summernote에서는 bootstrap4에 기반을 둔 버젼과 독립적으로 사용가능한 라이트 버전이 있다. ( 라이트 버전이 있어서 CSS가 겹치지 않고 사용이 가능한 점이 썸머노트의 강점이다.)
이 포스트는 라이트 버젼을 기반으로 작성할 것입니다. (bootstrap4 버젼은 다른 CSS와 충돌 가능성이 너무 많아서)
> Summernote 공식 홈페이지
홈페이지 들어가서 무료소스 다운로드
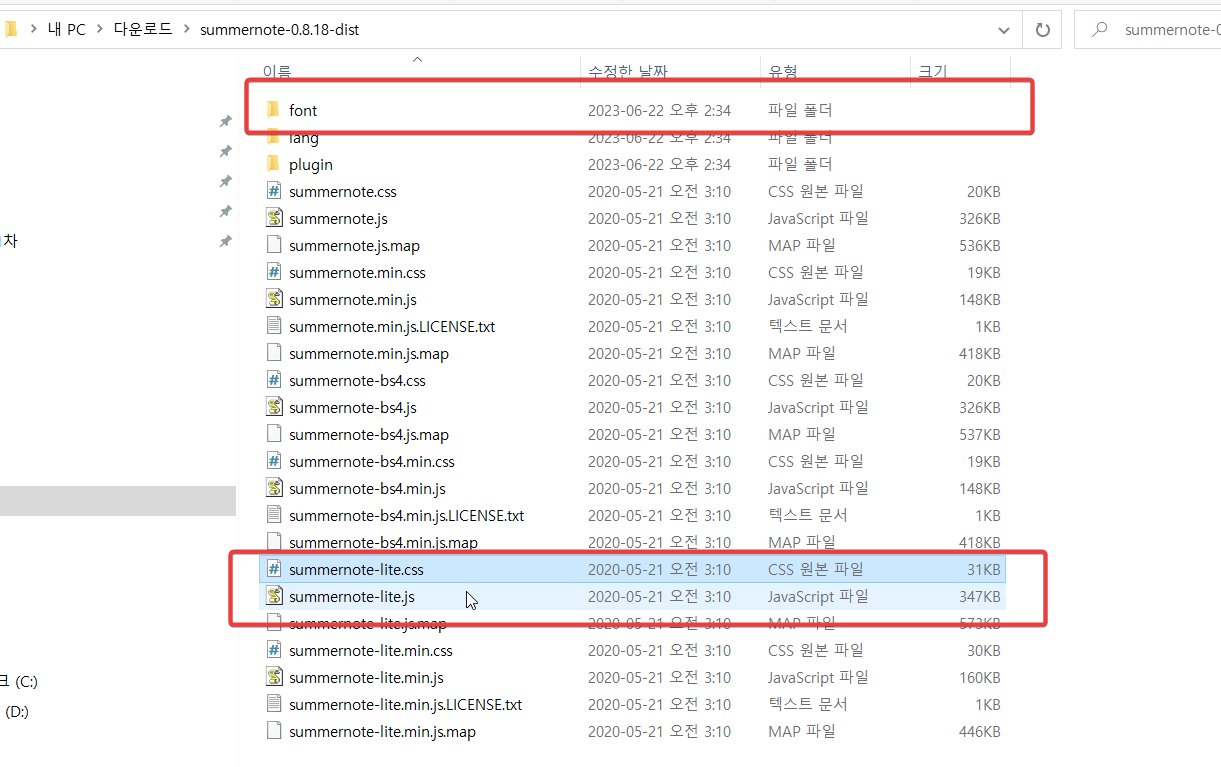
압출풀기 한후에
font 폴더 css, js
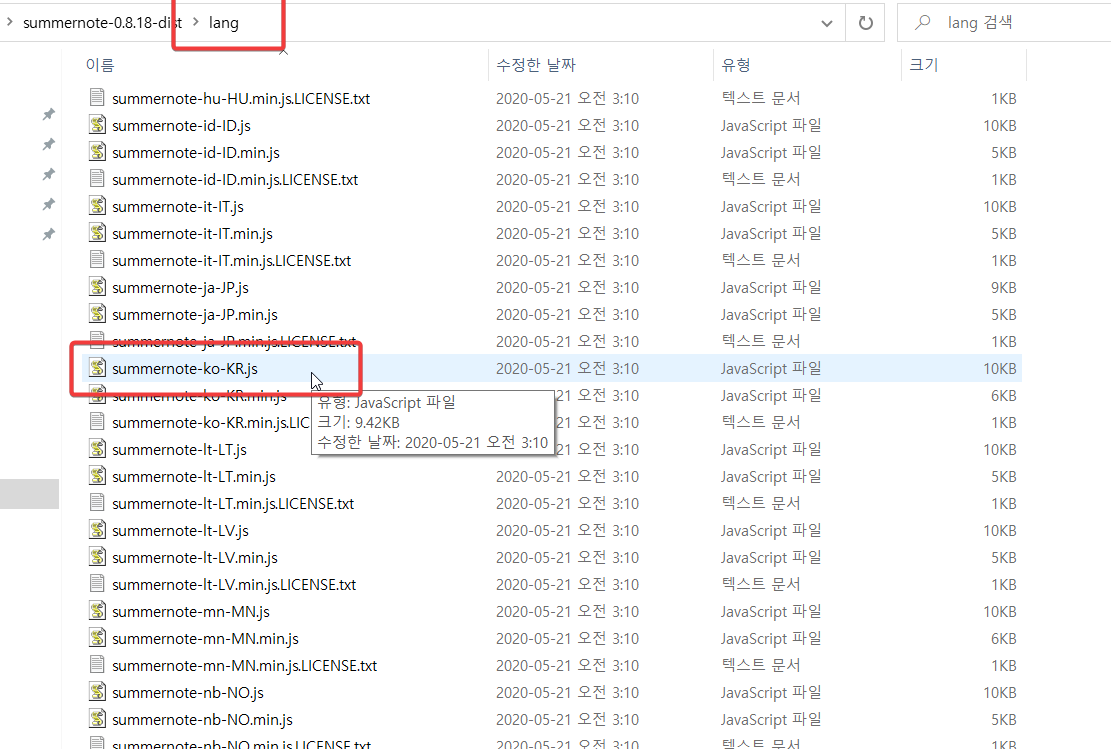
lang안에 ko-kr폴더 (한국어로 나와야하기때문)
복사해서 그대로 폴더에 붙여넣기


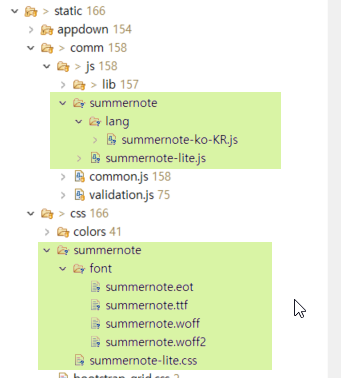
내프로젝트에 붙여넣기 이런식으로

javascript 및 css 추가
여기서 주의 할점
경로 안맞으면 써머노트 오류남 ⚡⚡
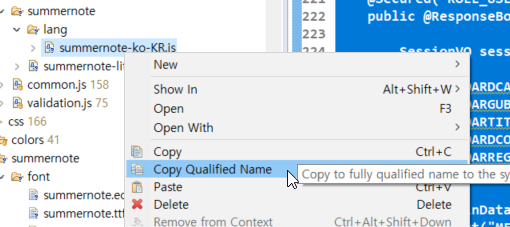
경로 제대로 잡아주기

이거 눌려서 경로 확인해서 복붙하면 정확함!
ex>/home/static/comm/js/summernote/lang/summernote-ko-KR.js
이런식으로 나옴 home빼고 붙여 넣기 !!
<script src="/static/comm/js/summernote/summernote-lite.js"></script>
<script src="/static/comm/js/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="/static/css/summernote/summernote-lite.css">
html작성
<textarea name="BOARDCONT" id="BOARDCONT" maxlength="10000" cols="30" rows="5" placeholder="내용을 입력해주세요" class="with-border">
</textarea>
써머노트 실행 과 툴바 설정
$('#BOARDCONT').summernote({
height: 300, // 에디터 높이
minHeight: null, // 최소 높이
maxHeight: null, // 최대 높이
focus: true, // 에디터 로딩후 포커스를 맞출지 여부
lang: "ko-KR", // 한글 설정
placeholder: '최대3000자까지 쓸 수 있습니다' ,//placeholder 설정
toolbar: [
// [groupName, [list of button]]
['fontname', ['fontname']],
['fontsize', ['fontsize']],
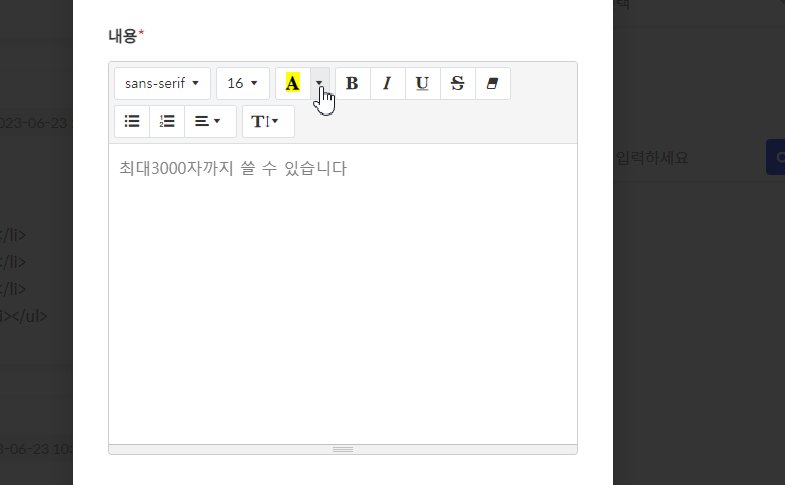
['color', ['color']],
['style', ['bold', 'italic', 'underline','strikethrough', 'clear']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']]
],
fontNames: ['Arial', 'Arial Black', 'Comic Sans MS', 'Courier New','맑은 고딕','궁서','굴림체','굴림','돋움체','바탕체'],
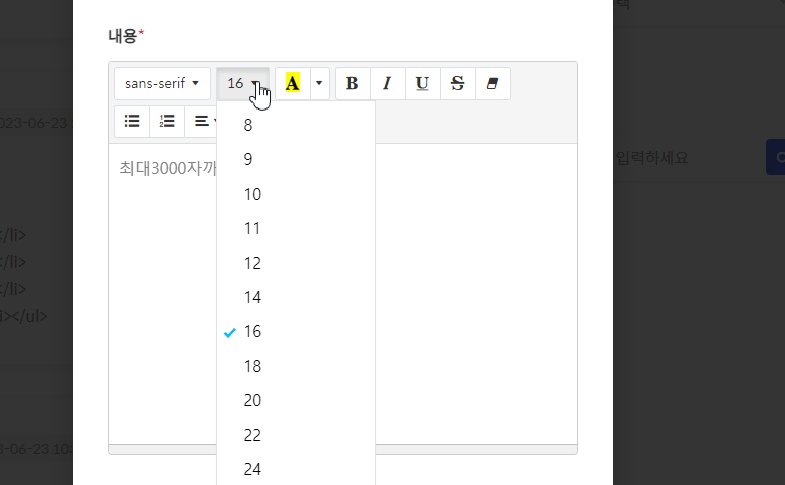
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72']
});
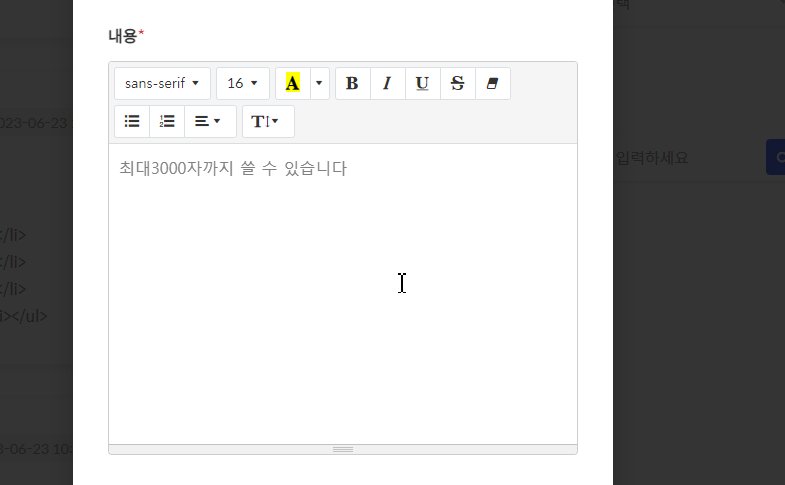
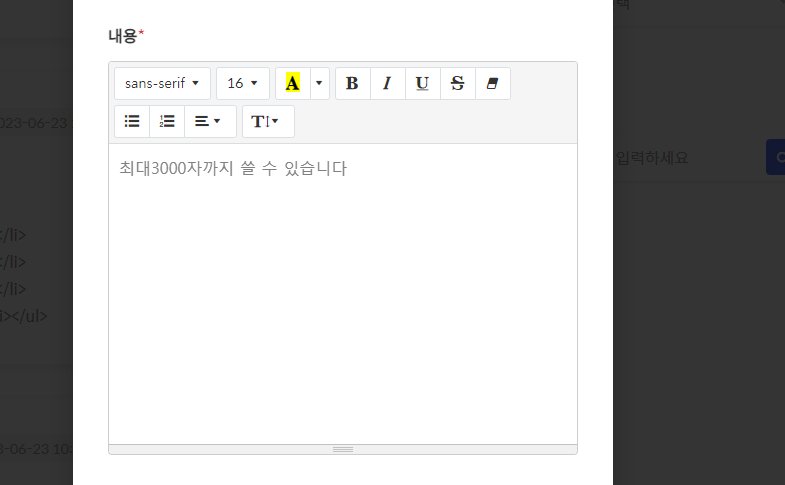
🔽 완료하면 이런식으로 써머노트 사용 가능 !

하지만 써머노트로 글작성시 에러남 ㅜ
Caused by: com.fasterxml.jackson.core.JsonParseException: Unexpected character ('\' (code 92)): was expecting comma to separate Object entries
at [Source: java.io.PushbackInputStream@3ee570d2; line: 1, column: 47]
23-06-23 12:10:23.381 DEBUG [-nio-80-exec-10] DispatcherServlet : Handler execution resulted in exception - forwarding to resolved error view: ModelAndView: reference to view with name 'forward:/error/biz500/json'; model is {}
해결방안
이유는 이런식으로 값이 전달되기때문
> 써머노트는 XSS공격을 막아주기 때문에 저장이 안됨


