필기 시작
Flask docker 이미지만들기

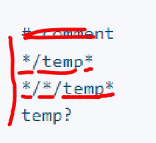
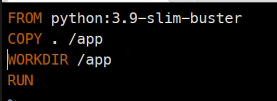
이미지를 만들 때 이 부분은 필요없는 부분이다
뿐만 아니라 전반적인 개발지식을 익혀서 CI/CD를 할 때에 이런 부분을 미리 알고 최대한 제거해주는 것이 중요하다.

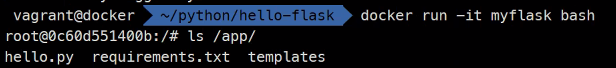
docker run -it myfalsk bash
이친구는 잘못 만들어진 이미지
https://docs.docker.com/engine/reference/builder/#dockerignore-file

?는 글자 하나에 대응됨

vi .dockerignorevenv/
### :wqdocker build -t myflask .
docker run -it myflask bash
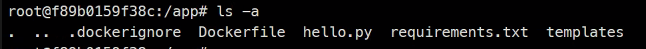
cd /app/
ls -a
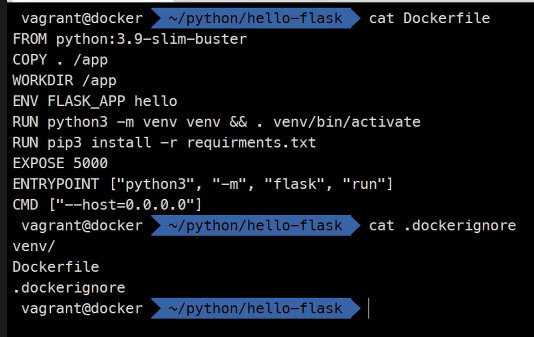
vi .dockerignorevenv/
Dockerfile
dockerignore
### :wqdocker build -t myflask .
docker run -it myflask bash
cd /app/
ls -a
컨테이너에서도 가상환경을 하는 이유가 있을까요?
선택적인 형태임
그래도 안전하게 하기 위해서는 가상환경을 하는것도 하기는 함
FROM python:3.9-slime-buster

순서 중요함 디렉토리가 생겨야 WORDIR선택 가능
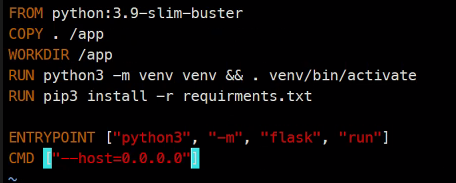
RUN python3 -m venv venv && . venv/bin/activate
RUN pip3 install -r requirments.txt


docker build -t myflask .
docker run -d -p 80:5000 myflask
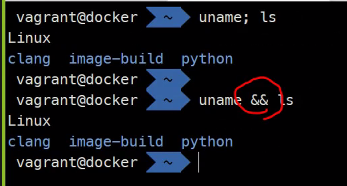
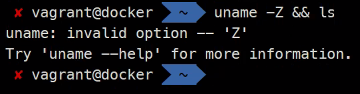
이렇게 가능한데 &연산자는 양쪽이 1일 때 참인데
앞에 명령어가 실행이 되면 뒤에 명령어가 실행된다는 뜻임
이렇게 명령어들을 묶을 수가 있음
앞에 명령어가 실행되어야 뒤에 명령어가 의미 있는 경우 이렇게 할 수 있음
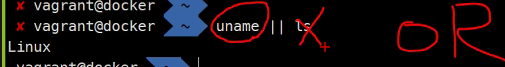
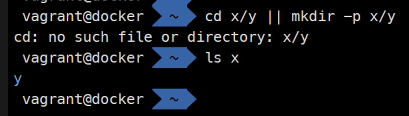
또 한가지 uname || ls
앞에 명령어가 실행되면 뒤에 명령어는 실행을 안하고 앞에 명령어가 실패하면 뒤에 명령어를 실행함
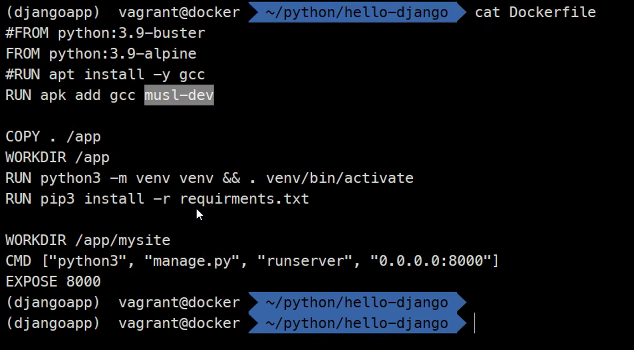
django docker 이미지 만들기

FROM python:3.9-slim-buster
COPY . /app
WORKDIR /app
RUN python3 -m venv venv && . venv/bin/activate
RUN pip3 install -r requrements.txt
WORKDIR /app/mysite
CMD ["python3", "manage.py", "runserver", "0.0.0.0:8000"]
EXPOSE 8000docker build -t mydjango
docker run -d --name dockerdjango pyhello:django

alpine으로 성공한 작업
golang
cd ~
mkdir -p ~/golang/hello
cd ~ /holang/hello
sudo apt install golang

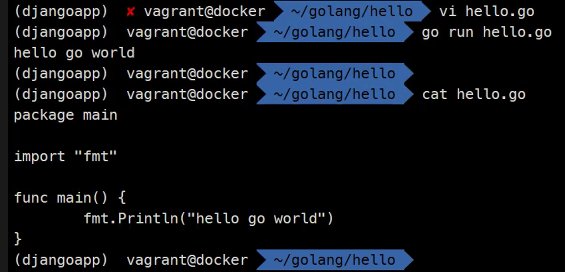
package main
import "fmt"
func main() {
fmt.Println("hello go world")
}go run hello.go
go build -o hello hello.go #-o 옵션은 아웃풋할 실행파일 이름
ls
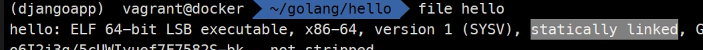
file hello
기본적으로 static binary로 작동함
./hellogo 실습
FROM golang AS gobuilder
WORKDIR /root
ADD hello.go .
RUN go build -o hello hello.go
FROM scratch
COPY --from=gobuilder /root/hello /
CMD ["/hello"]docker build -t gohello .
docker images | grep gohello
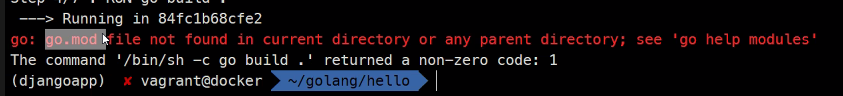
docker run gohello오류 미리 알아보기
https://go.dev/doc/tutorial/getting-started
go.mod라는게 모듈에 대한 정보가 없다는 뜻임
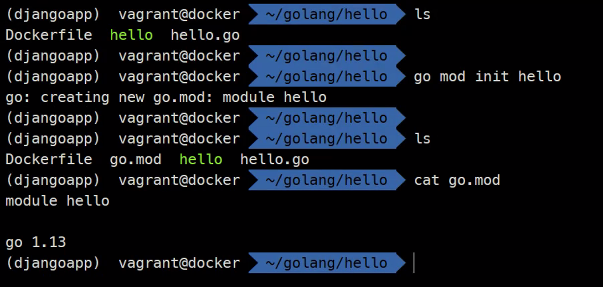
이 moule이 장고에 앱 개념과 비슷함
이런 파일이 있으면
이렇게 go mod파일을 읽어서 바로 실행이 가능하다.
https://go.dev/doc/articles/wiki/

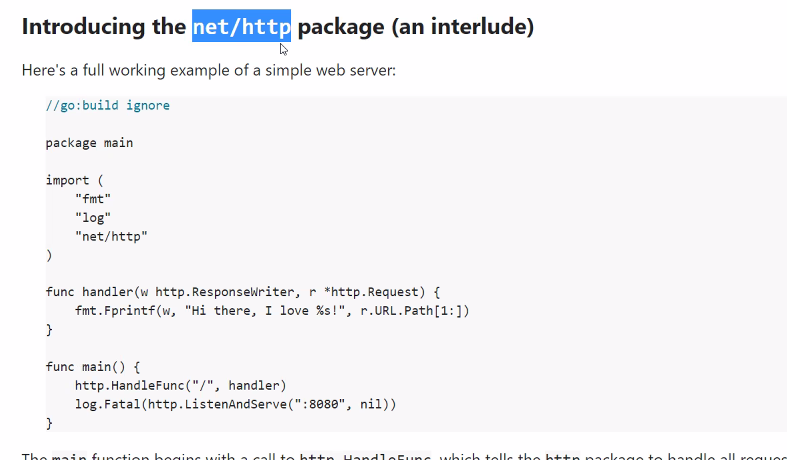
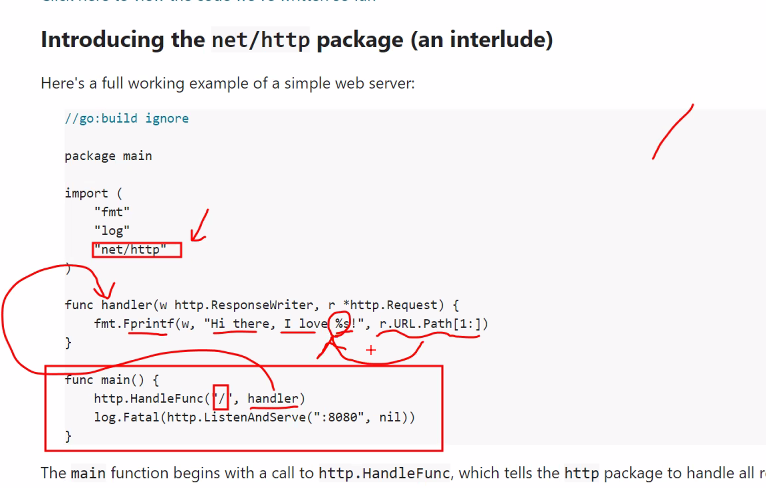
웹서버를 만들기 위한 패키지임


mkdir goweb
cd goweb
go mod init goweb
ls
vi goweb.gopackage main
import (
"fmt"
"log"
"net/http"
)
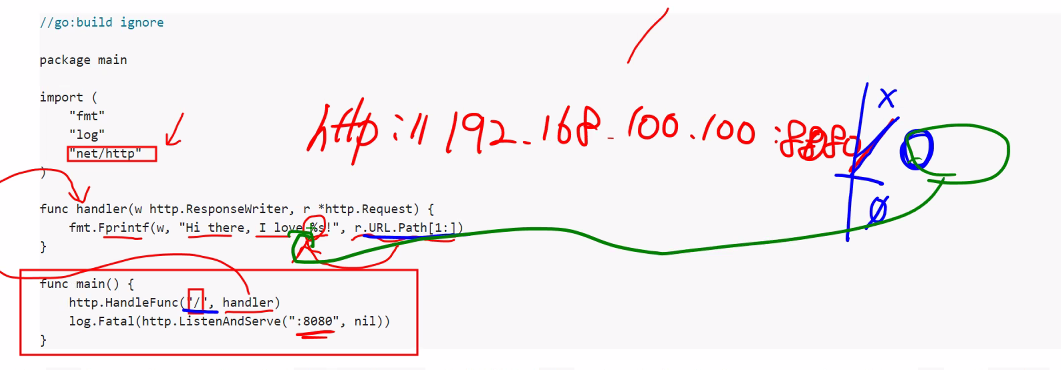
func handler(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hi there, I love %s!", r.URL.Path[1:])
}
func main() {
http.HandleFunc("/", handler)
log.Fatal(http.ListenAndServe(":8080", nil))
}go fmt
go run .크롬에 들어가서 192.168.100.100:8080
192.168.100.100:8080/encore
ctrl+c
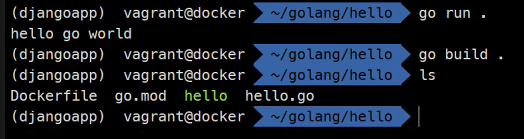
go build .
ls
ls -lh go
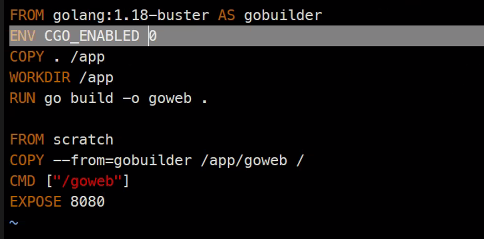
ls -lg gowebmulti stage로 이미지 생성해보기

FROM golang:1.18-buster AS gobuilder
COPY . /app
WORK /app
RUN go build .
FROM scratch
COPY --from=gobuilder /app/goweb /
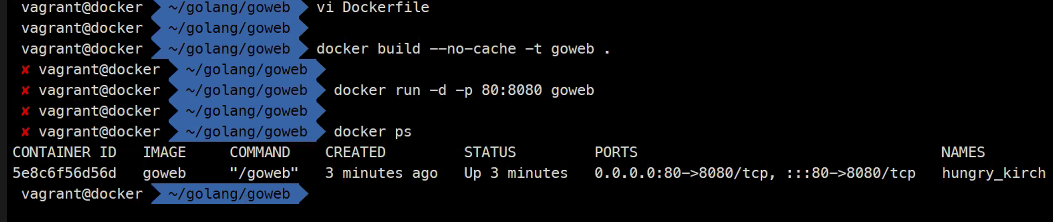
CMD ["/goweb"]docker build -t goweb
docker run -d -p 80:8080 goweb
오류 해결
CGO_ENABLED 0
를 하면 CGO를 disabled한다는 건데 go library에서 구조체를 참조하는 것이 있다.
그래서 C관련된 기능을 꺼버려야 정상적으로 작동을 함
Gin
외부패키지를 사용하는 간단한 예시
https://github.com/gin-gonic/gin
Glang에서 많이 사용하는 웹 프레임 워크
mkdir gogin
co gogin
go mod init gogin
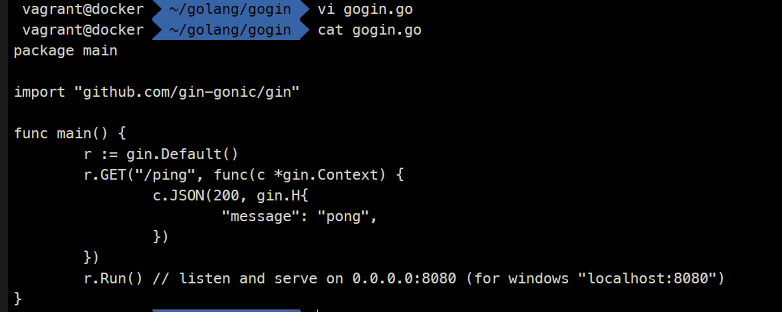
vi gogin.go
go mod tidy #go.sum이 생기는데 이게 패키지들의 목록임
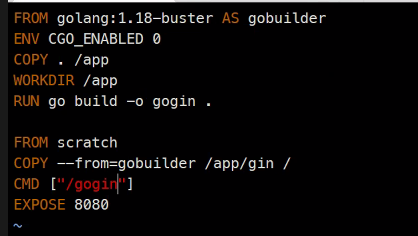
cp ../goweb/Dockerfile .
vi Dockerfile
docker build -t gogin .
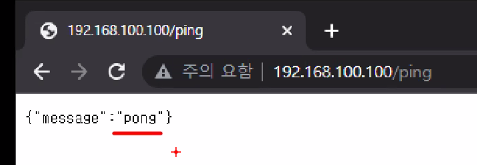
docker run -d -p 80:8080 gogin
이런식으로 외부 패키지도 사용을 할 수 있다고 한다..
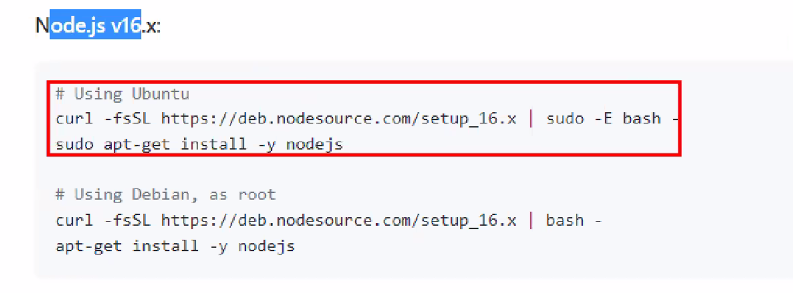
Node.js 설치
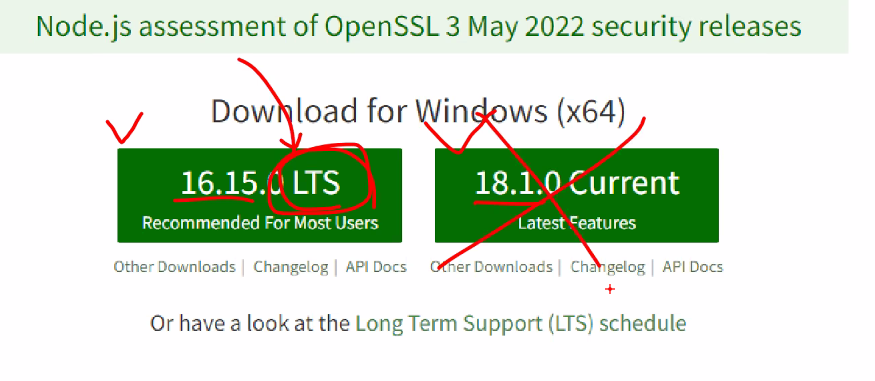
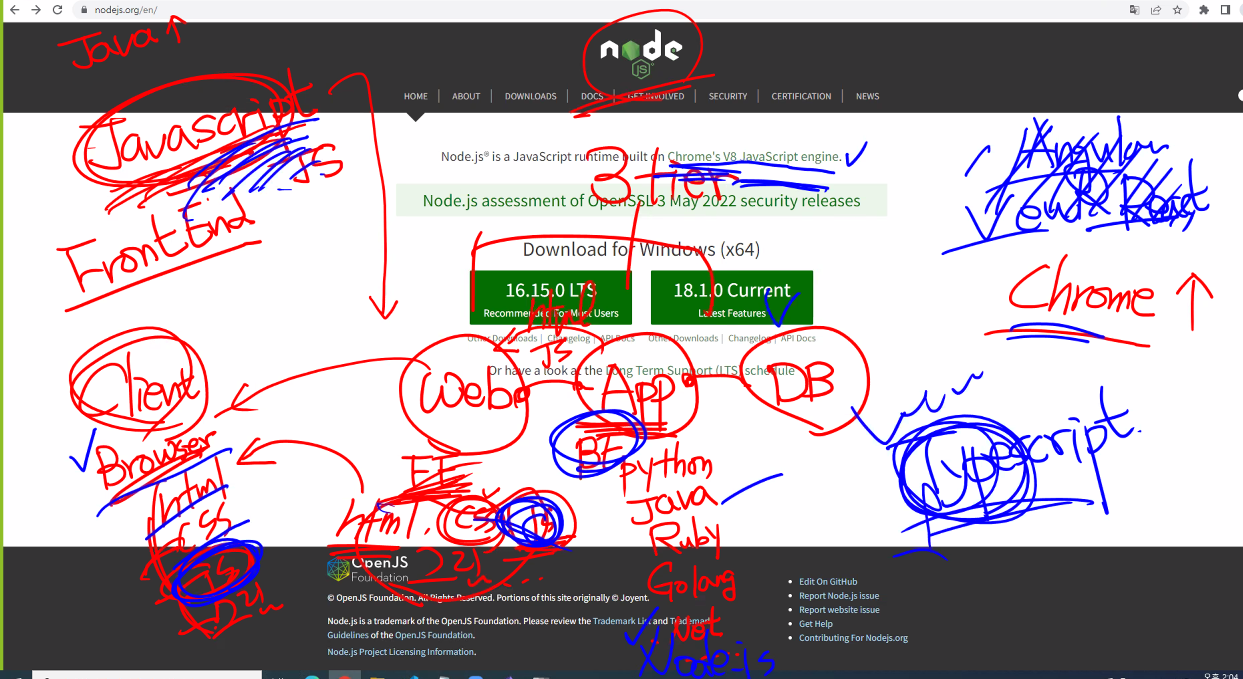
https://nodejs.org/en/

https://nodejs.org/en/download/package-manager/#debian-and-ubuntu-based-linux-distributions
https://github.com/nodesource/distributions/blob/master/README.md

curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt-get install -y nodejs
자바스크립트는 frontend 언어로 쓰이고 있다.

node.js가 빠른 이유는 병렬처리가 잘 되어있다.
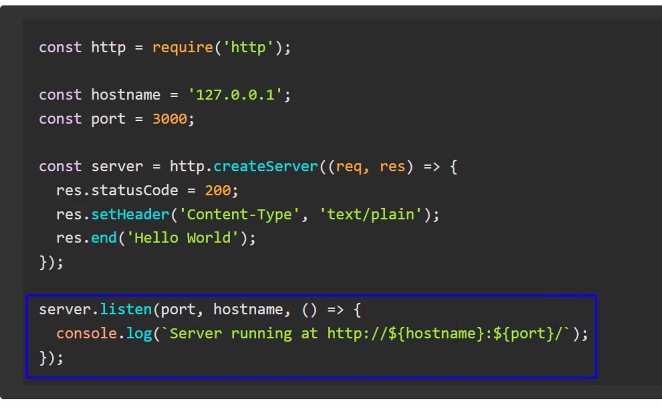
https://nodejs.org/en/docs/guides/getting-started-guide/
mkdir node
cd node
mkdir web
cd web
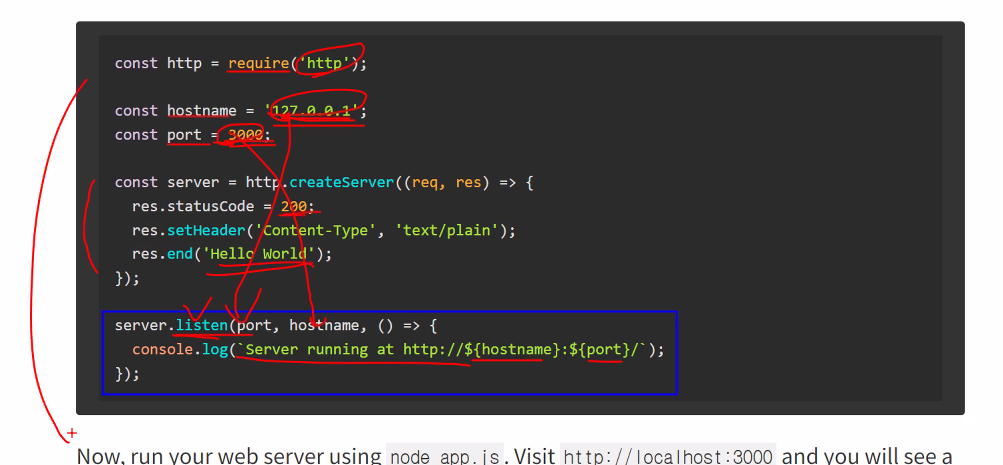
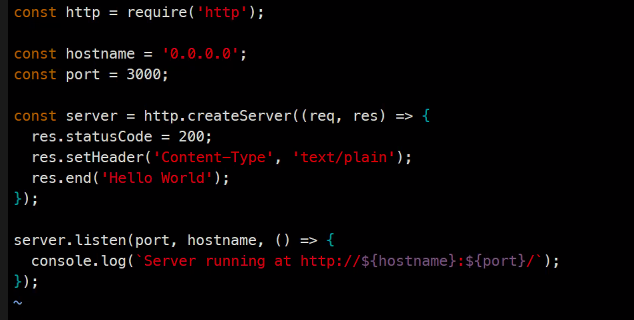
vi app.js
...
이거를 이렇게 외부로 열어주고

node app.js
해주고 크롬에서
192.168.100.100:3000
docker 사이트에
node라는 이미지가 있음
또 다른 예제..
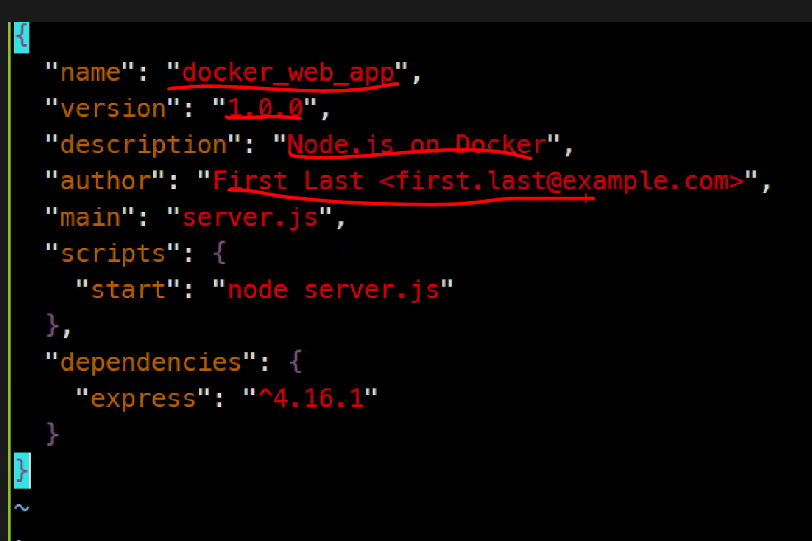
vi package.json
express는 node.js의 웹 프레임워크임
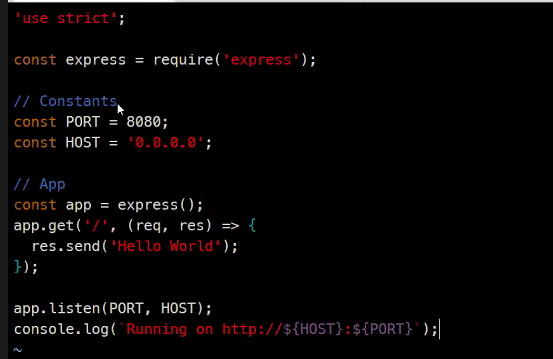
vi server.js
테스트
npm install
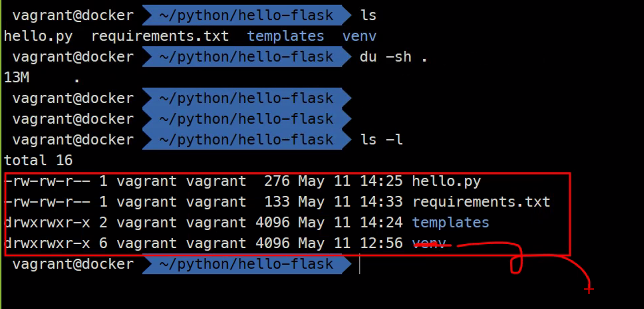
ls #node_modules 확인 나중에 이미지에 넣으면 안됨
du -sh .
cat package-lock.json #패키지의 목록을 가지고있음
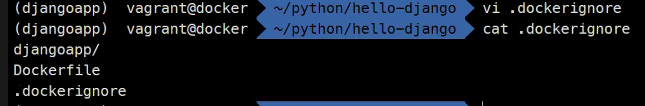
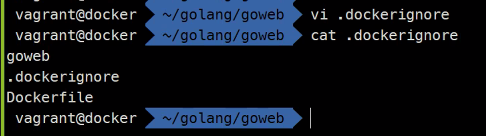
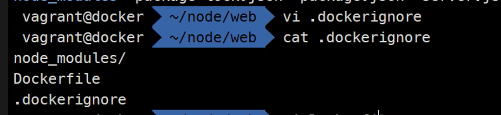
vi .dockerignorenode_modules/
Dockerfile
.dockerignore
vi DockerfileFROM node:16
WORKDIR /usr/src/app
COPY . .
RUN npm install
EXPOSE 8080
CMD ["node", "server.js"]docker build -t mynode
docker run -d -p 80:8080 mynode
docker ps -a크롬창에 192.168.100.100
도커 허브에 올리기
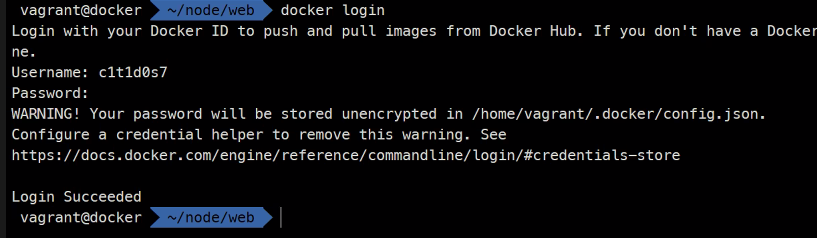
docker hub에 로그인
docker login #id와 pwd를 입력
docker build를 홈디렉토리에서 하면 디렉토리에 있는 모든 인증정보가 넘어가버리기 때문에 문제가 됨
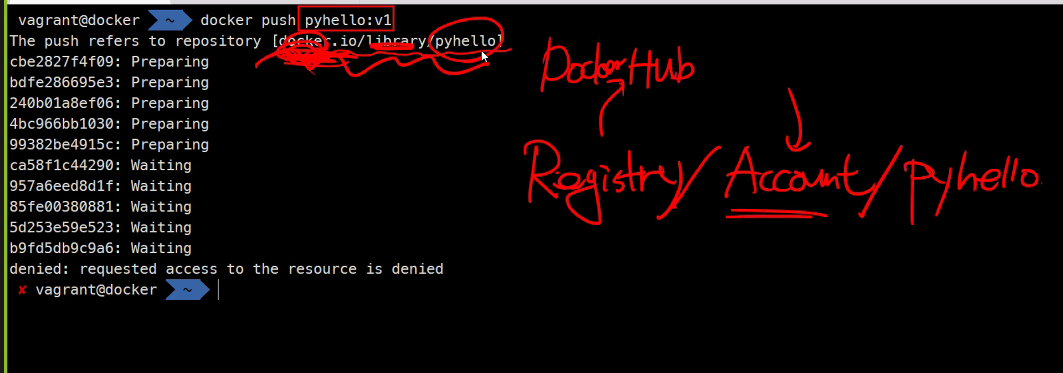
docker push pyhello:v1
### 올라가지 않음
docker tag pyhello:v1 c1t1d0s7/pyhello:v1
docker image ls | grep pyhello
docker push c1t1d0s7/pyhello:v1docker logoutprivate로 할 수 있는데 1개만 가능하고
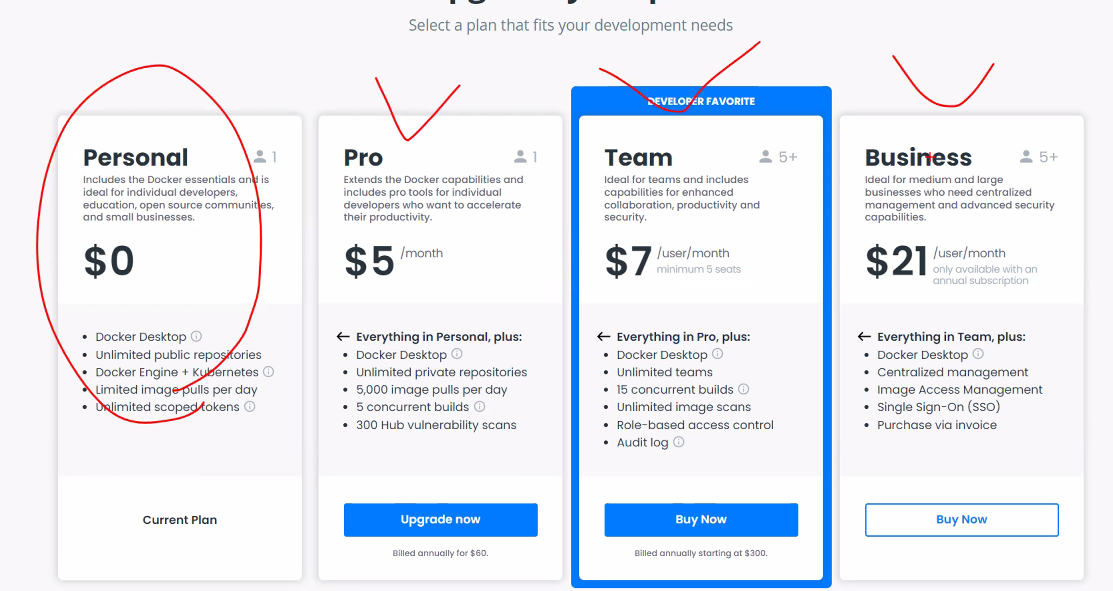
organization으로 공유가 가능하다

돈이 내면 더 가능
1개의 이미지마다 이미지를 받을 수 있는 횟수가 100번
도커 로그인을 한 사람은 200번까지 가능
처음부터 private로 하려면
레포지토리를 미리 만들어주어야함

그리고
docker tag chello c1t1d0s7/xyz
docker push c1t1d0s7/xyz
하면 됨

나중에 이미지 예쁘게 만들어서 설명도 잘 붙이고 readme도 잘 올리고 하기
Docker Compose
쿠버네티스를 사용하면 사용하게될 일은 많이 없다
도커의 IaC라고 할 수 있다.
yaml파일을 만들어서 관리할 수 있음
https://docs.docker.com/compose/compose-file/compose-file-v3/
옛날 꺼는 docker-compose 지금은 docker compose
cd ~
mkdir compose
cd compose
mkdir example1
cd example1
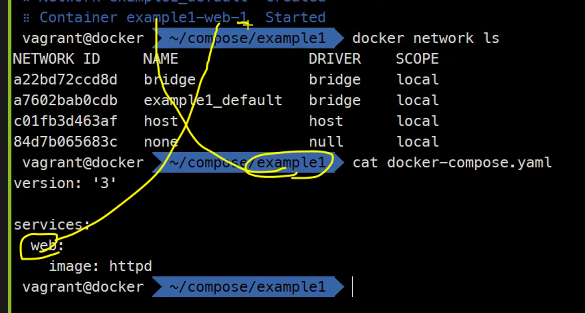
vi docker-compose.yamlversion: '3'
services:
web: #컨테이너 이름
image: httpd #이미지docker composerun은 이미 만들어져 있는거를 실행
up은 새로 만들고 실행까지
up -d는 있지만
up -it는 없음
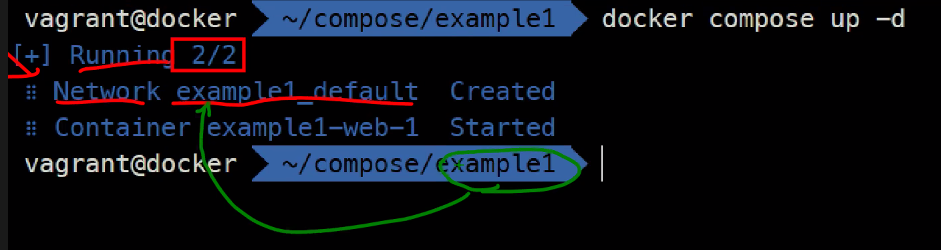
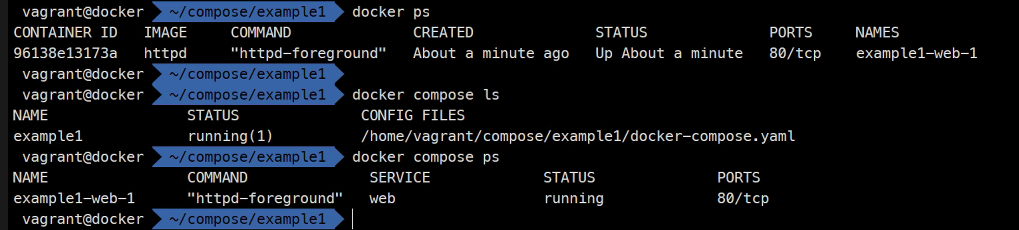
docker compose up -d
docker network ls #브릿지타입으로 네트워크를 만들어줌 매번


docker compose stop
docker compose ps
docker compose start
docker compose ps
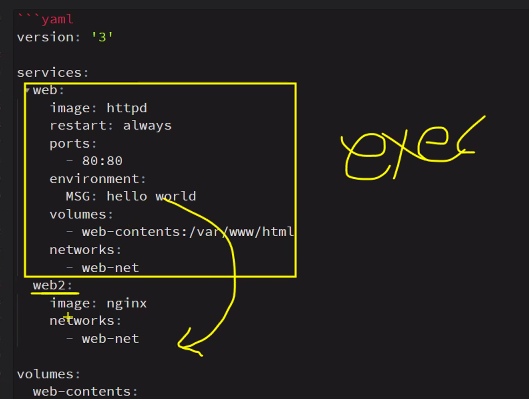
docker compose downdocker compose 예제 2
version: '3'
services:
web:
image: httpd
restart: always
ports:
- 80:80
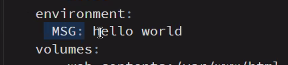
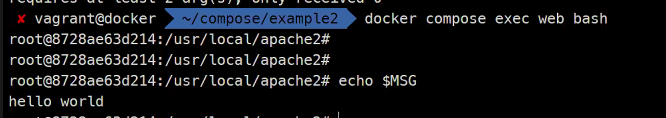
environment:
MSG: hello world
volumes:
- web-contents:/var/www/html
networks:
- web-net
web2:
image: nginx
networks:
- web-net
volumes:
web-contents:
networks:
web-net:
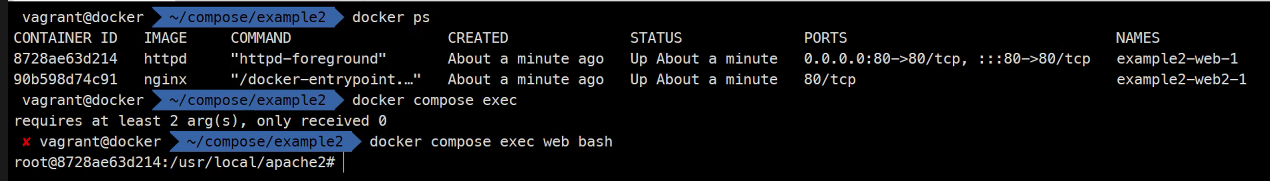
docker compose up -d
docker compose ls
docker compose ps
docker network ls
docker volume ls

-it 옵션 필요없음



curl web2
서로 이름으로 가르킬 수 있음
link옵션 필요 없이 기본적으로 docker compose에서는 서로 이름으로 가리킬 수 있음
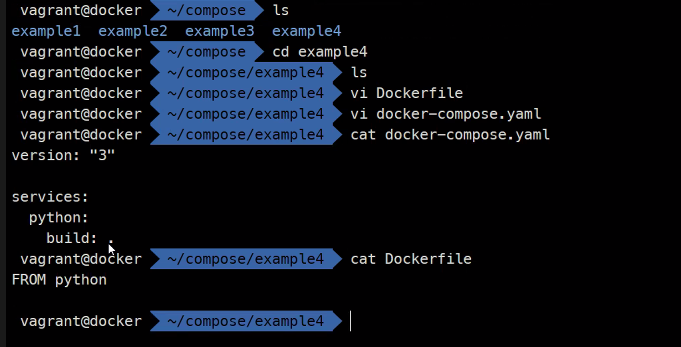
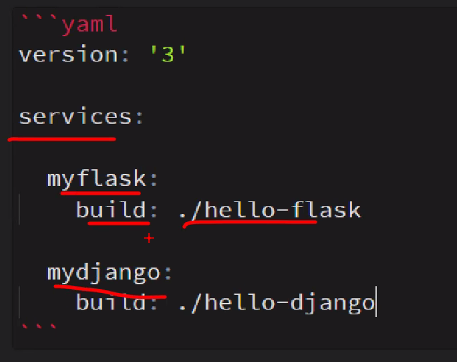
docker compose 예제3
version: '3'
services:
myflask:
build: ./hello-flask
mydjango:
build: ./hello-django

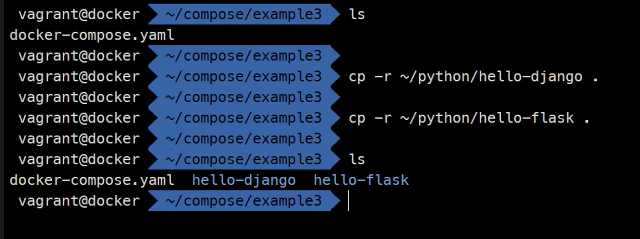
빌드해서 실행하는게 가능하다


이렇게 각각 빌드하기 위한 내용을 받아서 위치만 정해주면
알아서 빌드해서 컨테이너까지 만들어준다.
docker compose up -d
docker compose ps교제 196page에서..
docker swarm과 kuberneties와 Mesos
라고하는 3파전이 있었다고한다.
docker swarm의 컨테이너를 Iac형태로 작동시키려고 한게 Docker compose이다
docker compose는 로컬에서 테스트하기에 딱 좋은 기능임
쨋든 지금은 쿠버네티스를 사용함
이런식으로도 사용함
%%%%%%%%%%%%%%%%%%%%%%
오늘의 숙제
docker compose를 이용해서 mysql과 wordpress를 해보면 됨
%%%%%%%%%%%%%%%%%%%%%%
계정명 앞에 파란 톱니바퀴 해결법
https://coderwall.com/p/niiijg/how-to-kill-background-or-suspended-shell-job