
모아데이터 기업 과제

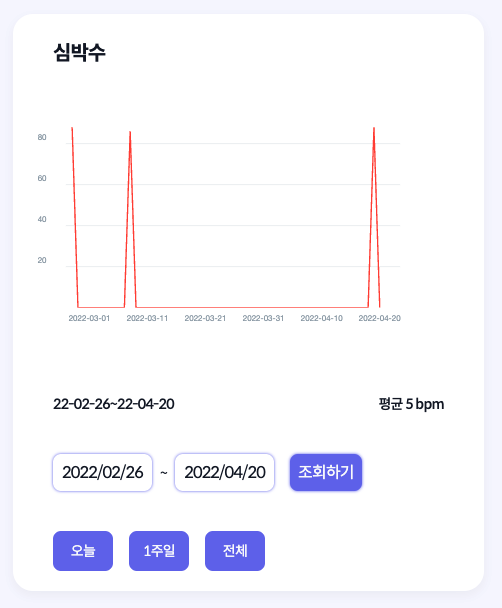
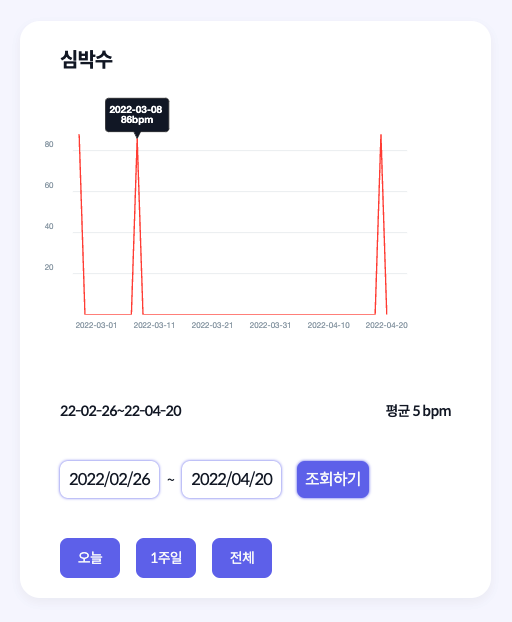
어제에 이어서 차트를 팀원분이 만드신 레이아웃 안에 집어넣고 데이트 피커와 연결하는 작업을 진행하였습니다.
레이아웃에 의해 추가할 기능들이 있어 코드를 더 작성하게 되었습니다.
- 차트 오른쪽 평균 bpm 표시를 위해 데이터값에 따라 평균 bpm을 구해주는 함수를 구현했다.
export const getAvgBeat = (data: Data[]) => {
const totalBeat = data.reduce((prv, cur) => prv + cur.avg_beat, 0);
const avgBeat = Math.round(totalBeat / data.length);
return avgBeat;
};- 값을 계산해서 jsx return문 안에 값을 넣어주었습니다.
useEffect(() => {
if (start === end) {
setDataList(convertHeartData(start, data136));
} else {
setDataList(avgHeartData(data136, start, end));
}
}, [end, start]);
useEffect(() => {
if (start !== end) {
setAvgBeat(getAvgBeat(dataList));
}
}, [dataList, end, setAvgBeat, start]);여기서 처음에 첫번째 useEffect안에서 평균 bpm을 set해주었는데 그렇게 되면 dataList를 deps로 줬을 때 무한루프가 도는 오류가 생겨 useEffect를 분할해 주었습니다.
