🔧개발자 도구(DevTools)란?
브라우저에서 제공하는 하나의 도구입니다.
웹 사이트를 즉각적으로 수정하고 문제의 원인을 파악하기 좋습니다.
특히 프론트엔드 개발자는 개발자 도구는 계속 켜놓고 작업하는 경우가 많습니다.
🔧개발자 도구 단축키
window : f12
mac : alt + cmd + i
브라우저는 크롬(Chrome)을 기준으로 작성되었습니다
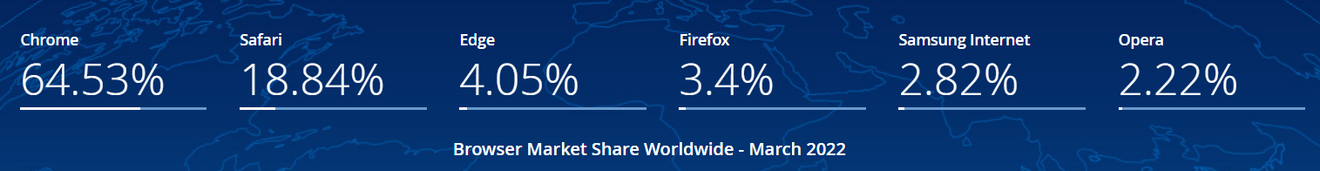
🤔왜 chrome일까?
사용자 점유율이 가장 높기때문입니다!
자료의 출처 : 스탯카운터(StatCounter)
🔧개발자 도구 패널 (DevTools paner)

개발자 도구에는 여러개의 tab이 존재하는데, 자주 사용하는 4가지 tab을 살펴봅시다.
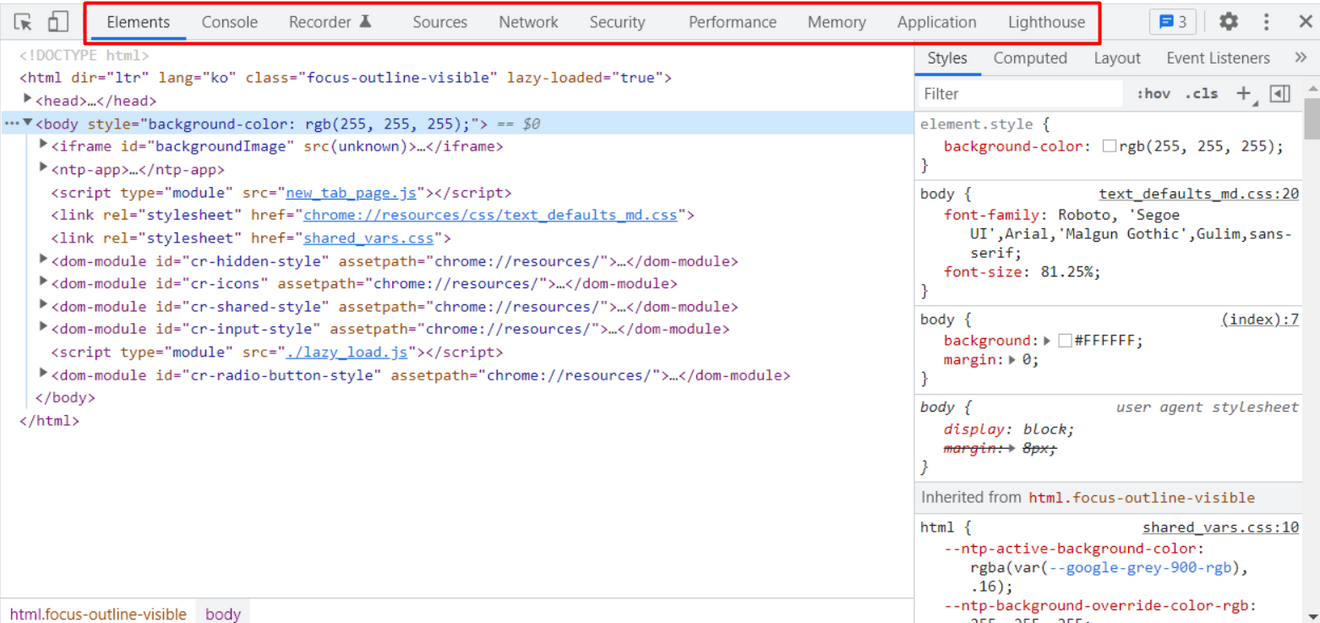
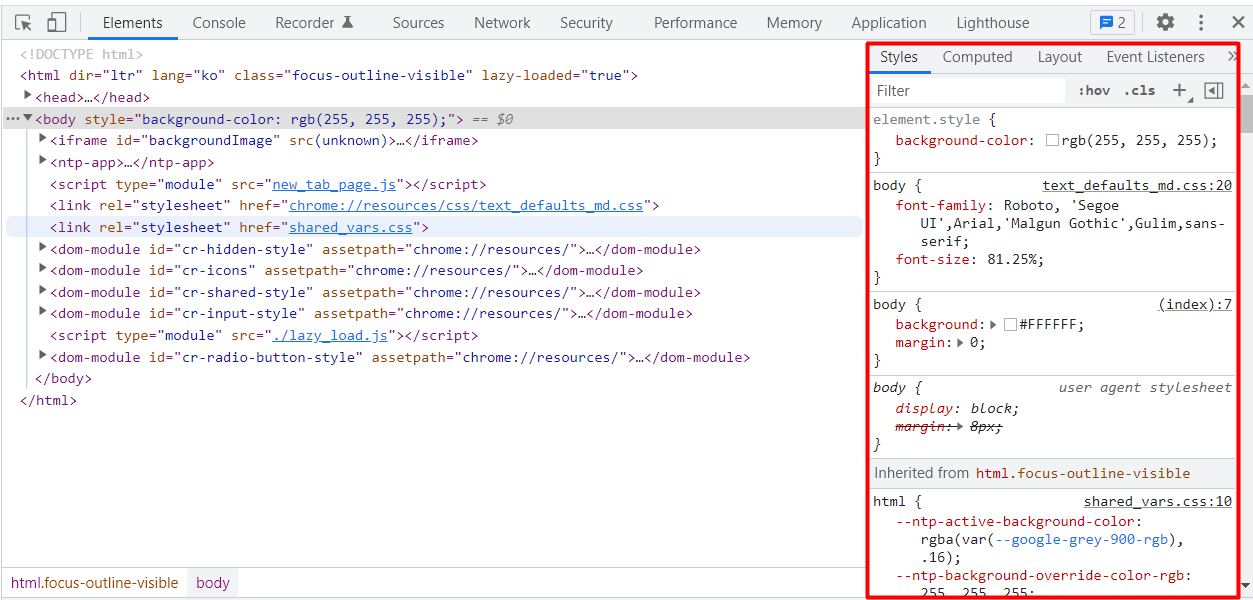
1. Elements panel

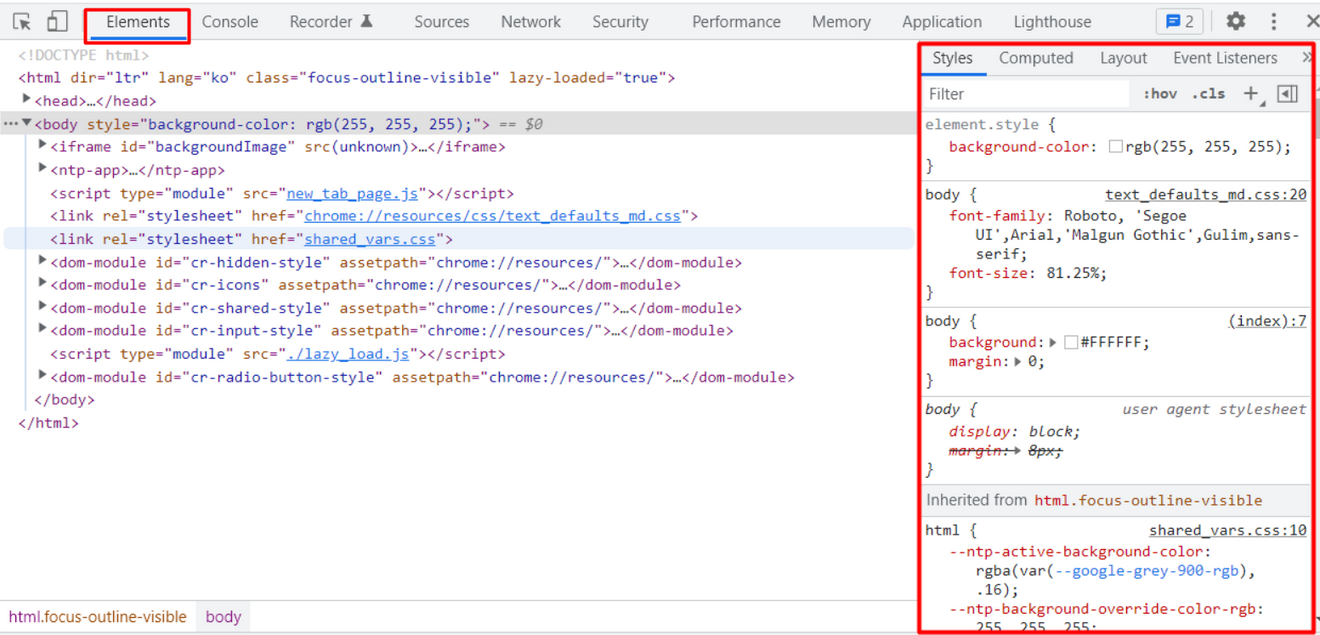
개발자 도구 키면 기본 탭으로 Elements이 선택되어 있습니다.
여기서는 웹페이지의 구성(DOM)과 CSS를 알 수 있습니다.
HTML코드를 분석하고 실시간으로 수정할 수 있는 패널입니다. 실시간으로 레이아웃과 디자인을 변경할 수 있습니다.
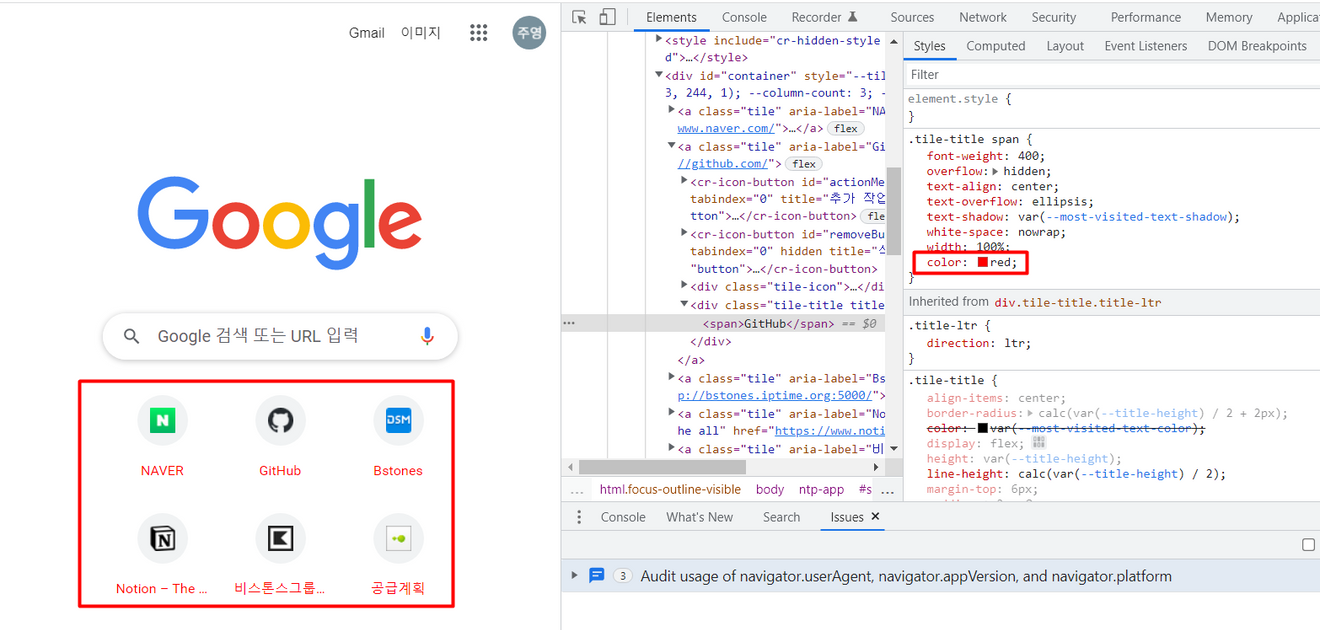
span안의 글자들을 개발자도구의 Elements > styles에서 직접 타이핑해서 color: red; 로 속성을 바꿔봤습니다.

글자의 색상이 빨강으로 바뀌는 것을 볼 수 있습니다 (저장 되진않습니다. 새로고침하면 원래대로 돌아갑니다)
Styles 부분의 순서가 의미하는 것

가장 상단부터 css파일의 우선수위에 따라 나옵니다. 제일먼저 뜨는 스타일이 우선순위가 가장 높습니다.
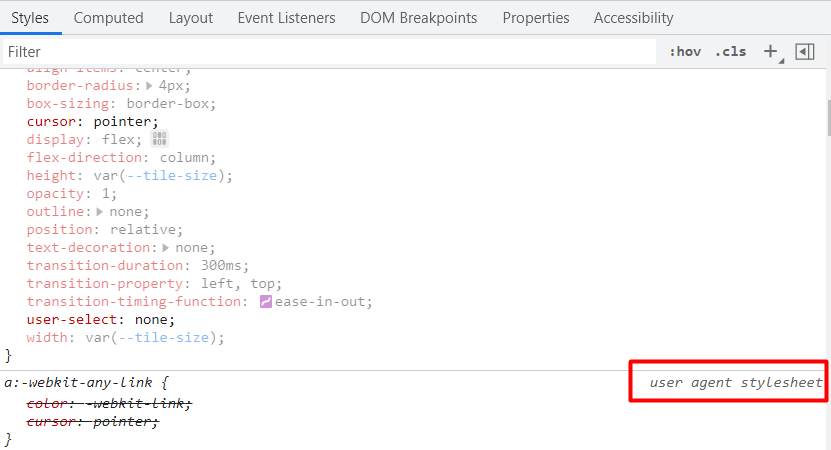
user agent stylesheet란?
styles를 보다보면 user agent stylesheet 를 볼 수 있습니다. 이것은 브라우저의 기본 스타일 값을 의미합니다.

브라우저마다 스타일의 기본값은 다릅니다. 따라서 브라우저마다 동일하게 화면에 출력하기 위해서 브라우저의 기본 스타일을 없애는 reset.css 혹은 normalize.css 파일로 css의 값을 초기화 시키고 작업을 시작하는 것이 좋습니다.
활용 방법
따라하고 싶은 레퍼런스 페이지들의 특성 요소의 스타일 자세히 보고 참고할 수 있습니다.
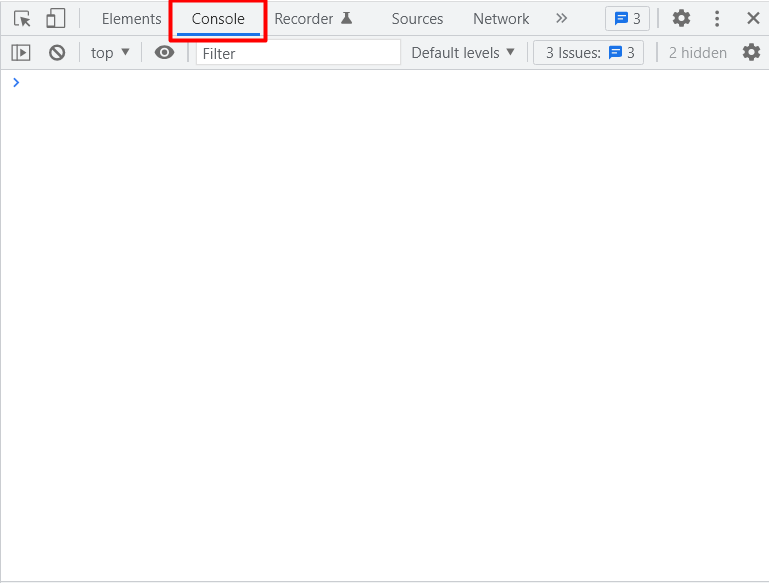
2. Console panel

컴퓨터의 키보드&마우스, 오락기의 조이스틱같이 동작하기 위한 패널입니다.
따라서 브라우저가 어떻게 동작하는지 조절하는 패널입니다.
여기서 자바스크립트 코드를 즉시 실행할 수 있습니다. 브라우저 콘솔창에 로그를 찍는다(console.log())고 표현합니다. ( 이제는 브라우저 뿐 아니라 바로 확인하도록 개발된 툴들이 많다. )
활용 방법
- 프론트엔드의 경우 디버깅에 자주 사용됩니다.
- 백엔드의 경우 respnse(에러 메세지, status 코드)도
console.log를 활용해 확인 가능합니다. 그렇기 때문에 백엔드에서는 상황을 알려주는 response 메세지와 적절한 status code를 전달하는 것이 중요합니다.
참고! 다른 탭에서 esc를 누르면 서랍처럼 콘솔을 볼 수 있다.
class101 홈페이지 콘솔창을 보면 재밌는걸 볼 수 있습니다!

개발자들을 위한 채용공고 URL을 띄워주셨네요!

이건 오늘의 집 콘솔창입니다. 너무 귀엽지않나요!?!??!🤩
콘솔창 남기는 방법
화면을 새로고침해도 지워지지않고 남겨두는 방법이 있습니다.

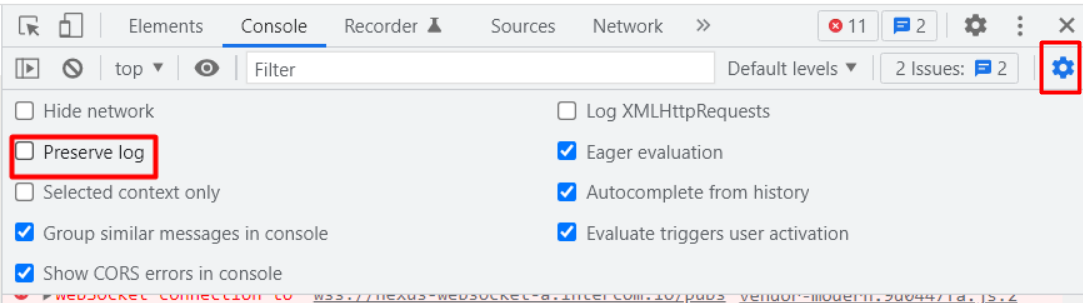
Preserve log를 체크하면 새로고침해도 지워지지 않습니다.
3. Network panel
🌟 매우 중요합니다. 개발자들이 프로젝트할 때 무조건 봐야하는 공간입니다.

- 웹사이트에서 통신하고 있는 모든 정보를 목록으로 보여줍니다.
- 리소스들이 예상대로 다운로드 되고 업데이트 되는지 확인할 때 사용합니다.
- 웹페이지와 서버 사이에서 데이터 흐름을 분석하고, 문제 발생 시 해결책을 찾도록 개발자를 돕는 역할을 합니다.
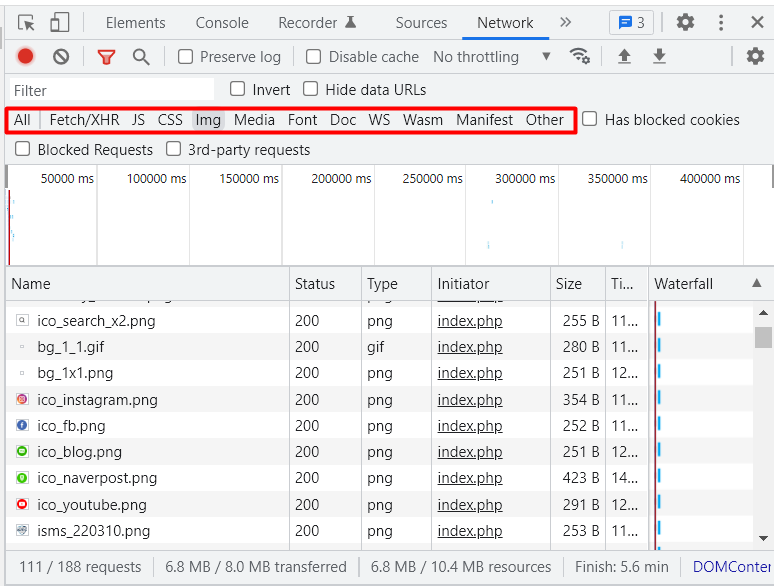
Network 패널의 탭

Network 패널안에도 다양한 tab들이 존재합니다.
All : 모든 모든 네트워크 요청을 볼 수 있습니다
Fetch/XHR : API 정보를 확인할 수 있습니다. (API의 request(호출), response(결과)를 확인할 때 사용합니다.)
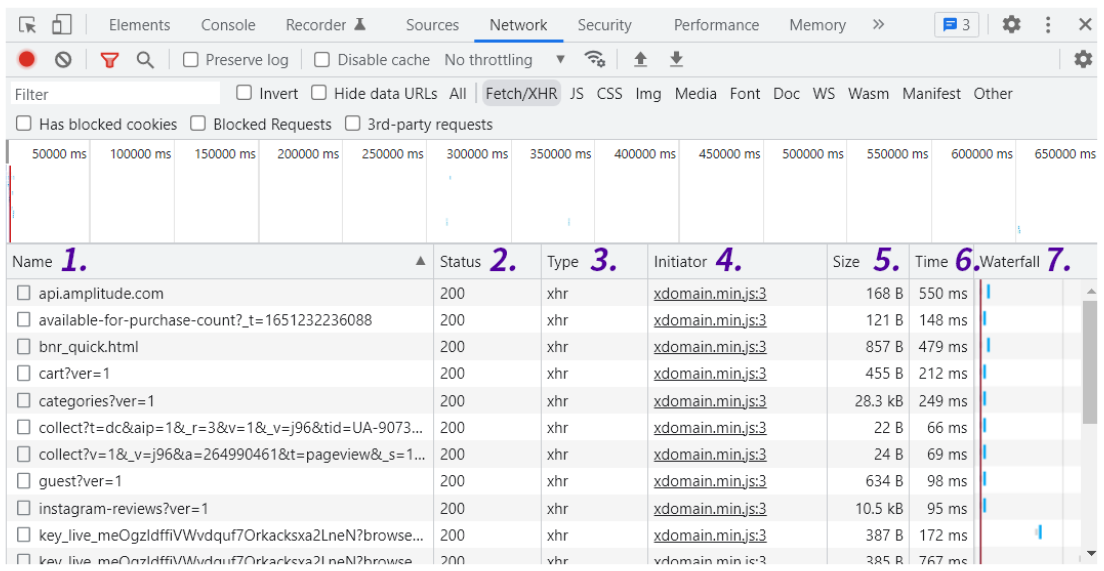
XHR
여기서 중요하게 알아야될 것은 XHR입니다.

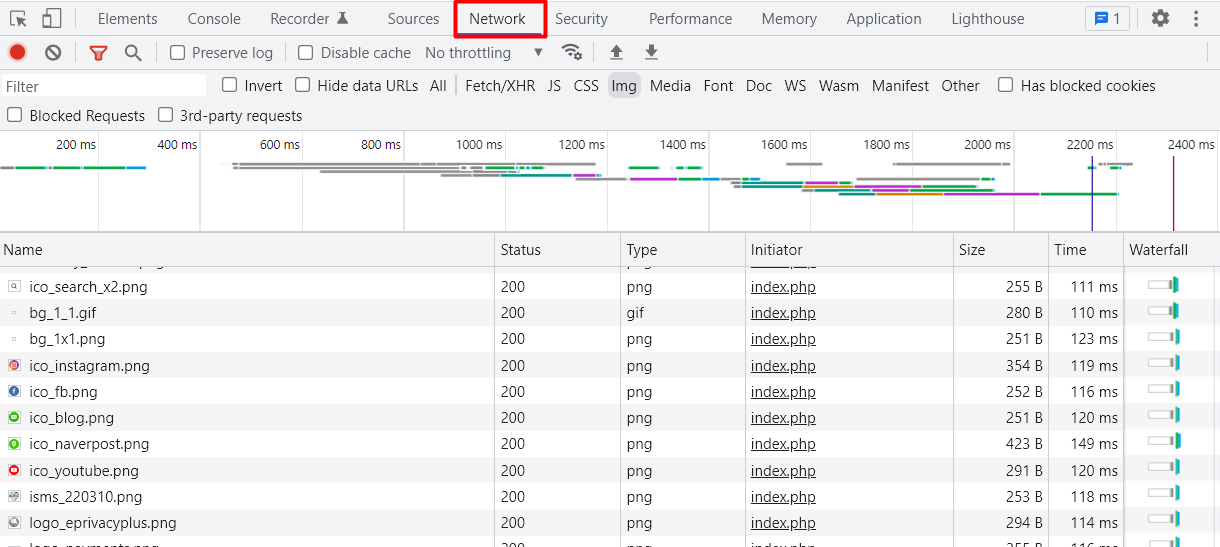
- Name : 리소스의 이름과 URL 표시
- Status : 작동 여부 표시 ( 200: 정상작동 )
- Type : 파일의 형식
- Initiator : 요청을 발생시킨 코드 표시 (클릭하면 코드로 이동)
- Size : 리소스들의 파일 사이즈
- Time : 요청과 응답까지 걸린 시간 확인
- Waterfall : 타임라인 세부 정보
Network 에서 API 데이터 찾아보는 방법
Market Kurly홈페이지에서 카데고리 정보를 가져오는 API를 찾아봅시다.

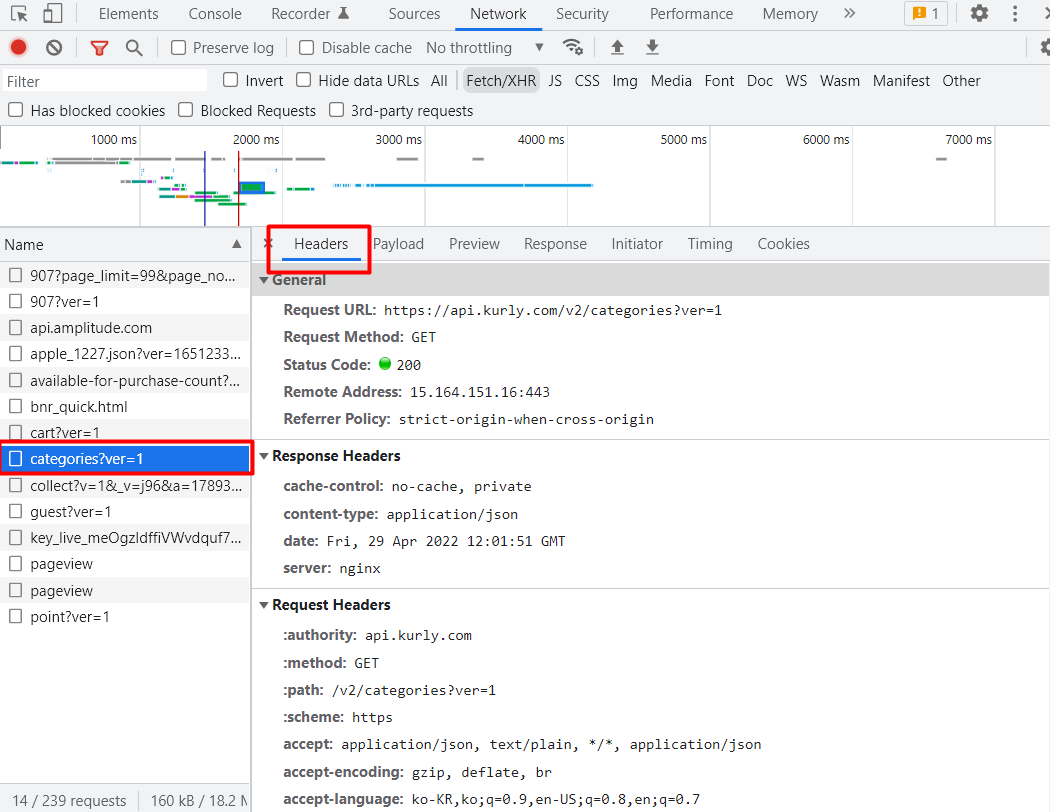
XHR에서 categories가 포함된 이름을 클릭해보면 Header에서 API의 주소를 확인할 수 있습니다.

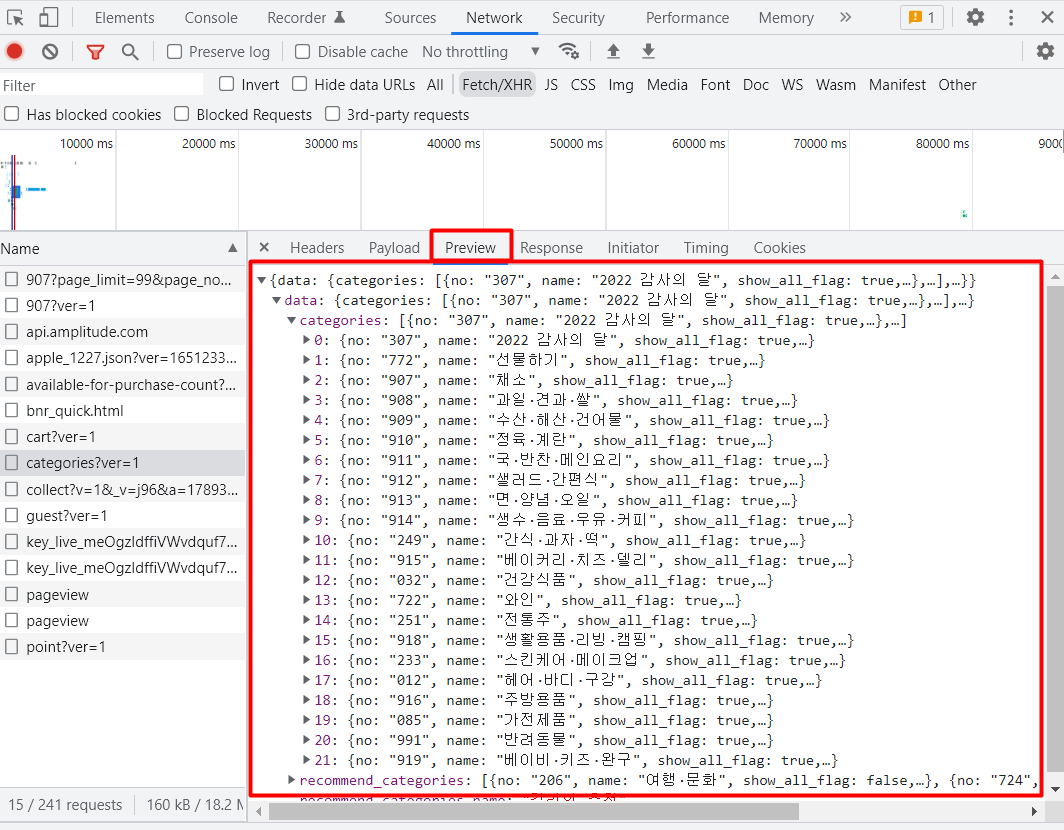
Preview안에서 어떤 api 정보를 받아왔는지 json 형식으로 확인 가능합니다.

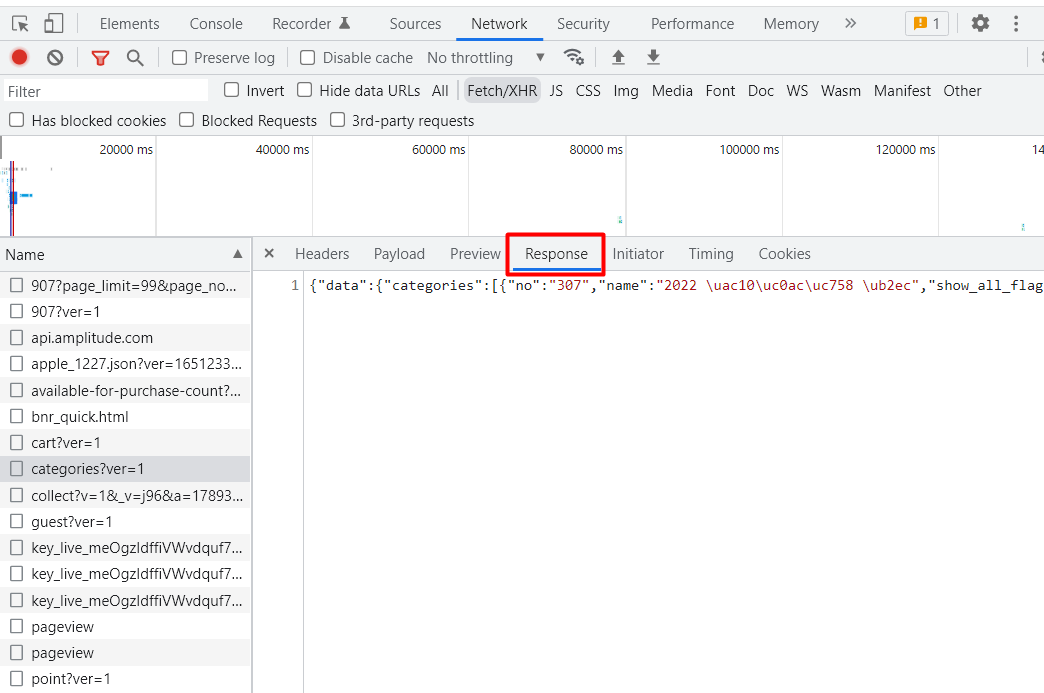
Response에서도 어떤 데이터가 왔는 지 볼 수 있지만 알아보기 불편하기 합니다.
Response를 좀 더 보기 편하게 해둔것이 Preview입니다.
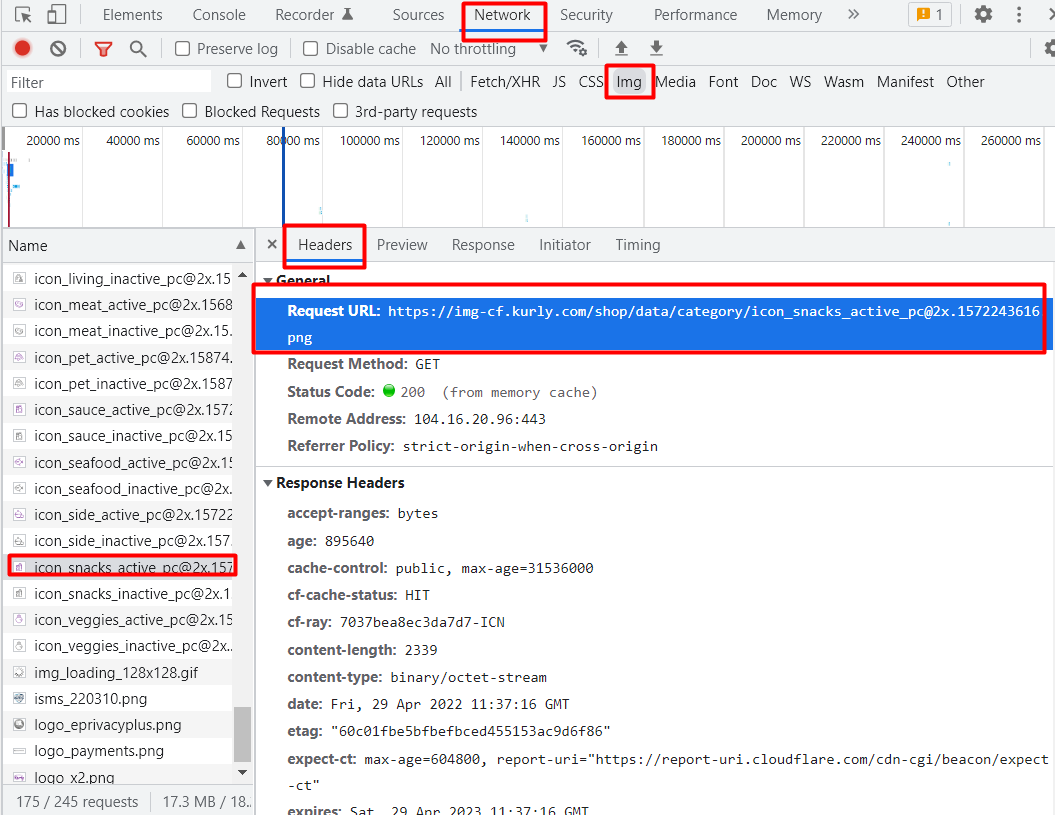
Network 에서 이미지나 동영상 URL 찾아보기

이미지 소스나 동영상 소스의 URL을 찾고 싶을 때는 Network에서 img > Name > Headers에서 확인 할 수 있습니다.
활용 방법
백엔드 프론트엔드 소통이 잘 안됐을 떄 확인해야 합니다.
백엔드와 프론트엔드가 api를 주고 받을 때 네트워크가 통신하는데, 통신이 제대로 됐는지 안됐는지 확인할 수 있습니다.
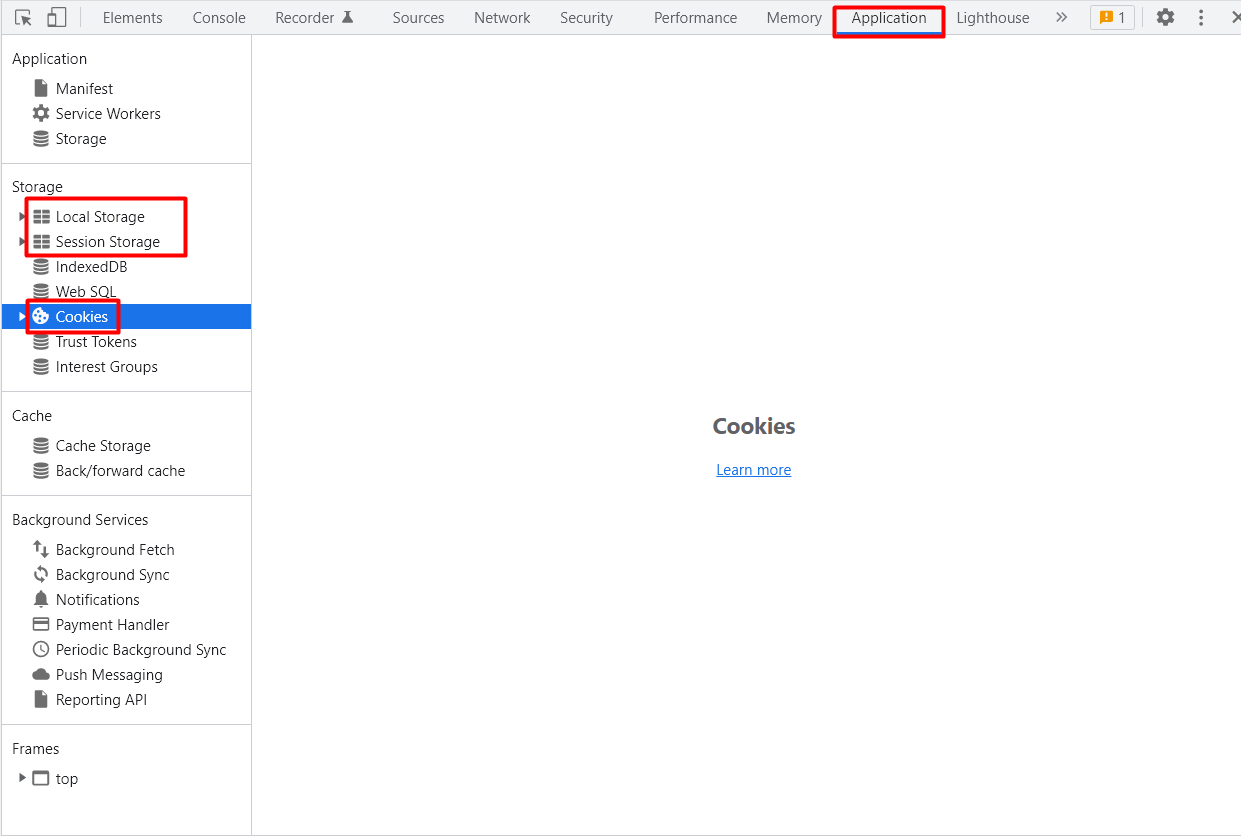
4. Application panel

브라우저 저장소 입니다. 저장소에 뭐가 들어있는지 볼 수 있습니다.
3개의 브라우저의 저장소(Storage)가 있습니다.
- Local Storage ⇒ 클라이언트 단
사용자가 지우지 않는 이상 계속 브라우저에 남아있습니다.
지속적으로 필요한 데이터를 저장합니다.
예) 자동로그인 기능, 비회원 장바구니 (나갔다가 들어왔는데 있다면)
- Session Storage ⇒ 클라이언트 단
브라우저 종료 전까지만 보존가능합니다. ⇒ 탭 종료 전까지 남아있습니다.
잠깐 동안 필요한 정보를 저장합니다.
예) 비회원 장바구니 (나갔다가 들어왔는데 없다면) - Cookie ⇒ 클라이언트에 저장되지만 서버에서도 리스폰스를 보낼 수 있습니다.
저장 용량이 작습니다.
시간 제한 설정이 가능합니다. 프론트엔드와 백엔드 통신과 관련있습니다.
무조건 요청 보낼때마다 딸려서 갑니다. → 때문에 브라우저가 늦어지는 이유가 쿠키가 차서 그럴 수 있습니다.
서비스가 직접적이지 않은 데이터에 사용합니다.
예) 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등
팝업창 1일동안 보지않기 버튼을 누르면 안보겠다는 것을 저장, 만료기간 세팅 가능 ⇒ 1일짜리 쿠키를 만들어놓으면 됩니다.
😱 주의! 민감한 정보는 클라이언트 단에 절대 저장하지않는다 따라서 user의 password는 local이나 section에 저장하지않습니다. 비밀번호 같은 정보는 스토리지가 아닌 다른곳에 저장합니다.