
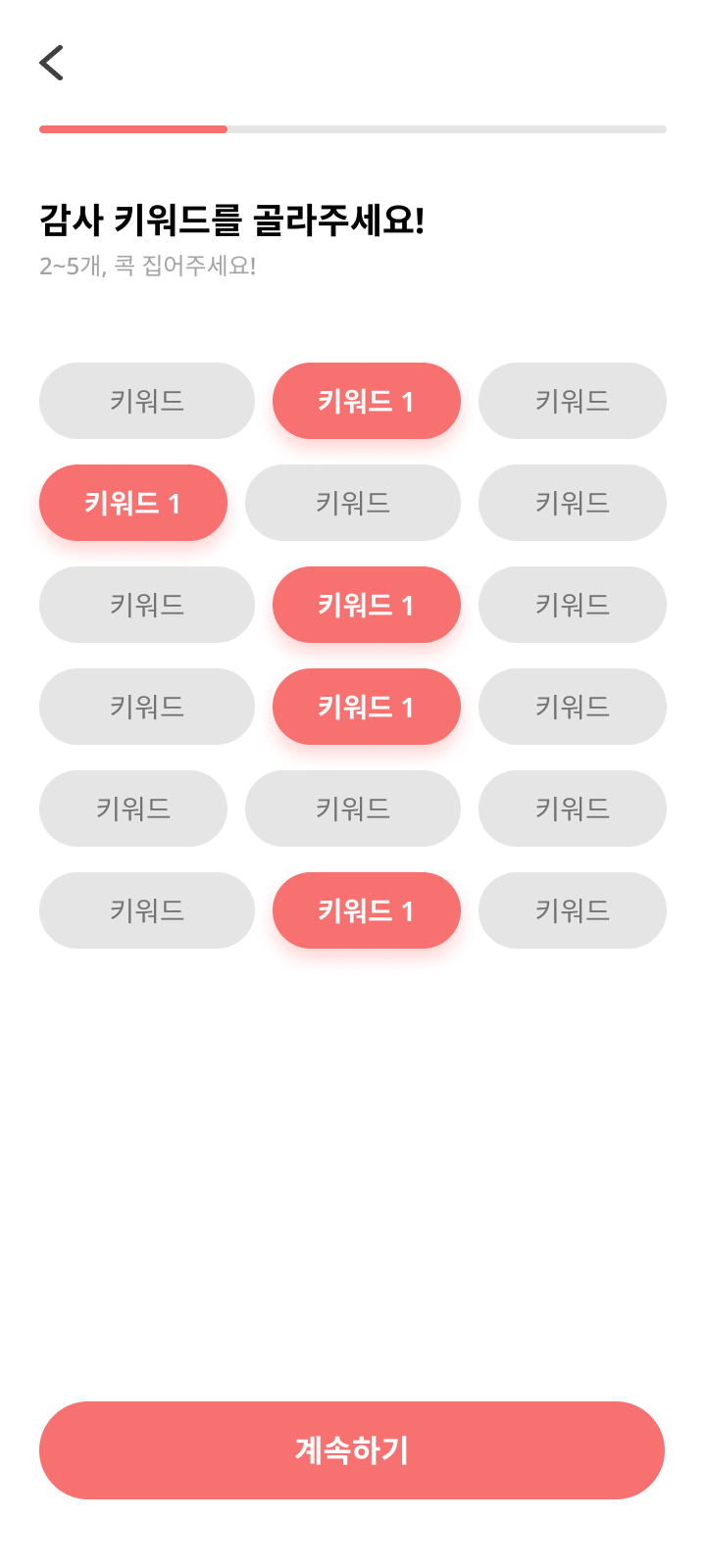
키워드 선택 페이지 제작

관련 PR
- https://github.com/GDSC-CAU/Frontend-final-project/pull/8
- https://github.com/GDSC-CAU/Frontend-final-project/pull/17
기능
- 키워드 버튼 컴포넌트 생성
- 키워드 텍스트 리스트를 하드코딩하여 json형태로 저장
- map()함수를 통해 텍스트를 차례대로 반복하여 키워드 버튼의 children으로 넣어줌
- 키워드 버튼은 한 번 누르면 On, 한 번 더 누르면 Off 되도록
- 키워드 버튼이 2~5개 이상 눌렸을 때 버튼 활성화
- 활성화 된 키워드 개수 체킹
- 5개를 초과하여 버튼이 눌리지 않도록 disable 속성 주기
- 활성화 된 키워드 텍스트 객체들을 얻어내서 jotai로 상태관리하기
Keep
프로젝트 완료 후에도 간직하고 싶은 잘했던 것 / 좋았던 것
ex) "~기술 적용을 했더니 효율적으로 ~를 할 수 있었다.”
- useState를 활용하여 키워드 버튼의 활성화 여부(
isSelected), 활성화된 키워드의 총 개수(keywordNum), 활성화 된 키워드의 텍스트(keywordList)를 렌더링할 때마다 업데이트 되도록 구현하였다. - jotai로 상태관리를 해보니 props로 데이터를 복잡하게 넘겨주거나 임의로 cookie나 localstorage를 활용하지 않아도 되어서 편리했다
Problem
프로젝트 중 겪었던 어려움
ex) "~기능 적용 중 ~이슈가 발생하였다.”
useState로 관리하는 상태값들이 모두 연관되어 있기 때문에 각자의 상태값을 렌더링될때마다 확인해야했다. 그래서 활성화된 키워드 버튼의 총 개수를 확인하려고 keywordNum을 콘솔로 찍어보니, 현재 활성화된 키워드의 버튼의 개수와 값이 동일하지 않았다.- isSelected 는 버튼의 개수만큼 false 배열을 초기화해주고, 버튼을 활성화시키면 true로 변화하게끔 setState를 작성하였으나 이는 제대로 작동하지 않았다.
- javascript 문법에 익숙치 않아 활성화 된 키워드 버튼들의 키워드 텍스트를 추출하는 법을 빠르게 떠올리지 못했다.
Try
Problem 중 해결된 사항에 대한 해결 방법 / 해결되지 않은 사항에 대한 피드백
ex) "~기능 적용 중 발생한 ~이슈 해결을 위해 ~를 하였다.”
-
useEffect를 활용하여 특정 상태값이 렌더링될 때마다 내가 원하는 함수를 호출할 수 있도록 하였다. -
state를 올바르게 업데이트해주지 않아 발생했던 문제였다.
javascript 에서는 변수에 객체를 저장했을 때 실제 값을 저장하는 것이 아닌 주소 값을 저장한다. 실제로 react 에서 상태가 변경되었을 때는 '얕은 비교'를 통해 상태를 비교하는데, 즉 실제 값이 아닌 참조 값을 비교한다.
여기서는 isSelect 의 실제 값은 변경되었지만, 실제로 isSelect의 참조값이 업데이트 되지 않았기 버튼의 색이 변경되지 않았다.
setSelect(!isSelected[id]); // 잘못된 예따라서 문제 해결을 위해 spread 문법을 이용해 아래와 같이 고쳤다
setSelect([ ...isSelect.slice(0, id), !isSelect[id], ...isSelect.slice(id + 1), ]); -
아래와 같이 코드를 작성하였다.
const findKeywordIdxs = isSelected .map((item, idx) => { if (item === true) return idx else return -1 }) .filter((item) => item !== -1) KeywordTextList.filter((element) => findKeywordIdxs.includes(element.id) )
