
React 프로젝트 Yarn Berry 설정
1. React 프로젝트 생성
1-1. npx로 설치
npx create-react-app@latest 프로젝트이름 --template typescriptcreate-react-app@latest를 한 이유
npx create-react-app을 했을 때, global install을 지원하지 않는다고 하는 에러(참조)에 대응하기 위함입니다.
npx는 npm기반으로 돌아가는 명령어기 때문에, 기존의 node_modules기반의 모듈 관리를 하게 됩니다. yarn berry기반이 아니라서 이렇게 생성한 프로젝트를 yarn berry기반으로 바꿔 주는 과정이 필요합니다. 2번을 참고해주세요.
1-2. yarn 으로 설치
yarn create react-app 프로젝트이름 --template typescript2. 기존의 의존성 관리 삭제
2-1. npx로 설치한 경우
rm -rf node_modules
rm -rf package.lock.json2-2. yarn으로 설치한 경우
rm -rf node_modules
rm -rf yarn.lock3. yarn berry로 버전 변경
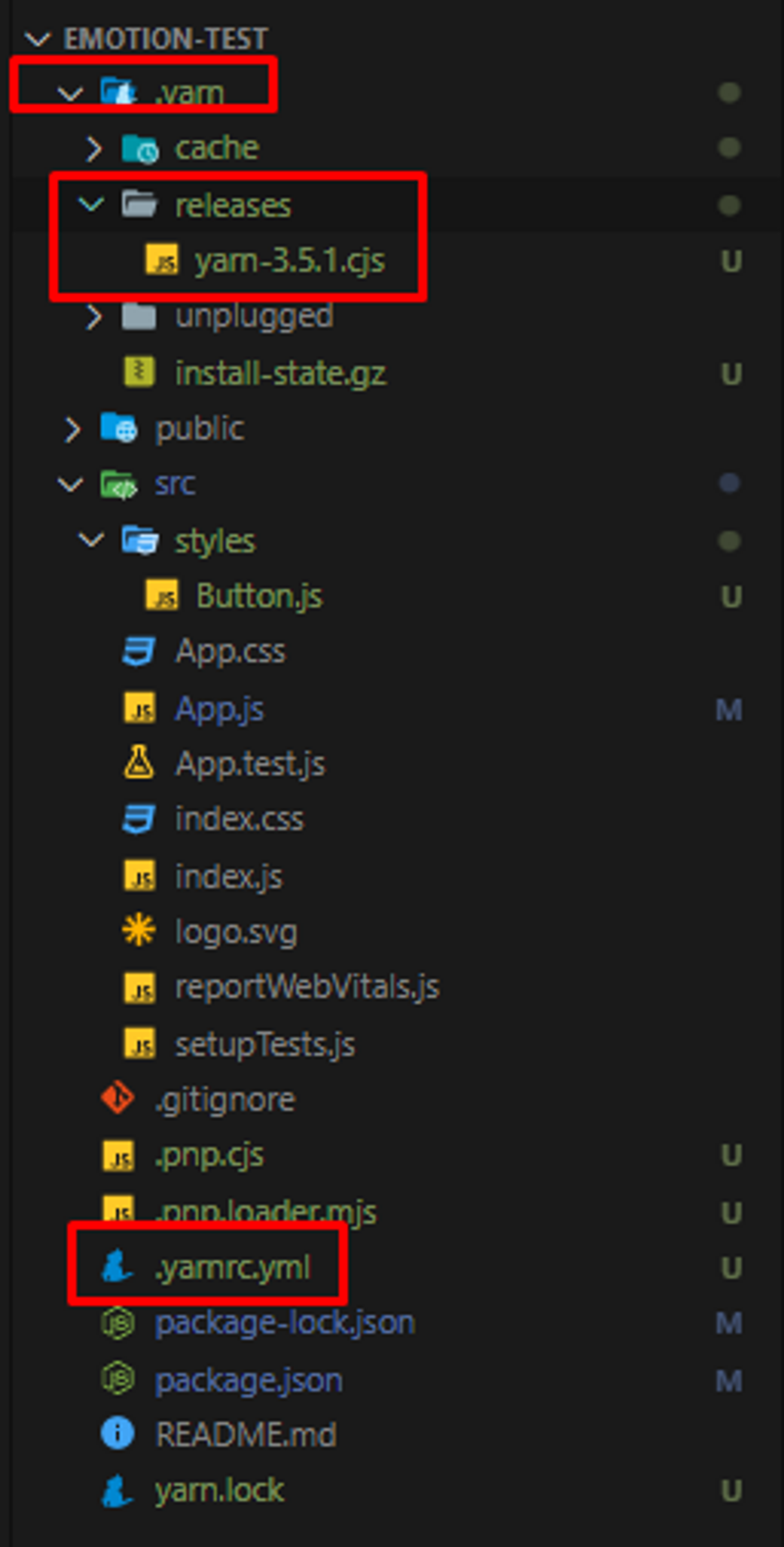
yarn set version berry해당 명령어가 적용 되었다면, yarnrc.yml과 .yarn/releases폴더 아래에 yarn-berry.js 또는 yarn-(버전명).cjs가 생성됩니다.

4. yarn 버전 확인
yarn --versionyarn classic는 버전 1로 시작
yarn berry는 버전 3이상으로 시작
5. .gitignore 추가
5-1. Zero-Installs 사용 시
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions5-2. Zero-Installs 사용 안할 시
#Non Zero-Installs
.pnp.*
.yarn/*
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions6. yarn install
yarn installTypeScript 세팅
1. VSCode extension zipfs 설치

vscode-zipfs 다운받기
zip 아카이브에서 직접 파일을 읽을 수 있도록 VSCode에 지원을 추가합니다. 이 extension을 추가하지 않으면 import된 React와 같은 설치한 의존성 파일을 열어볼 수 없습니다.
2. Editor SDK 설정
yarn dlx @yarnpkg/sdks vscodeEslint와 TypeScript SDK가 설치됩니다.
3. TypeScript plugin import
yarn plugin import typescript이 플러그인은 자체 types를 포함하지 않는 패키지를 추가할 때 @types/ 패키지를 package.json폴더에 종속성으로 자동으로 추가해줍니다. 이 플러그인 설치는 선택사항이지만 매우 유용하기 때문에 설치하겠습니다.
4. @testing-library/jest-dom 삭제 후 재설치
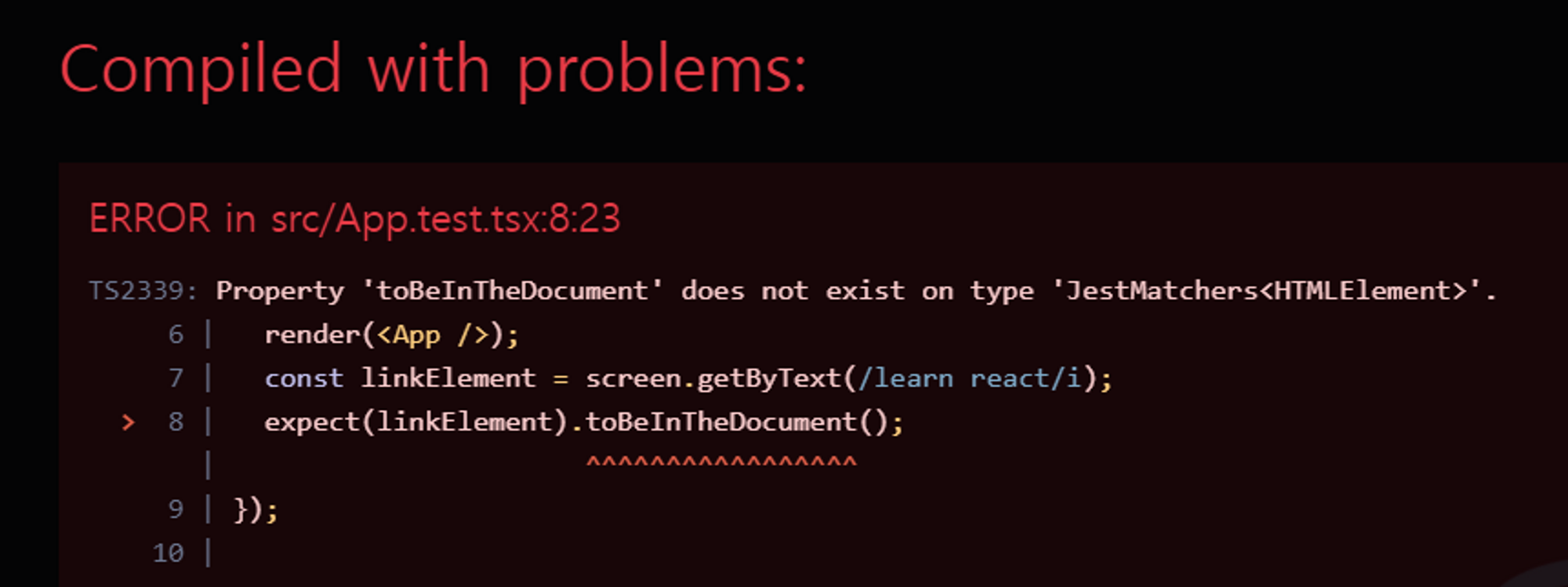
yarn start // `expect(linkElement).toBeInTheDocument();` 에러 발생yarn start 후 확인해보면 아래와 같은 에러가 발생합니다.

// 삭제
yarn remove @testing-library/jest-dom
// 재설치
yarn add -D @testing-library/jest-dom5. setupTest.ts testing-library import
재설치 후 setupTest.ts에 아래와 같이 입력합니다.
import "@testing-library/jest-dom";
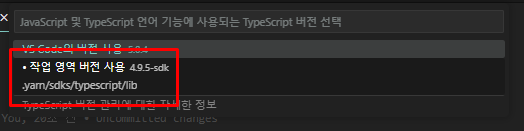
import "@types/testing-library__jest-dom";6. TypeScript 작업 영역 버전 사용 선택

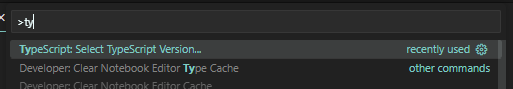
VScode에서 cmd(ctrl) + shift + p를 눌러 TypeScript 검색합니다.
ts또는 tsx 파일에서 검색해야 버전선택을 할 수 있습니다.

작업 영역 버전 사용을 선택합니다.
7. yarn start 동작 확인
yarn start마무리 후 개발환경이 정상 동작하는지 확인합니다.
Jest 세팅
1. jest & ts-jest 설치
yarn add -D jest ts-jest2. ts-jest 환경 설정 설치
npx ts-jest config:init3. package.json에 test 스크립트 수정
{
// ...
"scripts": {
// ...
"test:unit": "jest",
}
// ...
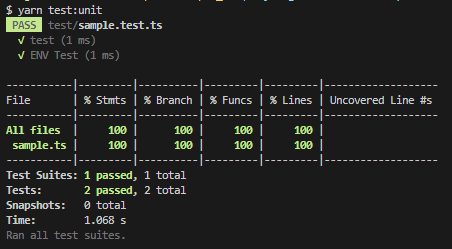
}4. Jest 동작 확인
yarn test:unit
5. package.json에 test:coverage 스크립트 추가
CI 파이프라인에서 unit test에 대해 검증을 하기 위해서 test:coverage 스크립트를 추가합니다.
{
// ...
"scripts": {
// ...
"test:coverage": "yarn test --watchAll=false --coverage",
}
"jest": {
// 이 두 파일을 제외해주는 이유는 이 파일들에 대한 테스트를 작성할 이유가 전혀 없기 때문입니다.
"coveragePathIgnorePatterns": [
"src/index.tsx",
"src/reportWebVitals.ts"
],
// code coverage가 90프로 이하면 에러를 발생시킵니다.
"coverageThreshold": {
"global": {
"branches": 90,
"functions": 90,
"lines": 90,
"statements": 90
}
}
},
// ...
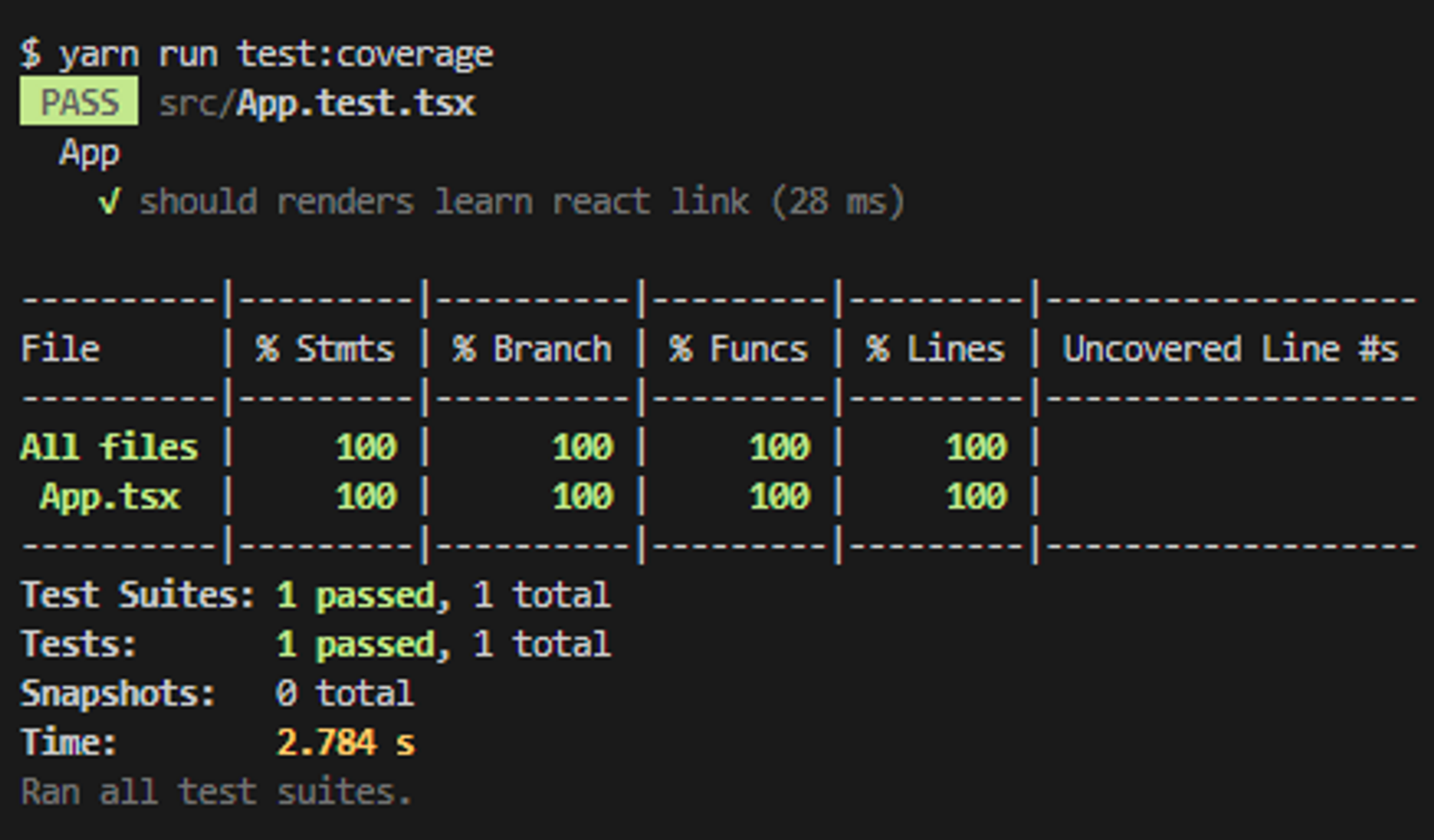
}6. 동작 확인
yarn run test:coverage
Cypress 세팅
1. Cypress 설치
yarn add -D cypress@12.9.0yarn berry 세팅 후에 설치하면 Initializing config 무한 로딩이 걸립니다. (버전 12.11.0 오류)
12.9.0으로 버전 다운 후 설치하면 정상 동작합니다.
2. package.json에 Cypress를 실행하는 cypress 스크립트를 추가
{
// ...
"scripts": {
// ...
"cypress": "cypress open",
}
// ...
}3. 실행 확인
yarn cypress마무리
새로운 프로젝트를 yarn berry로 진행하게 되면서 초기 세팅하는 과정에서 많은 어려움을 느꼈습니다... 역시 초기세팅이 프로젝트의 절반은 차지하는 것 같아요ㅠㅠ 초기세팅만 몇번을 시도했는지 모릅니다😭
위 방법대로 세팅하면 아주 기초적인 세팅만 끝난거고 이제 절대경로 세팅하고, jest랑 cypress 환경도 추가적으로 세팅해야합네요ㅠㅠ
하지만 역시 yarn berry를 사용하니까 npm 과 yarn classic을 사용할때보다 패키지 다운로드 속도가 꽤나 빨리지더라고요
