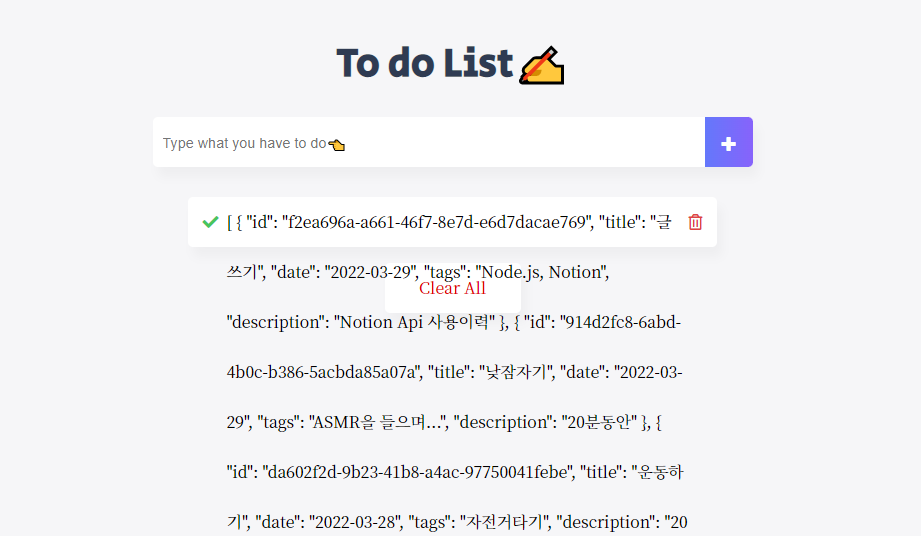
에러
위 사진처럼 vuex에 데이터를 넣은 뒤에도 1개씩만 나오는 현상이 발생하였습니다.

원인
<template>
<section>
<transition-group name="list" tag="ul">
<li v-for="(todoItem, index) in todoItems" :key="index" class="shadow">
<i class="checkBtn fas fa-check" aria-hidden="true"></i>
{{ todoItem }}
<span
class="removeBtn"
type="button"
@click="removeTodo(todoItem, index)"
>
<i class="far fa-trash-alt" aria-hidden="true"></i>
</span>
</li>
</transition-group>
</section>
</template
<script>
export default {
data() {
return {
todoItems: this.$store.state.todo
};
},
mounted() {
console.log(this.todoItems);
}
};
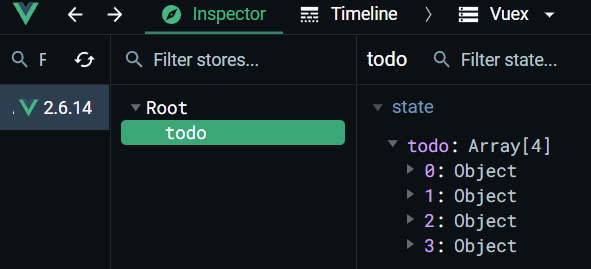
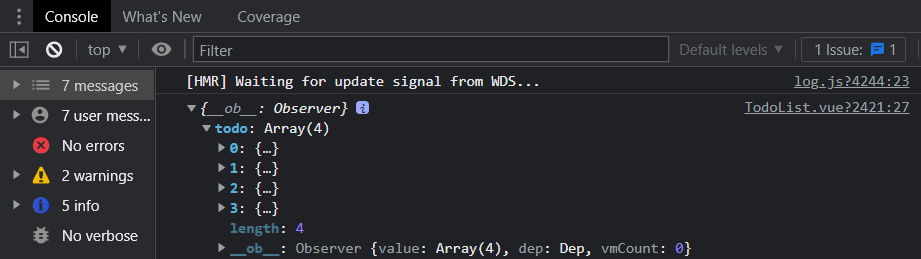
</script>mounted에서 this.todoItems를 찍어보니 todo라는 배열 안에 감싸져 있는 것을 확인할 수 있습니다. 위의 Vuex에서도 todo라는 Store안에 todo 배열이 또 있어 정상적으로 조회되지 않았습니다.
해결
<li v-for="(todoItem, index) in todoItems.todo" :key="index" class="shadow">
<i class="checkBtn fas fa-check" aria-hidden="true"></i>
{{ todoItem.title }}
<span
class="removeBtn"
type="button"
@click="removeTodo(todoItem, index)"
>
<i class="far fa-trash-alt" aria-hidden="true"></i>
</span>
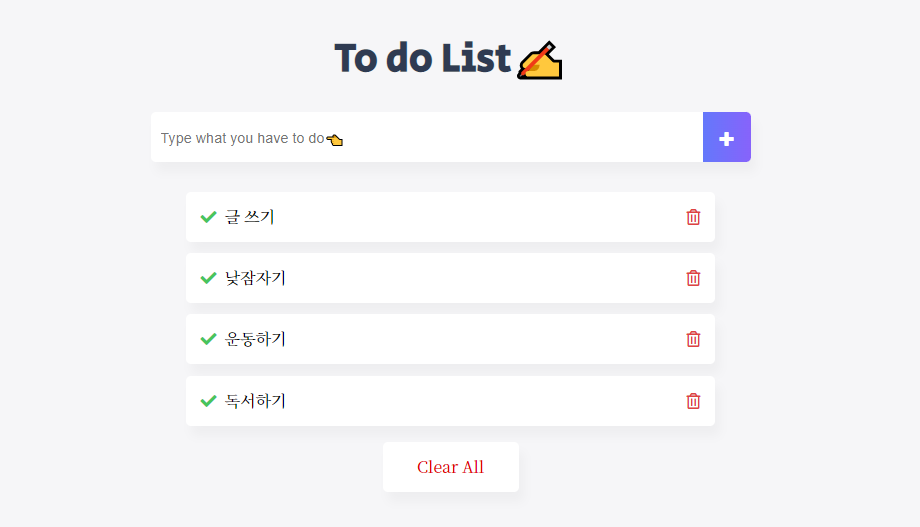
</li>v-for에서 todoItems.todo로 수정하면 정상적으로 화면이 조회됩니다.