1. View는 기본이 Flex 정렬(Flex-Direction: column)
웹에서는 display: flex를 해주어야 하지만 앱에서는 View 기본 정렬 속성이 Flex이기 때문에 별도로 display: flex를 해주지 않아도 됨.
▶ Flex 정렬
- Web에서는 row(가로정렬)가 기본(
display: flex)
- App에서는 column(세로정렬)이 기본
2. ReactNative 레이아웃
flex 비율로 width와 height를 수정.
모바일마다 크기가 다르기 때문에 비율로 수정하는 것이 좋음.
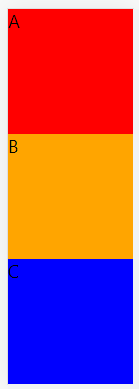
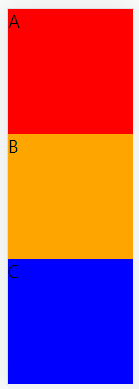
+ Code
<View style={{ flex: 1 }}>
<View style={{ flex: 1 }}></View>
<View style={{ flex: 1 }}></View>
<View style={{ flex: 1 }}></View>
</View>+ Result

- 부모
View의flex:1기준으로 자식View의flex정렬 기준이 바뀜
🤔 만약 부모
View에flex정렬이 없다면...?
기준이 되는flex가 없기때문에 화면에는 아무것도 보이지 않음.<View> <View style={{ flex: 1 }}></View> <View style={{ flex: 1 }}></View> <View style={{ flex: 1 }}></View> </View>