Cloud9
Name
UnicornIDE
Maven 및 Java 설치
sudo wget https://repos.fedorapeople.org/repos/dchen/apache-maven/epel-apache-maven.repo -O /etc/yum.repos.d/epel-apache-maven.repo
sudo sed -i s/\$releasever/6/g /etc/yum.repos.d/epel-apache-maven.repo
sudo yum install -y apache-mavensudo amazon-linux-extras enable corretto8
sudo yum install -y java-1.8.0-amazon-corretto-devel
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-amazon-corretto.x86_64
export PATH=/usr/lib/jvm/java-1.8.0-amazon-corretto.x86_64/jre/bin/:$PATHjava -version
mvn -v애플리케이션 만들기
mvn archetype:generate \
-DgroupId=com.wildrydes.app \
-DartifactId=unicorn-web-project \
-DarchetypeArtifactId=maven-archetype-webapp \
-DinteractiveMode=falsesudo yum install -y tree
tree unicorn-web-project/
vi unicorn-web-project/src/main/webapp/index.jsp<html>
<body>
<h2>Hello Unicorn World!</h2>
<p>This is my first version of the Wild Rydes application!</p>
</body>
</html>
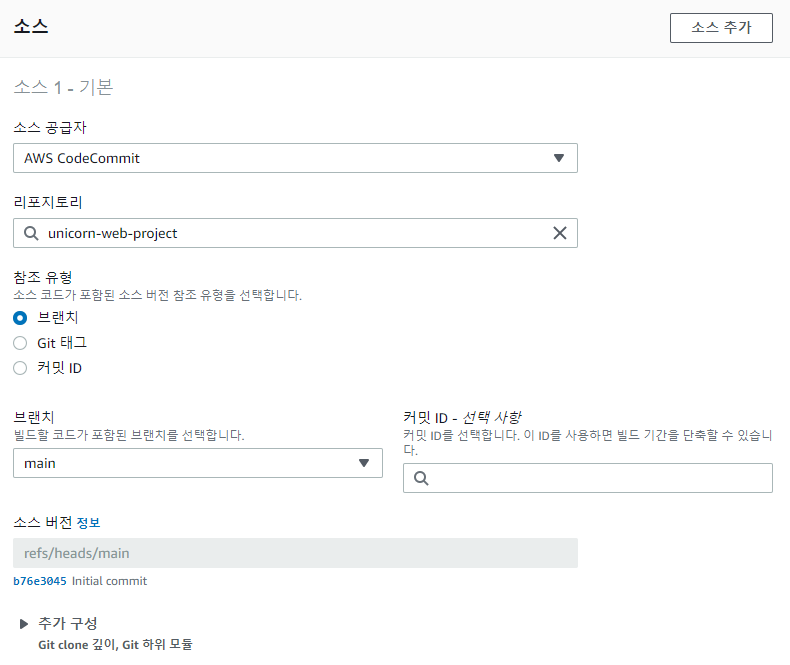
AWS CodeCommit
git clone https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/unicorn-web-project
git config --global user.name "repush"
git config --global user.email repush@mz.co.krcd ~/environment/unicorn-web-project
git init -b main
git remote add origin https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/unicorn-web-projectgit add *
git commit -m "Initial commit"
git push -u origin mainAWS CodeArtifact
리포지토리 이름
unicorn-packages
퍼블릭 업스트림 리포지토리
maven-cetral-store
AWS 계정
이AWS 계정
도메인 이름
unicorns
연결지침보기
mvn
export CODEARTIFACT_AUTH_TOKEN=`aws codeartifact get-authorization-token --domain unicorns --domain-owner 442156947938 --query authorizationToken --output text`cd ~/environment/unicorn-web-project
echo $'<settings>\n</settings>' > settings.xml settings.xml파일 열고 닫기
mvn -s settings.xml compileIAM정책 생성
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [ "codeartifact:GetAuthorizationToken",
"codeartifact:GetRepositoryEndpoint",
"codeartifact:ReadFromRepository"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": "sts:GetServiceBearerToken",
"Resource": "*",
"Condition": {
"StringEquals": {
"sts:AWSServiceName": "codeartifact.amazonaws.com"
}
}
}
]
}정책 이름
codeartifact-unicorn-consumer-policy
S3 버킷 생성
버킷이름
unicorn-build-artifacts-12345
CodeBuild
프로젝트 이름
unicorn-web-build

운영 체제 = Amazon Linux 2
런타임 = 표준
이미지 = aws/codebuild/amazonlinux2-x86_64-standard:3.0
이미지 버전 = 항상 이 런타임 버전에 최신 이미지 사용
환경 유형 = Linux
Buildspec은 그대로 두고
Artifacts에서 Amazon S3 를 선택하고 이전에 생성한 버킷 이름을 선택합니다. 이름을 unicorn-web-build.zip 으로 설정합니다 . 아티팩트 패키징이 Zip 으로 설정되도록 다른 옵션은 기본값으로 둡니다 .
로그
그룹이름
unicorn-build-logs
스트림 이름
webapp
buildspec.yml 파일 생성
echo "hello" >> ~/environment/unicorn-web-project/buildspec.ymlversion: 0.2
phases:
install:
runtime-versions:
java: corretto8
pre_build:
commands:
- echo Initializing environment
- export CODEARTIFACT_AUTH_TOKEN=`aws codeartifact get-authorization-token --domain unicorns --domain-owner 123456789012 --query authorizationToken --output text`
build:
commands:
- echo Build started on `date`
- mvn -s settings.xml compile
post_build:
commands:
- echo Build completed on `date`
- mvn -s settings.xml package
artifacts:
files:
- target/unicorn-web-project.war
discard-paths: no
cd ~/environment/unicorn-web-project
git add *
git commit -m "Adding buildspec.yml file"
git push -u origin mainIAM 역할 수정
빌드 단계에서 CodeArtifact를 사용하고 있으므로 CodeArtifact를 사용할 권한이 있는지 확인하기 위해 이전에 자동 생성된 IAM 역할에 약간의 변경이 필요합니다. 이를 위해 이전 실습에서 만든 IAM 정책을 사용합니다.
AWS 콘솔에서 IAM 을 검색 하고 왼쪽 메뉴에서 역할 을 선택 합니다.
codebuild -unicorn-web-build-service-role 을 검색하여 자동 생성된 역할을 찾아 클릭합니다.
권한 추가 버튼을 클릭 하고 드롭다운 메뉴에서 정책 연결 을 선택합니다.
codeartifact-unicorn-consumer-policy 를 검색 하고 항목을 선택한 다음 정책 연결 을 클릭합니다 .
빌드 프로젝트 테스트
AWS 콘솔에서 CodeBuild 서비스를 검색합니다.
unicorn-web-build 프로젝트를 선택하고 Start build > Start now 를 선택 합니다.
로그를 모니터링하고 빌드 상태가 완료될 때까지 기다립니다(5분 이상 소요되지 않음).
S3 버킷으로 이동하여 unicorn-web-project.zip 이라는 zip 안에 패키지된 WAR 파일이 있는지 확인합니다 .
CodeDeploy
CloudFormation
https://static.us-east-1.prod.workshops.aws/public/bc11432d-6ad0-4a3b-8d67-faf8b047ae57/static/ec2-cfn.yaml
활용해서 스택 생성
이름
UnicornStack
MyIP
http://checkip.amazonaws.com/
192.168.56.100/32 이런식
