
변경 파일 확인
https://github.com/areumsheep/TodayILearned_ver1/commit/27af27681b09ca2832eae7d45cd1a7d2bb3e0110
📌 시작하며...
- 모든 설명은 아래 라이브러리를 다운받은 뒤 진행되는 과정이다!
npm install react-native-config
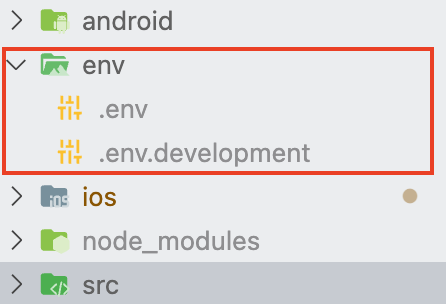
//ios의 경우 pod install 까지 진행- 본 글에서는 env 파일을 최상위에
env폴더를 만들어 관리하였다. (안에는 카카오 네이티브 앱 키 값이 들어있다.)

- 빌드 환경을 분리하기 위해 환경 변수를 따로 설정하지만 본 글에서는
.env.developmentDevelop 환경만 다루었다!
📚 사용할 라이브러리
https://www.npmjs.com/package/react-native-config
위의 라이브러리... 왜 사용하나요?
리액트 네이티브에서 환경변수 사용 시 선택할 수 있는 라이브러리는 크게 2가지라고 생각하는데
react-native-dotenv vs react-native-config 이 글을 보고 react-native-config를 사용하겠다 마음 먹었다.
💛 ANDROID
1. android/app/build.gradle 파일 수정
apply plugin: "com.android.application"
// ↓ 추가한 코드 ↓ --------------------------------
project.ext.envConfigFiles = [
developdebug: "env/.env.development",
developrelease: "env/.env.development",
// stagedebug: "env/.env.stage",
// stagerelease: "env/.env.stage",
// productdebug: "env/.env.product",
// productrelease: "env/.env.product",
anothercustombuild: ".env",
]
// ↑ 추가한 코드 ↑ --------------------------------
import com.android.build.OutputFile
import org.apache.tools.ant.taskdefs.condition.Os
android {
versionCode 1
versionName "1.0"
buildConfigField "boolean", "IS_NEW_ARCHITECTURE_ENABLED", isNewArchitectureEnabled().toString()
// ↓ 추가한 코드 ↓ --------------------------------
flavorDimensions "version"
productFlavors {
develop {
}
stage {
}
product {
}
}
// ↑ 추가한 코드 ↑ --------------------------------
(생략)
}
apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project)
// ↓ 추가한 코드 ↓ --------------------------------
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
// ↑ 추가한 코드 ↑ --------------------------------2. settings.gradle 파일 수정
apply from: file("../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesSettingsGradle(settings)
include ':app'
includeBuild('../node_modules/react-native-gradle-plugin')
// ↓ 추가한 코드 ↓ --------------------------------
include ':react-native-config'
project(':react-native-config').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-config/android')
// ↑ 추가한 코드 ↑ --------------------------------3. 환경변수 적용하기
<!-- android/app/src/main/AndroidManifest.xml -->
<data android:host="oauth"
android:scheme="@string/REACT_APP_KAKAO_APP_KEY_WITH_KAKAO" />
<!-- android/app/src/main/res/values/strings.xml -->
<string name="kakao_app_key">@string/REACT_APP_KAKAO_APP_KEY</string>🔗 변경사항 코드로 확인하기 (AndroidManifest.xml)
🔗 변경사항 코드로 확인하기 (strings.xml)
🔗 변경사항 코드로 확인하기 (환경변수 적용한 카카오 로그인 코드)
💙 IOS
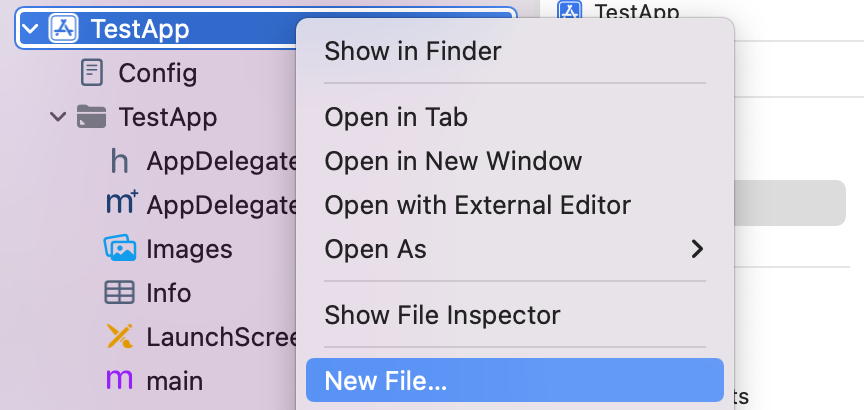
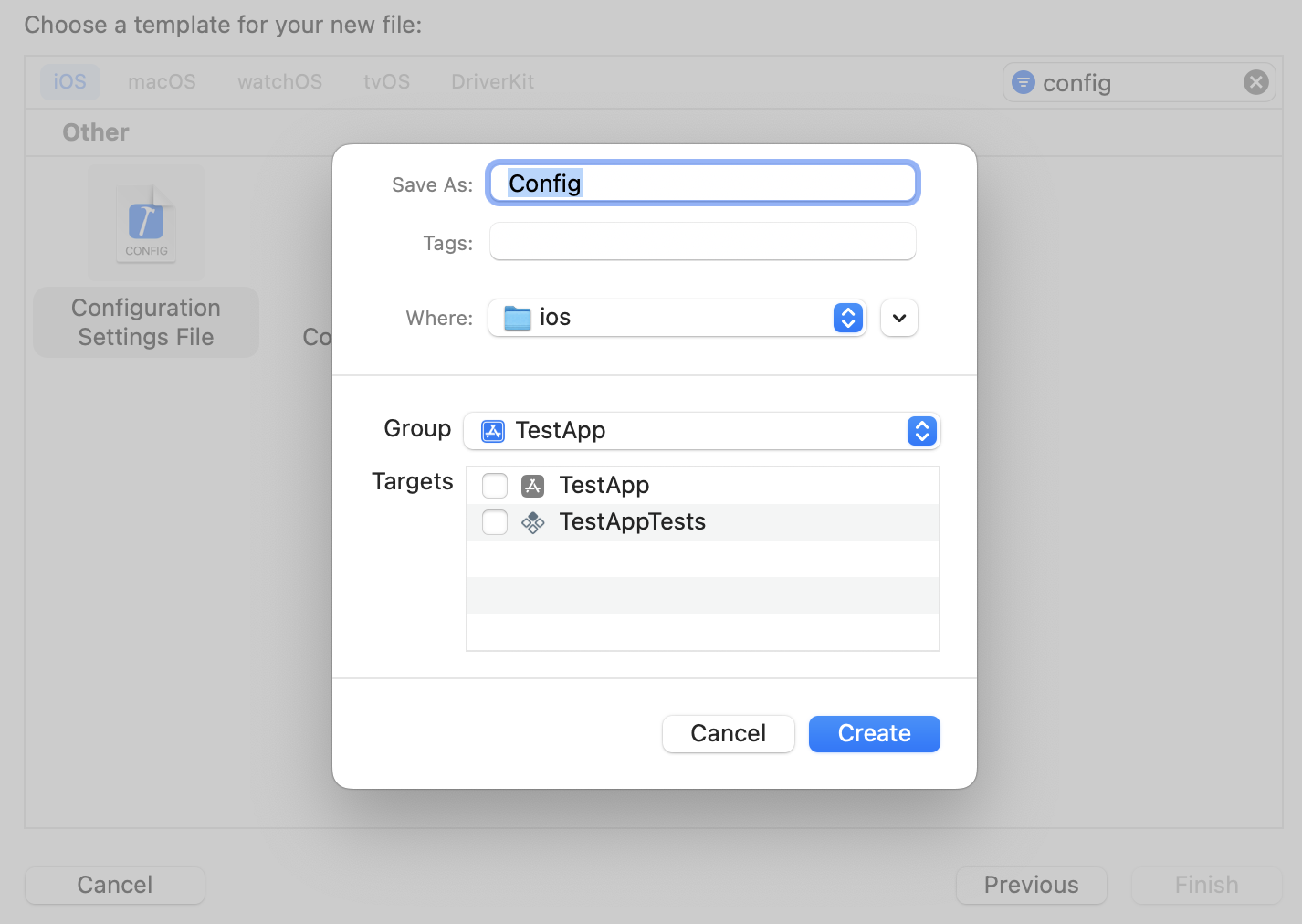
1. Xcode로 Configuration Settings 파일 생성
Configuration Settings File 파일을 생성한다.


2. Configuration Settings 파일 수정
이미 작성된 코드의 마지막 부분에 아래 코드를 추가한다.
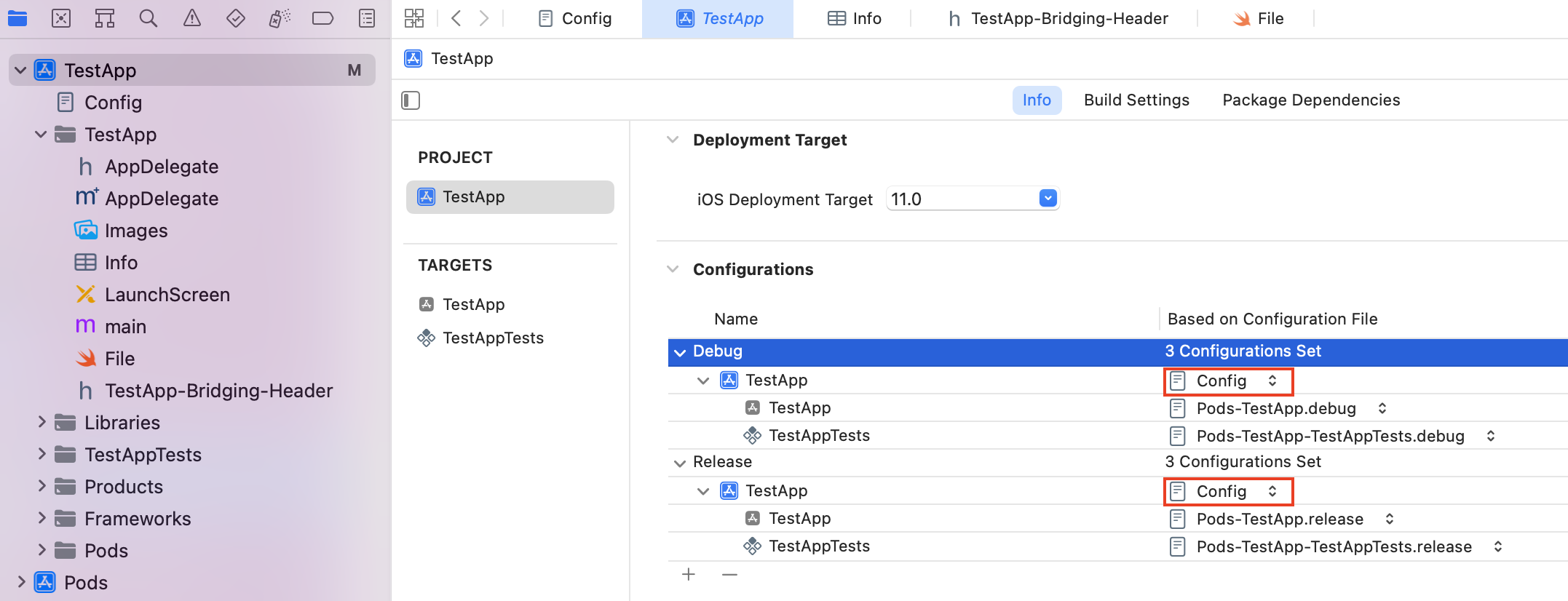
#include? "tmp.xcconfig"3. Debug/Release 모드에 Configuration Settings 파일 적용
info > configurations에서 Debug/Release모드에 Configuration Setting 파일을 적용해준다.

4. 스키마 생성
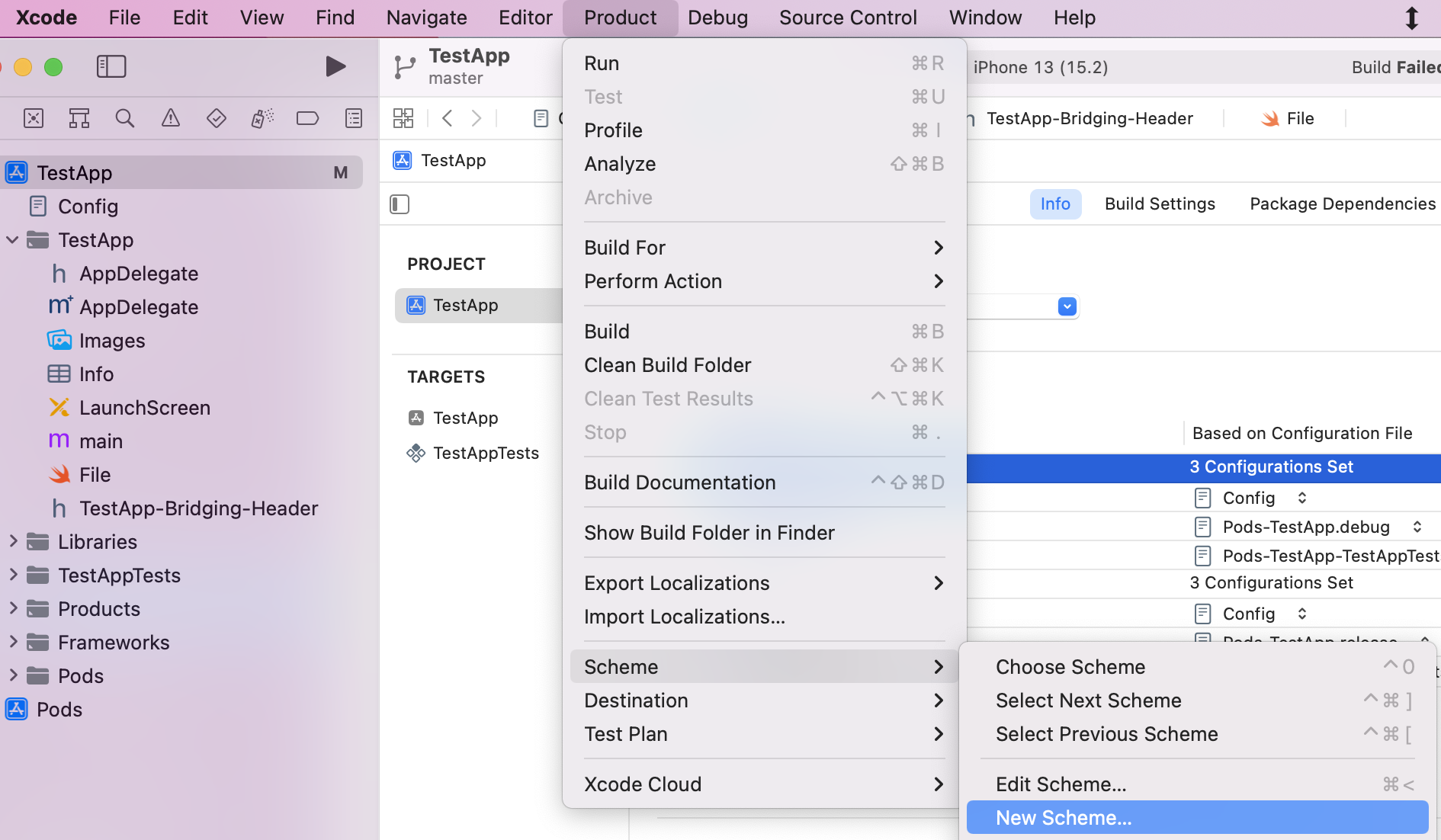
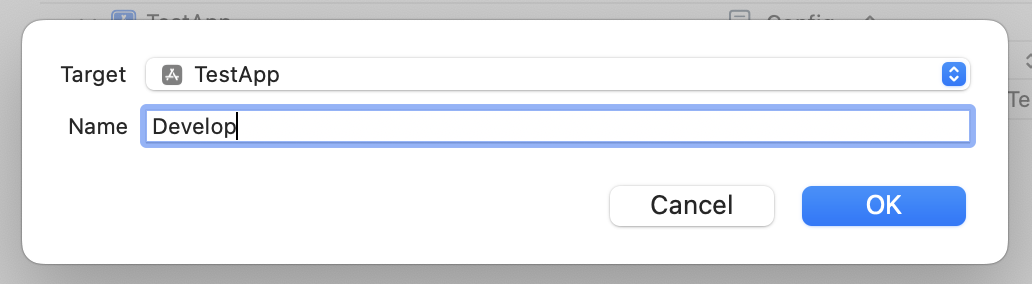
Product > Scheme > New Scheme... 메뉴를 통해 Scheme를 생성한다.
빌드 환경만큼 스키마를 생성하여야 하지만 이번 글에서는 Develop Scheme만 만든다.


5. 스키마 액션 설정
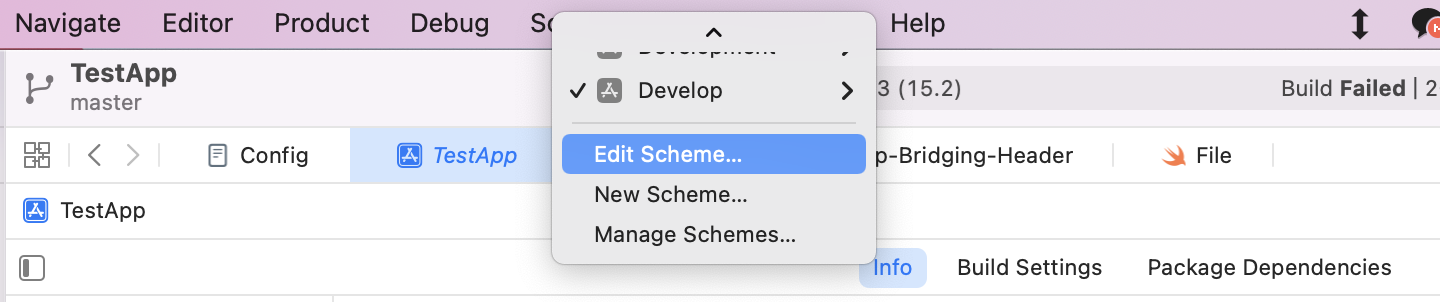
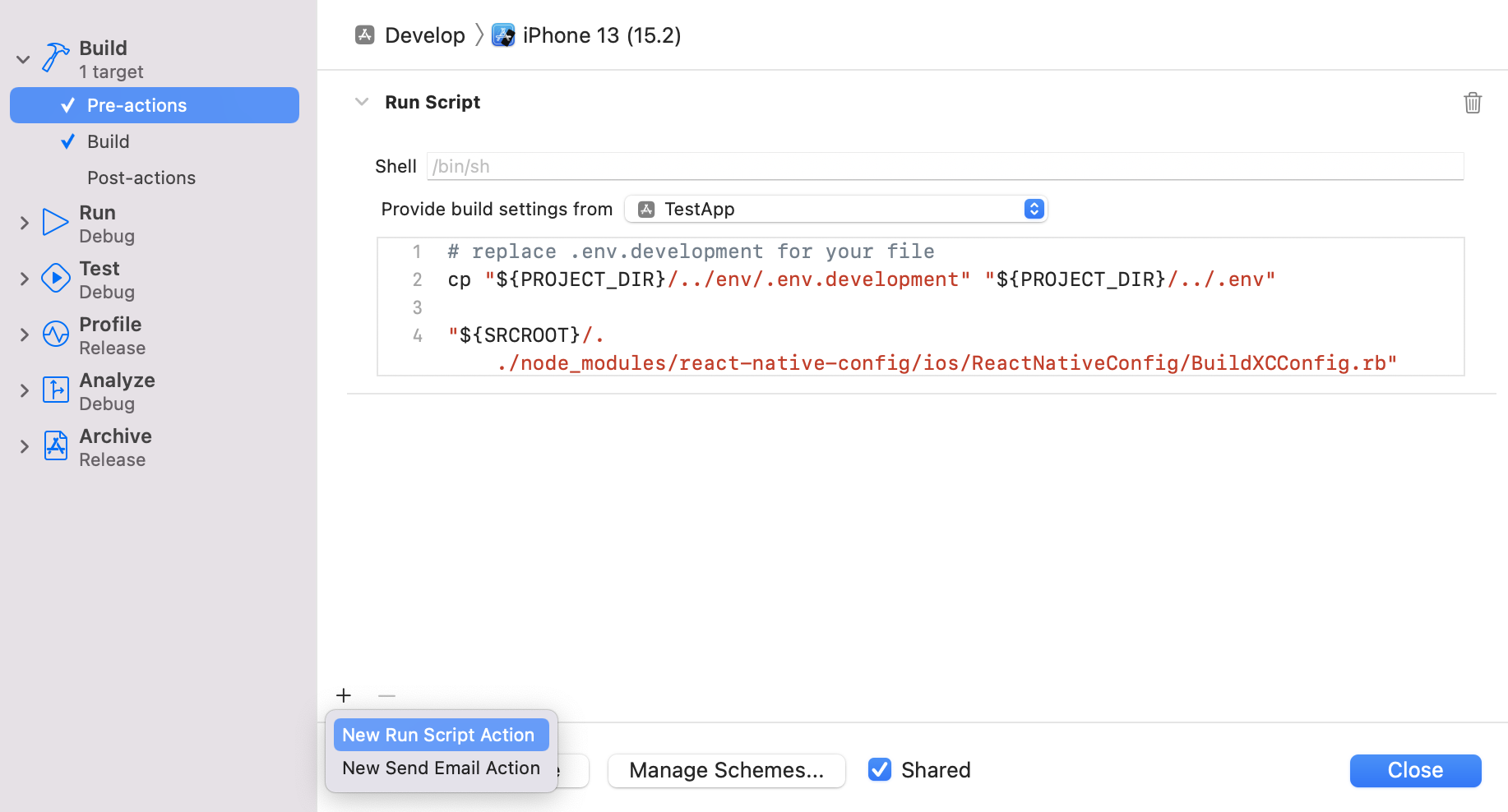
Develop Scheme 선택 > Edit Scheme... > Build > Pre-actions > New Run Script Action 선택


🏃 Run Script 코드
# replace .env.development for your file
cp "${PROJECT_DIR}/../env/.env.development" "${PROJECT_DIR}/../.env"
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig"6. 환경변수 적용하기
<!-- Info.plist -->
<string>kakao${REACT_APP_KAKAO_APP_KEY}</string>🔗 변경사항 코드로 확인하기 (환경변수 적용한 카카오 로그인 코드)
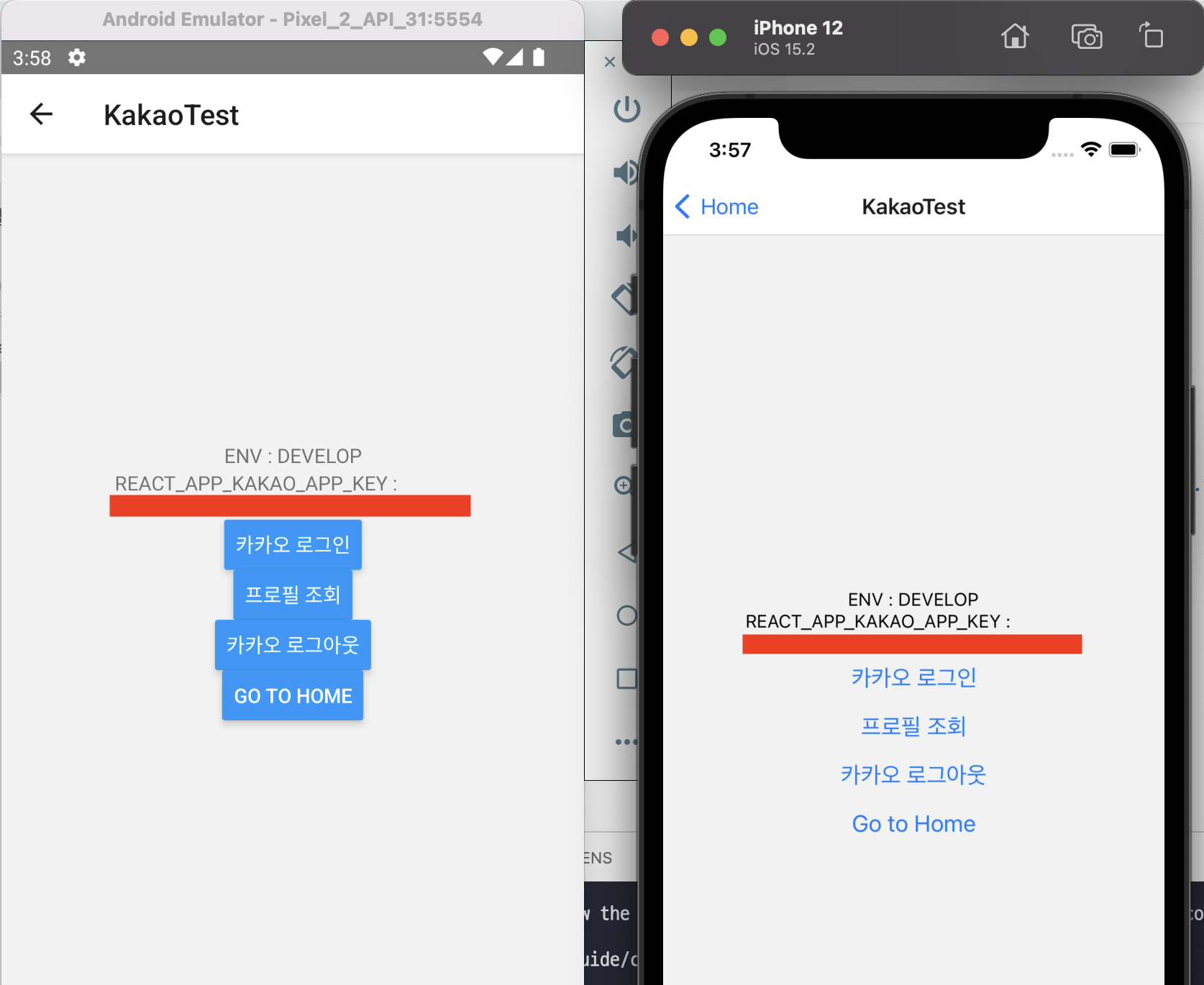
환경변수 적용 끝!


설정후 xcode에서 빌드된거실행하면 잘먹는데, 왜 xocde끄고 vscode에서 npm run ios하면 거기서는 config가 안먹을까요?.. ios들어가서 pod install한상태입니다