컴포넌트(Component)란?
- 컴포넌트는 함수형 컴포넌트와 클래스 컴포넌트가 있다.
- 컴포넌트를 사용하면 UI를 독립적이고 재사용이 용이하며, 각 부분이 분리되어있어 처리하기 쉽다.
React.Component와React.PureComponent로 세부적으로 나누어 정의할 수 있다.
React.Component란?
ES6클래스를 사용하여 컴포넌트를 정의할 때 기초가 되는class이다.- 클래스 컴포넌트를 작성할 때
React.Component를 상속받아야 한다. render()메서드는React.Component의 하위 클래스에서반드시정의해야하는 메서드이다.
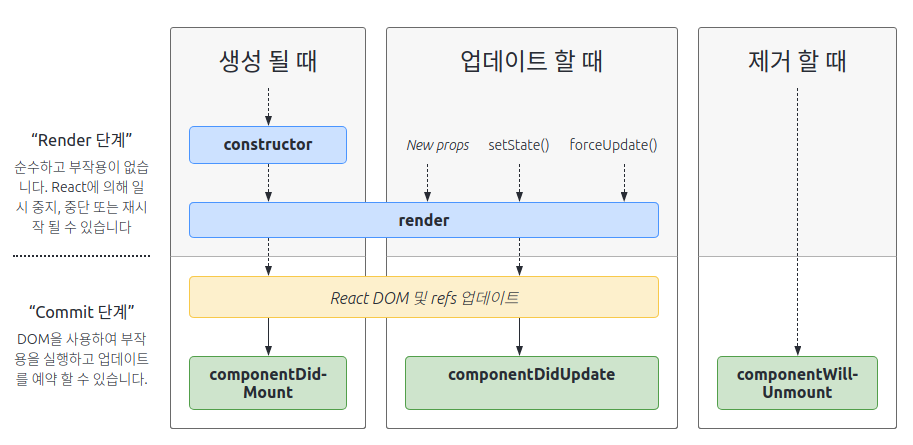
컴포넌트 생명주기(Life Cycle)
모든컴포넌트들은생명주기 메서드를 가지고 있고, 이 메서드를 이용하여특정 시점에 코드가 실행되도록 설정할 수 있다. [생명주기 도표]함수형 컴포넌트는Life Cycle을 부를 수 없다.[함수형컴포넌트는Hooks의useEffect를 찾아볼 것!]

1. 마운트(Mount)
생성되어 DOM에 삽입될 때 아래 메서드들을 순서대로 호출한다.
constructor()- 메서드를 바인딩하거나 state 초기화 작업이 없다면 생성자 구현하지 않아도 된다.
React.Component를 상속한 생성자를 구현할 때에는super(props)를 호출해야한다.
[안하면this.props가 생성자 내에 정의되지 않아 버그로 이어질 수 있음]this.state를 직접 할당 할 수 있는 유일한 곳, 그 외의 메서드는this.setState()를 사용한다.- state에 props를 복사하면 안된다!!
- 생성자를 쓰는 이유
this.state를 사용하여state초기화- 인스턴스에
이벤트 처리바인딩
render()- 클래스 컴포넌트에서
반드시구현되어야하는유일한메서드이다. render()함수는 순수해야한다.- 컴포넌트의 state를 변경하지 않고, 호출 될 때마다 동일한 결과를 반환해야하며, 브라우저와 직접적으로 상호작용을 하지 않는다.
- 브라우저와의 상호작용이 필요할 시,
componentDidMount()혹은 다른 생명주기 메서드 내에서 수행
- 클래스 컴포넌트에서
componentDidMount()- 컴포넌트가 마운트된 직후, 트리에 삽입된 직후에 호출된다.
- DOM에 삽입되어 렌더링이 완료된 후 실행된다.
- DOM 노드가 있어야 하는 초기화 작업을 진행할 시 이 메서드에서 작업을 하면 된다.
- 외부에서 데이터를 불러와야 한다면, 네트워크 요청을 보내기 적절한 위치이다.
- 즉시 setState()를 호출하는 경우도 있다.
- 즉시 호출한다면, 추가적인 렌더링이 발생하며 화면을 갱신하기 전에 이루어진다.
2. 업데이트(Update)
props와 state가 변경되면 갱신이 발생하며, 컴포넌트가 다시 렌더링 될 때 다음 순서대로 호출한다.[porps는 NewProps, state는 setState]
render()- 새로운
props를 받거나,setState()함수를 이용해 상태가 변경될 때
- 새로운
componentDidUpdate(prevProps, prevState, snapshot)componentDidUpdate()- 갱신이 일어난 직후에 호출되며, 최초 렌더링에서는 호출되지 않는다.
- 컴포넌트가 갱신된 후에 실행된다.
- 이전과 현재의
props를 비교하여 네트워크 요청을 보내는 작업에 이 메서드를 사용한다. - 즉시 setState()를 호출할 수 있지만, 조건문으로 감싸야한다.
- 감싸지 않으면 무한반복이 발생할 수 있다.
3. 해제(Unmount)
- 컴포넌트가 DOM상에서 제거될 때에 호출된다.
- 컴포넌트를 DOM에서 제거하기 전에 실행된다.
- 컴포넌트가 마운트 해제되어
제거되기 직전에 호출되며, 해제되면 절대로 다시 마운트되지 않는다. - 컴포넌트는 다시 렌더링되지 않고,
setState를 호출하면 안된다.
