.gif)
플랜즈커피
무인으로 커피를 제공하는 플랫폼을 서비스하는 플랜즈커피에서 한 달 동안 프론트 엔드 인턴쉽을 진행하게 되었다.
나는 플랜즈커피에서 운영중인 키오스크 환경에서 카카오톡 채널을 이용한
전자 영수증(알림톡) 발급 프로젝트에 참여했다.
플랜즈커피 전자 영수증 프로젝트
- 시연 영상 : 시연 영상 링크
- 깃허브 : 보안 상의 이유로 코드 공개는 불가
프로젝트 소개
전자 영수증 발급 모달창 디자인 및 Frontend 개발
플랜즈커피에서 운영중인 키오스크 환경에서 카카오톡 채널을 이용한 전자 영수증(알림톡) 발급 모달창을 디자인하고 React.js, Styled-Component, Redux, Redux-saga를 사용해 개발을 진행했다.
프로젝트 구성원
프론트 엔드 : 2명
서비스 기획자 : 1명
UX/UI 디자이너 : 1명
프로젝트 기간
21.10.05 ~ 11.05
기술 스택
개발 도구
- JavaScript (ES6)
- React.js
- emotion.js
- Redux, Redux-saga
협업 도구
- Git/ Github
- Slack : 전체적인 일정 관리 및 팀원들의 작업 상황 파악
주차별 일정
- 1주차 - Redux 세미나
- 2주차 - Redux-saga 세미나 / 프로젝트 코드 구성 및 구조 파악
- 3주차 - 카카오 알림톡 전자 영수증 관련 로직
- 4주차 - 배포 및 시연
프로젝트 흐름
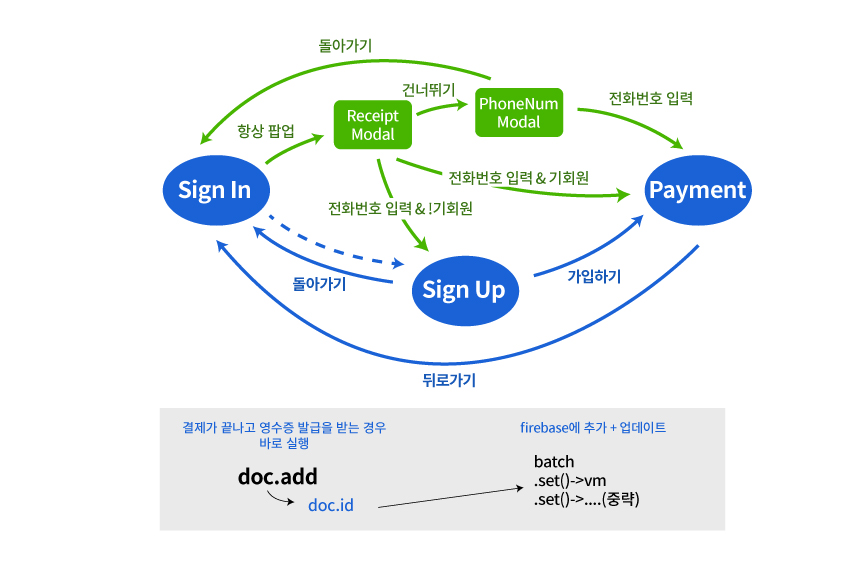
Data Flow

Sign In으로 들어온 사용자에게 항상 영수증 발급(Receipt Modal) 팝업을 띄우고 아니오를 누르게 되면 바로 결제창으로 이동하게 된다.예를 누르게 되면 회원 여부에 따라 다른 루트를 따르게 된다.
- 번호를 입력한 경우
- 기회원이라면 바로 결제창으로 이동 / 비회원이라면
Sign Up페이지로 이동 - 입력한 번호는 액션을 통해 session payload에 번호를 저장
- 기회원이라면 바로 결제창으로 이동 / 비회원이라면
- 건너뛰기를 누르는 경우
- 비회원 전용 번호 입력 모달창을 띄우고 아까와 같은 액션을 통해 session payload에 번호를 저장
- 번호입력 창에서 돌아가기를 누르면 다시 session에 저장됐던 값들이 초기화가 되고
Sign In페이지로 돌아감
결제가 모두 끝나게 되면 firebase에 .add 메소드를 사용해 주문 내역과 금액을 추가하고 컵이 빠져나가는 순간 (모든 queue가 사라진 순간) .add를 통해 생성했던 doc의 doc.id 를 받아 다시 .set메소드를 사용해 firebase DB에 추가 + 업데이트를 진행한다.
추가되는 내용은 영수증 로직과 관계없는 얼음량, 우유량, 청소여부 등이 있다.
구현 사항
영수증 발급 모달창 팝업
Sing in 페이지에서 번호 11자리를 모두 입력하면 결제 페이지로(쿠폰이 있을 경우 쿠폰사용 페이지로)이동하는 로직을 영수증 팝업 로직으로 변경했다.
⬇️기회원일 경우
⬇️비회원일 경우
Sign In 건너뛰기 버튼 클릭 시 번호 입력 모달창 제작
회원가입 페이지에서 건너뛰기를 클릭 후 영수증 발급을 원한다면 session history에 새로운 액션(NONMEMBER_KAKAO_RECEIPT)이 추가되면서 그 값을 가지고 새로운 모달창이 바로 비동기적으로 실행된다.
.gif)
번호 저장 후 카카오 알림톡 발송
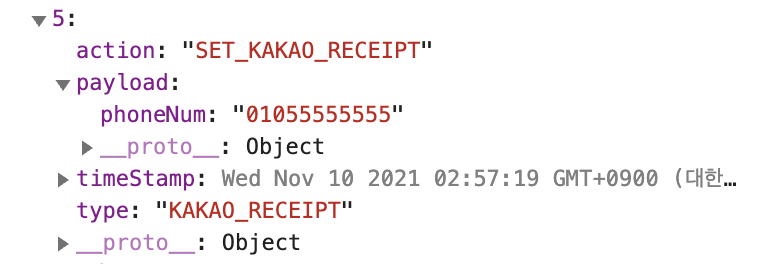
session이라는 상태 값 안에 있는 history(사용자의 액션 history)에 액션을 만들어 번호를 저장했다.
session의 sessions.history
Solapi 카카오 알림톡 로직
export function sendKakaoReceipt(kakaoData) { const { timeStamp, location, totalPrice, getSessionHistory, rst, vmId } = kakaoData; const kakaoReceiptNum = getSessionHistory[0].payload.phoneNum; /* ...중략 */ // 카카오 알림톡 보내기 const memberNum = kakaoReceiptNum; const memberBackNum = memberNum.slice(-4); const paytime = payTime; const totalSum = `${totalPrice.toLocaleString()}원`; const getReceiptUrl = `planz-coffee.com/receipt?id=${rst.id}&vm=${vmId}&year=${year}&month=${month}`; const params = { messages: [ { to: memberNum, // 수신번호 (받는이) from: '기업번호', // 발신번호 (보내는이) kakaoOptions: { pfId: '아이디값', templateId: '템플릿아이디값', variables: { '#{멤버십번호}': memberBackNum, '#{지점명}': location, '#{결제일시}': paytime, '#{결제금액}': totalSum, '#{LINK}': getReceiptUrl, }, }, }, ], }; return sendKakao(params); }저장했던 번호는 다른 값들(결제일시, 결제금액 등)과 함께 카카오 알림톡 함수를 통해 직접 알림톡을 보낼 수 있었다.
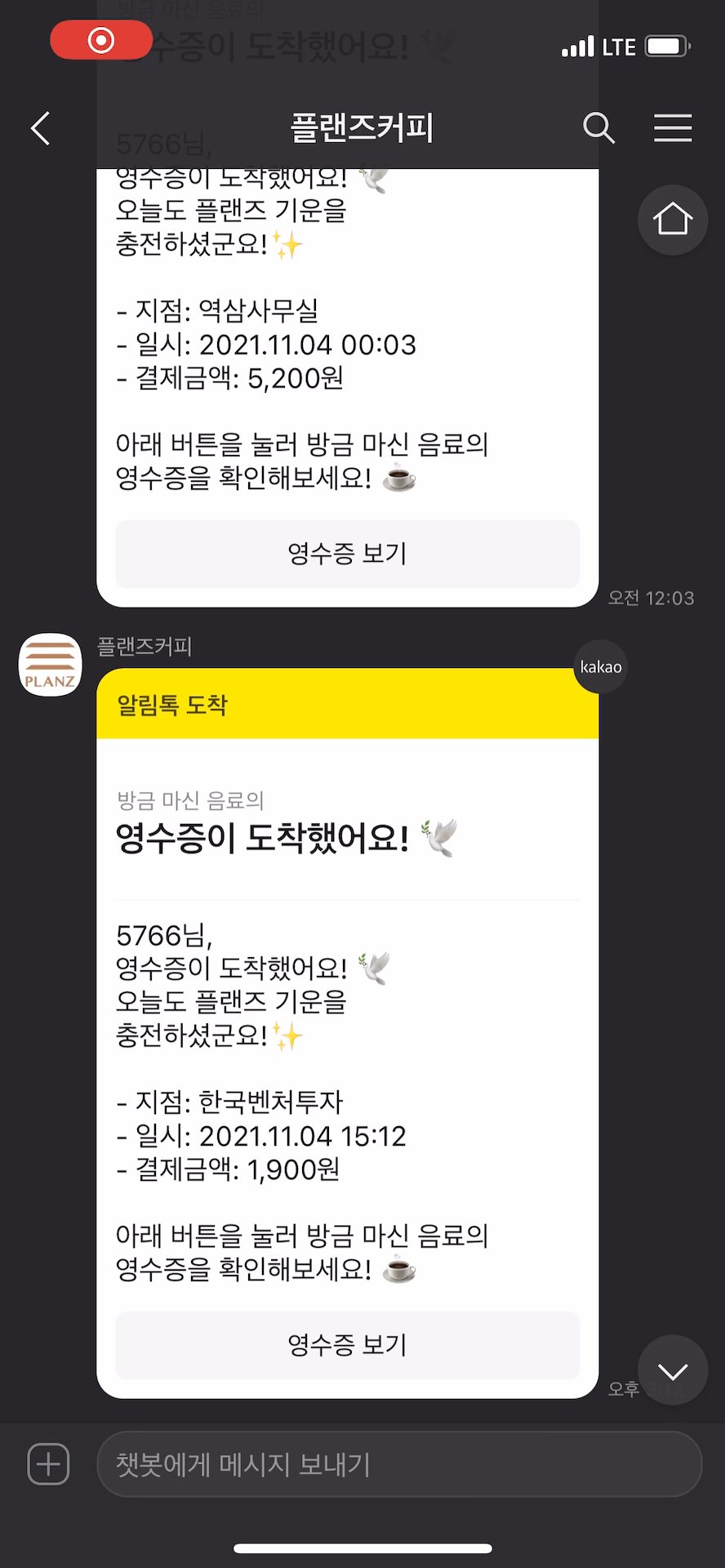
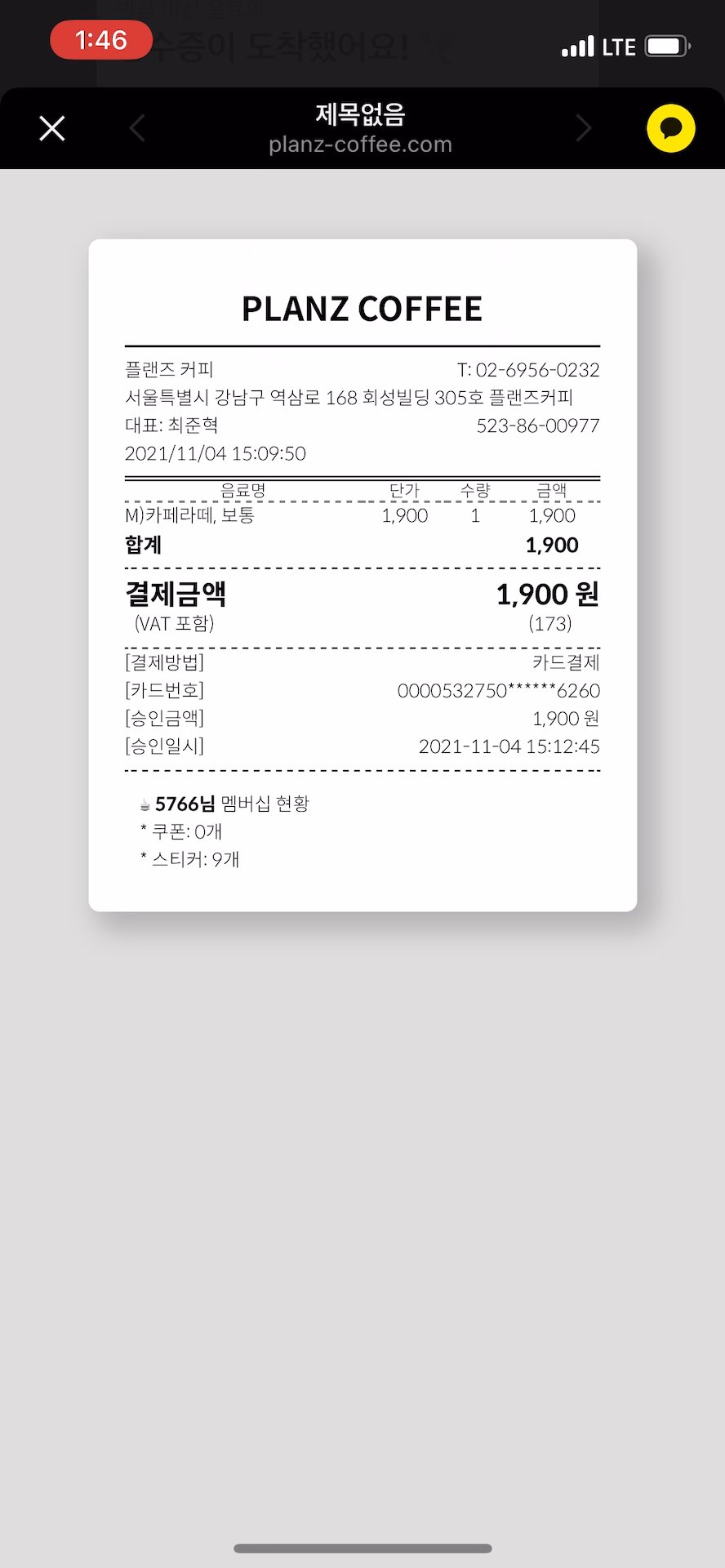
실제 카카오 알림톡을 통한 전자 영수증
인턴쉽 회고
개발자의 역할
여러가지 알림톡 서비스 업체들
전자 영수증을 카카오 알림톡으로 보낼 것이라는 결정이 나자마자 알림톡 서비스를 제공하는 업체들을 서치하기 시작했다. 여러 업체들의 다양한 작동 방식과 가격을 적어 정리했다.
알림톡을 보낼 수 있는 여러 업체들
개발에서 기획 + 디자인까지
인턴쉽을 진행하는 동안 디자이너님이 플랜즈커피의 UX/UI 개편일로 너무 바쁜 시기였다. 모달창을 제작하기 전 CTO님께서 모달창 디자인을 부탁했고, 프로젝트를 한 달안에 끝내고 싶은 마음에 모달창 UI디자인과 개발을 함께 진행했다.
시간 관계상 총 2가지의 시안을 제작했고 CTO님과 디자이너님과 소통 및 컨펌을 진행하여 빠른 시간안에 디자인을 완성할 수 있었다. 디자이너 출신이라는 타이틀이 나에 대한 다시 말해, 개발자로서의 나에 대한 선입견을 만든다고 생각했는데 직접 실무를 겪어보니 나를 발전시킬 수 있는 하나의 능력이라는 생각이 들었다.
개발 스터디와 동시에 UX/UI에 대한 스터디도 진행해야겠다.
제작한 영수증 시안들
새로운 기술 스텍
Redux, Redux-saga, TypeScript 를 이번 인턴쉽 프로젝트에서 처음 접했다. 모두 진입 장벽이 꽤 높지만 꼭 써보고 싶었던 기술이었기에 설레는 마음으로 시작할 수 있었다.
첫 번째 주는 플랜즈커피 프로젝트 일정대로 리덕스에 대한 공부를 시작했다. 리덕스에 대한 전체적인 흐름을 파악하고 기본 개념을 익혔다. 리덕스 세미나가 끝나고 사가를 공부하기 시작했을 때 리덕스와 다르게 사가를 다루는 문서가 많지 않았다.
그럴 때 일수록 공식문서를 다시 꼼꼼히 살펴보고 모르는 것이 있을 때마다 구글과 스택오버플로우에 찾아보며 문제를 해결할 수 있었다.
또한 프로젝트에서 API를 호출하는 대부분의 기능을 custom hooks로 만들어두었기에, 내가 직접 hooks를 작성할 필요는 없었다. 그러나 custom hooks를 사용하기 위해서는 그 hooks가 어떤 순서와 원리로 작동하는지 알아야 하기 때문에 그것을 알기 위해 직접 Firebase에 접근하는 코드를 작성하고 기존 코드와 비교하며 어떤 원리로 hooks가 작동하는지 공부했다.
.gif)
.gif)