
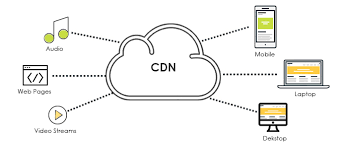
What is a CDN
CDN(Content Delivery Network)은 콘텐츠 전송의 지리적 한계를 극복하기 위한 서비스이다.
요청을 보내는 사용자와 응답을 하는 서버의 물리적 거리를 최소화 하여 사용자의 위치와 상관 없이 빠르고 안전하게 콘테츠를 전송할 수 있는 솔루션이다.
여기서 말하는 콘테츠는 디지털화가 가능한 데이터들을 말한다.
이미지, 영상, html, xml, css 등등..
Why use a CDN
이런한 콘테츠들은 사용자의 요청에 의해 서버로부터 응답을 받아 사용자에게 보여지게 된다.
이때 속도가 느리면 로딩이 길어지거나 타임아웃이 발생해 사용자는 불편함을 느낄 수 있다.
이러한 문제점은 클라이언트와 서버의 거리가 매우 멀거나, 갑자기 증가한 트래픽에 의해 발생할 수 있다.
사용자 입장에서는 물건을 구매하려고 웹에 접속을 했는데 물건에 사진이 로드되는데 오랜 시간이 걸리거나 사용방법 영상이 버퍼링이 심해 시청에 불편함을 주면 사용자의 구매의사는 급격하게 낮아 질 것이다.
판매자 입장에서는 사용자들이 자신들의 서비스에 오랜시간 남아 있기를 원하지만 느린 웹은 사용자를 빠르게 웹에서 이탈을 하게 만든다.
하지만 CDN을 사용한다면 이러한 문제점을 해결 할 수 있다.
How does a CDN work
CDN에는 Origin 서버로부터 미리 콘텐츠를 캐싱하거나 사용자의 요청이 왔을때 해당 콘테츠를 캐싱하는 두가지 방식이 있다.
Static Caching
Origin 서버에 있는 콘테츠를 미리 CDN에 캐싱한다.
1 : 사용자가 콘텐츠를 요청하면 CDN에 해당 콘텐츠가 캐싱되어 있는지 확인한다.
2 : 해당 콘텐츠가 CDN에 캐싱되어 있다면 해당 콘테츠를 사용자에게 제공한다.
Dynamic Caching
Origin 서버에 있는 콘테츠를 미리 캐싱하지 않는다.
1 : 사용자가 콘텐츠를 요청하면 CDN에 해당 콘텐츠가 캐싱되어 있는지 확인한다.
2-1 : 해당 콘텐츠가 CDN에 캐싱되어 있다면 해당 콘테츠를 사용자에게 제공한다.
2-2 : 해당 콘텐츠가 CDN에 캐싱되어 있지 않다면 Origin 서버로부터 해당 콘텐츠를 CDN에 캐싱시킨다. 그 후 사용자에게 콘텐츠를 제공한다.Dynamic Caching의 경우 오랫동안 요청되지 않은 콘텐츠의 캐쉬를 삭제한다.
보통 정적인 콘텐츠는 Static Caching하여 사용하고 유동적인 콘테츠는 Dynamic Caching으로 활용한다.
여기서 말하는 정적인 콘테츠는 html, css, js 등등...
유동적인 콘텐츠는 이미지, 영상 등등...
참조
https://www.leaseweb.com/cdn
https://www.kinx.net/service/midibus/cdn/?utm_source=google&utm_medium=cpc&utm_campaign=paid_search&utm_term=cdn&utm_content=cdn_cache&gclid=CjwKCAiApfeQBhAUEiwA7K_UH_W5q3Dec5OdBN54VmZUrOQQGf99x6NeIvIx8yjIfi4XUR6zt9dXlxoCAroQAvD_BwE