시작하기에 앞서
- Github에 올라가 있는 Git 저장소가 이미 존재한다고 가정한다.
- 여러 개의 Router가 적용 된 SPA는 Github 배포에 어울리지 않는다.
gh-pages 설치
- 해당 프로젝트에서 터미널을 열고 npm install gh-pages --save-dev 실행
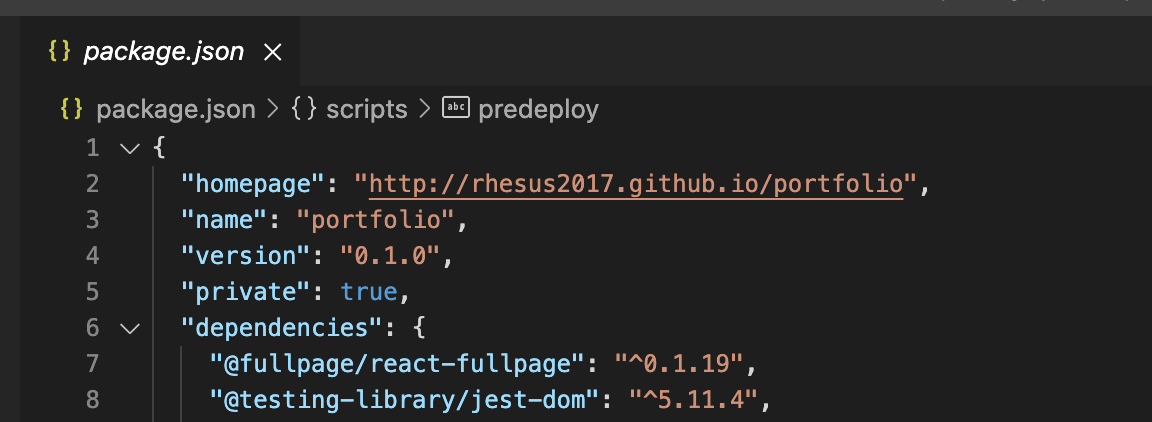
package.json 수정
- 제일 상단에 "homepage": "http://{사용자명}.github.io/{저장소명}" 추가

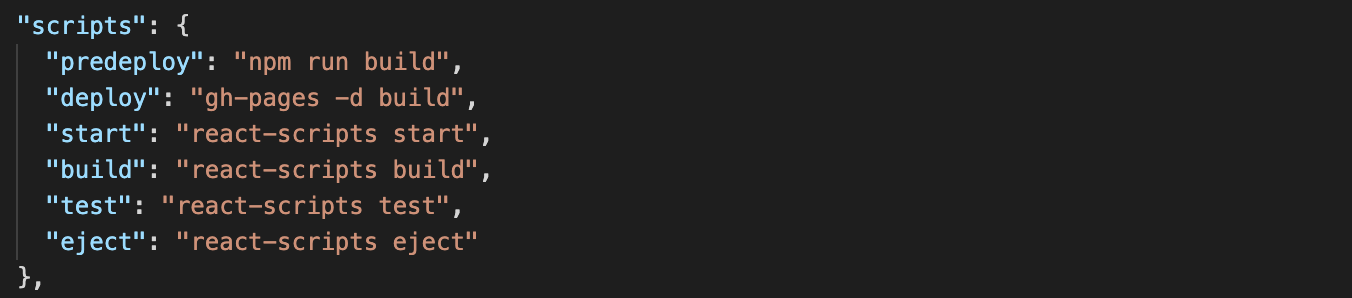
- "script"에 "predeploy": "npm run build"와 "deploy": "gh-pages -d build"추가

배포
- 저장 후 npm run deploy 실행
- 배포가 완료되기까지 1~5분의 시간 소요
- package.json에 추가한 "homepage": "http://{사용자명}.github.io/{저장소명}"로 접속
- 추후 수정할 일이 있으면 수정 및 저장 후 npm run deploy 실행
참고
- NotFound가 계속 나온다면 BrowserRouter에 basename={process.env.PUBLIC_URL}를 추가
- 이미지가 로드되지 않는다면 경로를 /img/img.png에서 img/img.png로 변경
- Css가 적용되지 않는다면 적용되지 않은 Css에 !important 추가