
<a href="#">이동주소없음</a>
<style>
html{scroll-behavior: smooth;}
</style>
<!--이동할때 부드럽게 이동-->
row : 가로, 행
col : 세로, 열
scope : headers를 넣기위해 필요
headers : 표의 각 항목 설명을 위해 기입
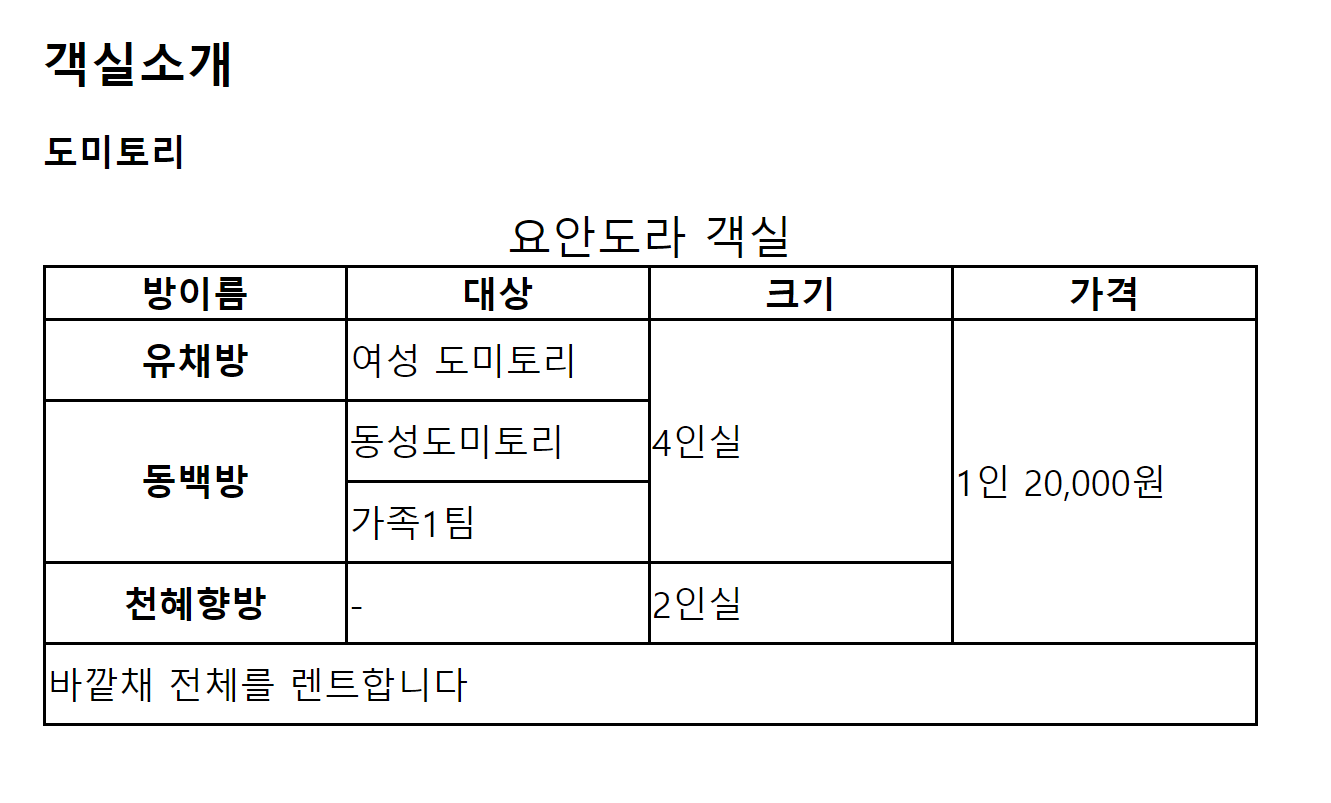
객실소개
도미토리
| 방이름 | 대상 | 크기 | 가격 |
|---|---|---|---|
| 유체방 | 여성 도미토리 | 4인실 | 1인 20,000원 |
| 동백방 | 동성도미토리 | ||
| 가족1팀 | |||
| 천혜향방 | - | 2인실 | |
| 바깥채 전체를 렌트합니다 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table과제</title>
<style>
table{border-collapse: collapse;}
th,td{border: solid 1px black;}
col#first{background: yellow;}
col#second{background: pink;}
col{background: grey;}
</style>
</head>
<body>
<h1>객실소개</h1>
<h2>도미토리</h2>
<table>
<caption>요안도라 객실</caption>
<colgroup>
<col id="first">
<col span="2" id="second">
<col>
</colgroup>
<thead>
<tr>
<th>방이름</th>
<th scope="col" id="target">대상</th>
<th scope="col" id="size">크기</th>
<th scope="col" id="price">가격</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" id="roomA">유체방</th>
<td headers="target roomA">여성 도미토리</td>
<td rowspan="3" headers="size roomA roomB">4인실</td>
<td rowspan="4" headers="price roomA roomB roomC">1인 20,000원</td>
</tr>
<tr>
<th scope="row" id="roomB" rowspan="2">동백방</th>
<td headers="target roomB">동성도미토리</td>
</tr>
<tr>
<td headers="target roomB">가족1팀</td>
</tr>
<tr>
<th scope="row" id="roomC">천혜향방</th>
<td headers="target roomC">-</td>
<td headers="size roomC">2인실</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">바깥채 전체를 렌트합니다</td>
</tr>
</tfoot>
</table>
</body>
</html>