출처 : https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard
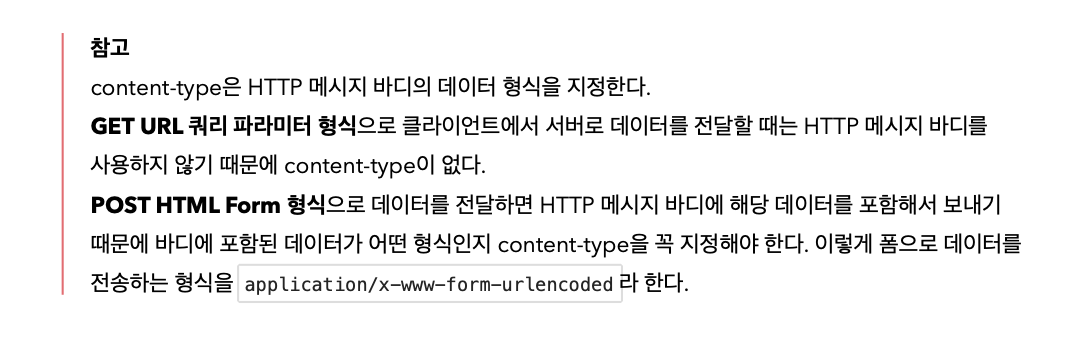
- html form으로 데이터를 전송하는 것의 특징은 메세지 바디에 데이터가 들어가므로 content-type이 있고, 메세지 바디에 쿼리 파라미터 형식으로 데이터를 저장한다.

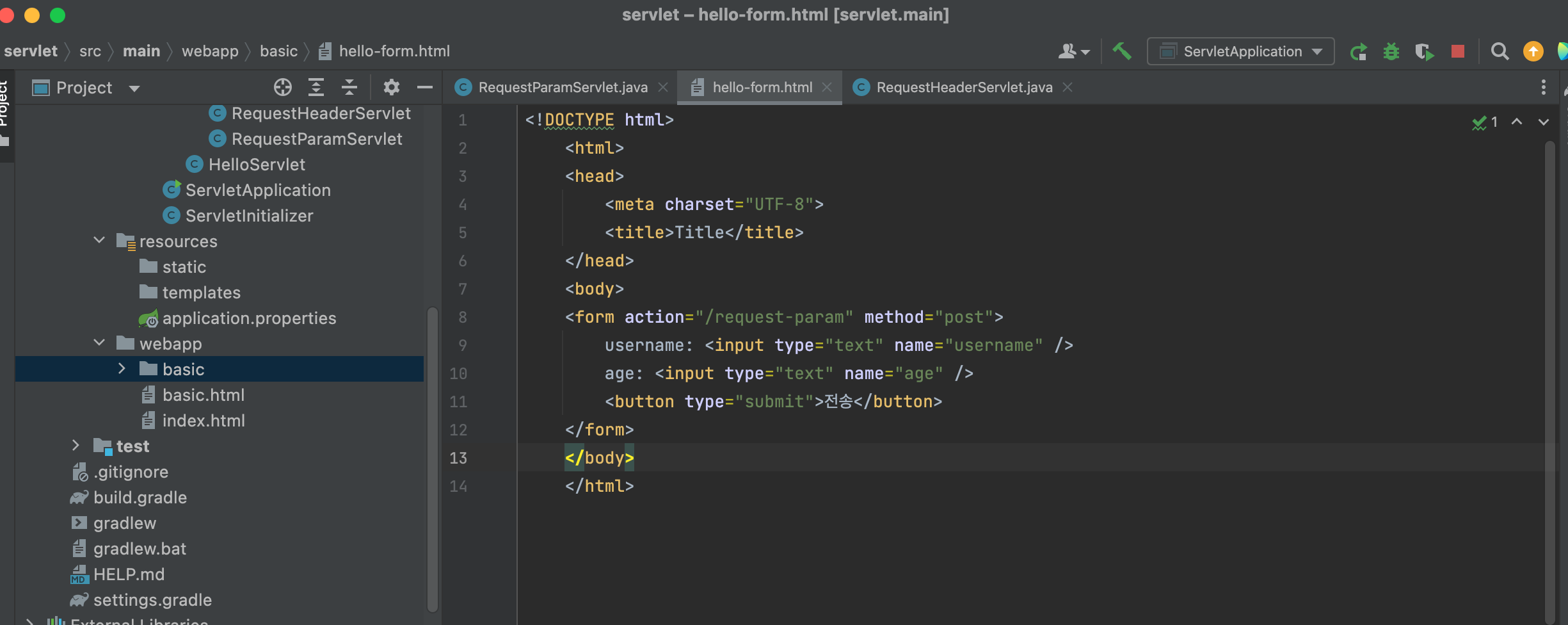
- form이 있는 html을 만들어준다. 요청시 /request-param으로 요청을 보낸다.

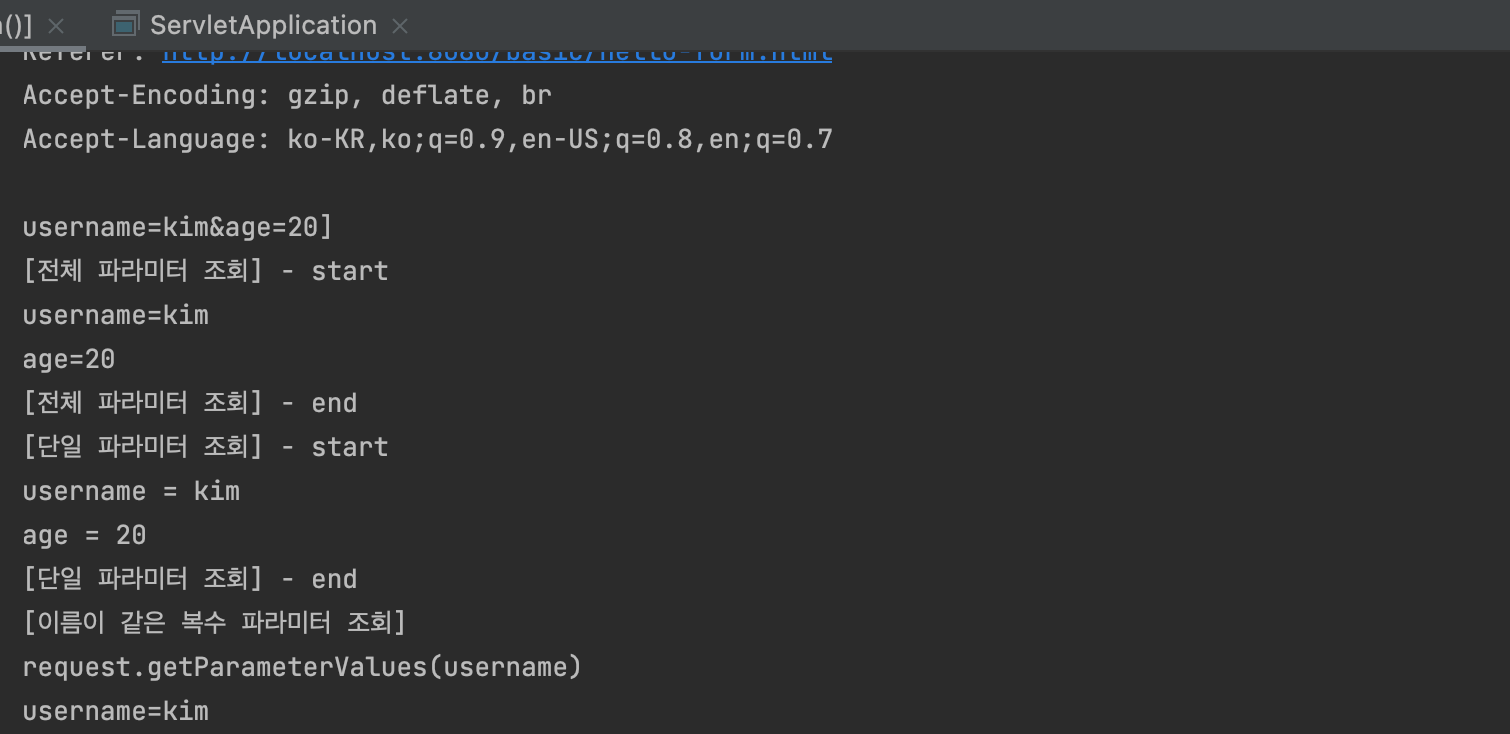
- /request-param으로 요청을 보냈기에 RequestParamServlet 클래스를 통해 전송한 파라미터가 조회된다.

-
서버 입장에서는 get과 post로 데이터를 보내는 방식 모두 쿼리 파라미터 형식이므로 두 방식에 따른 구분 없이 같은 방법으로 편리하게 조회할 수 있다.
-
즉 , request.getParameter()는 get,post 방식 모두 지원하는 것이다.
-
그럼 http 요청 데이터를 api 메시지 바디로 전달하는 방법에 대해 보겠다.
-
주로 json 형식으로 데이터를 보낸다.
-
POST,PUT,PATCH 메소드로 보낸다.

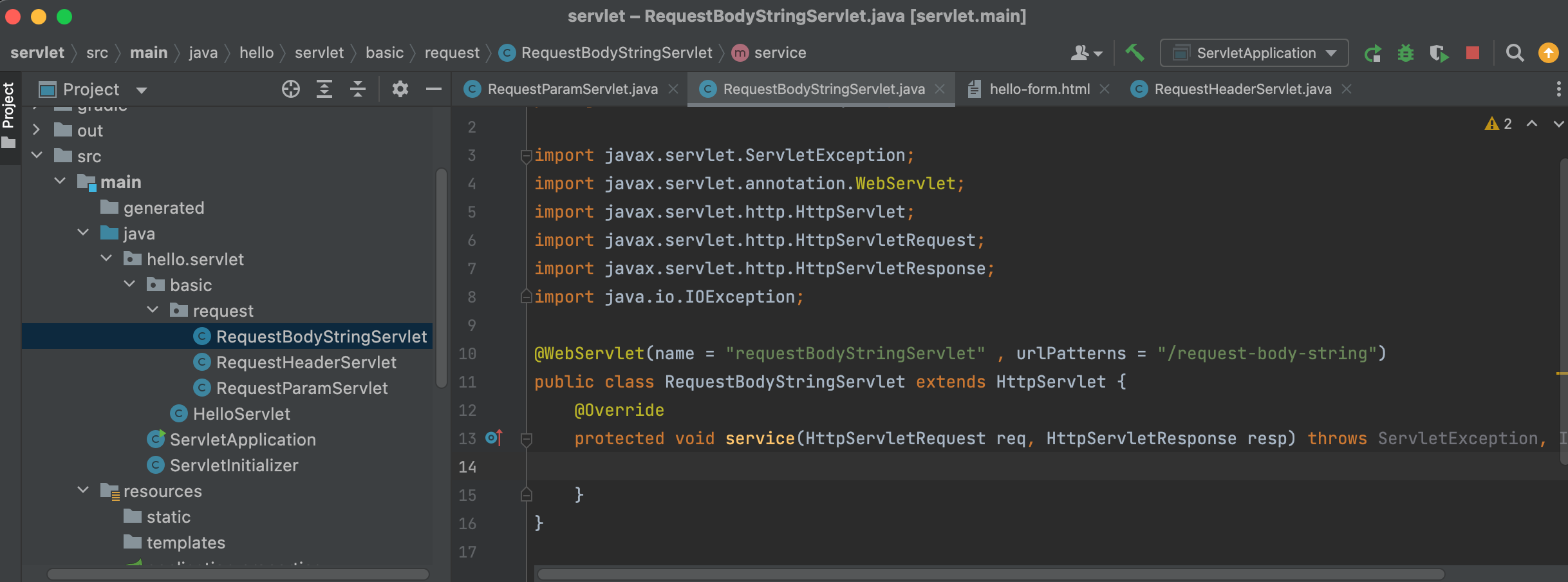
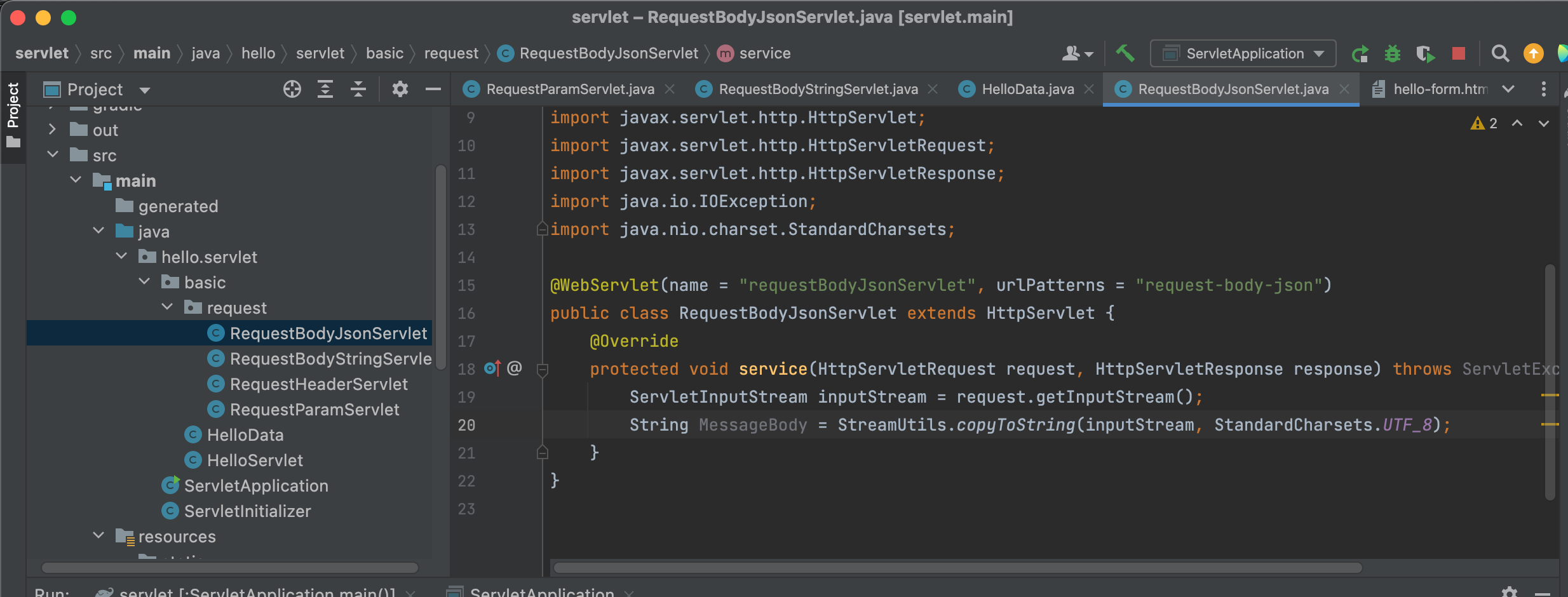
- 직접 실습해 보겠다. 메시지 바디 요청을 처리할 클래스 세팅을 해준다.

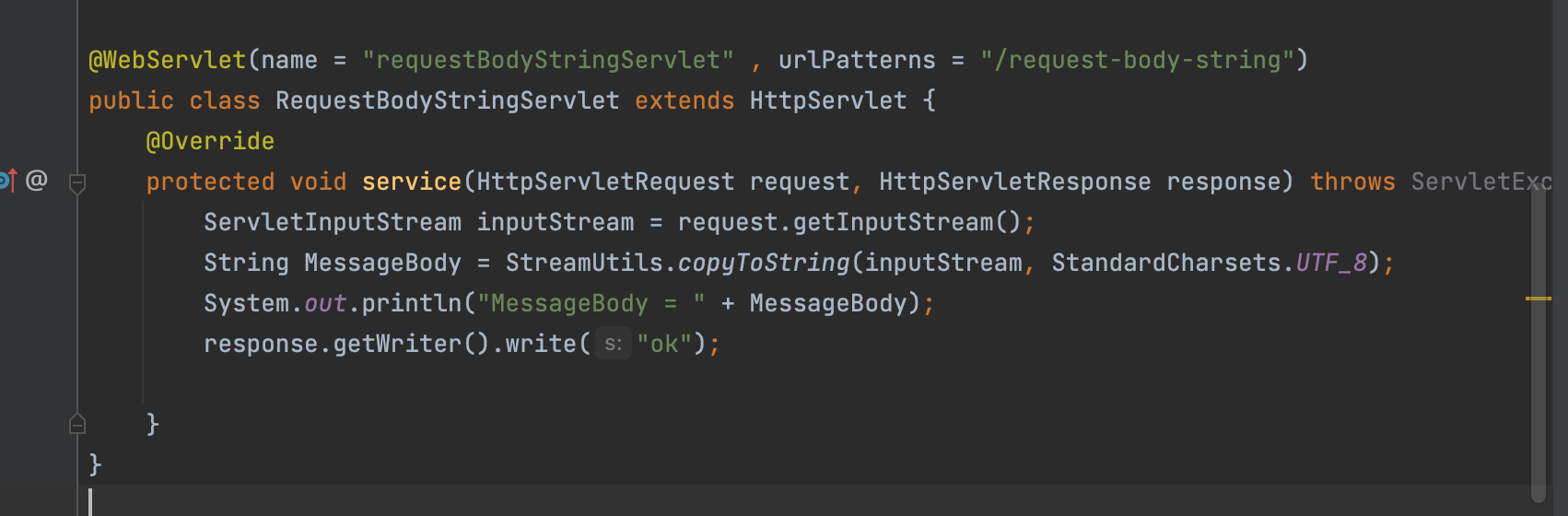
- 간단하게도 request.getInputStream() 메소드를 사용하기만 하면 메세지 바디의 내용을 바이트 코드로 얻을 수 있다.
- 바이트 코드를 문자로 바꿔야 하므로 StreamUtils.copyToString를 사용하면 바이트 코드를 담은 파라미터와 인코딩 형식을 지정해 내용을 담을 수 있다.


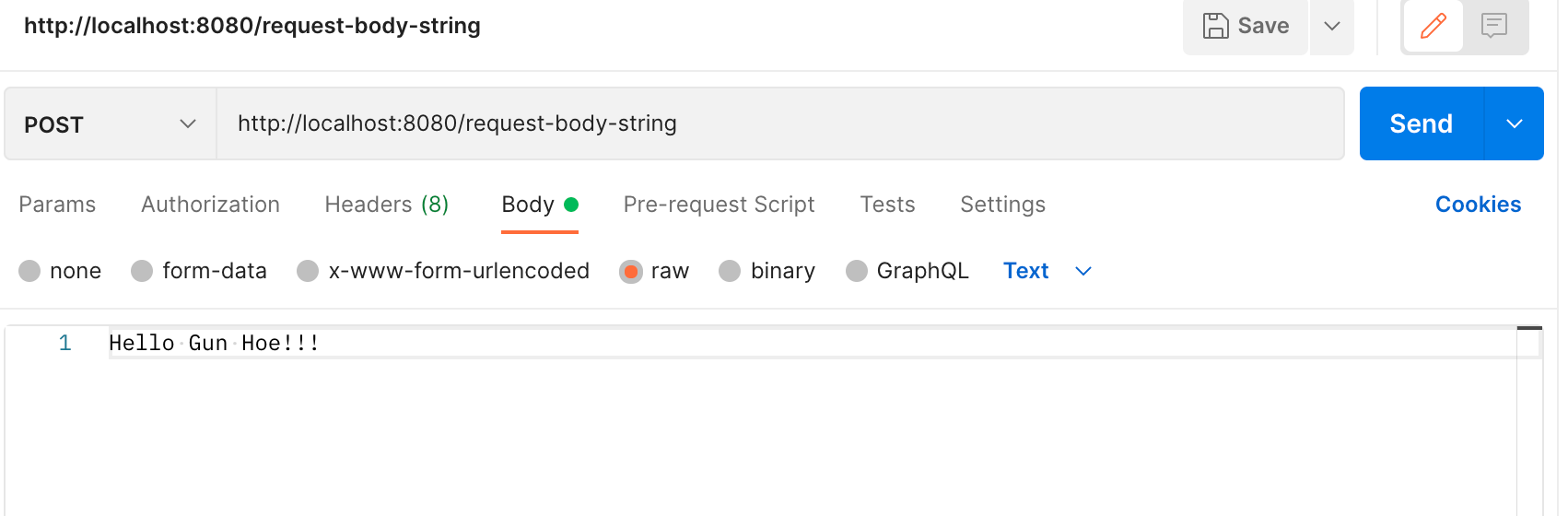
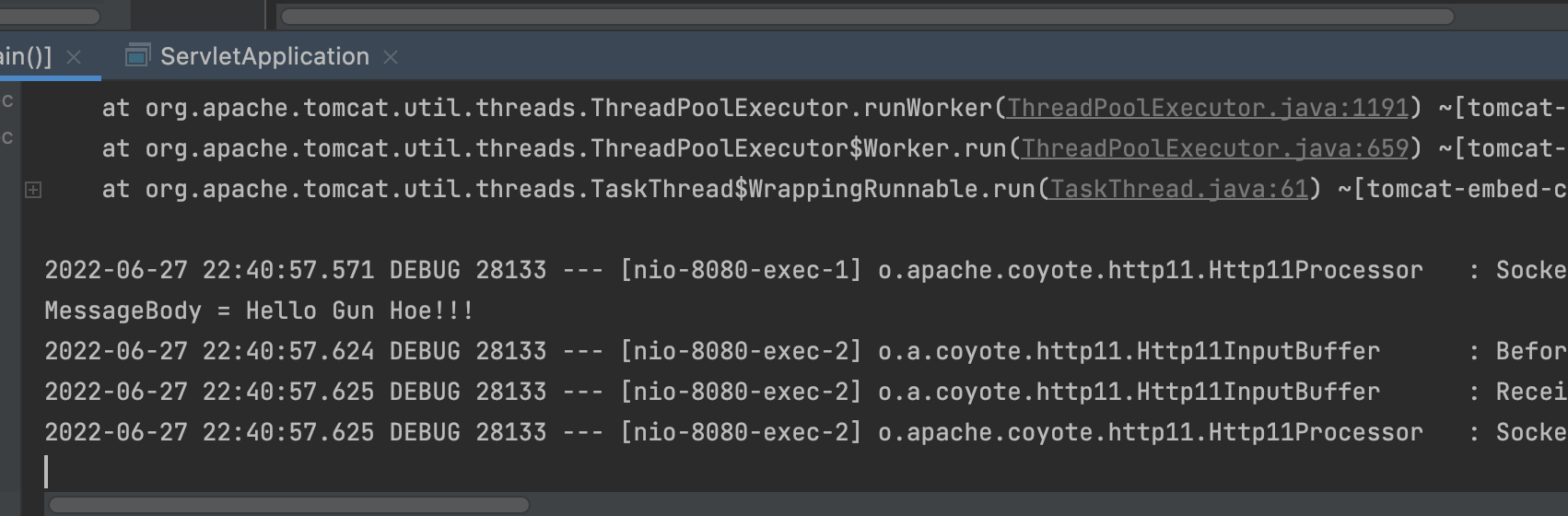
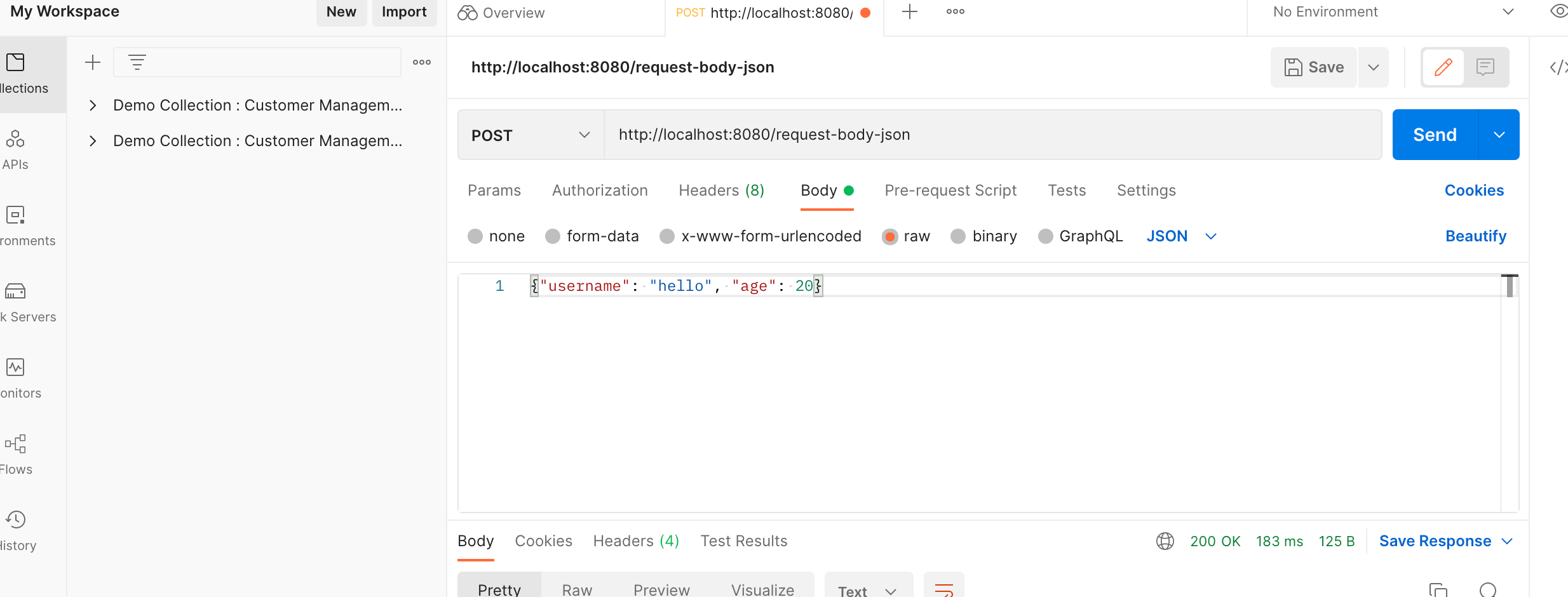
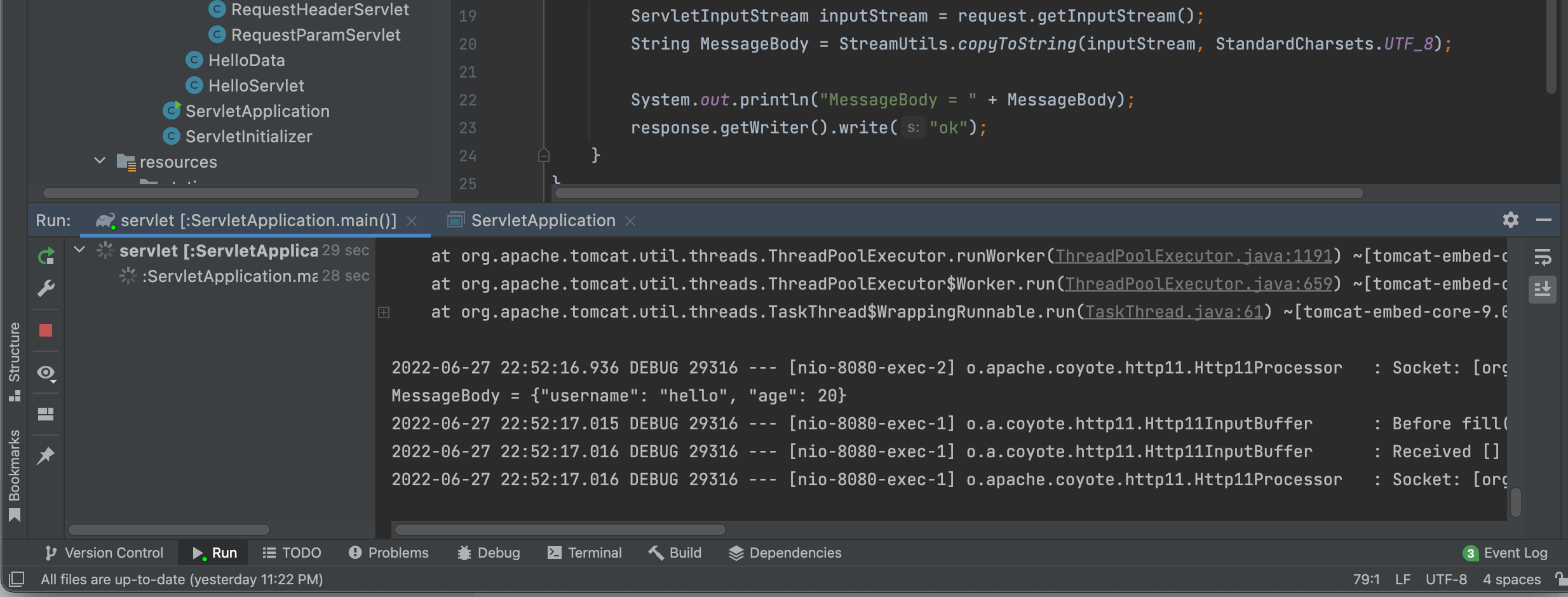
- POSTMAN을 통해 raw data로 요청을 보내보면 메세지 바디 내용이 콘솔에 뜬다.
- 그러나 보통 json 형식으로 데이터를 주고 받기 때문에 json으로 실습을 해보겠다.

- 다음과 같은 데이터를 전송해보려 한다.

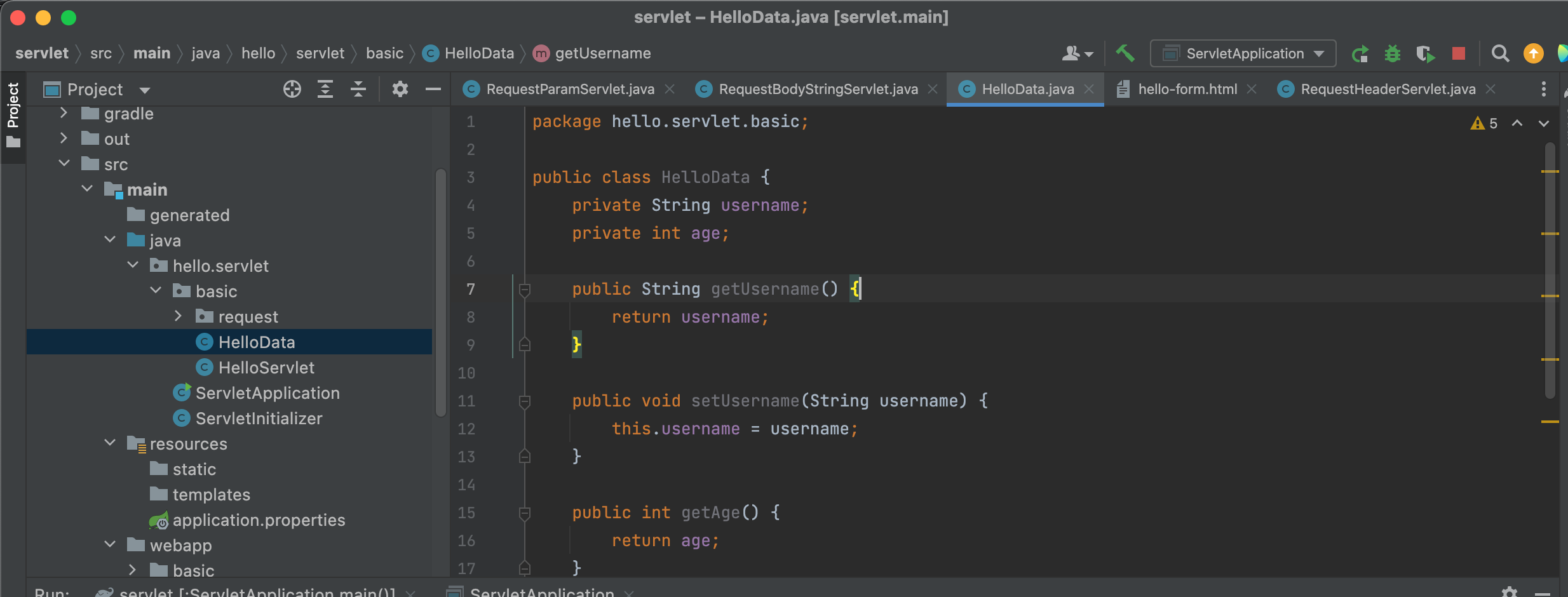
- hellodata 클래스를 생성해주고, username, age 객체를 생성해준 후, getter/setter까지 생성해준다. 자바 프로퍼티 접근법이라 하여, json 라이브러리가 자동으로 setter에 값을 넣어주기 때문에 이 값을 getter로 꺼낼 수 있다.

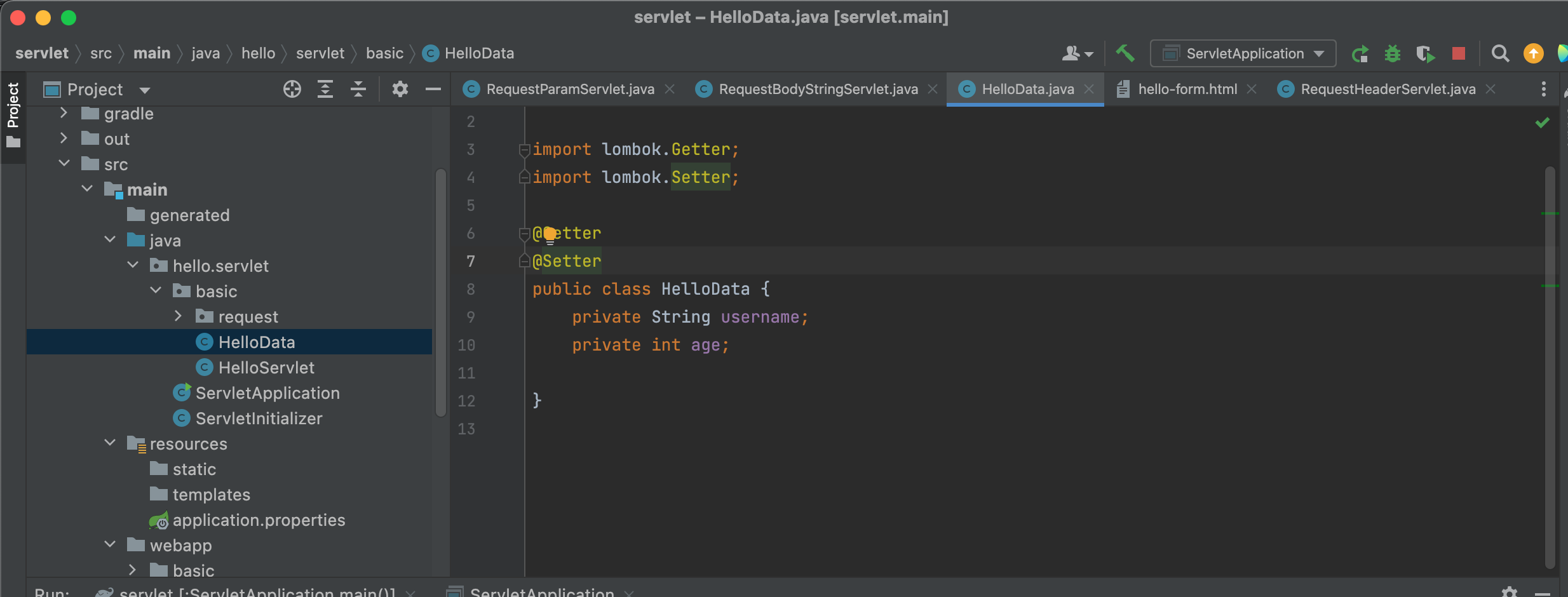
- 그러나, 우리는 프로젝트 세팅 초기에 롬복 라이브러리를 설치했으므로 getter setter 어노테이션만 작성해주면 위 코드를 그대로 사용할 수 있다.

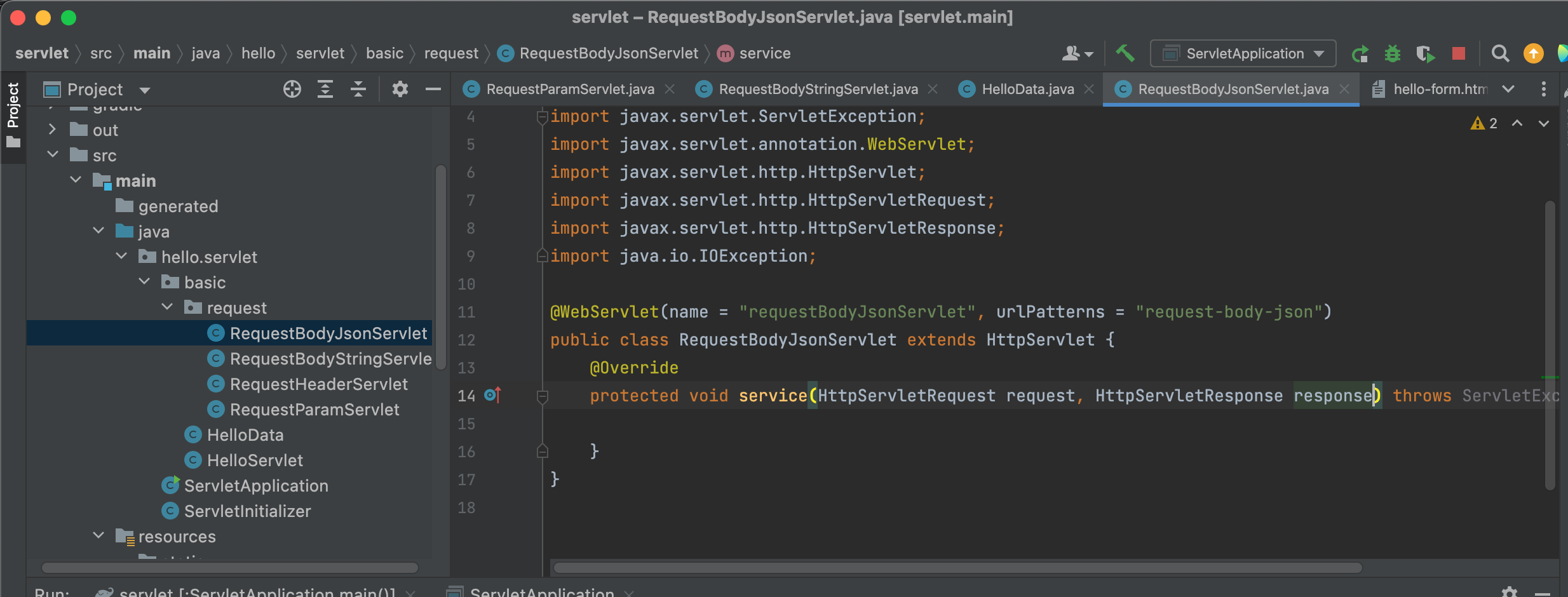
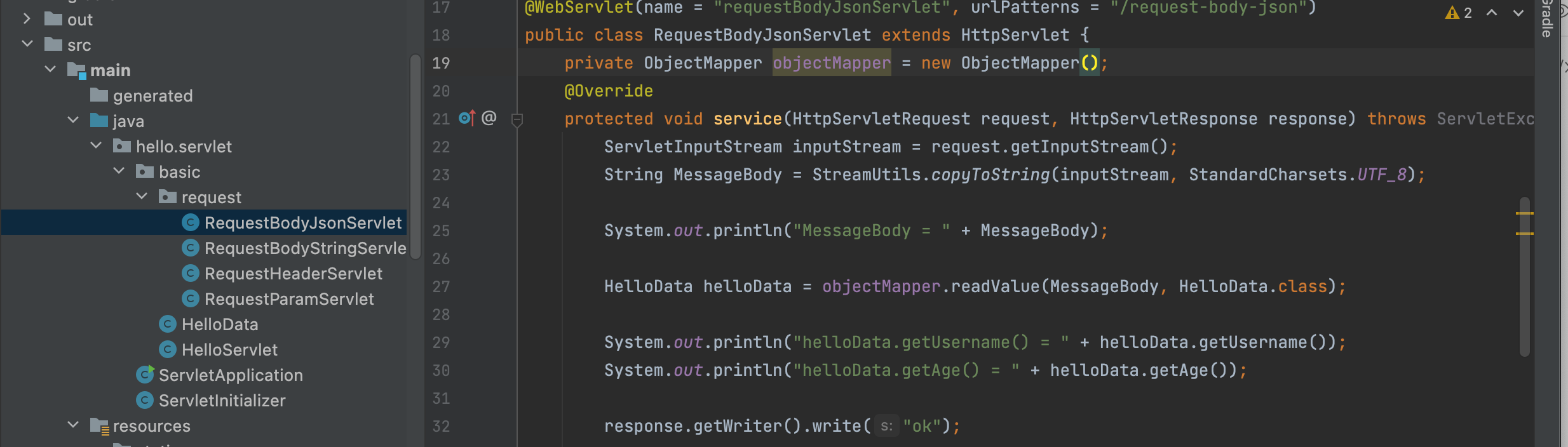
- 이제 json 전송을 사용할 새로운 서블렛을 만들어준다.



- 데이터 읽어내는 방법은 이전과 같다.
- 이제 이를 우리가 만든 hellodata 안에 넣어줄 것이다.

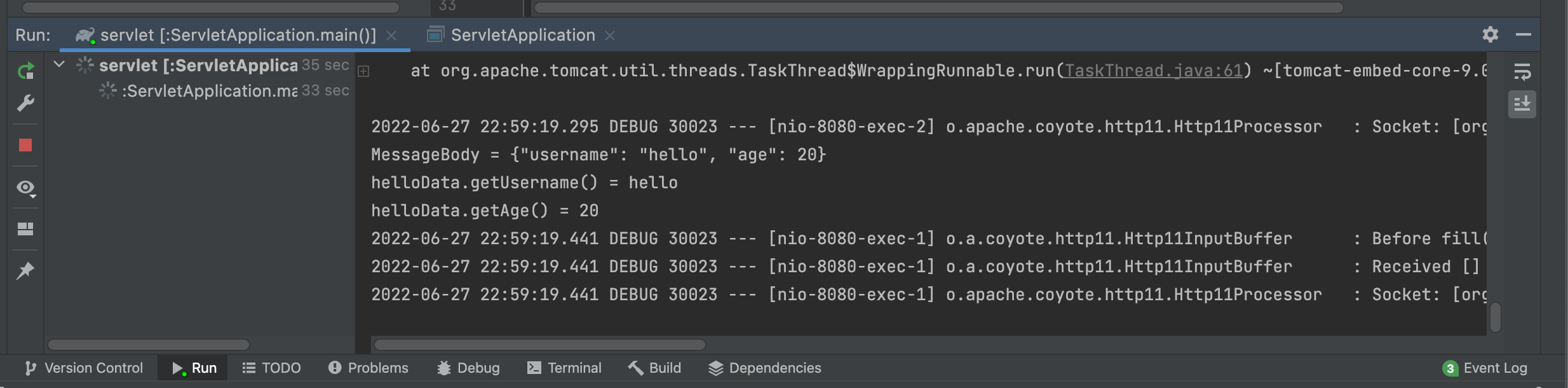
- ObjectMapper 라이브러리를 사용해 readValue 안에 메세지 바디와 클래스를 넣어주면, 메세지 바디 데이터가 해당 클래스의 형식으로 자동 변환된다.

- 서버를 재시작하고 요청을 보내면 객체로 변환된 값이 잘 출력된다.