
공공데이터 open api를 이용하던 중에 cors오류가 났다.
cors??
CORS
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
예시: https://domain-a.com의 프론트 엔드 JavaScript 코드가
XMLHttpRequest를 사용하여
https://domain-b.com/data.json을 요청하는 경우
보안 상의 이유로, 요청을 제한한다.
API를 사용하는 웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있다는 얘기
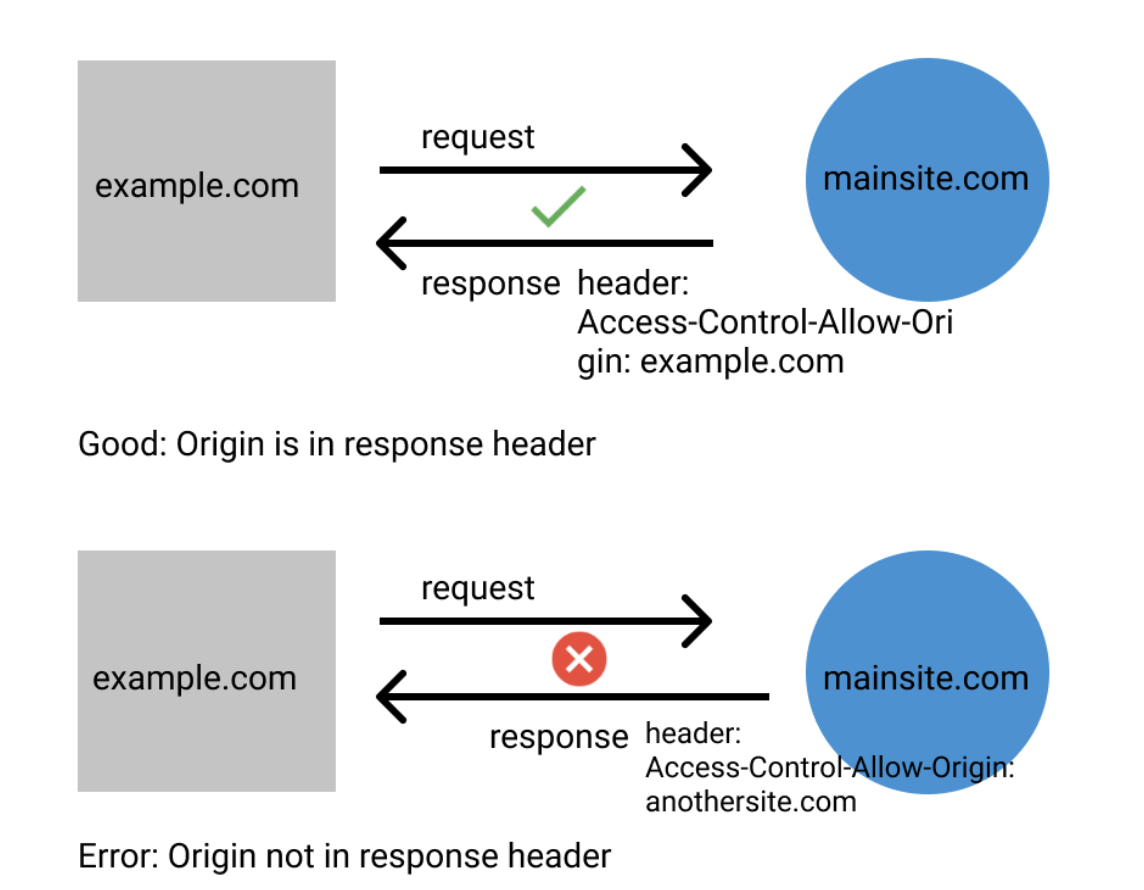
다른 리소스를 허용시켜주려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 한다.
공공데이터 Open Api를 이용하는 경우 CORS 헤더에 접근 자체가 불가하니 다른 방법으로 해결하는 수 밖에 없었다.
배포를 고려해 express로 간단하게 서버를 만들었다.
flow
프론트에서 api요청 <----> node js로 만든 개인 서버(cors 관련 옵션 작성) <----> 공공api주소
프론트엔드에서 개인 서버로 요청을 날리면 개인 서버에서 공공api로 부터 필요한 데이터를 받아와서 프론트에 다시 넘겨주는 구조이다.
이때 프론트엔드 배포 주소를 cors option에 넣어주면 된다
무사히 받아올 수 있게 되었다

