
# Bottom Tab
1. Install
npm install @react-navigation/bottom-tabs
2. Use
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
function MyTabs() {
return (
<Tab.Navigator>
<Tab.Screen name="Movies" component={Movie} />
<Tab.Screen name="Tv" component={Tv} />
<Tab.Screen name="Search" component={Search} />
</Tab.Navigator>
);
}3. Props
- initialRouteName
첫 번째로 렌더링 될 route
4. Options
- 모든 화면에 옵션을 저장하고 싶다면
Tab.Navigator안에서 지정한다.- 탭 요소마다 옵션을 지정하고 싶다면
Tab.Screen태그 안에서 지정한다.
# 요소
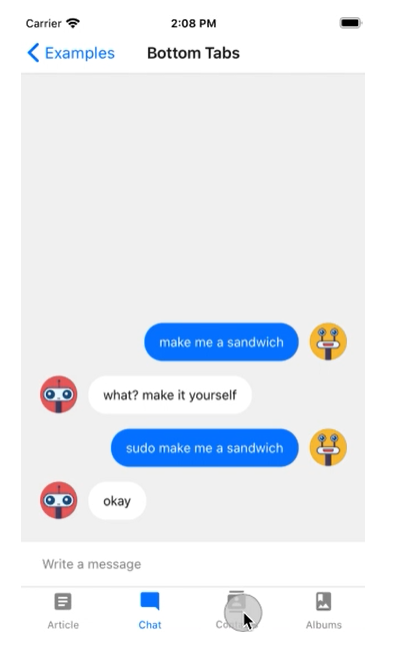
- tabBarStyle : 하단 탭 스타일
- tabBarActiveTintColor : 선택된 탭만 색깔 바뀜
- tabBarInactiveTintColor : 선택되지 않은 탭 색깔 바뀜
+ Note
Navitaion을 사용할 때에는NavigationContainer로 감싸주어야 한다.

<Tab.Screen name="Movies" component={Movie} />
<Tab.Screen>의name은 헤더와 하단 탭명,component는 내용을 나타낸다.