
곧 시작하는 학원에서의 사전 스터디 과제로 자기소개 페이지를 만들어 볼 기회가 생겼다.
뭐든 할 수 있다는 마음으로 호기롭게 도전했지만 이론만 공부했지 이렇게 실물을 제작하는건 처음이라 많이 당황한 부분이 많았다.
코드를 직접 짜보고 구글링을 통해 새로 알게된 지식이나 해결하지 못한 문제에 대해 정리해보자!
참고 사이트
나중에도 나만의 포트폴리오 사이트로 활용할 계획이 있어서 나의 작업을 편하게 담아낼 수 있는 레이아웃을 찾아보았다.
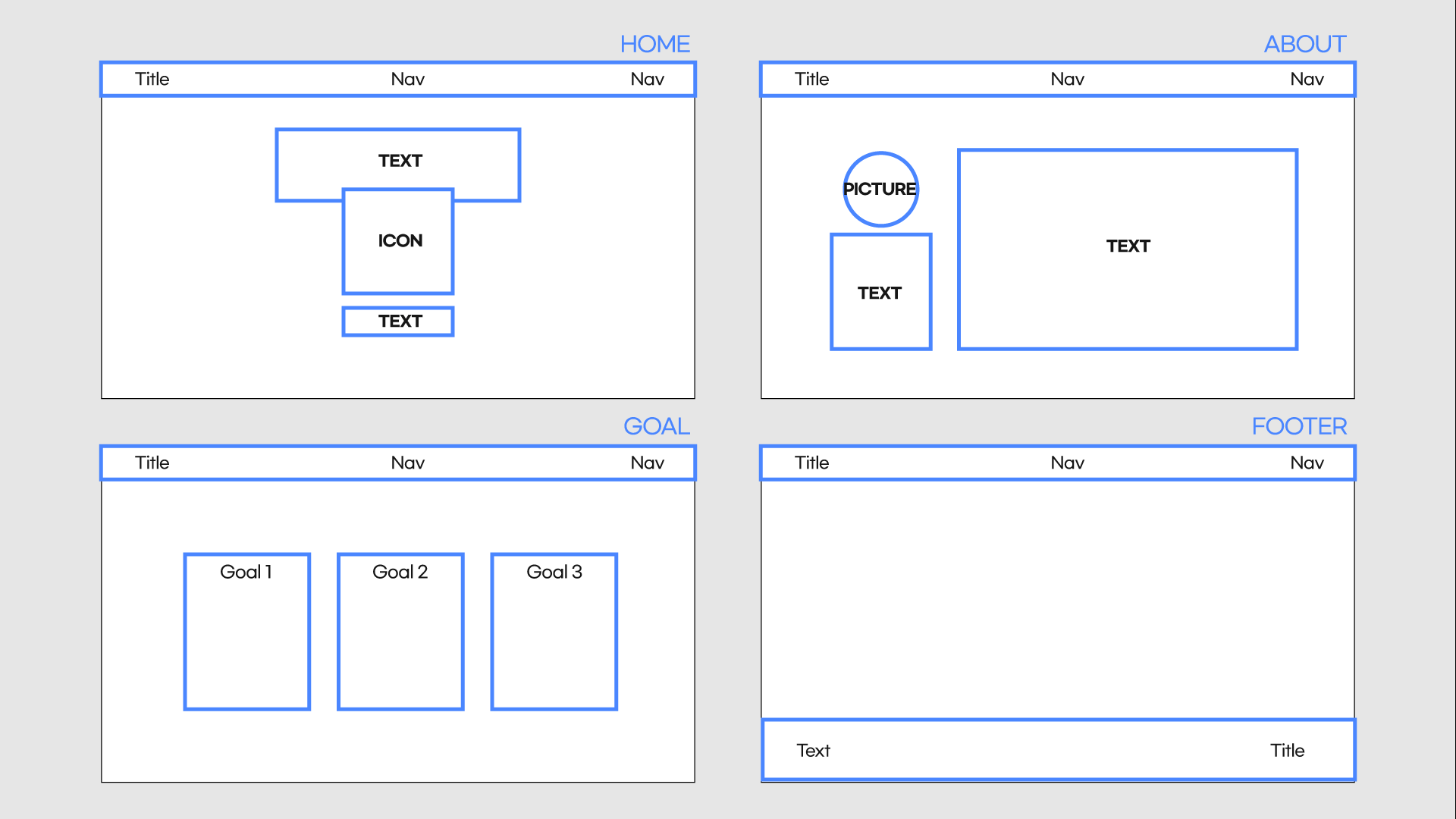
페이지 레이아웃
레이아웃은 사이트를 참고하여 3개의 영역으로 나누었다. 나에 대한 2~3줄 정도의 소개 멘트 페이지, 사진과 이력 페이지 그리고 코딩을 통해 얻고자 하는 목표 페이지로 채웠다. (마지막은 footer를 통해 깃과 velog, 인스타그램, 메일 링크를 첨부할 예정이다.)

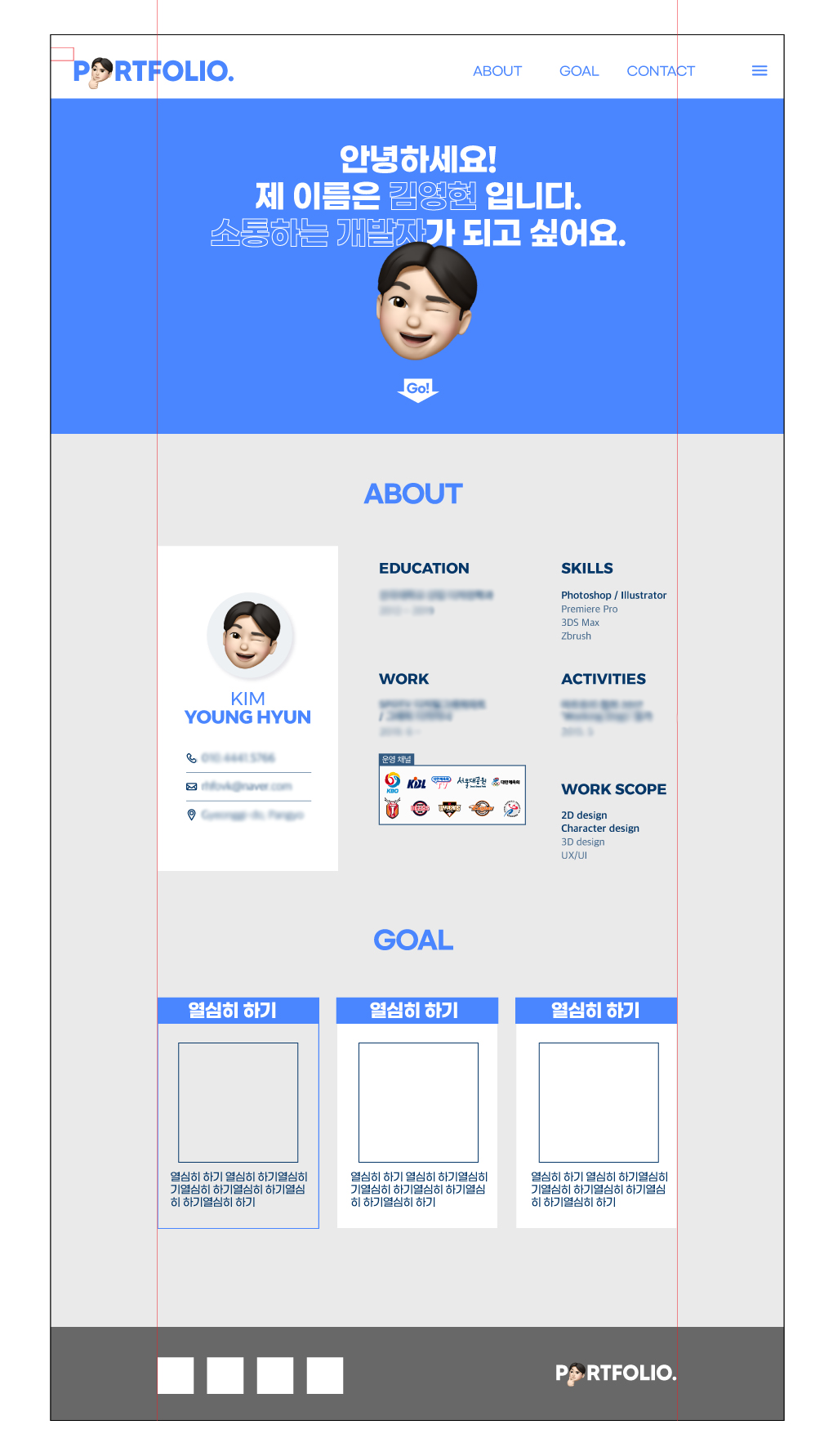
페이지 디자인
디자인 전공으로 유일하게 써먹을 수 있는 부분이었다.(하지만 디자인에 비해 코드는 부실..채워나가야 한다) 원래 있던 포트폴리오 양식과 색을 가져와서 진행했다.

!마치며💡
하고 싶은 말이 뭐이리도 많은 지 이 레이아웃을 짜기까지도 지운 내용이 한 바가지다..ㅎㅎ
전 회사에서도 마감 시간에 비해 많은 일을 벌여 놔서 혼이 나기도 했는데 여전하다. 욕심은 조금 줄이고 할 수 있는 상태로 최선을 다해야겠다.
