유튜브 따라 웹사이트를 만들긴 했는데 친구한테 보여주기 어려워 아쉽지 않았나요?
이 글에서는 개발한다면 모두가 사용하는 Github를 이용해 배포하는 아주 쉽고 간단한 방법을 소개해 드릴거에요!
우리가 사용할 서비스는 바로 github pages 입니다
github pages란 Github에서 제공하는 무료 배포 서비스입니다.
바로 시작합시다!
1. github pages 설치
- 배포하고 싶은 프로젝트 폴더로 Terminal을 열어줍니다.
cmd, VSCode 등 어디든 상관없어요!
C:\프로젝트 폴더명- 설치
npm i gh-pages- 빌드
npm run build여기까지 따라오셨으면 프로젝트 폴더안에 build라는 폴더가 생긴것을 확인할 수 있습니다!
2. package.json 수정
- 다음 스크립트를 추가해줍니다.
"homepage' : "https://(깃 유저이름).github.id/(깃 리포지토리 이름)"(이거때문에 github로 가는건 너무 귀찮겠죠?) 아래 명령어로 확인하세요!
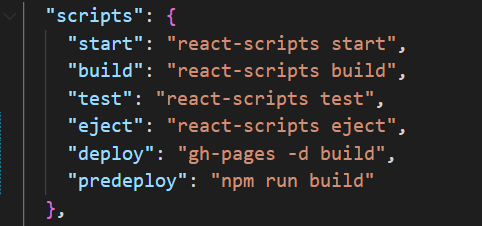
git remote -v- scripts 부분에 deploy, predeploy를 새롭게 추가해줍니다!
"deploy": "gh-pages -d build",
"predeploy": "npm run build"제 화면에서는 아래처럼 보여요!

3. 배포하기
- 마지막으로 배포 명령어를 실행시켜 줍니다.
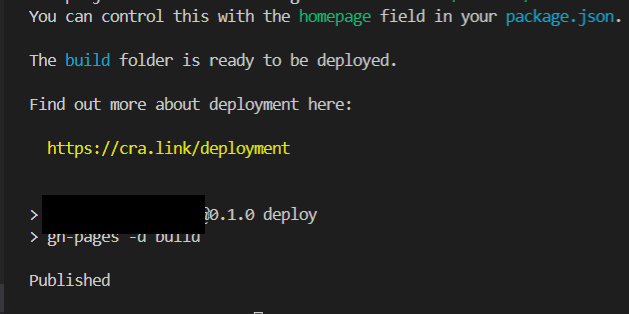
npm run deploy
웹사이트가 업데이트되는데 시간이 꽤 소요되니 바로 안보이더라도 걱정하지 마세요!
혹 오류가 생기신 분들은 댓글을 달아주시거나 아래의 이메일로 문의 주세요! 함께 해결해 보아요!
이메일: rhaun95@gmail.com