
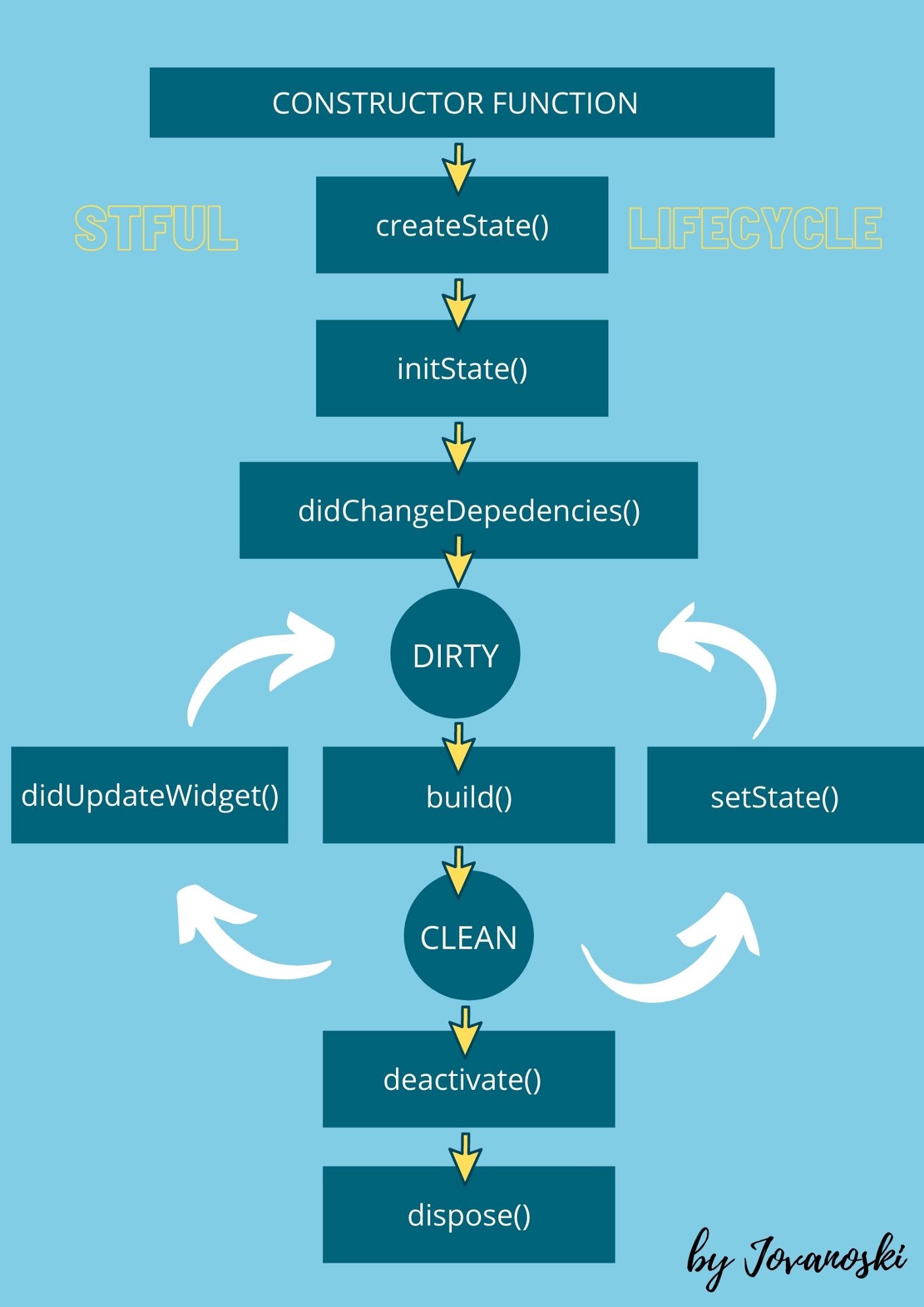
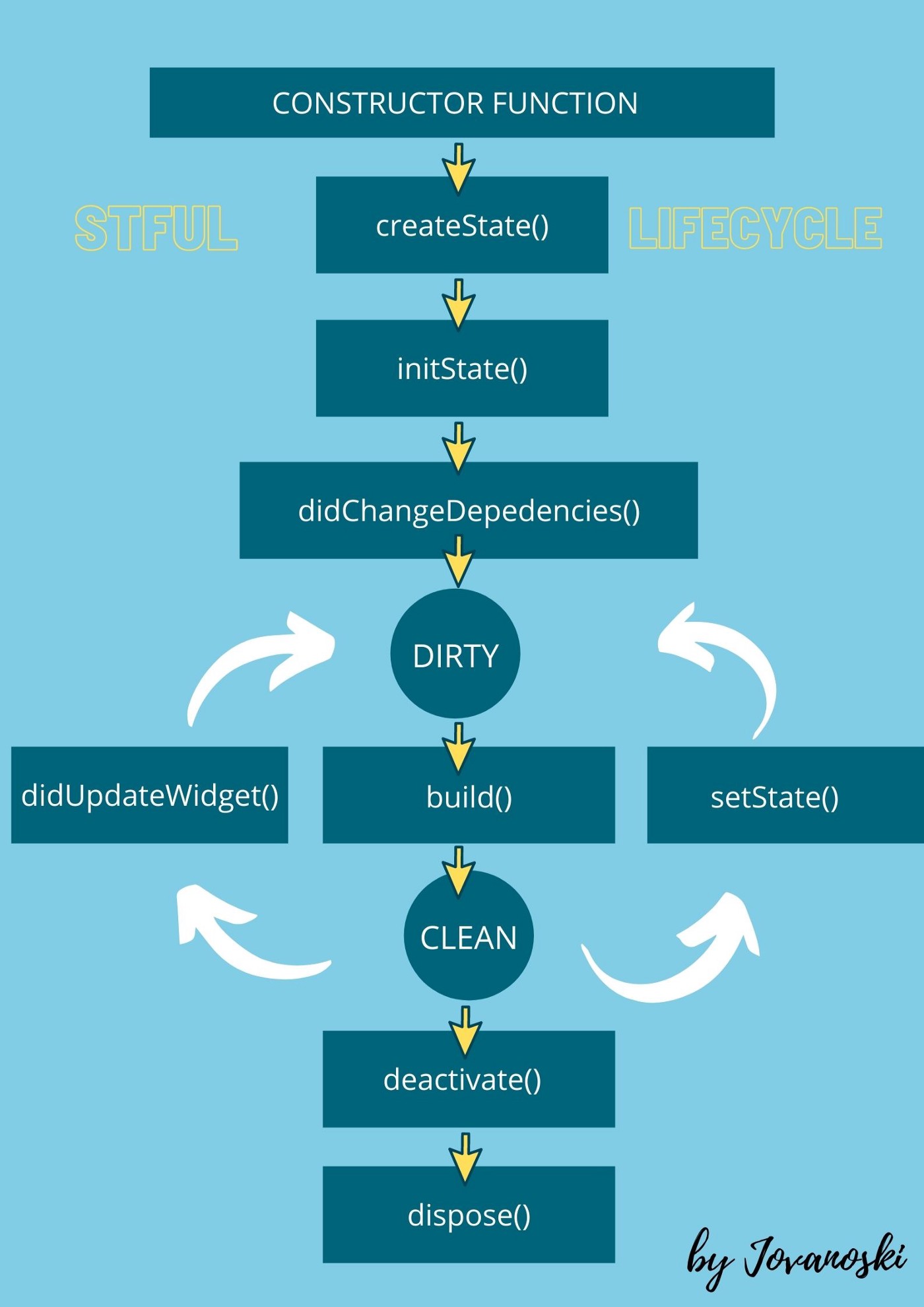
Image by Jelena Jovanoski.
createState
State 객체를 생성해준다.
StatefulWidget은 뜻 그대로 state를 지닌 위젯이다.
그렇기에 StatefulWidget이 생성이 되면 바로 state를 생성하게 되는데 그때 사용되는 함수가 createState 함수이다. 이 함수는 플러터 프레임워크에서 기본 제공되며 override 하여 사용된다.
@override
State<MyHomePage> createState() => _MyHomePageState();
====================OR=====================
@override
State<MyHomePage> createState() {
return _MyHomePageState();
}initState
Widget 이 생성되고 Widget Tree에 삽입될때 실행되는 함수이다.
최초 한번 실행되며 BuildContext에 접근이 불가능하다. (방법이 없는 것은 아니다.)
또한 async 함수로 선언할 수 없다. 이 함수는 플러터 프레임워크에서 기본 제공되며 override 하여 사용된다.
@override
void initState() {
super.initState();
// Future 를 사용해 BuildContext에 접근
Future.delayed(Duration.zero,() {
showDialog(context, ....)
}
// SchedulerBinding(플러터 스케줄러)를 사용한 BuildContext에 접근
SchedulerBinding.instance.addPostFrameCallback((_) {
showDialog(context, ....)
});
}didChangeDependencies
initState가 실행된 후 실행되는 함수이다.
initState 와 다른 점은 여러번 실행될 수 있고 BuildContext에 접근할 수 있다. 또 async 함수로 선언하여 사용할 수 있다.
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
// 아래 와 같이 선언하면 width가 변경(핸드폰 세로모드, 가로모드) 될때마다 실행된다.
print(MediaQuery.of(context).size.width);
}
====================OR=====================
// async 함수 선언이 가능하다.
@override
void didChangeDependencies() async {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
await futureTest();
}
Future<bool> futureTest() async {
return await Future.delayed(const Duration(seconds: 1), () {
return false;
});
}
build
위젯을 화면에 그려주는 함수이다.
주로 setState 함수를 통해 언제 실행 될지를 결정한다.
또한 build 함수 내에 로직을 추가할 수 있다. 하지만 build 함수를 예측 불가한 실행이 일어나기 때문에 build 함수 내에 로직을 추가는 큰 고민이 필요하다.
build 함수 내에서 setState를 사용할 수 없다.
이유는 build 과정중 setState 함수가 실행 되면 다시 build 함수가 실행된다. 그렇게 되면 무한 루프에 빠지기 때문에 Flutter 에서는 오류로 처리한다. 그렇기에 setState를 사용할때는 많은 고민이 필요하다.
didUpdateWidget
부모 위젯의 변경이 감지됐을 때 호출되는 함수이다.
파라미터로 oldWodget를 받고 있으며 이는 부모위젯이 변경 하기 전의 상태이다.
에를 들어 부모 위젯은 0으로 초기화된 count 라는 Int형 변수를 가지고 있고, 1초에 한번씩 count++이 실행된다.
1초가 지나 count 가 1이 되었다.
이때 자식 위젯에 didUpdateWidget 는 1초에 한번씩 실행되며 oldWidget에 count 0 인 상태로 전달이 된다.
@override
void didUpdateWidget(covariant MyWidget oldWidget) {
// TODO: implement didUpdateWidget
super.didUpdateWidget(oldWidget);
}deactivate
Widget이 Widget Tree 에서 제거 될때 호출된다.
@override
void deactivate() {
// TODO: implement deactivate
super.deactivate();
}dispose
생명주기 가장 마지막에 실행되며 주로 자원 해제를 위해 사용된다.
@override
void dispose() {
// TODO: implement dispose
super.dispose();
}