# Installation
npm install @react-navigation/native-stack
# Use
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import { View, Text, TouchableOpacity } from "react-native";
const Stack = createNativeStackNavigator();
const Home = ({ navigation: { navigate } }) => {
return (
<TouchableOpacity onPress={() => navigate("Profile")}>
<Text>go to Profile</Text>
</TouchableOpacity>
)
};
const Profile = ({ navigation: { setOptions } }) => {
return (
<TouchableOpacity onPress={() => setOptions({title: "change"})}>
<Text>go to Settings</Text>
</TouchableOpacity>
)
};
function MyStack() {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Profile" component={Profile} />
<Stack.Screen name="Settings" component={Settings} />
</Stack.Navigator>
);
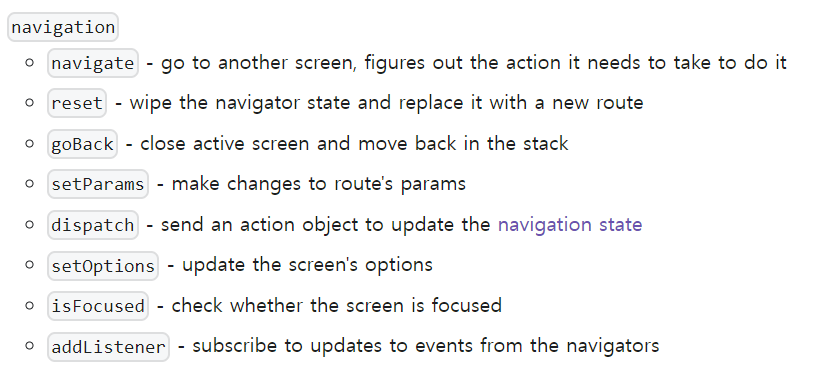
}# Navigation prop reference

# Refer to
● navigation prop > https://reactnavigation.org/docs/navigation-prop
● Native Stack Navigator > https://reactnavigation.org/docs/native-stack-navigator