출처 : https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard

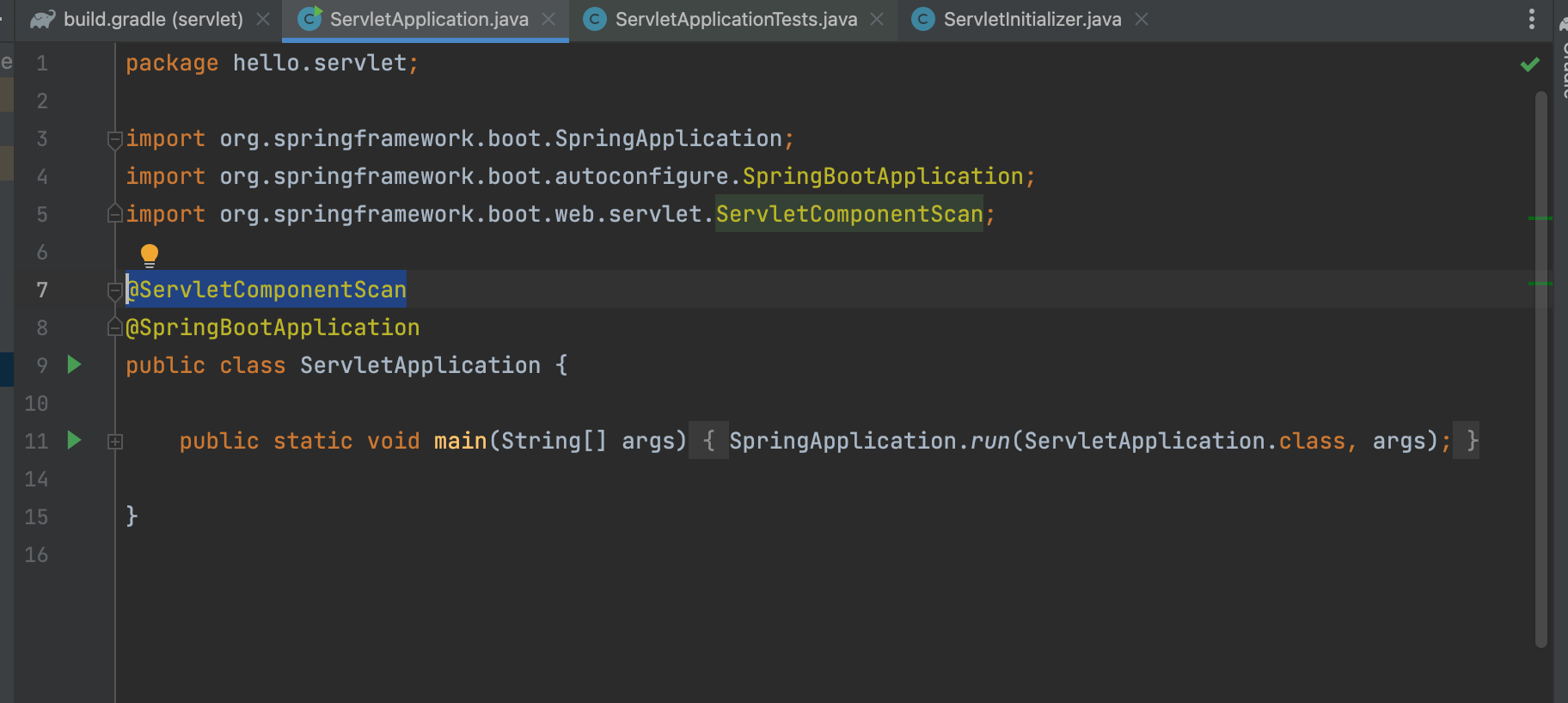
- @ServletComponentScan 어노테이션을 등록하면 스프링이 패키지 내의 서블릿을 자동으로 찾아 등록할 수 있게끔 한다.

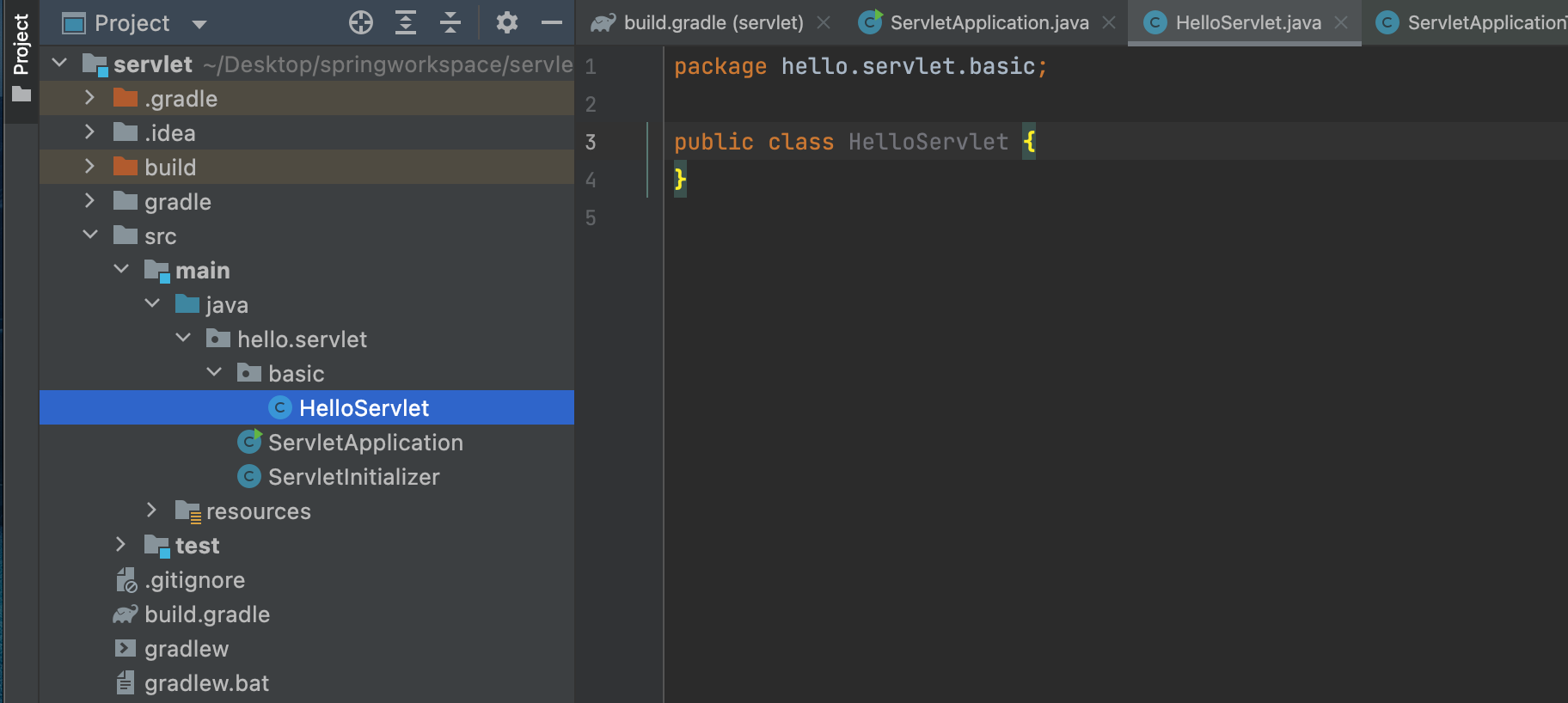
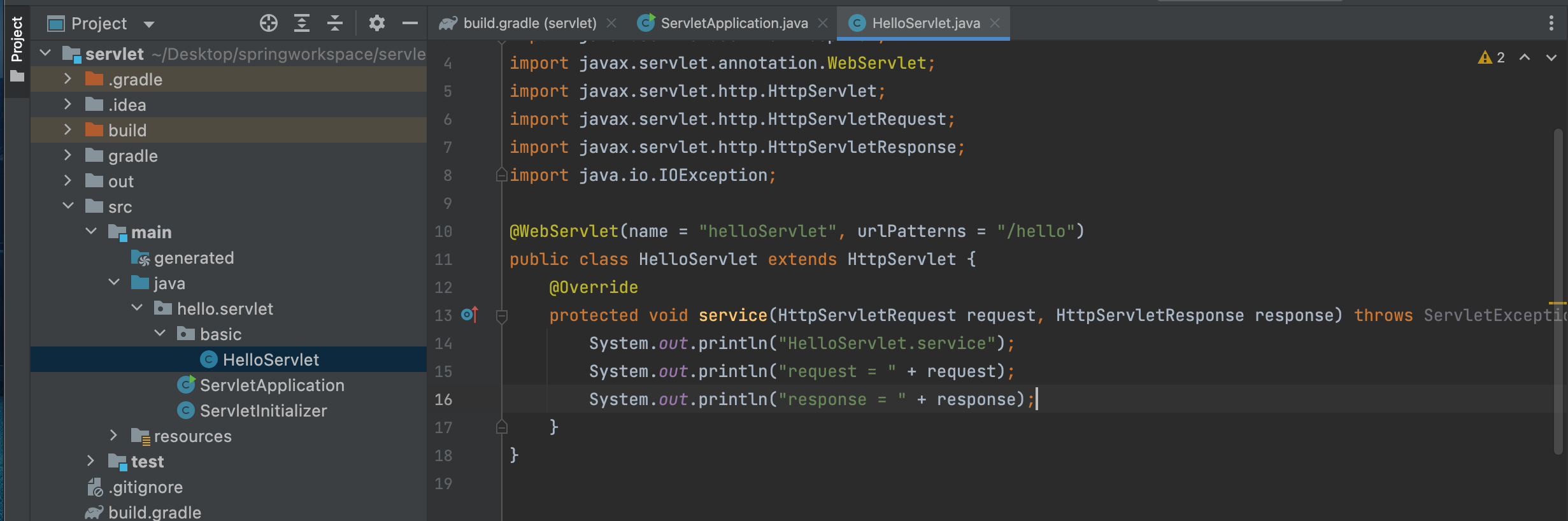
- basic 패키지를 만들고 HelloServlet 이라는 클래스를 만든다.

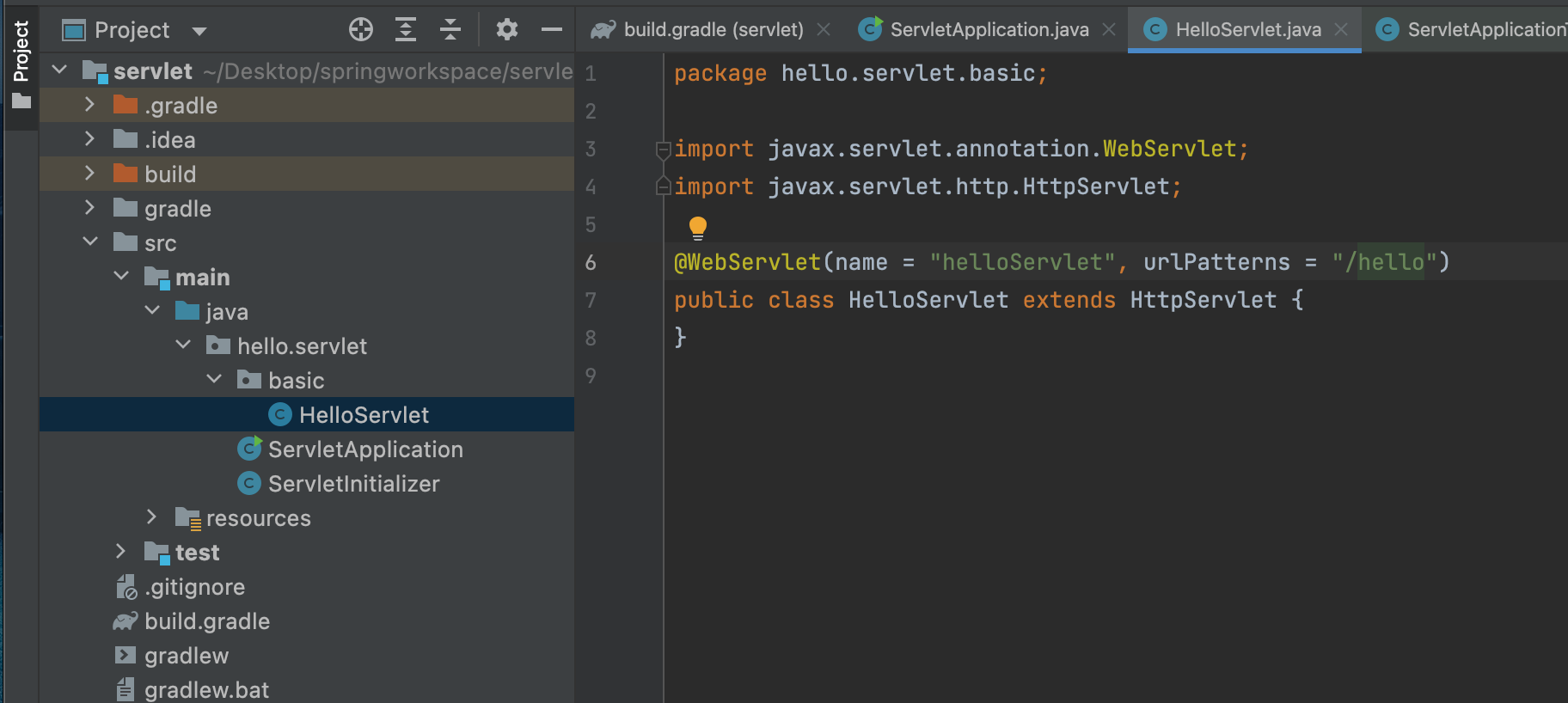
- httpServlet을 상속받고 @WebServlet 어노테이션을 통해 /hello로 url 매핑과 서블릿의 이름을 지정한다.

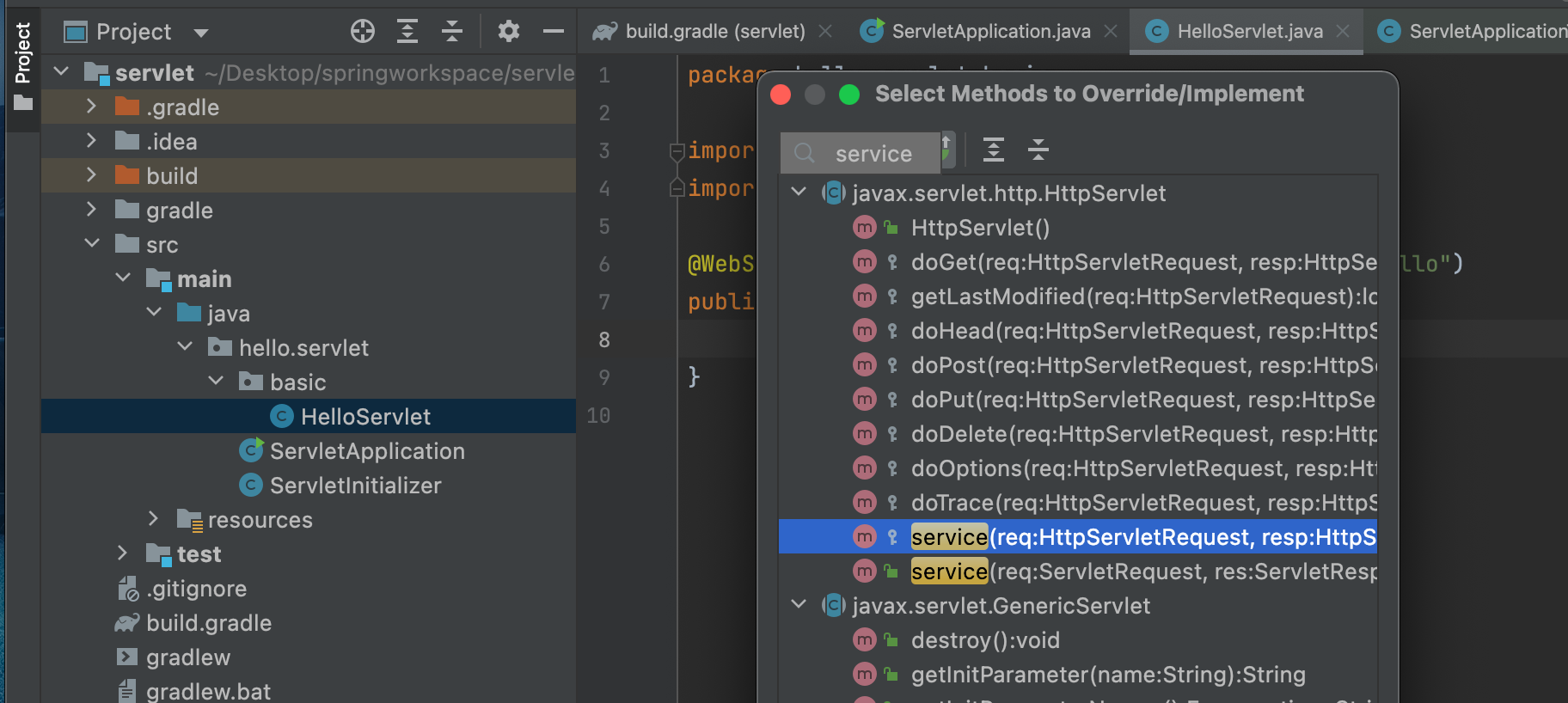
- 컨트롤 O를 눌러 위 메소드를 추가한다.
- 이걸 사용하면 서블릿 호출 시 서비스 메소드가 호출된다.

- 이전에 배운 내용처럼 http 요청이 오면 서블릿 컨테이너가 request, response 객체를 만들어 서블릿에 던져주는 것이다. 요청메세지를 만드는 것이다. 요청, 응답 객체를 확인해 보자

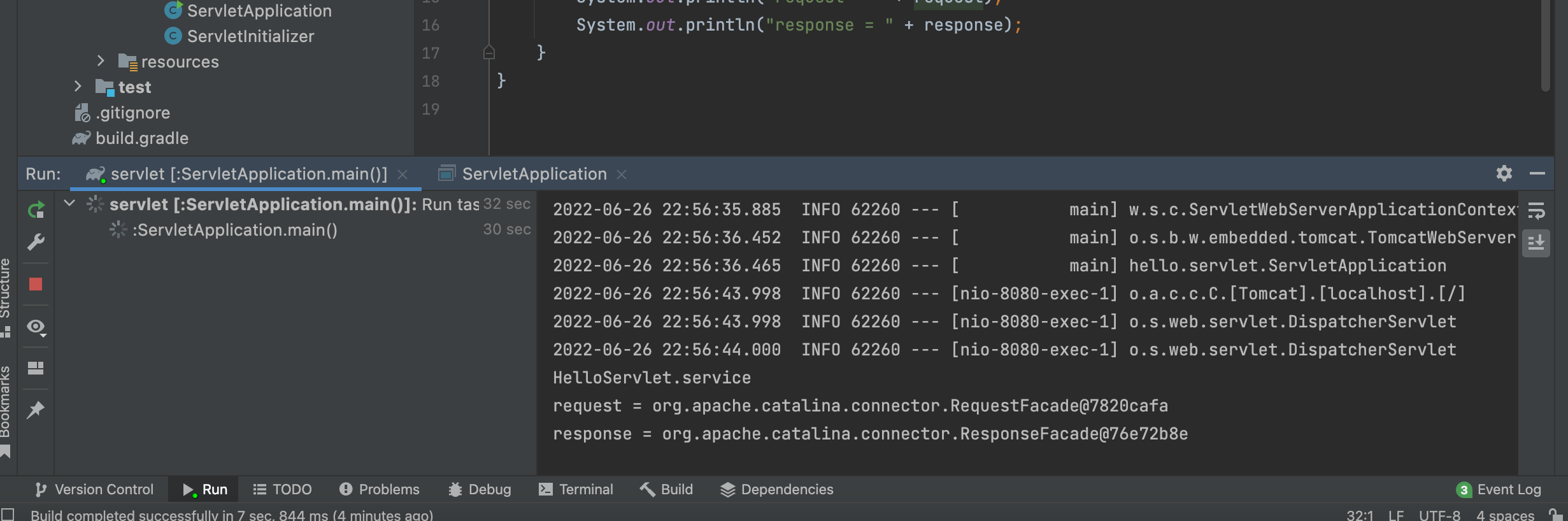
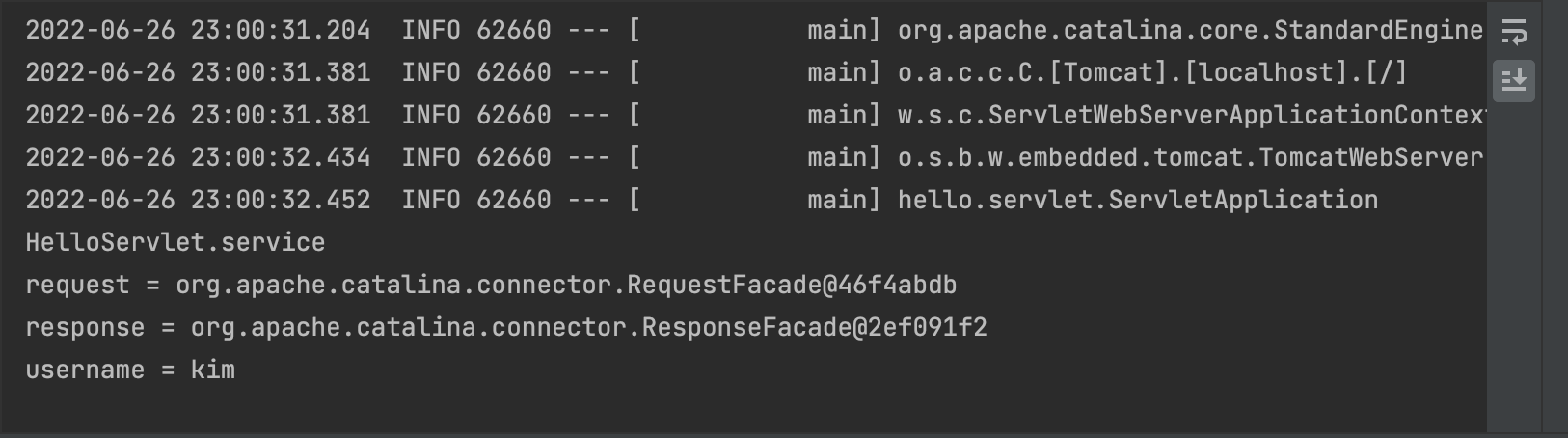
- 서버 시작해 /hello로 가면 다음과 같은 객체가 출력되는 것을 볼 수 있다.

- 다음과 같은 쿼리 파라미터로 요청을 해보면 아무 것도 일어나지 않는다.

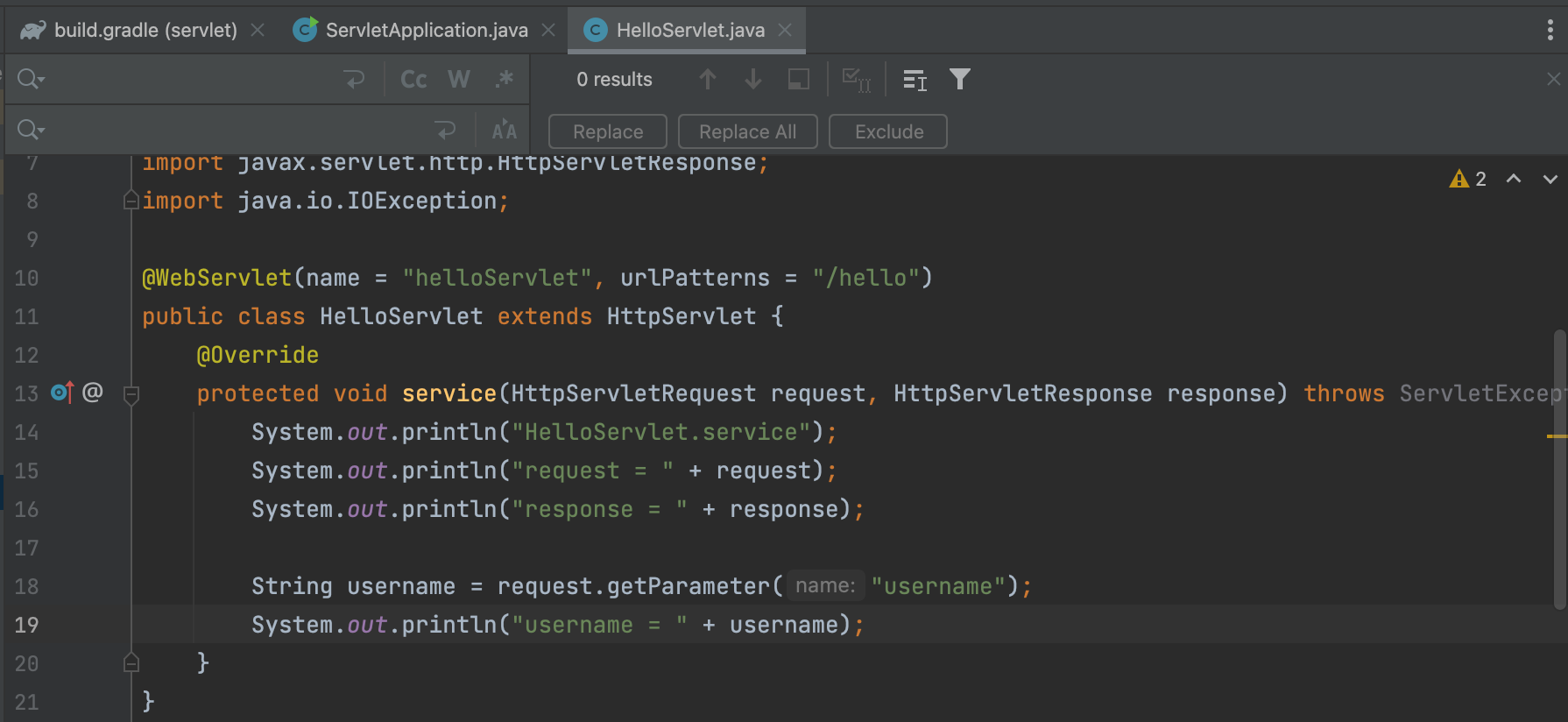
- request.getParameter 를 사용하면 쿼리 파라미터를 조회할 수 있다. 'username'을 조회하는 쿼리 파라미터를 지정한다.

- 다시 위와 같은 요청을 보내면 username의 쿼리 파라미터를 조회할 수 있다.

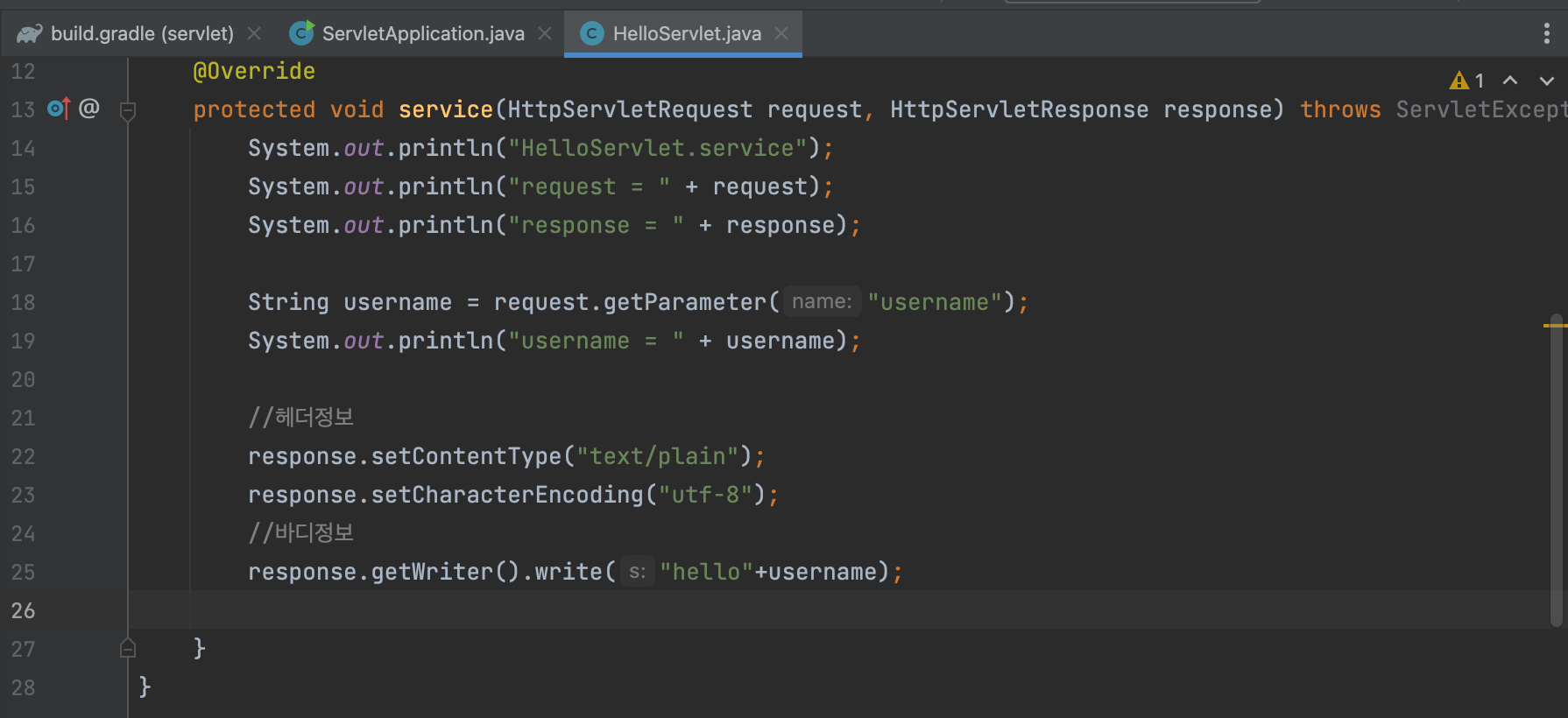
- response 응답을 보내볼 것이다.
- 헤더에 메세지 유형과 인코딩 형식을 쓰고, GetWriter().write()를 통해 메세지 바디에 데이터를 넣을 수 있다.

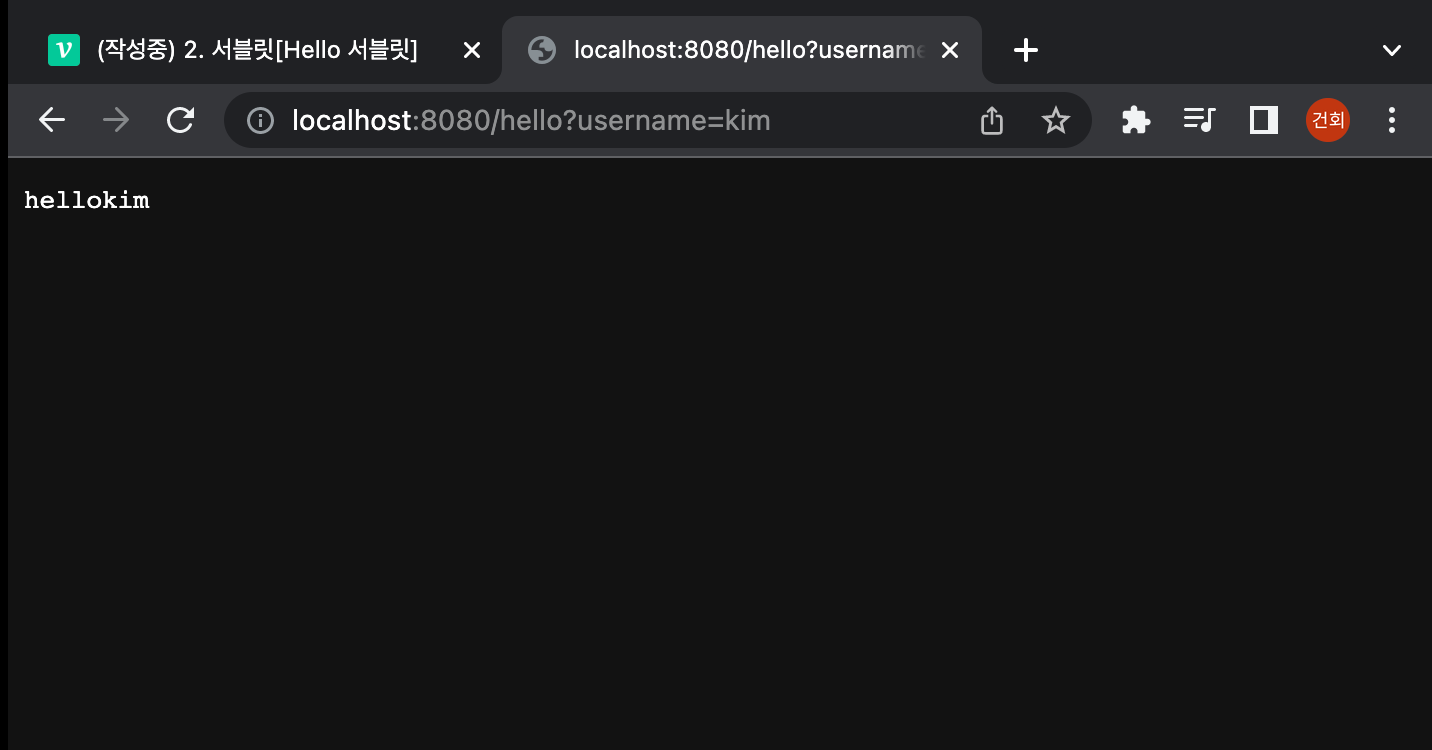
- 서버를 재시작하고 같은 url을 새로고침하면 다음과 같은 응답 메시지가 출력된다.


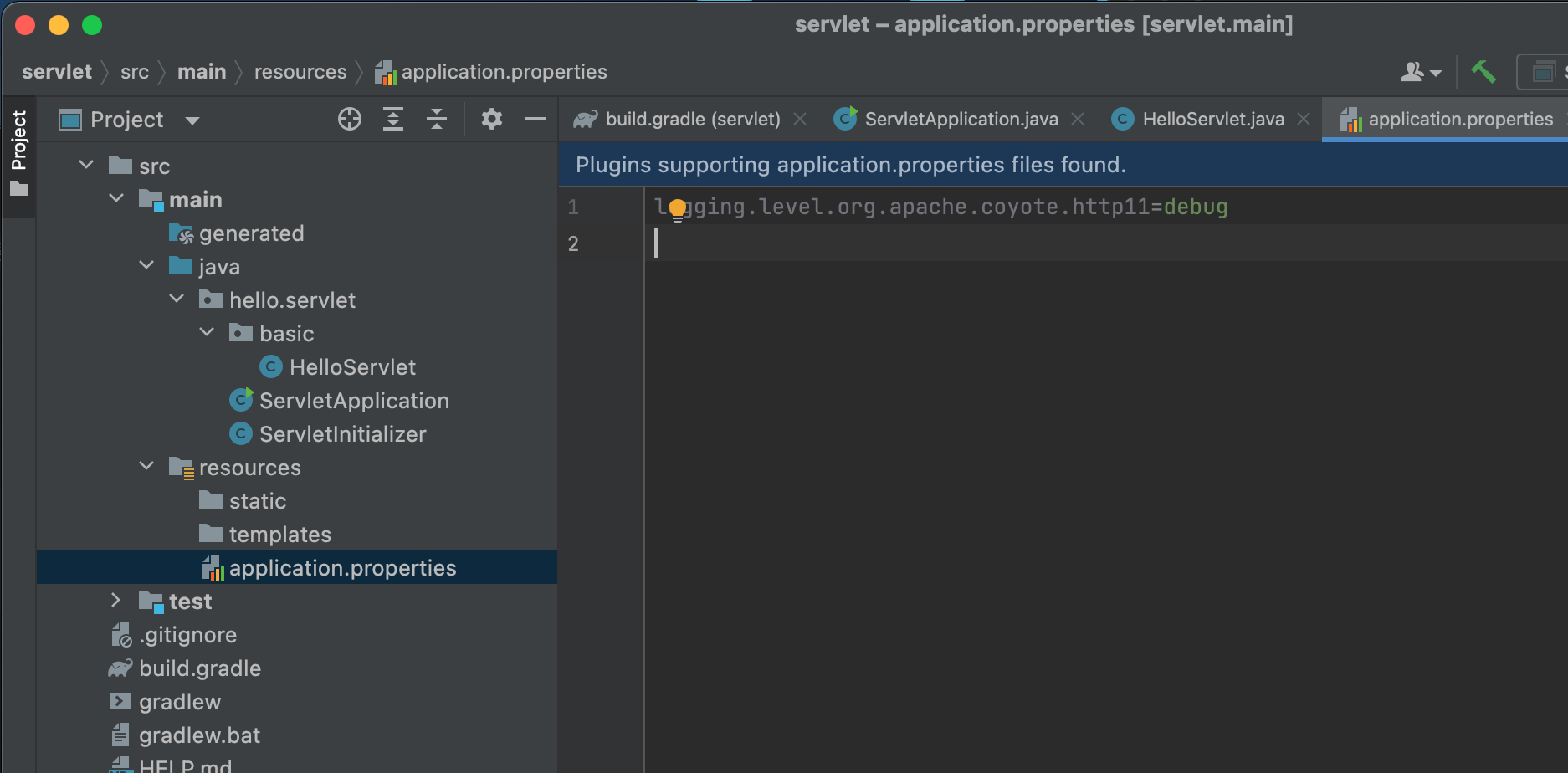
- 참고로 application.properties에 다음과 같은 코드를 추가하면 헤더정보, 메세지 정보 등 http 메세지 정보를 콘솔에 출력해준다.

- 스프링 부트가 실행되면서 내장 톰캣 서버를 띄워준다. 톰캣 서버는 서블릿 컨테이너를 통해 서블릿을 생성한다. 따라서 hello servlet이 생성된다.

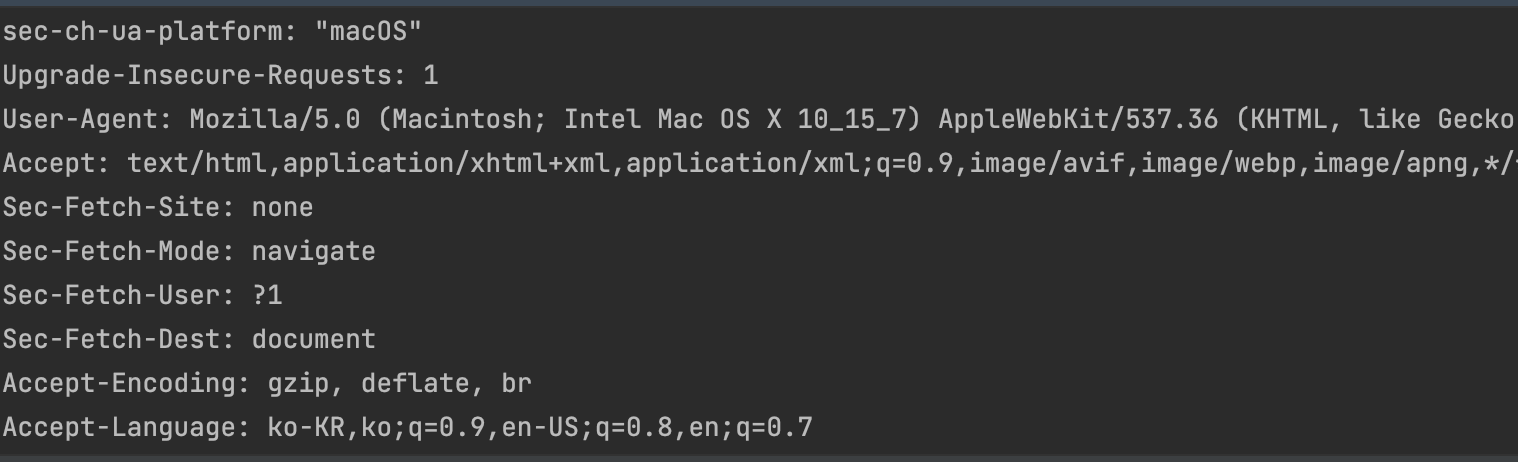
- 웹브라우저가 다음과 같은 http 정보를 만들어 서버에 던져준다.

- 서버는 request, response 객체를 만들어 helloservlet을 호출하며 이를 넘겨준다.
- 필요한 작업 후 response 객체에 응답 정보를 넣어 서블릿이 종료되고 나오면 was 서버가 이 정보고 http 응답을 생성해 웹 브라우저로 반환해준다.


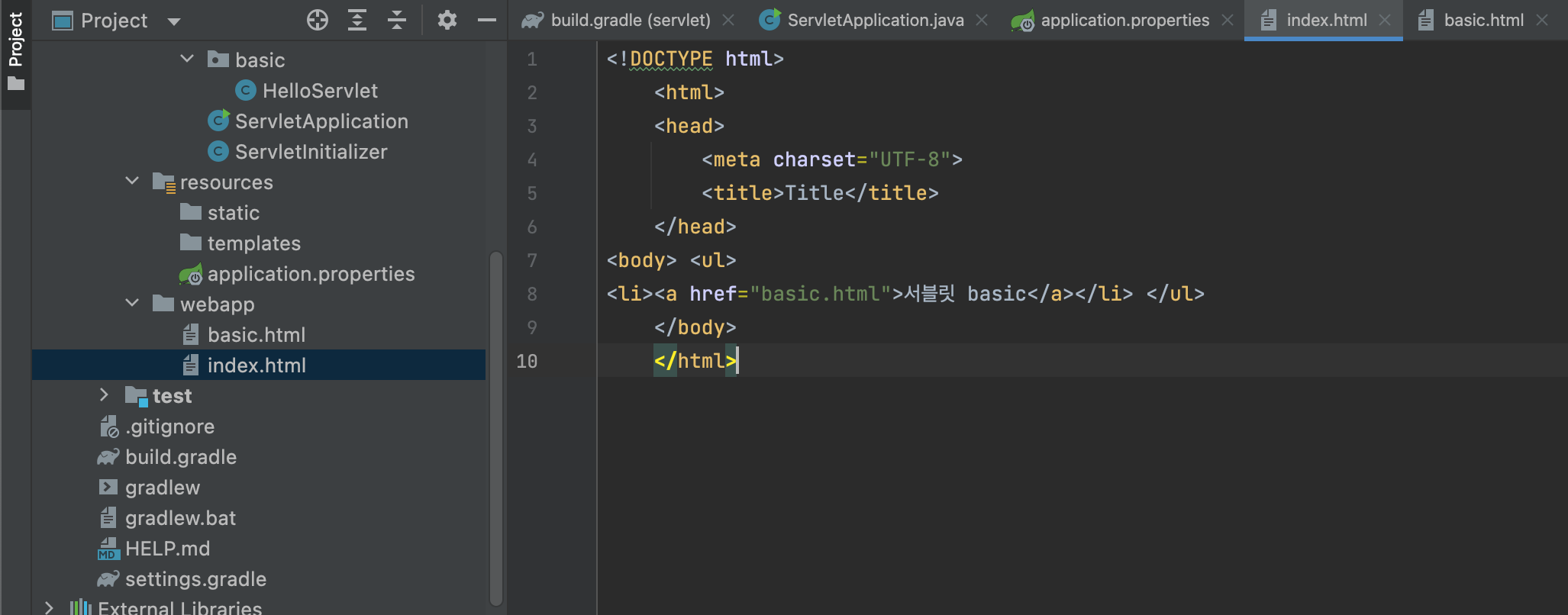
- main 에 webapp이라는 디렉토리를 생성하고 index.html과 basic.html을 생성한다. 서버를 처음 호출했을 때 나오는 화면이 되도록 할 것이다.