오류 정리
오늘 하루종일 났던 오류 ㅋ
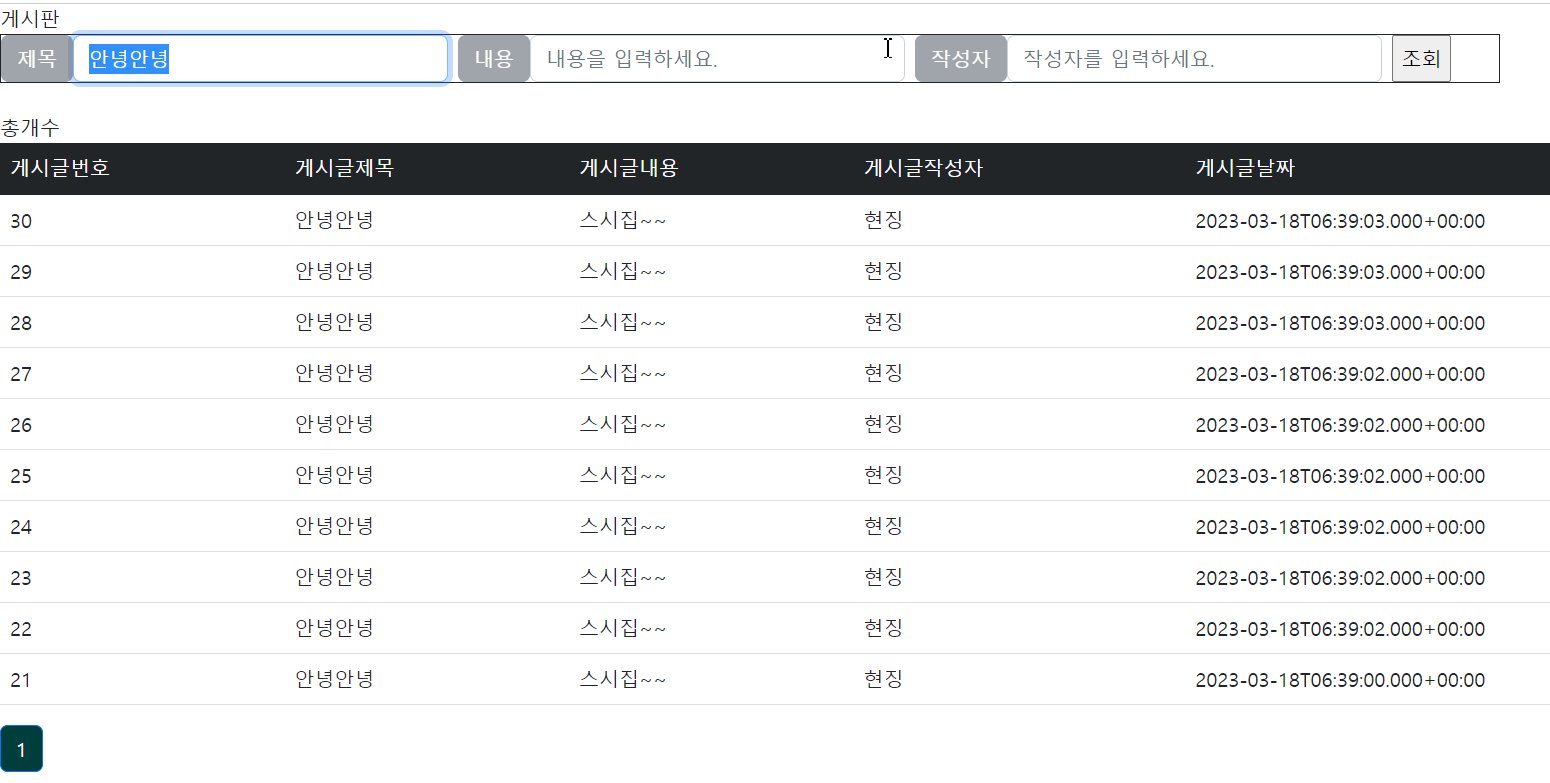
검색을 해도 목록이 안뜬다

검색어 ajax 처리햇는데 자꾸 다오 null 이떠서 검색어가 안나옴 왜지 ;;;;
이유가 안나오고 null 만뜸 --> 그래서 e.printStackTrace 를 해주니깐 뭐가 문젠지 더 자세히 나옴
부적합한 열인덱스 ... xml 문제!!!!



원래 이거였는데
<select id="SelList" resultType="board" parameterType="board">
SELECT *
FROM (SELECT rownum rn, a.*
FROM (SELECT BOARD_NO boardNo,
BOARD_TITLE boardTitle,
BOARD_CONTENT boardContent,
BOARD_WRITER boardWriter,
BOARD_REGDATE boardRegdate
FROM BOARD a
<!--검색조건 걸기, 몇글자만 검색해도 나오게 -->
<where>
<if test="boardTitle!=null">
BOARD_TITLE LIKE '%#{boardTitle}%' OR
</if>
<if test="boardContent!=null">
BOARD_CONTENT LIKE '%#{boardContent}%' OR
</if>
<if test="boardWriter!=null">
BOARD_WRITER LIKE '%#{boardWriter}%'
</if>
</where>
ORDER BY BOARD_NO DESC) a)
<![CDATA[
where rn >=#{start}
and rn <=#{end}
]]>
</select>
이렇게 바꿔줫다
SELECT *
FROM (SELECT rownum rn, a.*
FROM (SELECT BOARD_NO boardNo,
BOARD_TITLE boardTitle,
BOARD_CONTENT boardContent,
BOARD_WRITER boardWriter,
BOARD_REGDATE boardRegdate
FROM BOARD a
where 1=1
<if test="boardTitle != null">
AND BOARD_TITLE LIKE '%#{boardTitle}%'
</if>
<if test="boardWriter != null">
AND BOARD_CONTENT LIKE '%#{boardContent}%'
</if>
<if test="boardTitle != null">
AND BOARD_WRITER LIKE '%#{boardWriter}%'
</if>
ORDER BY BOARD_NO DESC) a)
WHERE rn BETWEEN #{start} and #{end}
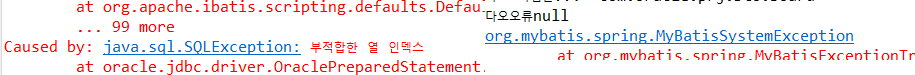
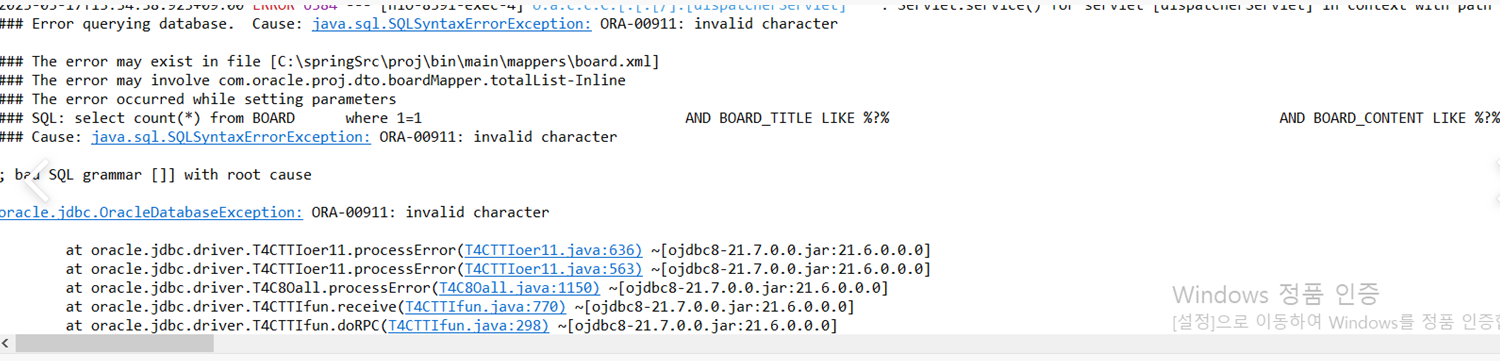
그랬더니 이번엔 또 다른 오류 가 남

invalid charcter --->부적절한 문자열 ...
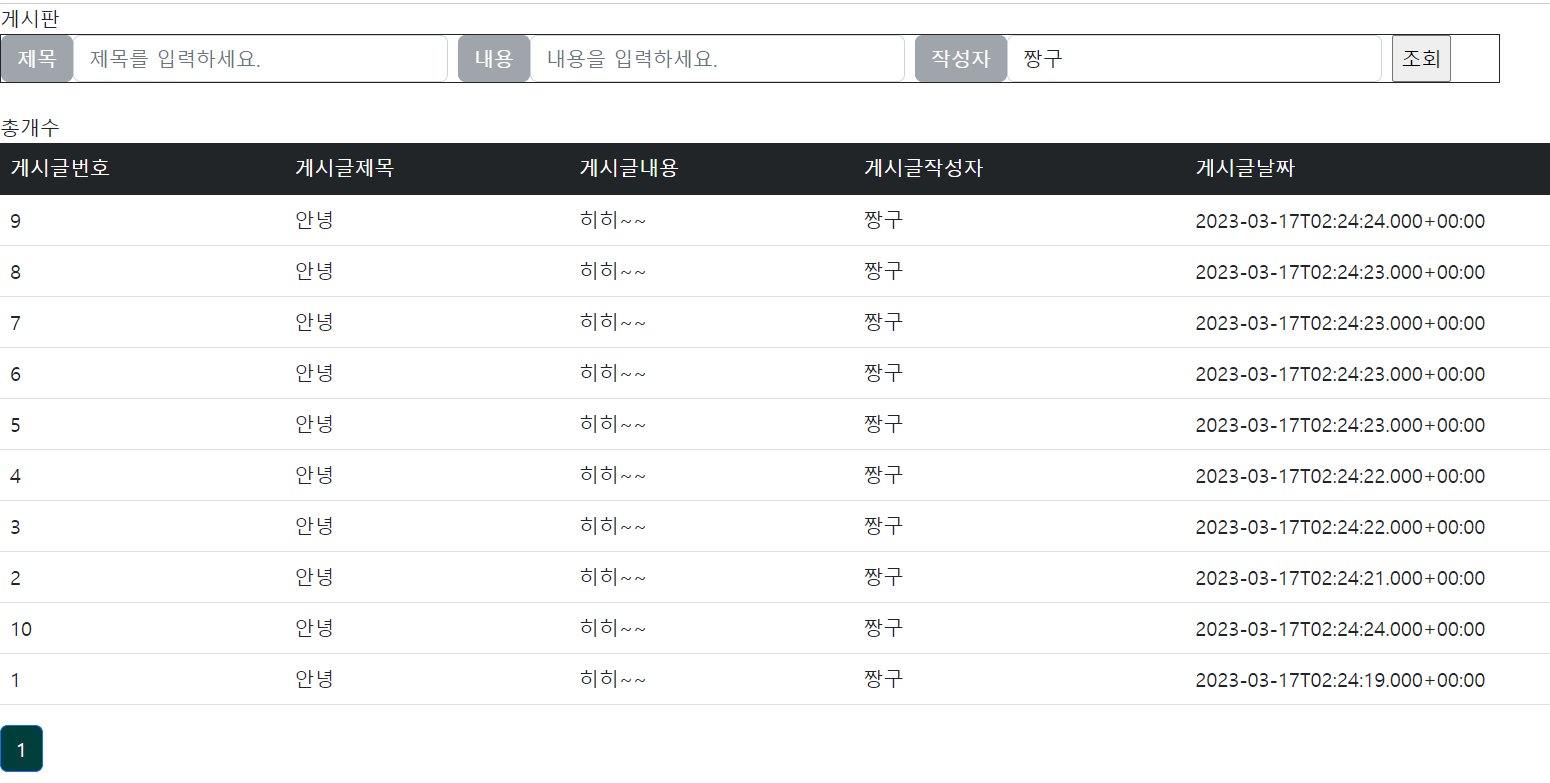
검색어 쓰는 방법이 잘못 되었엇다
밑에검색어 부분만 바꿔줌
<if test="boardTitle != null">
AND BOARD_TITLE like '%' || #{boardTitle} || '%'
</if>
<if test="boardWriter != null">
AND BOARD_CONTENT like '%' || #{boardContent} || '%'
</if>
<if test="boardTitle != null">
AND BOARD_WRITER like '%' || #{boardWriter} || '%'
</if>
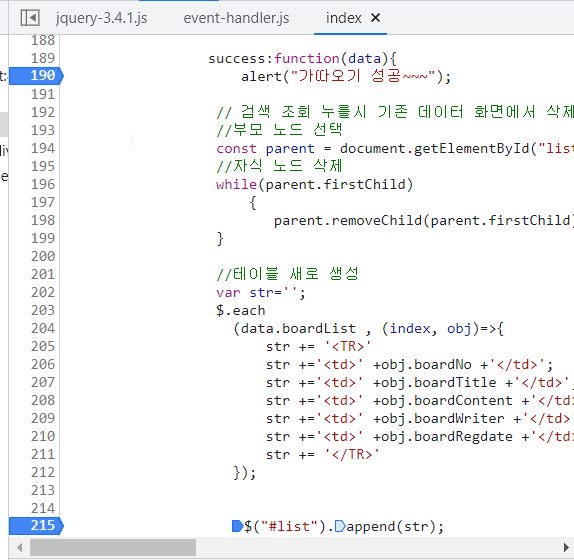
이제 다불러와지는데 화면에 테이블에 생성 되지 않았다
디버깅으로 확인하니
success:function(data){
alert("가따오기 성공~~~");
// 검색 조회 누를시 기존 데이터 화면에서 삭제
//부모 노드 선택
const parent = document.getElementById("list");
//자식 노드 삭제
while(parent.firstChild)
{
parent.removeChild(parent.firstChild);
}
//테이블 새로 생성
var str='';
$.each
(data.boardList , (index, obj)=>{
str += '<TR>'
str +='<td>' +obj.boardNo +'</td>';
str +='<td>' +obj.boardTitle +'</td>';
str +='<td>' +obj.boardContent +'</td>';
str +='<td>' +obj.boardWriter +'</td>';
str +='<td>' +obj.boardRegdate +'</td>';
str += '</TR>'
});
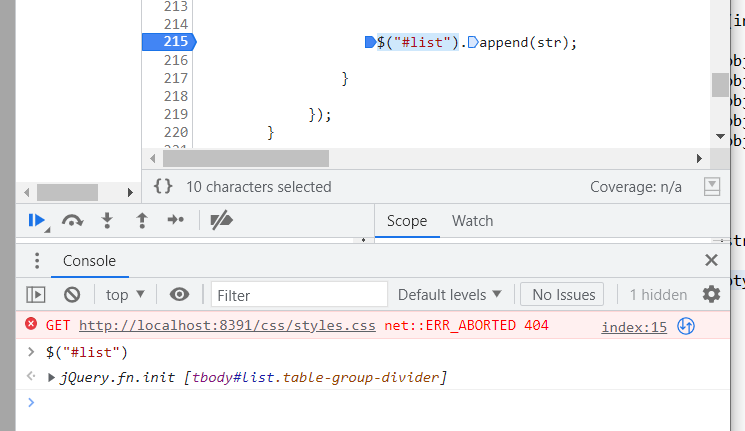
$("#list").append(str);
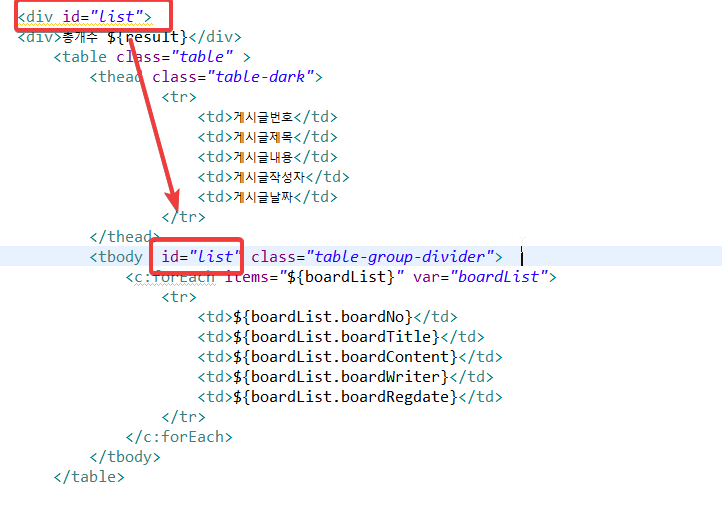
$("#list").append(str);이부분에 list 부분이 삭제하면서 통째로 날라감 제목까지 ,, div 설정 다시해줌
이렇게 통재로 걸어놓으니깐 밑에꺼도 다 삭제 되어버림
append 할곳까지 삭제 당연히 테이블 안생김...
(바보같은 실수)

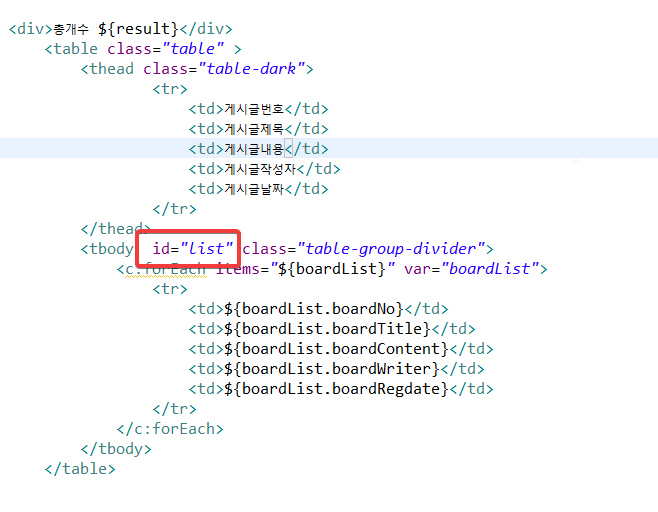
그래서 수정해주었다
위에 통으로 감싼 디브 없애고 밑에다가 냅둠



글작성 하기
글작성하기 오류남
Caused by: org.apache.ibatis.type.TypeException: Error setting null for parameter #1 with JdbcType OTHER . Try setting a different JdbcType for this parameter or a different jdbcTypeForNull configuration property. Cause: java.sql.SQLException: 부적합한 열 유형: 1111
Caused by: java.sql.SQLException: 부적합한 열 유형: 1111
⚡⚡이 에러는 파라미터 값을 못받아서 xml 에서 널값이 들어가니 오류나는것
파라미터만 받으면 이오류는 해결될것 .
글작성 코드 작성했는데
파라미터로 데이터가 안넘겨짐 🤬
처음코드
/* 글작성 */
$('#savebtn').click(function() {
var boardNo = $('#boardNo').val();
var boardTitle = $('#boardTitle').val();
var boardContent = $('#boardContent').val();
var boardWriter = $('#boardWriter').val();
var boardRegdate = $('#boardRegdate').val();
alert(boardTitle);
$.ajax({
type:"POST",
url:"/writeboard",
contentType: "application/json;charset=UTF-8",
data:{
boardNo: boardNo,
boardTitle :boardTitle,
boardContent:boardContent,
boardWriter :boardWriter,
boardRegdate :boardRegdate
},
success: function() {
alert('등록 되었습니다.');
},
error: function() {
alert('등록 실패되었습니다.');
}
});
});
conrtoller
//실제 글작성
@ResponseBody
@RequestMapping(value = "writeboard" , method = RequestMethod.POST)
public String write(@RequestBody Board board) {
System.out.println("글작성하러 오셧는가 ㅎㅎ");
//게시판 글작성 로직 작성
System.out.println("넘어온 데이터"+board.getBoardTitle());
int result = bs.insertBoard(board);
return "redirect:/index";
}

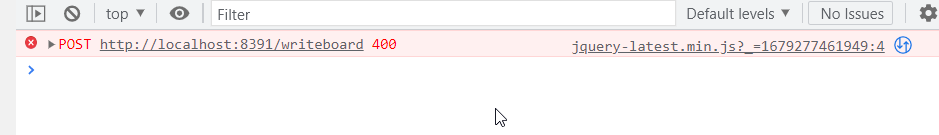
⚡⚡⚡400에러남
Content-Type을 application/json이라고 명시하였지만 JSON.stringify 함수를 사용하지 않아서 정작 데이터의 형태가 json의 형태가 아니라면 400 에러가 발생하여 정상적인 데이터 형태가 아니라고 에러가 날것이다..
/* 글작성 */
$('#savebtn').click(function() {
var boardNo = $('#boardNo').val();
var boardTitle = $('#boardTitle').val();
var boardContent = $('#boardContent').val();
var boardWriter = $('#boardWriter').val();
var boardRegdate = $('#boardRegdate').val();
alert(boardTitle);
console.log(boardContent);
var data = {'boardNo': boardNo,
'boardTitle' :boardTitle,
'boardContent':boardContent,
'boardWriter' :boardWriter,
'boardRegdate' :boardRegdate};
$.ajax({
type:"POST",
url:"/writeboard",
contentType: "application/json;charset=UTF-8",
data:JSON.stringify(data),
success: function() {
alert('등록 되었습니다.');
},
error: function() {
alert('등록 실패되었습니다.');
}
});
});해결완료

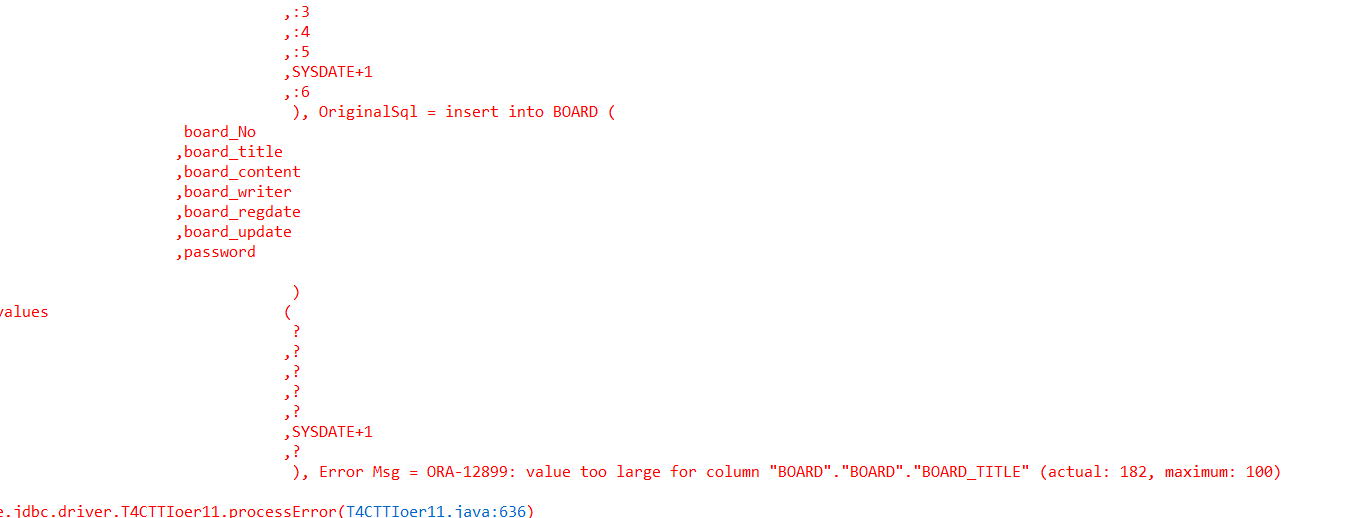
글수정시 오류



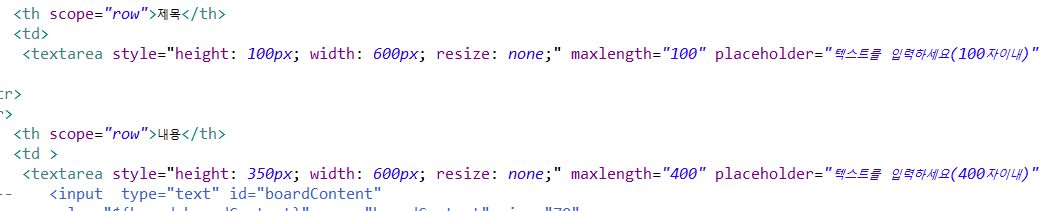
사이즈가 안맞다,,
utf-8 은 한글 한글자당 3바이트다
더 늘려줘야함
디버깅 하는법 익혀두기 🤔🤔🤔
화면 오류 확인할때 젤 필요함 !!!
별거아니였던 오류 하루종일 못찾았는데 디버깅으로 한번에 바로 찾음....
하는법
궁금한곳 화면에 들어가서

확인할곳 찍고
한줄넘기겨서 확인하고 싶을댄 f11
그다음으로 넘기기려면 f8 누르기
안에 값이 머가 들었는지 보고싶으면

복사해서 콘솔에다 찍어보면 값이 들었는지 바로 확인가능함
굳👍👍👍
