[HTTP] Stateful,Stateless

- http의 특징은 무상태 프로토콜(stateless)를 지향한다는 것이다.
- 이 뜻은 서버가 클라이언트의 상태를 보존하지 않는다는 것이다.
- 서버 확장성이 높지만, 클라이언트가 추가 데이터를 전송해야 하는 단점이 있다.

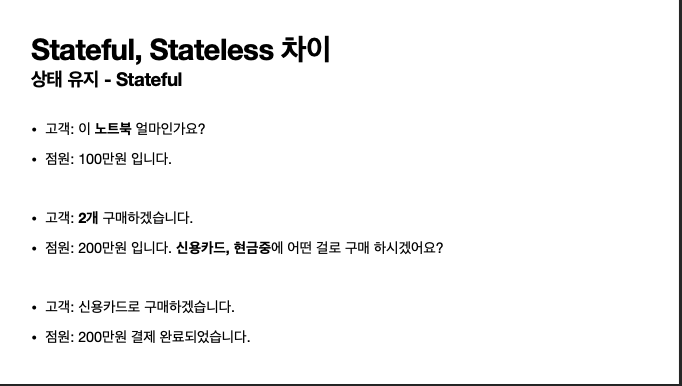
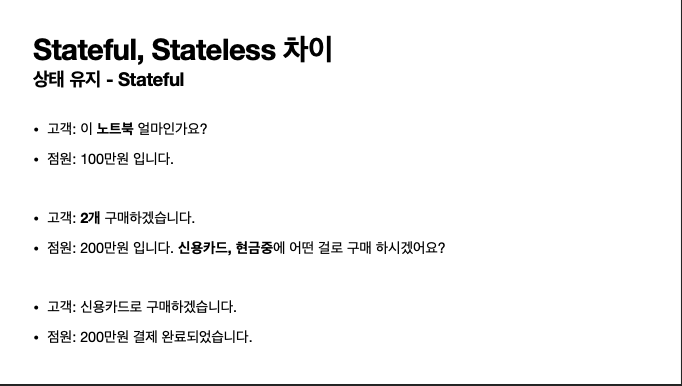
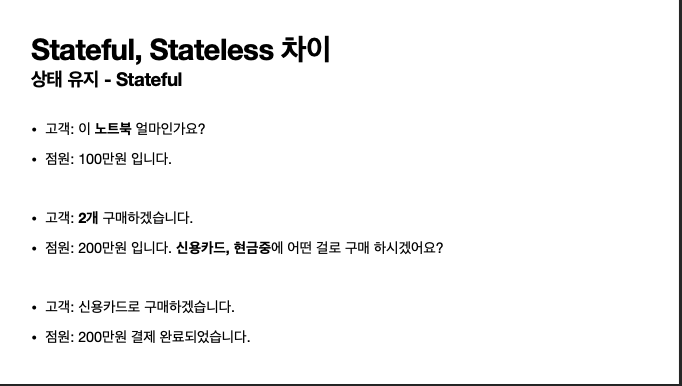
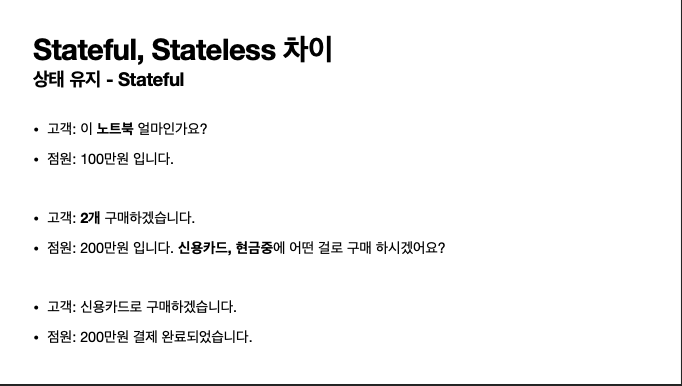
- stateful에서 고객은 이전 본인의 구매정보를 기억하므로 그 전제하에 요청을 한다.

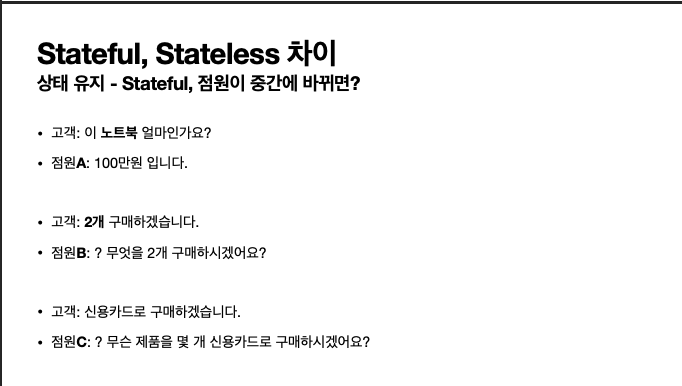
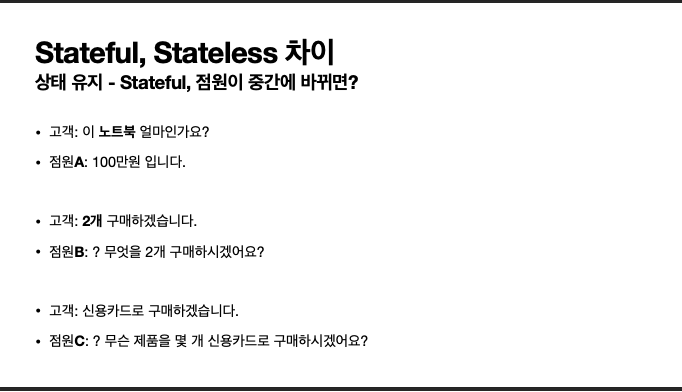
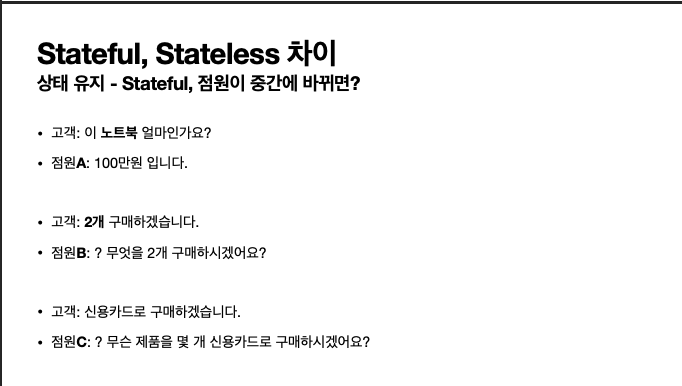
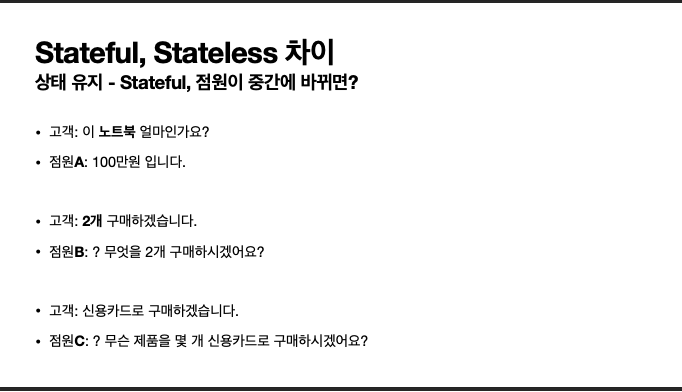
- stateful에서 만약 고객이 한 제품을 구매하다가 점원이 바뀌면 고객은 이전 상태를 기억하여 점원에게 질문을 던지는데 점원이 이를 기억하지 못한다

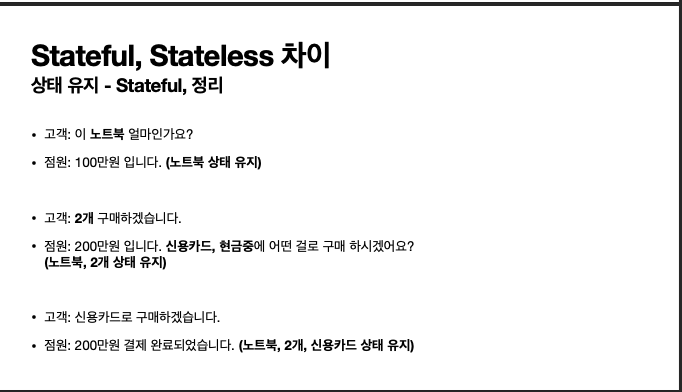
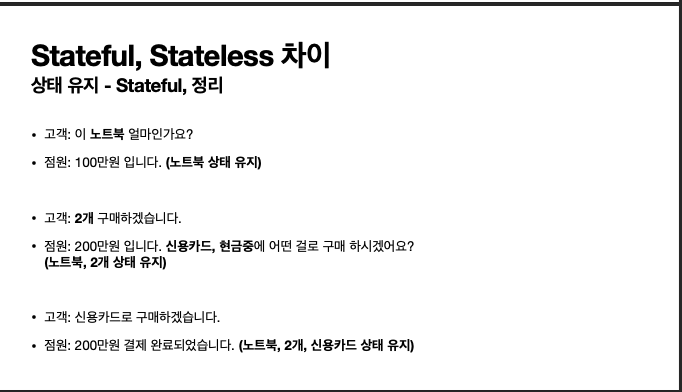
- 즉 stateful은 이전에 고객이 노트북을 구매하려 한다는 상태를 유지하고 있다.

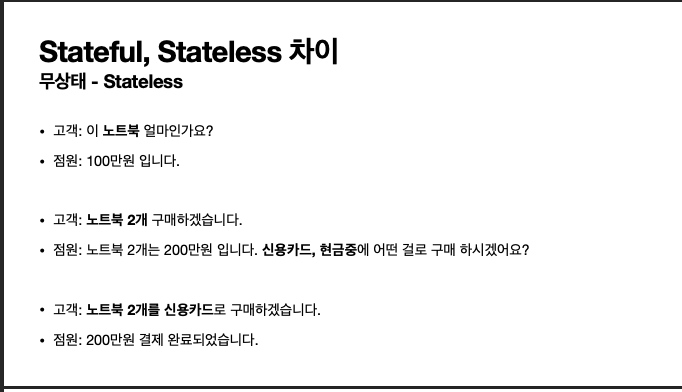
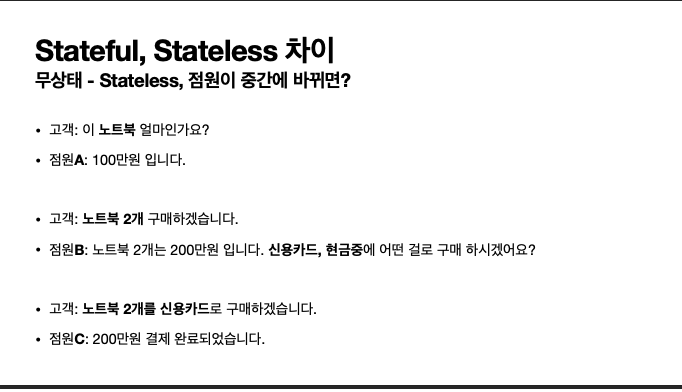
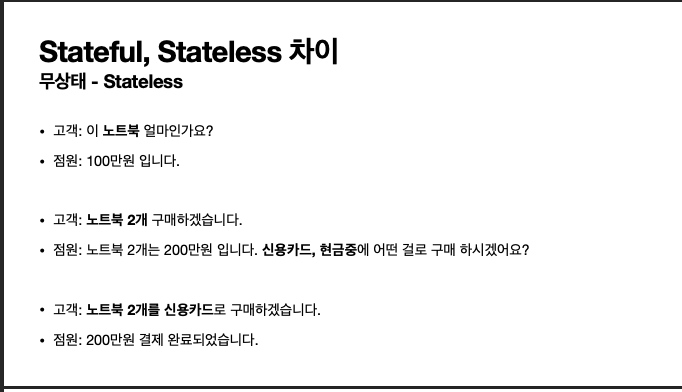
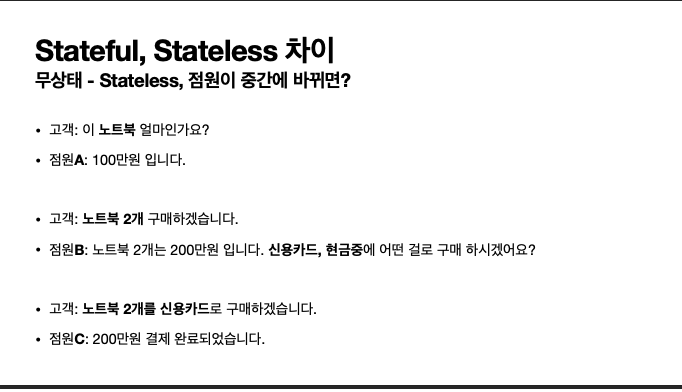
- 그러나 stateless에서는 고객이 이전 주문에 대한 상태를 유지하지 않으므로 결국 고객은 요청 시 마다 전체 정보를 보낸다.

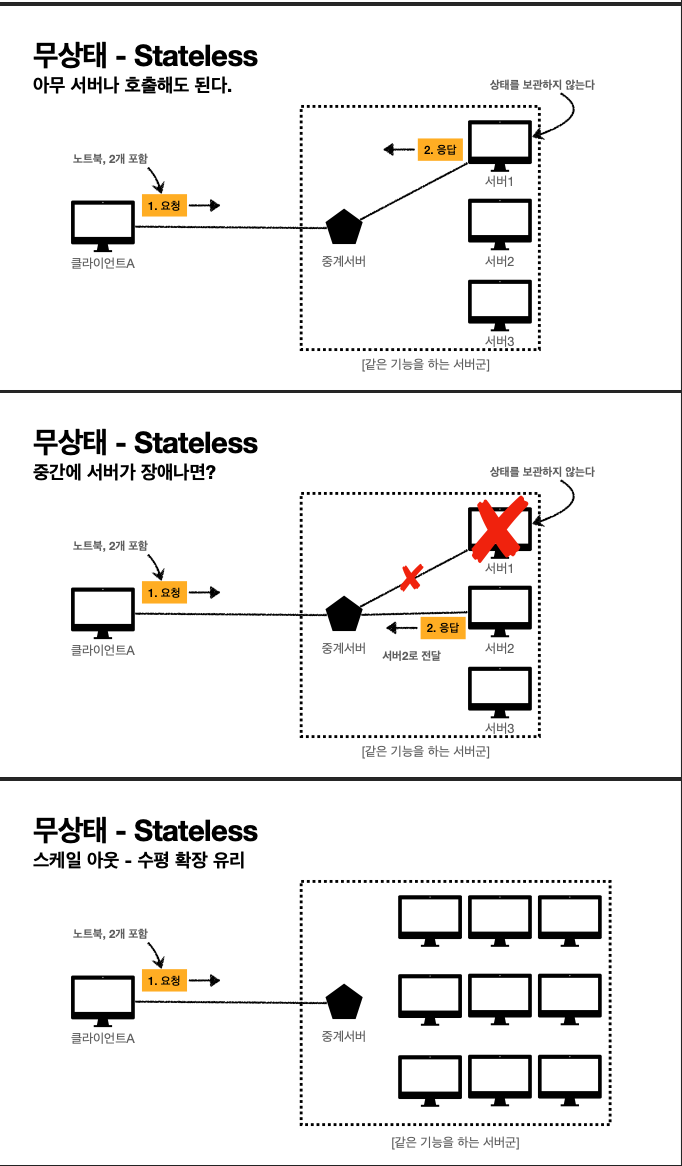
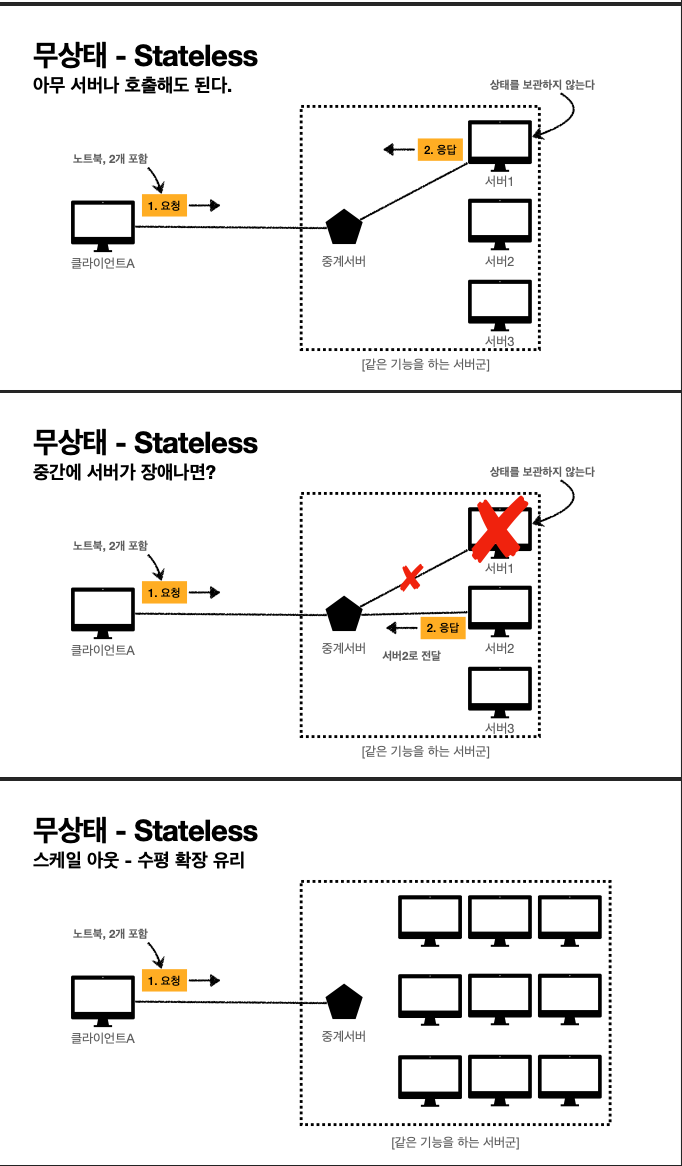
- stateless에서 중간에 점원이 바뀌는 경우에도, 계속 전체 정보를 고객이 주니 장애가 나지 않는다

- 그러나 stateful에는 context가 있으므로 중간에 점원이 바뀌면 문제가 생긴다.

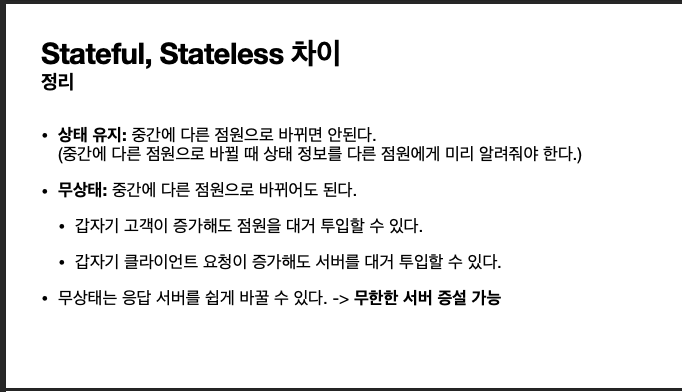
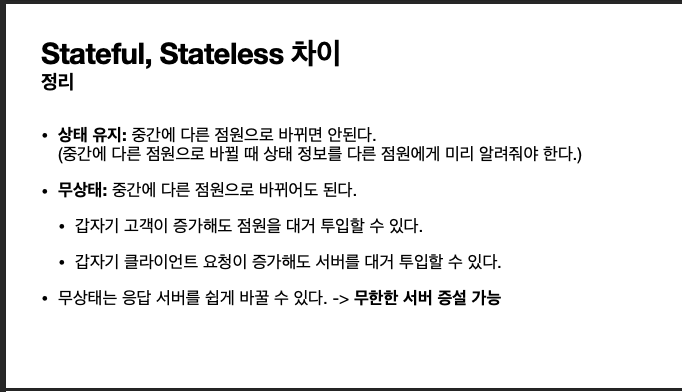
- 따라서 stateful과 stateless의 차이는 stateful은 상태 유지(중간에 다른 점원으로 바뀌면 x), stateless는 무상태(중간에 다른 점원으로 바뀌어도 됨, 응답 서버를 쉽게 바뀔수 있어 서버 대거 투입 가능, 즉 무한한 서버 증설 가능)이다.

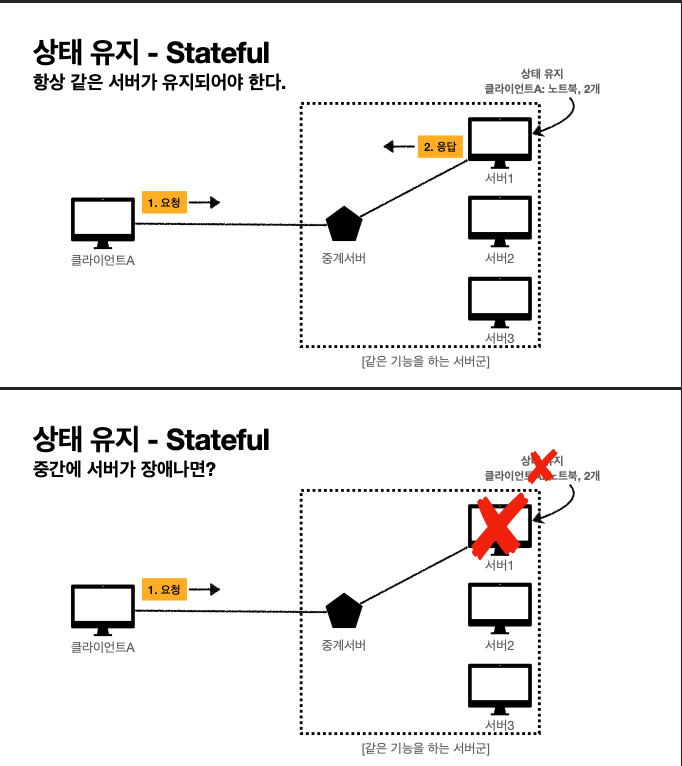
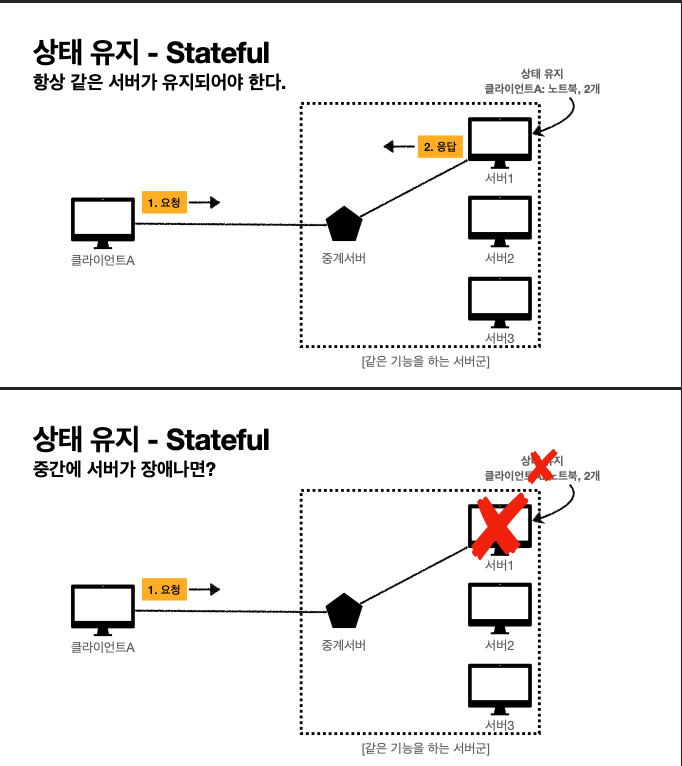
- 상태 유지에서는 항상 같은 서버가 유지되어야 한다.
- 그러나 중간에 서버가 장애나면 처음부터 결제를 다시해야 한다.

- 그러나 stateless는 애초에 요청시 필요한 데이터를 전부 담아서 보낸다. 서버는 상태보관 없이 응답만 하므로 서버1 에 장애가 와도 아무 문맥 필요없이 이 일을 서버 2에 던지면 된다. 서버를 늘리는 것을 스케일 아웃(수평 확장)이라 하는데 이는 stateless에서 유리하다.

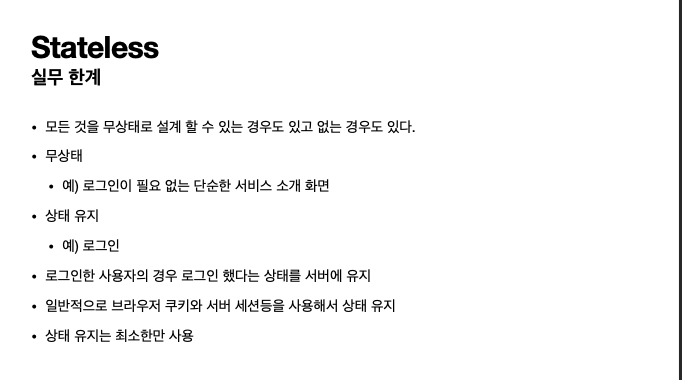
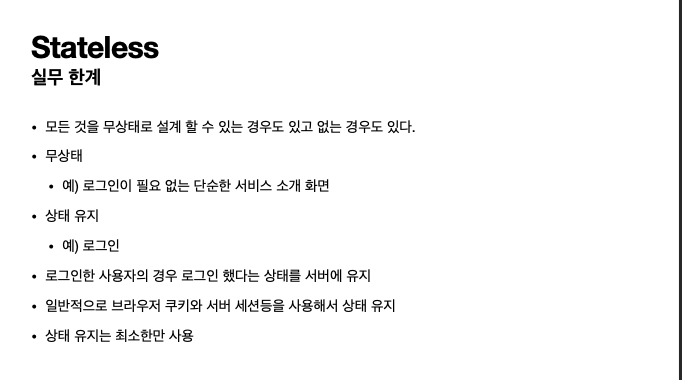
- 그러나 모든 것을 무상태로 설계할 수도 없고, 상태를 유지해야 하는 경우가 있다(로그인 등). 따라서 상태 유지는 최소한만 사용하되 일반적으로 브라우저 쿠키와 서버 세션등을 사용해 상태를 유지한다.
- 또 요청할때 전송해야 하는 데이터가 많은 단점도 있다.