Object
- Object literals and Object costructor
# Literals
const obj1 = {};
# constructor
const obj2 = new Object();
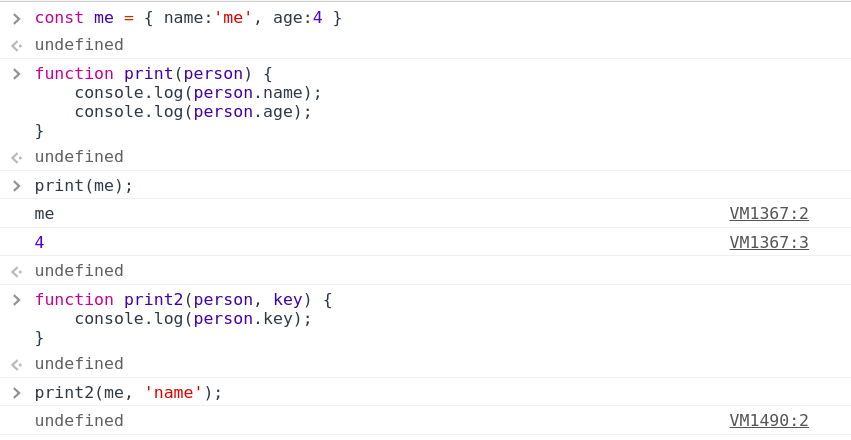
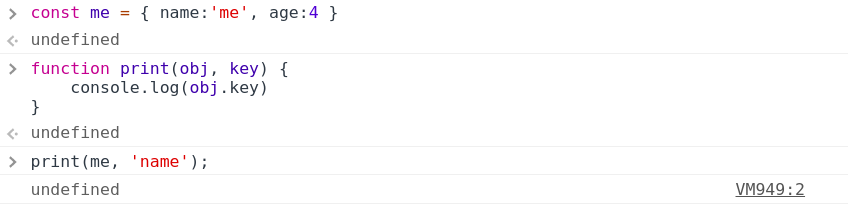
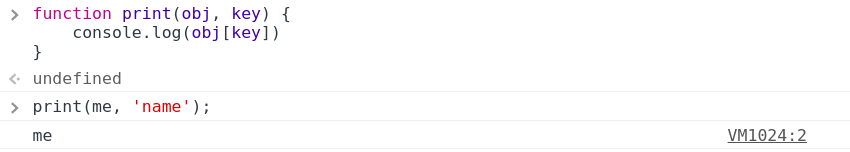
- Object['key']
object의property의 접근key는 항상string타입으로 전달 ( 예: print(obj, 'hi') )- obj.key
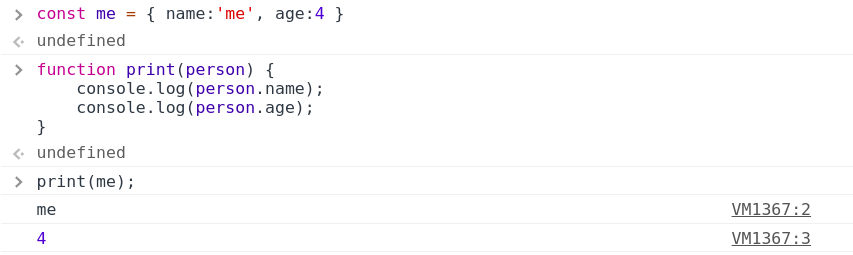
- 예: human.name
- obj[key] : Computed properties
- 예: human['name']
- obj.key
🧐
.과[' ']은 언제 쓰나요?💡
.: 코딩하는 그 순간 그 값을 받아오고 싶을 때
💡
[' ']: 언제 어떤 키가 필요한지 모를 때
[강의 참고 : 7의 9분 대]
- Constructor Function
function Person(name, age) {
this.name = name;
this.age = age;
}
const person = new Person('k', 2);
console.log(person);
// Person {name : "k", age : 2}- in operator
- 해당하는 object 안에
key가 있는지 없는지 확인 boolean으로 리턴key in obj
예) console.log('name' in obj)
- 해당하는 object 안에
for...invsfor...of- for ... in : 객체
- for (key in obj)
- for ... of : 배열
- for ( value of iterable)
- for ( value of iterable)
- for ... in : 객체
- Object.assign(target, ... source) : 객체복사
- target : 대상객체
- source : 하나 이상의 객체, 즉 target2, target3, ...
Object.assign() Mozilla