
Next.js 로 구현하는 Isomorphic JavaScript
2022년 기준, Node.js 의 서버사이드 프레임워크는 3강구도로 나뉘는 것 같습니다.
- Next.js / Nest.js / Nuxt.js

셋 다 N__T 로 이름이 비슷하다는 점은 우연일까요, 의도한 걸까요?
Next.js 는 React 를 위한 프레임워크이며,
Nuxt.js 는 Vue 를 위한 프레임워크이고,
Nest.js 는 Java 의 Spring 구조를 본따, Node 에서 활용할 수 있도록 만들어진 프레임워크입니다.

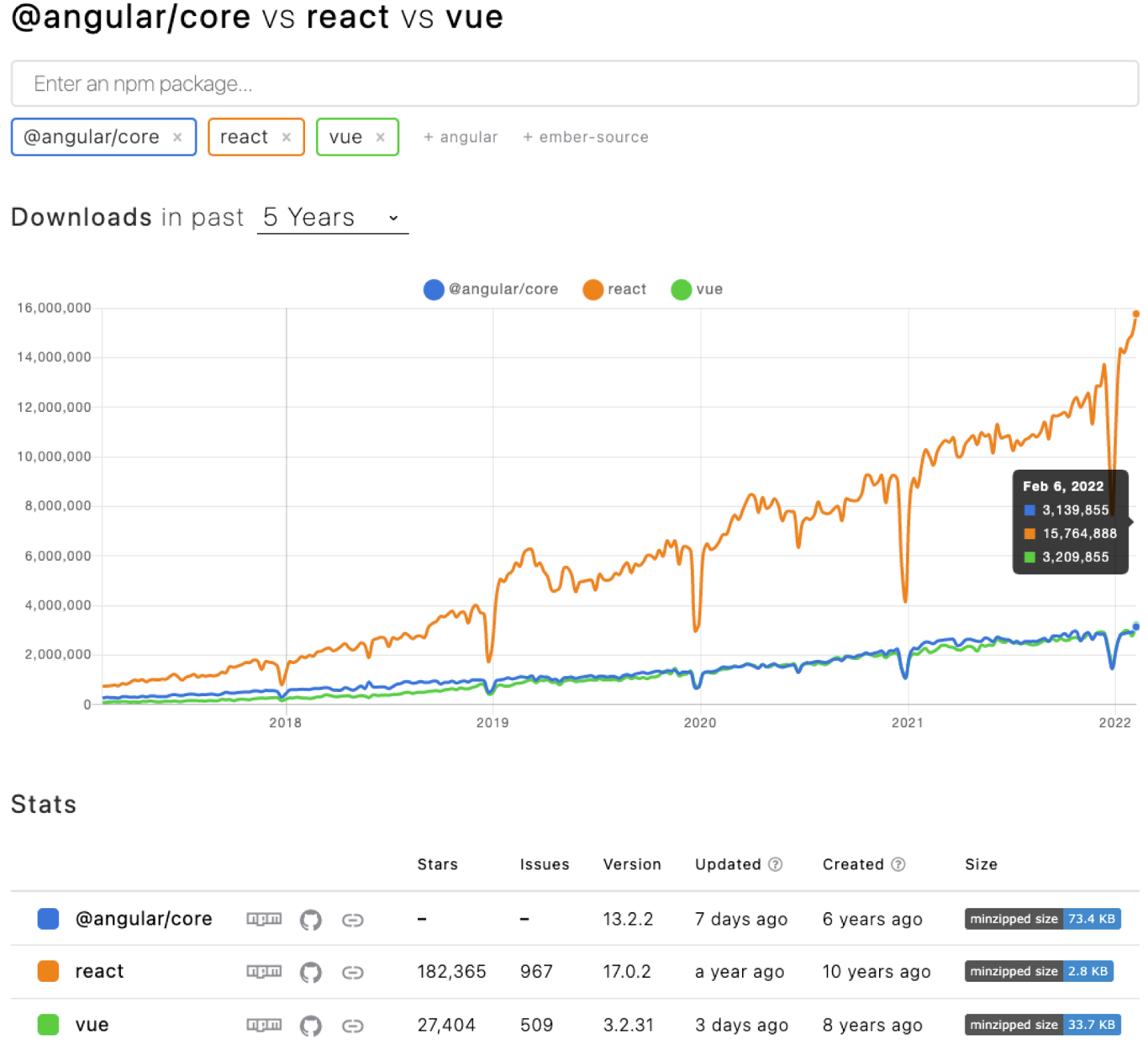
Front-end 영역도 2018년 까지만 해도 Angular / React / Vue 이렇게 3강구도를 잡고 있었는데요, 2019년 쯤 부터는 점점 격차가 벌어지게되어 현재는 React 의 압승으로 보여집니다.
다만 한국에서는 Vue 가 은근히 사랑받는 분위기가 느껴지기도 합니다.
오늘은 이 3개의 Node.js 서버사이드 프레임워크 중 React 프레임워크인 Next.js 에 대해서 살펴보고, Isomorphic JavaScript 라는 개념을 함께 체험해보고자 합니다.
Isomorphic JavaScript ?
Isomorphic JavaScript 는 Front-end 와 Back-end 에서 모두 사용가능한 Universal JavaScript 를 칭하는 용어입니다.
Isomorphic JavaScript(동형 자바스크립트) 는 약 2015년 부터 회자되기 시작한 개념이죠.
JavaScript 라는 언어는 이전에 Angular, React, Vue 라는 SPA(Single Page Application) 프레임워크/라이브러리가 등장하기 전까지만 해도 허접한 언어취급을 받았습니다. 그 당시에는 Front-end 라는 개념도 존재하지 않았죠. JavaScript 는 서버개발자들이 화면단 구현을 위해 템플릿언어와 함께 깨작깨작 사용하던 언어에 불과했습니다.
그러나 2010년 쯔음 스마트폰이 보급되기 시작하고, 모바일 세상이 도래한 이후 Web 기술이 급격하게 성장하면서 화면단의 영역을 체계적으로 관리할 필요가 생겼습니다.
그 이후 각종 Front-end 프레임워크/라이브러리 들이 등장하기 시작하였고, 동시에 JavaScript 런타임인 Node.js 생태계 또한 급격하게 성장하면서 Back-end 시스템도 Node.js 로 구현이 되기 시작했습니다.
이렇게 백엔드와 프론트엔드에서 모두 JavaScript 를 사용하는 중, SEO(Search Engine Optimization) 와 SSR(Server Side Rendering) 에 대한 필요성이 대두되면서 여러가지 문제점이 발생하기 시작하는데요, 대표적으로는 브라우저에는 window 객체, Element 객체 등이 있지만 Node.js 에서는 없는 것 등등이 있습니다.
그래서 이러한 환경의 차이에서 오는 문제들을 해결하기 위해 다양한 시도들이 있었는데, 현재 가장 인기있는 Front-end SPA 라이브러리인 React 와의 궁합이 가장 좋은 Next.js 의 행보가 눈에 띕니다.
Next.js 를 사용하면 너무 쉽게 얻어지는 것들
어떤 규모의 프로젝트를 새로 시작하던 항상 우리의 발목을 잡는게 있죠.
바로 잡다한 설정들입니다.
Front-end configurations
- React components
- React routing
- Babel
- Webpack
- TypeScript
- SourceMap
- Dev Server
- HMR (Hot module Replacement)
- etc...
Back-end configurations
- REST API
- SEO (Search Engine Optimization)
- SSR (Server Side Rendering)
- SSG (Static Site Generation)
- Dynamic Routes
- Middleware
- public assets
- etc...
이런 설정들은 프로젝트 초기에 한번 해주고 끝나는 경우보다는, 세상의 흐름에 따라 지속적으로 업데이트를 해줘야 된다는 문제들을 항상 안고있습니다.
그러나 Next.js 를 사용하면 위와같은 복잡한 설정들을 직접 할 필요가 하나도 없습니다. 그냥(?) 되거든요!
물론 깊게 파고들어가면 조금은 설정을 만져줘야 하지만 상당히 추상화가 잘 되어있어서 개념만 이해하고 있으면 기능을 사용하는 것은 어렵지 않습니다.
이것은 마치 List, Stack, Queue 등의 자료구조를 구현할 줄 몰라도, 만들어져 있는 것을 쉽게 가져다 사용할 수 있는 것과 동일합니다.
그만큼 생산성이 매우 높아지면서 개발이 쉬워졌다는 것을 뜻합니다.
Next.js 는 대부분의 Front-end 와 Back-end 에서 공통적으로 받는 스트레스를 크게 줄여줍니다. 프로젝트에 대한 설정같은 자잘한 것들은 신경쓸 필요가 없고, 오로지 구현에만 집중할 수 있도록 도와줍니다. 그리고 그 도와주는 것이 결코 조금의 도움이 아닌, 아주 든든하고 훌륭한 도움입니다.
그럼 Next.js 는 완벽해?
모든 프레임워크가 그렇듯, 추상화가 되어있으면 되어있을 수록 블랙박스 영역이 커지게 되며, 그에 따른 부작용이 발생할 수 있습니다. 그렇지만 Next.js 는 대부분의 서비스에 적합하며, 특히 소규모의 웹 기반 스타트업에게는 현존하는 최고의 솔루션이 아닐까라고 생각합니다.
Next.js 기능 다뤄보기
백문이불여일타 아니겠어요?
설명은 이쯤하고 이제 직접 구현을 해보겠습니다.
mkdir 명령부터 시작해서 아주아주 간단하게 기능을 다뤄보면서 Next.js 에 대해 한걸음 더 이해해보자구요~
사용할 기술스택은 아래와 같으며, 당연히(?) TypeScript 를 사용할 것입니다.
- Front-end: React
- Back-end: Next.js
- DB: MongoDB(Mongoose)
간단하게 페이지를 React component 로 만들어보고, Back-end API 를 구성하고, Static file 을 내려주는 것만 해보려고 합니다.
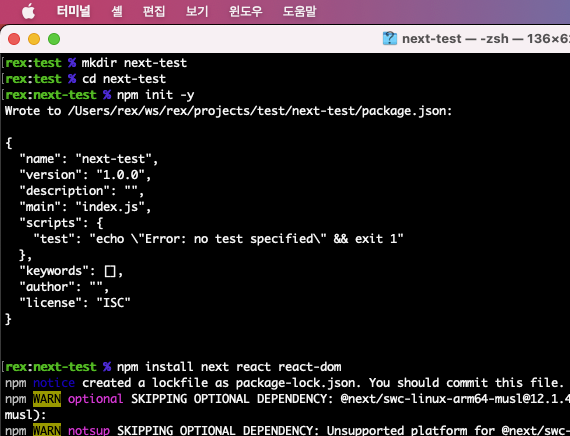
본격적인 시작, mkdir next-test


먼저 위 이미지처럼 next-test 라는 디렉토리를 생성하고 npm init -y 을 해줍니다.
그리고 해당 폴더에 들어가서 아래 총 6개의 패키지를 설치합니다.
- dependencies
- next
- react
- react-dom
- devDependencies
- typescript
- @types/node
- @types/react
npm install next react react-dom
npm install --save-dev typescript @types/node @types/react이 6개의 패키지를 설치하여 우리가 하려는 모든 것을 할 수 있습니다. 자잘한 것들은 next 가 모두 해주기 때문입니다.
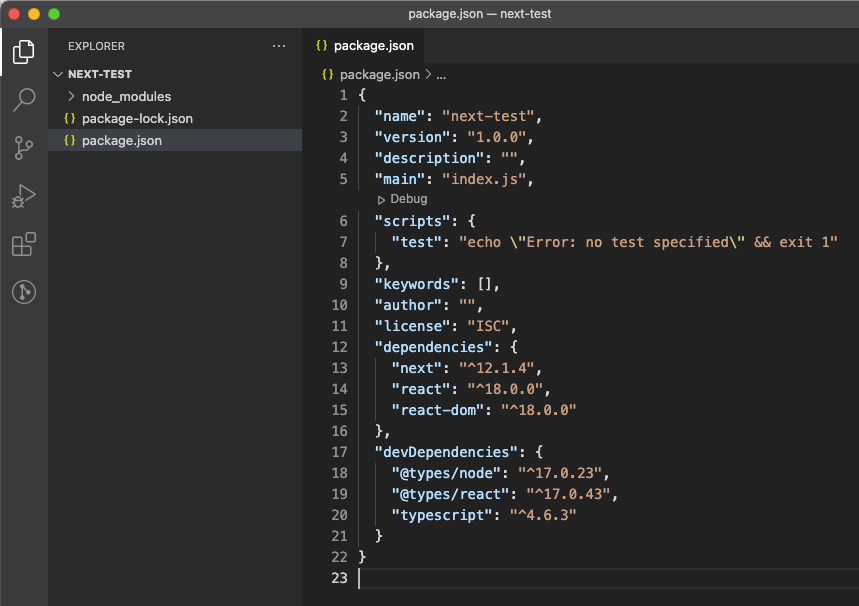
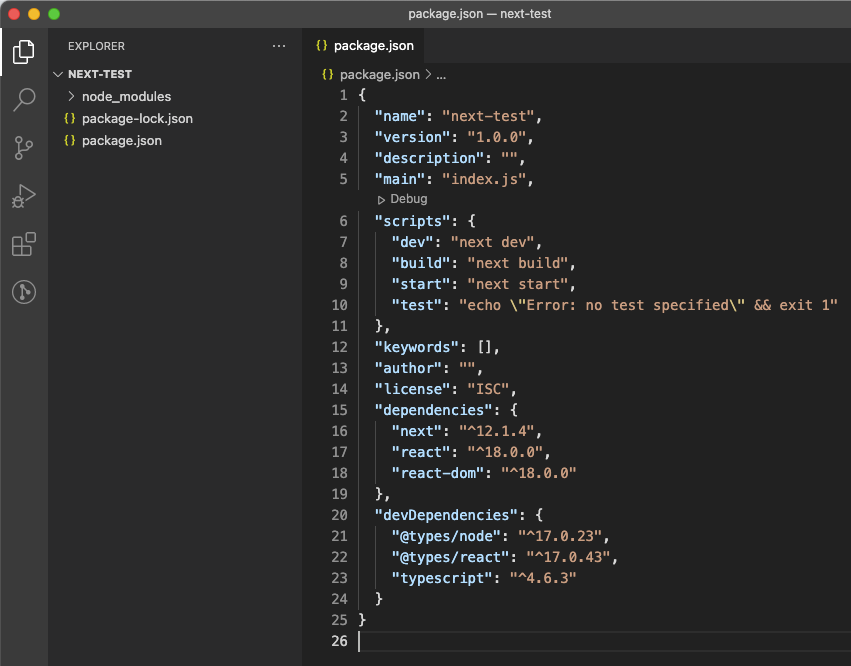
그럼 아래의 이미지처럼 package.json 이 생성되었을 것입니다.

package.json 의 scripts 영역에 아래 dev, build, start 를 추가해줍니다.
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"test": "..."
},dev 는 개발환경 테스트용이고,
build 는 프로덕션 빌드 명령이며,
start 는 프로덕션 실행 명령입니다.

작성된 package.json 파일이 위와 같으면 다음으로 넘어갑시다.
Next.js 의 폴더구조
Next.js 는 프레임워크이므로 반드시 특정 폴더구조를 따르도록 되어있습니다. 대표적인 폴더구조를 알아보면 아래와 같습니다.
src/
pages/
api/
index.tsxsrc 는 모든 개발코드가 들어가는 곳이며,
pages 는 각 페이지 컴포넌트가 들어가는 곳입니다. 이 pages 폴더에 hello.tsx 로 React component 를 생성해주면 해당 컴포넌트가 Next.js 에 의해서 자동으로 routing 되어 http://domain.com/hello 로 접근할 수 있습니다. 만약 파일명이 hello 가 아닌 index 라면 root route 로 구분됩니다.
api 폴더는 모든 서버사이드 API 가 들어가는 곳입니다. 여기에 hello.ts 파일을 만들고 함수를 export 하면 Next.js 에 의해서 자동으로 routing 되어 http://domain.com/api/hello 방식으로 서버 API 에 접근할 수 있습니다. api 도 마찬가지로 만약 파일명이 hello 가 아닌 index 라면 root route 로 접근됩니다.
참 쉬워보이죠? 실제로도 너무 쉽습니다. 굉장히 추상화가 잘되어 있거든요.
이제는 hello world 를 출력해볼 차례입니다.
Hello world !
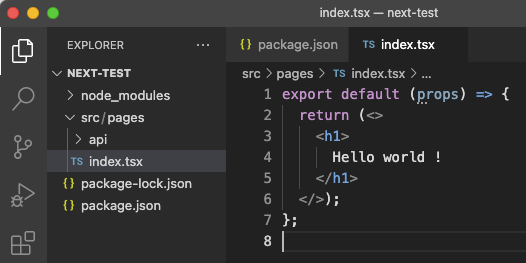
위에서 언급한대로 src/pages/ 폴더에 index.tsx 를 만들고 아래의 코드를 입력합니다.

export default (props) => {
return (<>
<h1>
Hello world !
</h1>
</>);
};축하드립니다. 모든 개발환경 설정이 끝났습니다!
어이없지만 이게 다입니다. 이제 구현만 하면 됩니다.
실행을 한번 시켜보죠.
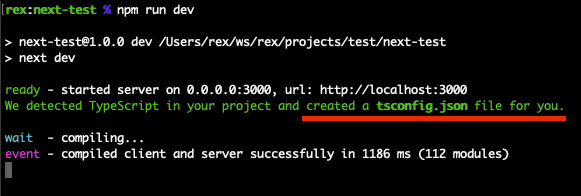
터미널에서 npm run dev 명령을 입력하면 package.json 파일에 아까 등록해놓았던 scripts 의 dev 명령이 실행됩니다.

여기서 재미있는 일이 발생하는데요, 위에 빨간색 밑줄 부분을 읽어보면 "당신을 위해 tsconfig.json 파일을 만들어줬다." 고 합니다.
Next.js 는 우리가 TypeScript 를 사용하는 것을 자동으로 발견해서 적절한 tsconfig.json 파일을 생성해줍니다. 우리는 TypeScript 설정에 대해서 아무것도 몰라도 TypeScript 를 사용할 수 있습니다.
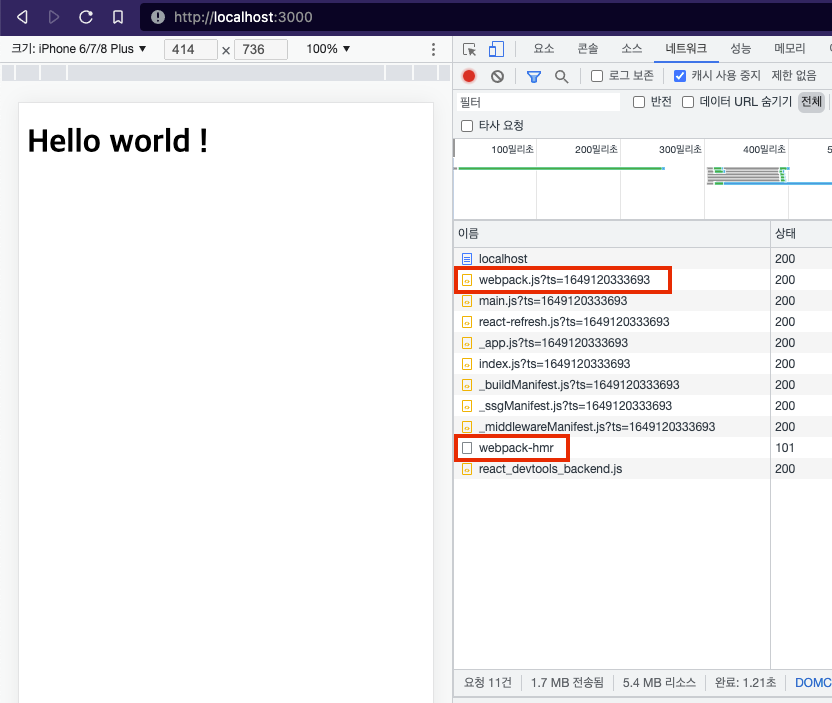
localhost 의 3000번 포트로 서버를 시작했습니다. 확인해보시죠.

위 스크린샷을 보면 또 놀라운 점이 있습니다.
Webpack 설정과 HMR(Hot Module Replacement) 까지 모두 지원해주고 있어요.
우리는 Next.js 를 사용하는 한, 귀찮고 복잡한 Webpack 설정을 할 필요도, 그것에 대해서 알 필요도 없습니다.
React 를 사용하기 위해 Babel 을 알아야할 필요도 없고,
Routing 을 위해 React Router 를 알아야할 필요도 없으며,
TypeScript 와 SourceMap 을 연동하기위해 사전작업을 할 필요도 없습니다.
그냥 Next.js 에 모든 것을 맡겨버리세요. 개발인생이 편안해집니다.
SEO & SSR (Search Engine Optimization & Server Side Rendering)
자 이제 우리가 Next.js 를 사용해야하는 핵심 주제에 도달했습니다.
React 는 누구나 알다시피 SPA(Single Page Application) 입니다. 이것의 가장 큰 단점은 CSR(Client Side Rendering) 으로 작동한다는 것이고, 그래서 SEO 가 불가능하다는 것과, SEO 를 위해 SPA 를 SSR 하기 위해서는 별도의 복잡한 설정과 수많은 오류들과 싸워야합니다.
왜냐하면 Browser 환경과 Node.js 환경은 다르기 때문이죠. 이 부분에서 상당한 스트레스가 발생합니다. 고생해보신 분들은 모두 아실거예요.
Next.js 에서는 이런 고생을 할 필요가 없습니다. 그냥(?) 사용하면 됩니다.
자 이제 하나씩 해보죠.

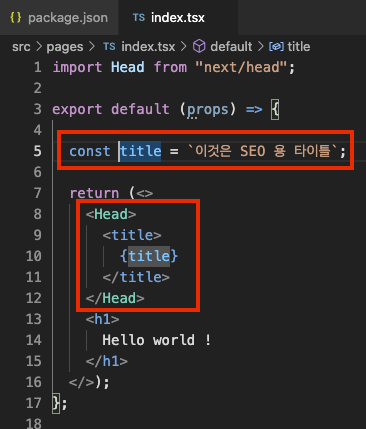
index.tsx 페이지 컴포넌트에 title 이라는 변수를 만들고 next/head 모듈에서 제공해주는 Head element 를 이용해서 head 태그를 추상화해줬습니다.
우리는 거기서 title 태그를 사용하여 원하는 값을 넣어주기만 하면 됩니다.
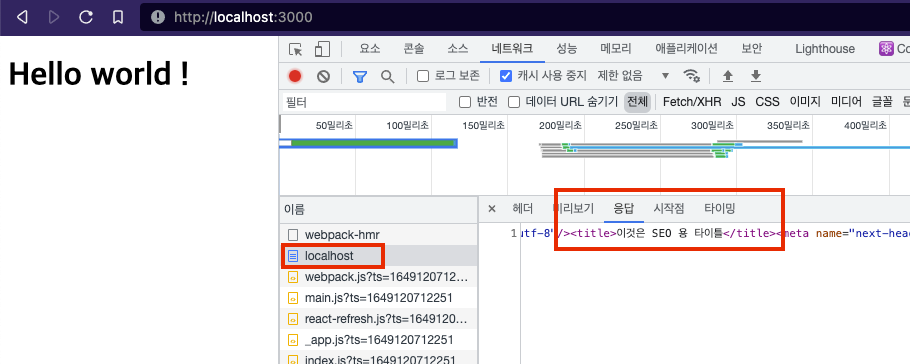
이제 결과를 확인해 볼까요?

inspector 의 네트워크 탭을 확인해보니, 아무런 설정 없이 자동으로 SSR 이 완전하게 작동되는 것을 확인할 수 있습니다. 그리고 title 태그의 값도 아주 잘 들어가 있습니다.
이 부분이 Next.js 에서 가장 추상화가 잘 되어있는 부분이라고 말씀드리고 싶습니다.
이제 API 를 만들어보죠!
Back-end API 만들어보기
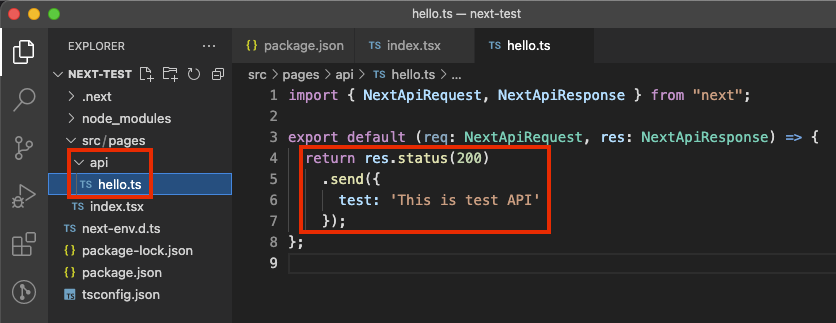
src/pages/api 폴더에 hello.ts 파일을 생성하고 아래의 코드를 입력합니다.
http://localhost:3000/api/hello 에 요청을 보내면 json 데이터를 보내주는 간단한 API 입니다.
export default (req, res) => {
return res.status(200)
.send({
test: 'This is test API'
});
};

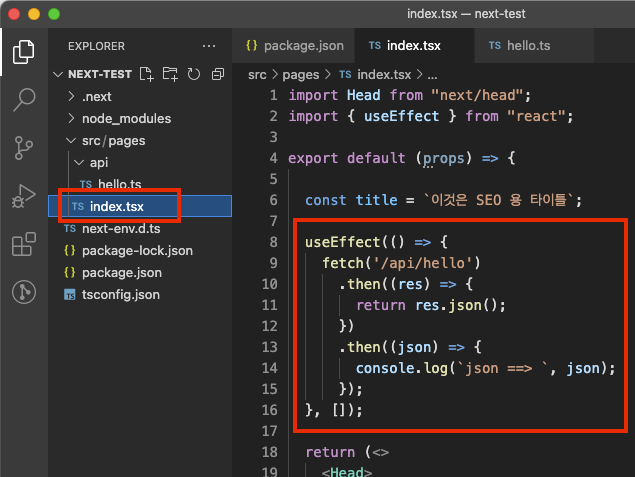
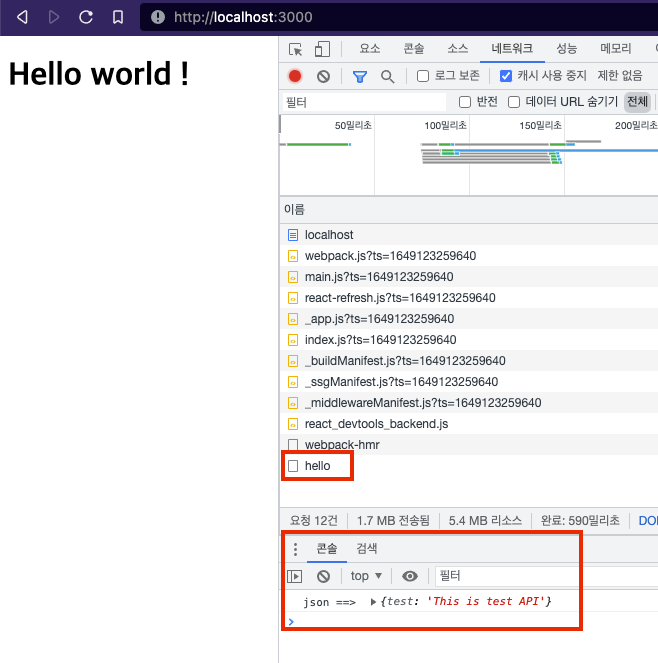
이제 Client Side 에서 fetch 로 요청을 보내보겠습니다.


React 의 useEffect 함수를 이용해서 컴포넌트 렌더링 후에 fetch 요청을 보내게됩니다. 정상적으로 데이터를 받아오는 것을 확인했습니다만, 이대로는 서버에서 받아오는 데이터를 SSR 에 포함시킬 수는 없습니다.
하지만 다 방법이 있죠!
서버측 데이터를 포함한 SSR
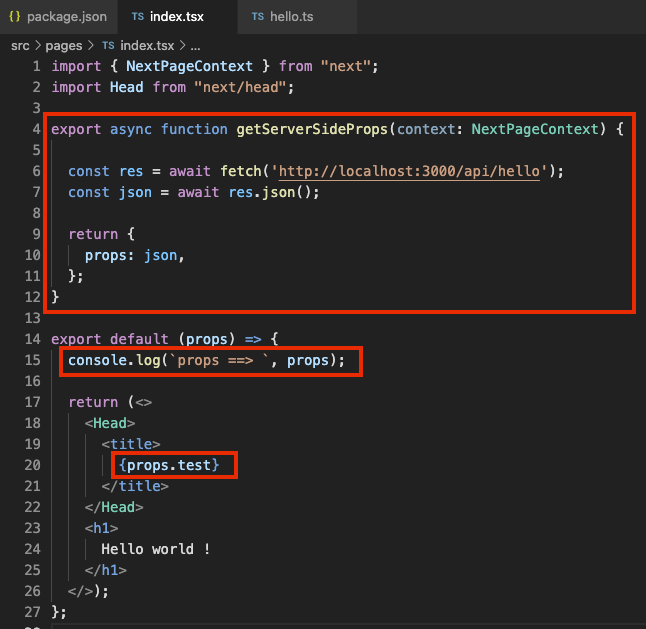
데이터의 완벽한 SSR 을 위해서는 서버쪽에서 props 를 빌드한 후 페이지 컴포넌트에 넣어줘야 합니다.
이때 사용할 수 있는 것이 getServerSideProps() 함수입니다.
함수 이름이 참 직관적이죠?

useEffect 함수 대신에 getServerSideProps 함수에서 API 요청을 보내고, 페이지 컴포넌트에 props 를 보내줍니다.
그리고 페이지 컴포넌트에서는 서버측으로 부터 받은 props 의 test 데이터를 title 태그에 바인딩하는 작업을 진행했습니다.

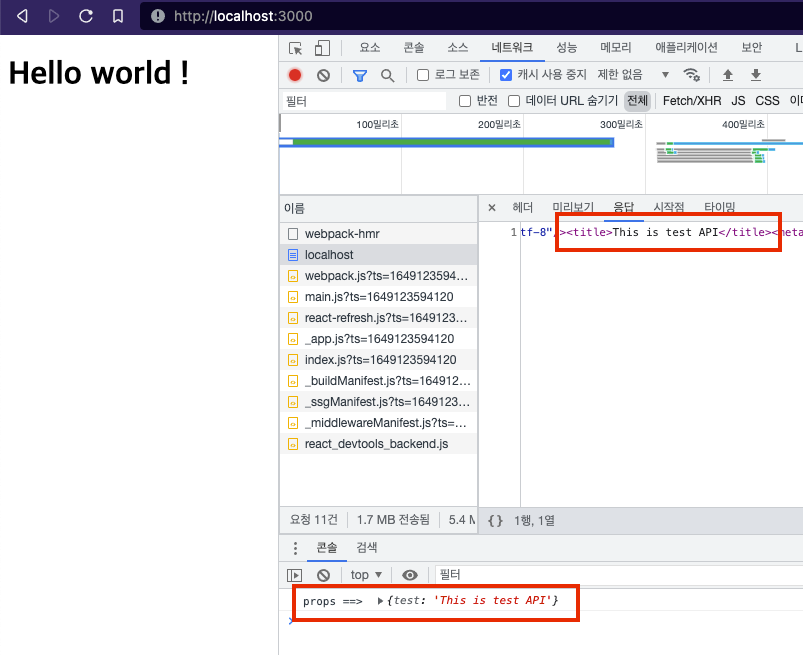
역시 생각한대로 title 태그에 서버 API에서 받아온 데이터가 바인딩된 채로 SSR 이 작동합니다.
이로서 어떤 데이터든 쉽게 SSR 에 적용할 수 있습니다. 정말 편하죠?
Static file 받아오기
Next.js 에서 제공해 줄 Static file 은 root 디렉토리에서 public 폴더를 만들고, 거기에 모두 넣어주면 됩니다.
public 폴더 내에 img 폴더를 이미지를 하나 넣어보도록 하겠습니다.

그 이후에는 별도의 아무런 설정 없이 <img /> 태그의 src 속성에 경로를 넣어주면 끝입니다.

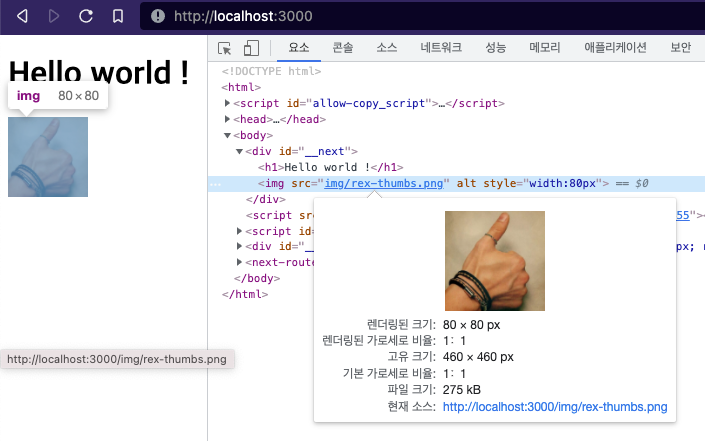
서버를 다시 시작할 필요조차 없습니다. 바로 결과를 확인해보죠!

짜잔! 원하는 이미지가 바로 노출된 것을 볼 수 있었습니다.
Production 출시하기
지금까지 만든 것을 production 에 출시해볼까요?
아주 간단합니다.
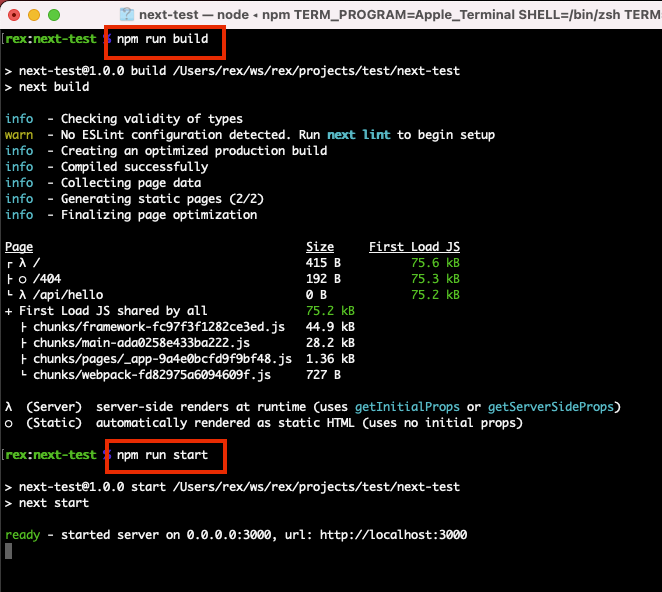
npm run build 명령을 실행한 후,
npm run start 명령을 실행하면 끝입니다.

정리하기
이상으로 아주 간단하게나마 Next.js 에 대해서 알아보았습니다.
초기에 말씀드렸던 것 처럼, Front-end 와 Back-end 에서 자주 겪는 수많은 Configurations 에 대한 고민들이 싹 해결되는 모습을 볼 수 있었습니다.
너무 쉽게 무너지는 Front-end 진입장벽과 너무 쉽게 만들어지는 Server
Front-end 생태계는 2015년 쯔음부터 급격하게 발전하기 시작했습니다.
전설의 jQuery 를 시작으로, Angular, React, Vue 등의 Framework & Library 가 발전해왔고,
JavaScript 는 ES5 - ES6 - ES7 - TypeScript 로 성장했고,
Grunt - Gulp - Rollup - Babel - Webpack 에 이르기까지 다양한 Transfiler or build tools 가 만들어졌으며,
우리가 예로부터 흔히 부르던 '웹개발자' 는 'Front-end Engineer' 와 'Back-end Engineer' 라는 2개의 파트로 분할되었죠.
2016년 말 쯔음이 생각납니다. 그 당시 한창 유행했던 글이 있었는데요,
2016년에 자바스크립트를 배우는 기분
여러번 읽었지만 여전히 너무 재밌는 글이에요.
자바스크립트 생태계는 그야말로 혼돈의 카오스였고, 지금은 거의 정리가 되었지만 여전히 복잡한 진입장벽들이 존재하는게 현실입니다.
Next.js 는 이러한 혼돈의 카오스를 Next 로 대동단결 할 수 있는 Framework 를 지향하고 있는 것으로 보입니다.
우리는 Next.js 의 도움으로 '구현' 이라는 본질적인 개발의 생산성을 저해하는 수많은 진입장벽들을 순식간에 뛰어넘을 수 있습니다.
세상은 빠르게 변화하고 있고, 개발은 점점 쉬워지고 있습니다.
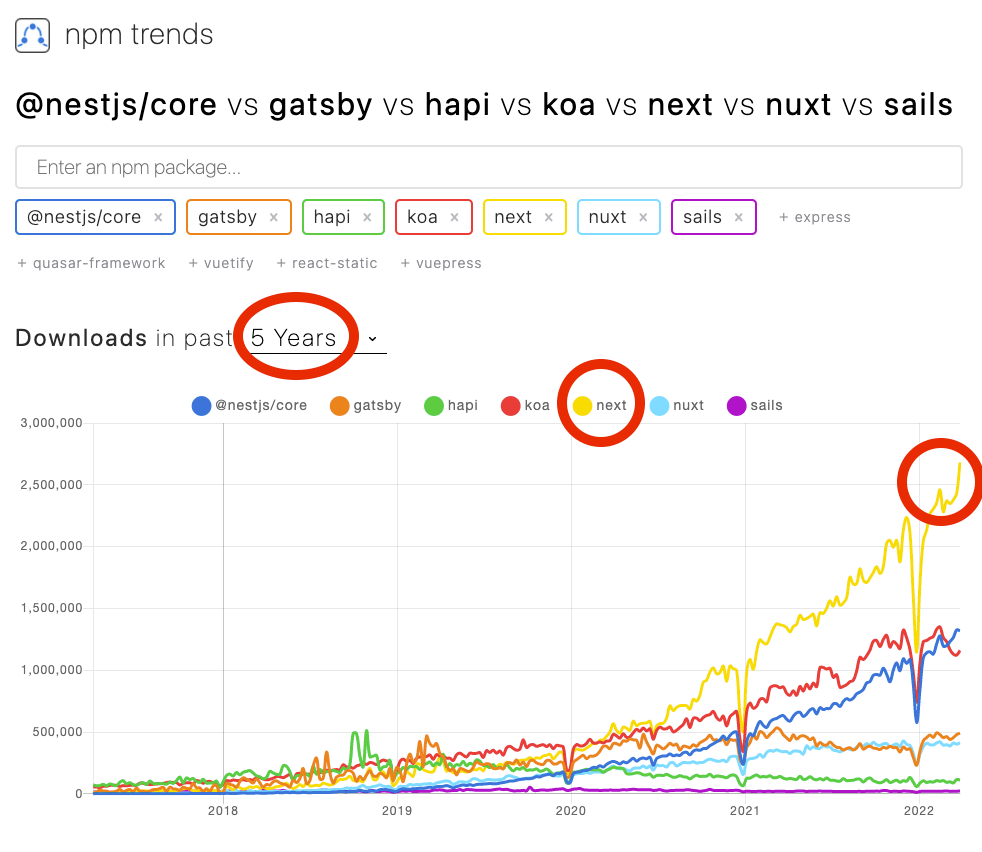
npm trends

Next.js 는 2020년 말 부터 인기가 급상승하여 2022년 현재 JavaScript Back-end 영역에서 Express 다음으로 인기가 높은 프레임워크입니다.
Front-end 영역의 프레임워크 전쟁에서 React 가 승리함에 따라, 더욱 탄력을 받아 아주 빠르게 성장하고 있으며, Next.js 의 기술적 발전도 꾸준히 이루어지면서 앞으로 더 좋아질 것으로 전망됩니다.
2022년을 지나, 2025년, 2030년에는 어떤 프레임워크들이 우리들의 생산성을 극대화시켜줄지 기대됩니다.
Next.js 로 최고의 생산성을 경험해보는 것은 어떨까요?
