실전 프로젝트를 마무리하고, 프론트엔드 성능 개선에 가장 쉽게 접근할 수 있었던 내용들은 아마 이미지 최적화에 관련된 내용들로 기억한다.
이미지 리사이징(resizing)을 위해서는 앞서 다뤘던 내용들도 중요하지만, 큰 흐름과 틀을 이해하고 있어야 구현이 가능할 것 같다.
우선 이미지 프록시라는 개념 자체가 주니어 개발자에겐 너무나도 생소하겠지만 이렇게 생각하면 간단하다.
불필요한 요청을 보내지 않고, 유저에게 더 빨리 이미지를 제공한다.
내가 이해한 개념을 설명하자면, 서버에서 이미지 프록시를 위한 API endpoint를 제공해주면 프론트엔드에서 람다 함수를 이용해 캐시 서버와 연결하면 된다 말은 간단하지만... 실제 요청을 보낼 때 어떤 일이 일어나는지 살펴보자.
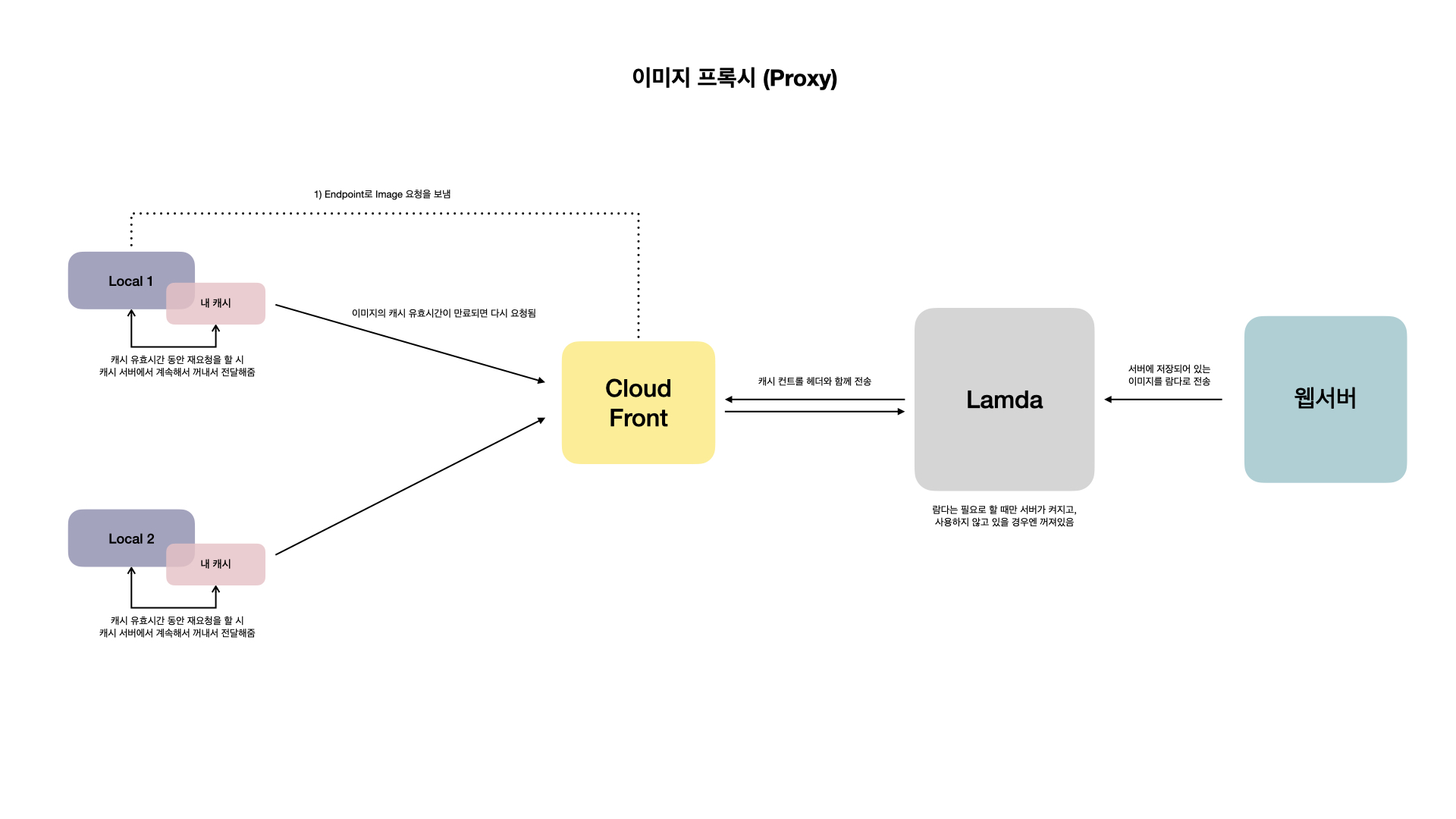
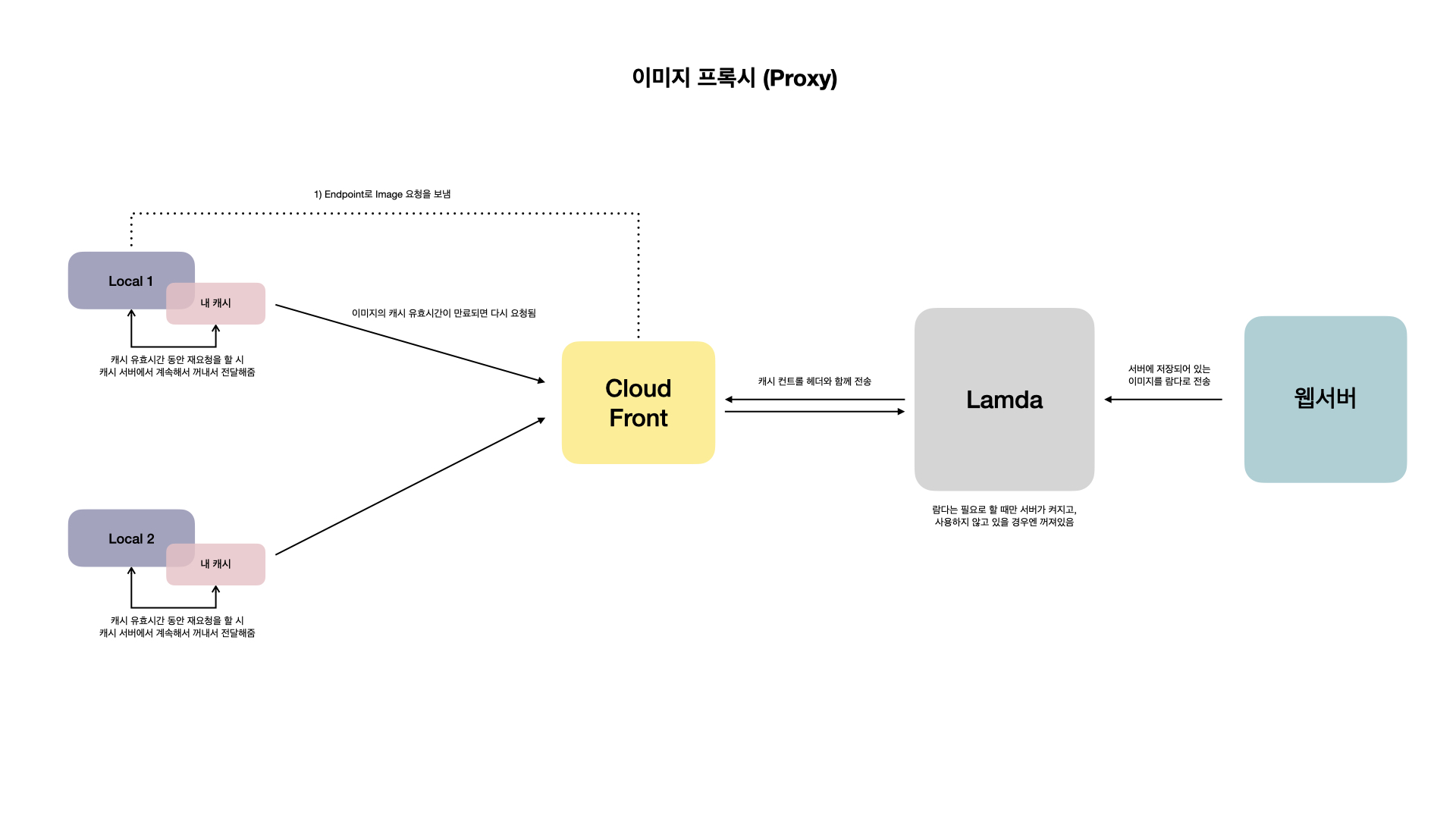
이미지 프록시 (Proxy)

글로벌 사업 확장을 기획하고 있는 회사일수록 해외에서도 이용하기 편한 서비스를 만들어야 하기 때문에 CDN이라는 개념을 활용하는 회사가 많을 것 같은데 이를 쉽게 풀어 말하면 우리 서버가 한국에 있더라도, 아주 멀리 떨어진 유럽에서도 우리 서비스를 이용할 때 데이터를 빨리 꺼내서 쓸 수 있도록 가까운 서버에서 데이터를 꺼내서 쓸 수 있도록 설정해주는 것이다.
🍀 더 빠르고, 더 안전하게
위의 사진 내용을 자세히 보면 이해하기 편하다.
보통 세팅을 해 주지 않으면 우리는 계속해서 Cloud Front에서 데이터를 요청하고 받아온다 대한민국이 인터넷 강국이라지만 그렇지 못한 국가에서는 계속해서 느린 컴퓨터 화면을 보고 있어야 할 것이다.
우리가 서버로 첫 요청을 보내면 람다로 이미지 정보를 전송하고, 람다는 캐시 컨트롤 헤더와 함께 클라우드 프론트로 다시 전송을 한다 그리고 내 로컬로 전송해주는데 이 때, 캐시 유효시간만큼 내 로컬 환경에 이미지와 데이터가 저장되어 있기 때문에 유효시간 내에는 다시 불러오는 요청을 하더라도 내 컴퓨터에서 계속해서 빠르게 꺼내서 로딩한다. 유효시간이 만료되면 다시 이 과정을 반복한다.
또한 두번째 로컬에서도 다시 요청을 보내면 캐시 유효시간이 만료되지 않았다면 클라우드 프론트에서 꺼내주고, 만료되면 다시 이 흐름을 반복한다.
AWS Lambda
AWS Lambda는 이벤트에 응답하여 코드를 실행하고 자동으로 기본 컴퓨팅 리소스를 관리하는 서버 없는 컴퓨팅 서비스인데 코드를 업로드 하기만 하면 필요한 때에만 켜져서 실행되고, 사용해야 하는 순간이 아니라면 꺼져있기 때문에 비용적으로 유리하다.