# 규칙
- value는 Animated.Value()를 쓴다.
- state에 value를 넣지 않는다
// 예시
const [y, setY] = useState(0); (x)
const Y = new Animated.Value(0);- value 값을 직접 정하지 않는다.
Animated API를 사용하여 value값을 준다.
// 예시
const Y = new Animated.Value(0); // Animated Api를 이용하여 value 넣는다
Y = 20; // 직접 할당하지 않는다.- Animatable components에만 Animation을 줄 수 있다.
아무 컴포넌트에다가 애니메이션을 줄 수 없다.
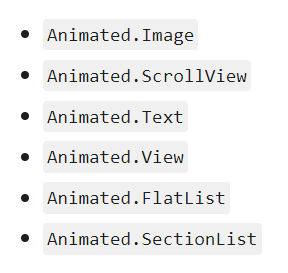
- Animation 사용 가능한 컴포넌트

- 사용가능한 컴포넌트 외 Animation을 적용하고 싶다면
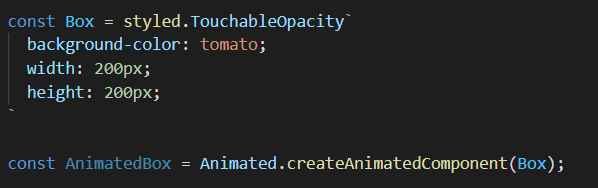
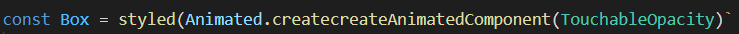
createAnimatedComponent()함수를 사용한다.
# Animatable Component 아닌 컴포넌트 사용하기
-
Way 1

스타일컴포넌트이면서 Animatable 컴포넌트 -
Way 2