비선형 구조 데이터 탐색 방법
BFS(Breadth First Search), DFS(Depth First Search)
데이터는 선형 구조(배열, 연결리스트, 스택, 큐) 또는 비선형 구조(트리, 그래프)로 이루어져있으며 순차적으로 나열된 선형 구조에 비해 비선형 구조의 데이터는 탐색이 어렵습니다
이런 경우에 BFS, DFS를 활용해 데이터를 탐색할 수 있는데요
두 방법 모두 무차별 탐색 방법을 사용합니다
(1) DFS (Depth First Search)
DFS는 깊이 우선 탐색 방법으로 트리 구조의 데이터에서 노드마다 가장 깊이까지 탐색한 뒤 다음 노드로 이동하는 방법입니다

검색 속도는 BFS에 비해 느리지만, 간단합니다
특징
- 깊이 우선 탐색, 그래프에서 깊은 부분을 우선적으로 탐색하는 알고리즘
- 스택 이용 -> 재귀 함수 활용
- 탐색 수행시
O(n)의 시간복잡도 - 주로 경로의 특징이 필요한 문제를 풀 때 DFS를 사용합니다
동작 과정
- 탐색 시작 노드를 스택에 삽입하고 방문 처리
- 스택의 최상단 노드의 인접 노드 확인
- 방문하지 않는 인접 노드가 있으면, 그 인접 노드 스택에 넣고 방문 처리
- 방문하지 않은 인접 노드가 없으면, 스택에서 최상단 노드 꺼내기
- 2번의 과정을 더 이상 수행할 수 없을 때까지 반복
const graph = {
A: ["B", "C"],
B: ["A", "D"],
C: ["A", "E"],
D: ["B", "F"],
E: ["C","G"],
F: ["D","H","I"],
G: ["E","J","K"],
H: ["F","L"],
I: ["F", "M"],
J: ["G","N"],
K: ["G","O"],
L: ["H"],
M: ["I","P"],
N: ["J"],
O: ["K"],
P: ["M"]
};
const bfs = (graph, start) => {
const checked = []; // 탐색 완료 데이터
const willCheck = []; // 탐색 예정 데이터
willCheck.push(start);
while(willCheck.length!==0){
const node = willCheck.pop(); // 스택(Last In First Out)
if(!checked.includes(node)){
checked.push(node);
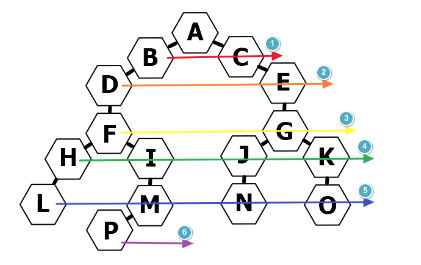
//reverse() 제거 시 그림의 4,3,2,1 순서로 탐색
willCheck.push(...graph[node].reverse());
}
}
return checked;
}
console.log(bfs(graph, "A"));
// ['A', 'B', 'D', 'F', 'H', 'L', 'I', 'M', 'P', 'C', 'E', 'G', 'J', 'N', 'K', 'O'](2) BFS(Breadth First Serch)
BFS는 너비 우선 탐색 방법으로 트리 구조 데이터에서 노드의 인접 데이터를 모두 탐색한 뒤 다음 데이터로 이동하는 방법입니다
특징
- 너비 우선 탐색, 가까운 노드부터 탐색하는 알고리즘
- 큐 이용
- 탐색 수행 시 O(n)의 시간복잡도
- 탐색 속도는 DFS보다 빠르며 최단 거리를 구하는 문제에서 사용할 수 있습니다
동작 과정
- 탐색 시작 노드를 큐에 삽입하고 방문 처리
- 큐에서 노드를 꺼내고, 해당 노드의 인접 노드 중 방문하지 않는 노드를 모두 큐에 넣고 방문 처리
- 2번의 과정을 더 이상 수행할 수 없을 때까지 반복
const graph = {
A: ["B", "C"],
B: ["A", "D"],
C: ["A", "E"],
D: ["B", "F"],
E: ["C","G"],
F: ["D","H","I"],
G: ["E","J","K"],
H: ["F","L"],
I: ["F", "M"],
J: ["G","N"],
K: ["G","O"],
L: ["H"],
M: ["I","P"],
N: ["J"],
O: ["K"],
P: ["M"]
};
const bfs = (graph, start) => {
const checked = [];
const willCheck = [];
willCheck.push(start);
while(willCheck.length!==0){
const node = willCheck.shift(); // 큐(First In First Out)
if(!checked.includes(node)){
checked.push(node);
willCheck.push(...graph[node]);
}
}
return checked;
}
console.log(bfs(graph, "A"));
// ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P']
