# Code
const [working, setWorking] = React.useState(false);
const [toDos, setToDos] = React.useState({});
const newTodos = Object.assign({}, toDos, { [Date.now()]: { text, work: working} })
setTodos(newTodos);# Return Value
-
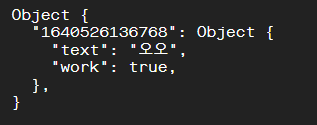
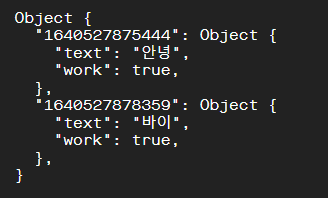
{ [Date.now()]: { text, work: working} } -
형태 :
{ key : { key: value, key: value } }

-
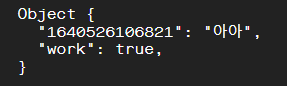
{ [Date.now()]: text, work: working } -
형태 :
{ key: value, key: value }

# CodeReview
-
Object.assign을 하는 이유?
이전 state 값 변경없이 합치기 위해(prevState)

-
{ [Date.now()]: text, work: working }에서 work 키를 쓰는 이유?
working의 상태가 true면 Work 탭, false면 Travel 탭을 구분하기 위하여
* 더 자세한 내용은 해당 프로젝트 코드 확인
+ MDN
-
Object.assign(target, source1, source2, ... )- target 매개변수 객체에 나머지 매개변수 객체 합치기
- 목표 객체의 속성 중 출처 객체와 동일한 키를 갖는 속성의 경우, 그 속성 값은 출처 객체의 속성 값으로 덮어씁니다.
target : 목표객체, source : 출처객체
-
Spread Operator(ES6)
Object.assign과 유사하며 객체 혹은 배열을 합친다.
// Object.assign 예시
Object.assign({}, toDos, { [Date.now()]: { text, work: working} })
// Spread 연산자 예시
{ ...toDos, { [Date.now()]: { text, work: working} }}