🍊 김준태 강사님 강의를 듣고 정리한 background 속성입니다 :)
🥣 backround-image
background-image:url("경로")
: 배경에 이미지를 지정한다.
🥣 backround-size
background-size:단위/cover/contain
너비(width), 높이(height) 둘 중 하나만 작성해도 알아서 비율을 맞워준다.
🍊 속성 값
-
cover : 비율유지, 요소의 더 넓은 너비에 맞춘다.
🏷 만약 이미지의 x가 더 넓으면 너비에 화면을 맞춘다.

-
contain : 비율유지, 요소의 더 짧은 너비에 맞춘다.

🥣 backround-repeat
background-repeat:no-repeat/repeat-x/repeat-y
: 배경이미지는 요소의 사이즈에 맞춰서 반복하는 바둑판식 배열이 기본이기 때문에 background-repeat을 통해서 설정해준다.
🍊 속성 값
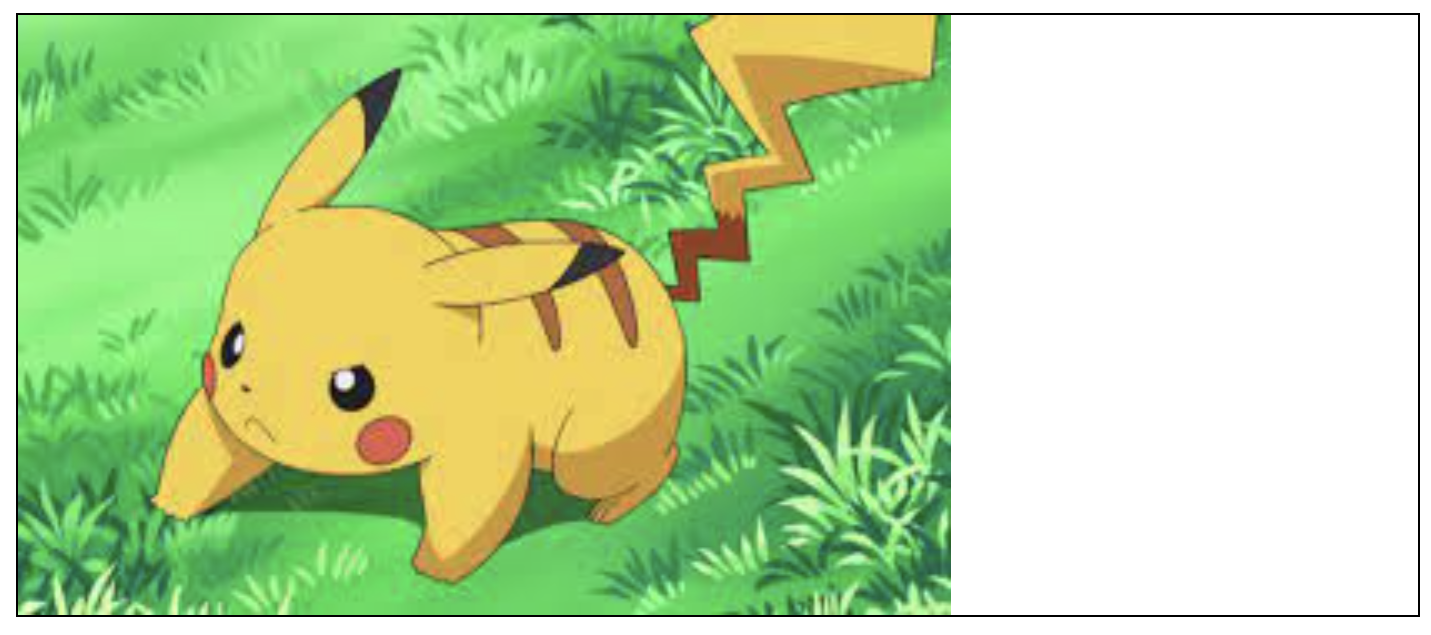
- no-repeat : 반복하지 않는다.
- repeat-x : 이미지를 수평으로 반복한다.
- repeat-y : 이미지를 수직으로 반복한다.
사용하기 전 : 요소의 화면에 맞춰 배경이미지를 반복한다.
사용한 후 : 배경이미지를 반복하지 않는다.
🥣 backround-position
background-position
: 요소의 배경이미지 위치
🍊 속성 값
- 방향
방향1방향2: top, bottom, left, right, center예제 ) background-position:top right;
: 배경 이미지를 위쪽 제일 오른쪽에 위치시킨다. - 단위
x축y축: px, em, rem등으로 지정예제 ) background-position:100px 30px;
: 배경 이미지를 x축(왼쪽)으로부터 100px, y축(위쪽)으로부터 30px 이동시킨다.
🥣 backround-attatchment
background-attatchment:fixed/local/scroll
: 요소의 배경이미지 위치
🍊 속성 값
- scroll : 기본요소
- fixed : 이미지가 뷰포트에 고정, 스크롤 x
- local : 요소 내 스크롤 시 이미지가 같이 스크롤