은 성질을 갖는 것을 볼 수 있습니다.
🍋Inline Block
👍🏻 Block && Inline
inline : 가로배치가 가능하지만 bottom, top요소를 이용할 수 없어서 불편합니다.
block : 영역배치는 좋지만 가로배치가 불가능해서 불편합니다.
Inline Block : inline처럼 가로로 흐르는 동시에 block처럼 영역설정 가능합니다.
span {
display: inline-block;
width: 700px;
height: 300px;
padding-top: 30px;
color: #ffffff;
background-color: #0066ff;
}
Inline때와는 다르게 무시하지 않고 영역이 잡히는것을 볼 수 있습니다.
🍋display : none
display 라는 property에는 위에서 본 block, inline-block 속성 외에 none 이라는 값도 있습니다.
display: none; 이라는 값을 주면, 해당 요소는 화면에서 보이지 않습니다.
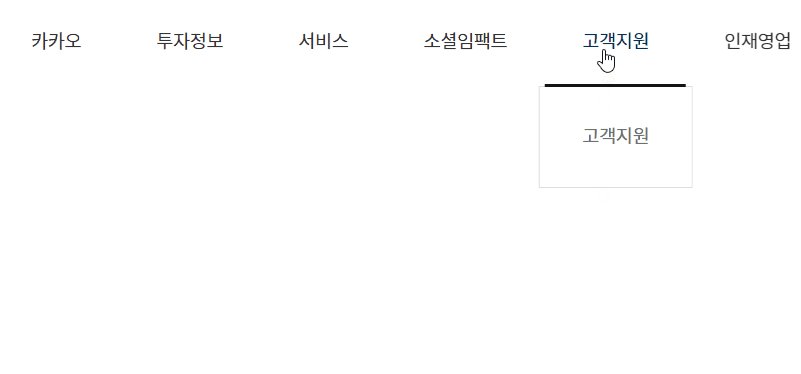
display: none; 을 사용하면 interactive한 웹을 구현할 수 있습니다.

위처럼 해당영역을 display: none; 으로 보이지 않게 했다가 마우스는 hover하는 순간 dispaly: block; 으로 바꿔서 영역이 보이게 할 수 있습니다.
이렇게 클래스 이름에 따라 요소에 display: none display: block 이 있었다가 없었다가 하면서 요소를 보이다가 안 보이게 할 수 있는 것입니다.
✍🏻최종 정리
- Box Type은 Block, Inline, Inline-block이 있다.
- Block 요소
한 줄을 다 차지하는 성질이 있다.
영역배치는 좋지만 가로배치가 불가능하다 - Inline 요소
Block과 반대로 요소끼리 바로 옆에 위치할 수 있다.
가로배치가 가능하지만 bottom과 top요소를 이용할 수 없다. - Inline Block 요소
inline처럼 가로로 흐르는 동시에 block처럼 영역 설정이 가능하다. - CSS로 inline 성질을 갖도록 할 수 있다.
*dispaly와float를 사용하면 된다. - CSS로 Block 성질을 갖도록 할 수 있다.
*display: block; dispaly: none;: 해당영역을 보이지 않게한다.
* interactive한 웹을 구현할 때 자주 사용한다.
참고
김버그의 HTML&CSS는 재밌다
Wecode 제공 강의