
모든 리액트 컴포넌트에는 라이프 사이클이 존재합니다.
컴포넌트는 ‘생성(mounting) -> 업데이트(updating) -> 제거(unmounting)’ 의 생명주기를 갖습니다.
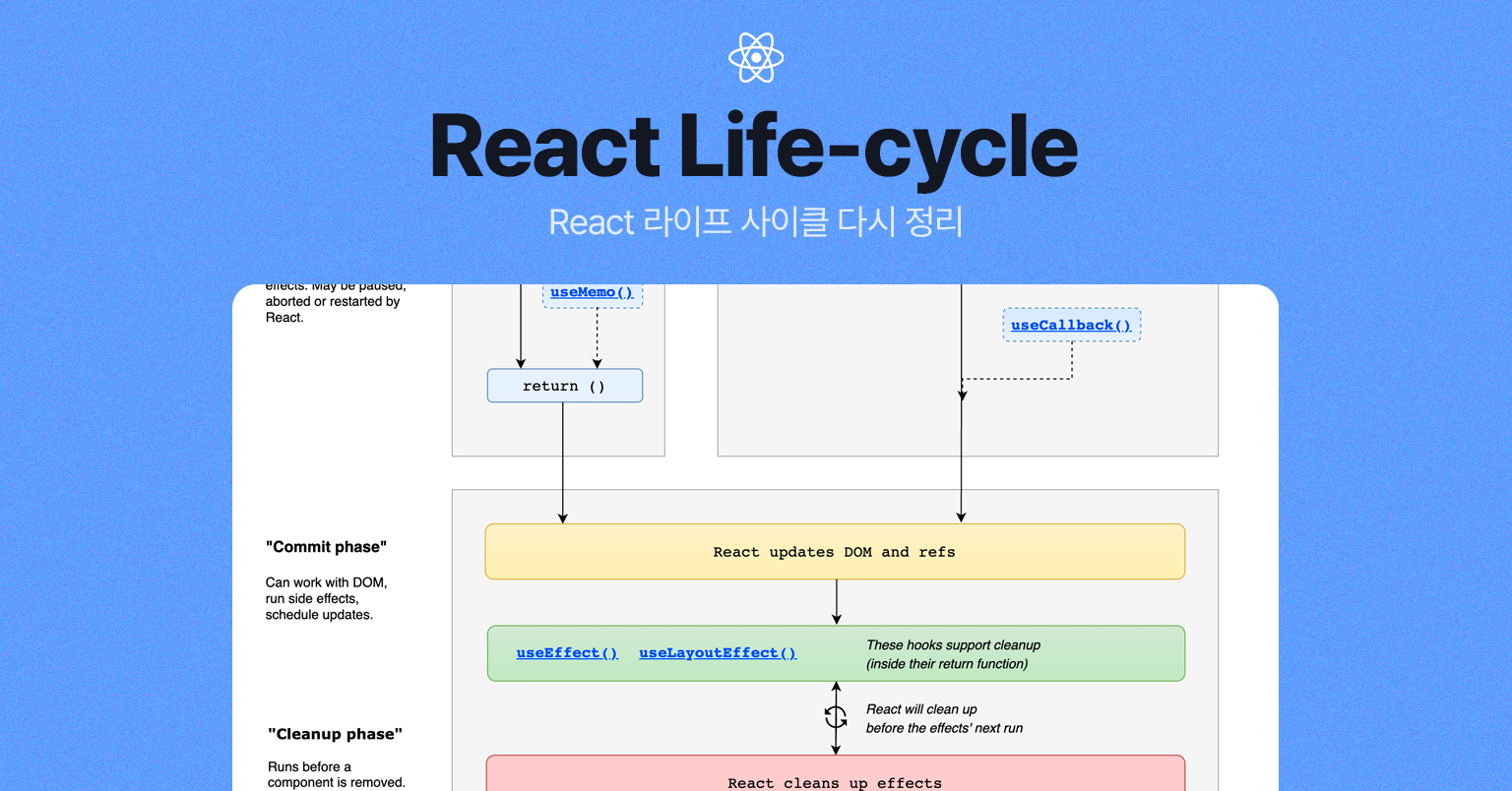
클래스 컴포넌트는 라이프사이클 메서드를 활용하고 함수형 컴포넌트는 Hook을 사용합니다.
React Hook
useState
동적으로 바뀌는 값을 관리할 때 사용, 상태 유지 값과 그 값을 갱신하는 함수를 반환합니다.
const [state, setState] = useState(initialState); // 선언
setState( newState ); // 렌더링 시에 갱신useEffect
리액트 컴포넌트가 렌더링 될 때마다 특정 작업(effect)을 실행하도록 하는 Hook 입니다.
useEffect는 useEffect(callBackFunc, dependencies) 로 두개의 인자를 넣어 호출합니다.
1️⃣ useEffect(callBackFunc);
2️⃣ useEffect(callBackFunc,[]);
3️⃣ useEffect(callBackFunc,[state1, state2]);
4️⃣ useEffect(()=>{return(() => func())});
1️⃣ : 렌더링이 될 때마다(컴포넌트 마운트, 업데이트, 언마운트 되기 전) 실행
2️⃣ : 최초 렌더링이 실행될 때만 실행 (= ComponentDidMount)
3️⃣ : 최초 렌더링 + state1 이나 state2가 변경될 때 실행
4️⃣ : clean-up이라고 하는 함수를 return에서 실행할 수 있음. Unmount 되거나 Unscribe 해야하는 것들을 처리 (= ComponentWillUnmount)
useLayoutEffect
state의 값이 바뀌어서 화면이 깜빡거리거나 DOM을 호출하기 전에 무언가를 변경하고 싶을 때 사용.
화면을 그리기 바로 직전에 실행할 수 있는 Hook.
useEffect로 전달된 함수는 컴포넌트 렌더링 - 화면 업데이트 - useEffect실행 순으로 실행이 되기 때문에, useLayoutEffect()를 활용하여 컴포넌트 렌더링 - useLayoutEffect 실행 - 화면 업데이트 순으로 effect를 실행시킬 수 있습니다.
