
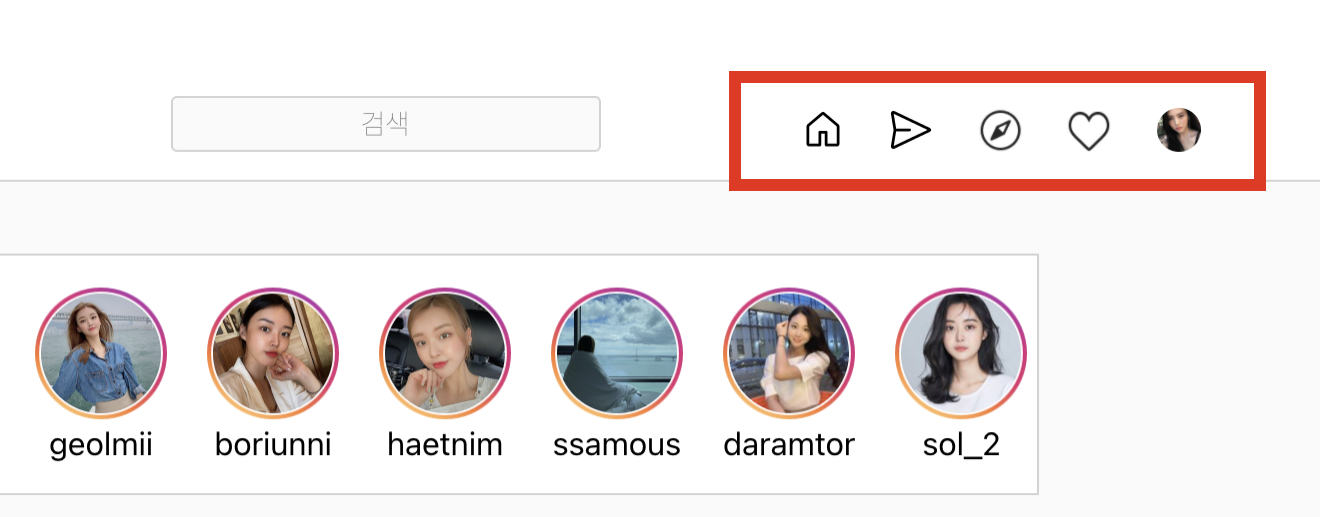
⬆️⬆️⬆️ 저기에 있는 박스안에는 westagram 의 아이콘을 맵으로 변경한것입니다 💁🏻♀️ 💁🏻♀️
우리는 map을 돌린다고 말하죠? 아마 map을 돌리면서 값을 계속 나오게 하려는걸 말하는것 같습니다 !
그럼 map에 대해 알아보겠습니다 🙋🏻♀️ 🙋🏻♀️
✔️ map이란?
map() 함수는 각 배열의 요소를 돌면서 인자로 전달된 함수를 사용하여 처리 된 새로운 결과를 새로운 배열에 담아 반환하는 함수입니다.

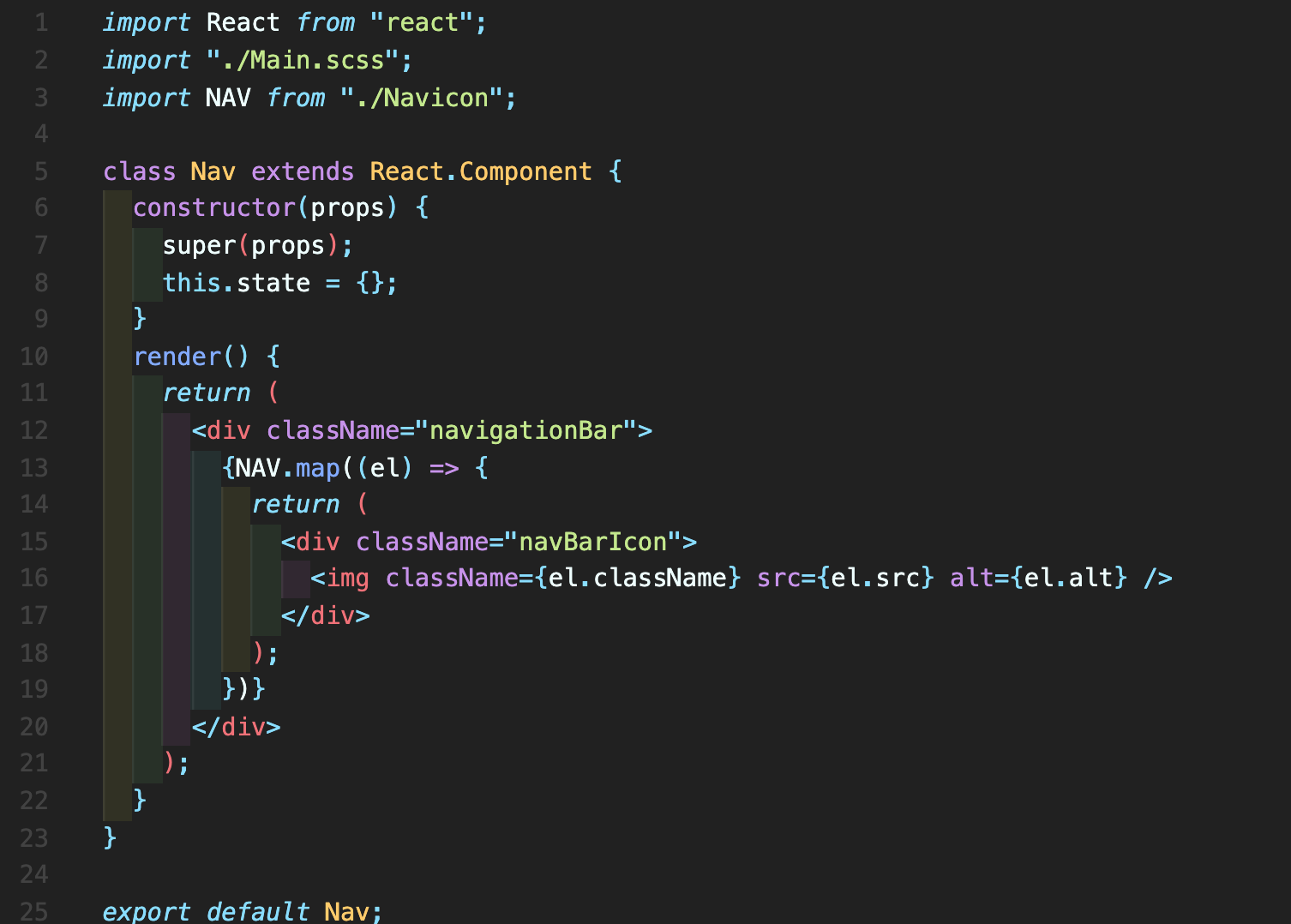
저희는 지금 class로 컴포넌트를 사용하고 있기에 이러한 구조를 사용하고 있죠 😀
class Nav extends React.Component {
render() {
return()
}맵을 돌리는 기본 구조는
{NAV.map(el 혹은 element) => {
return(
ex) <img className={el.className} src={el.src} alt={el.alt} />
// 이 부분은 기존에 써놓았던 구조를 이해하고 써넣으면 됩니다!! className 등등...
);마지막에 요건 필수 ❗️❗️❗️❗️
export default Nav;
도움이 많이 되네요!! 잘 보고갑니다!!