설치
npm 패키지 매니저를 이용하여 dotenv 라이브러리를 프로젝트에 설치한다.
npm i dotenv
yarn add dotenv
.env 파일작성
설치가 완료됬다면 프로젝트 최상단 디렉토리에 .env파일을 생성한다. 위치가 아주아주 중요하다.
헥갈이면 package.json과 동일선상에 생성한다고 이해하면 될거같다.
생성한 파일 내에 키=값 형태로 저장하고자 하는 환경변수를 입력한다.
환경변수를 사용할때는 다음의 규칙을 꼭꼭 !!! 지켜줘야 한다.
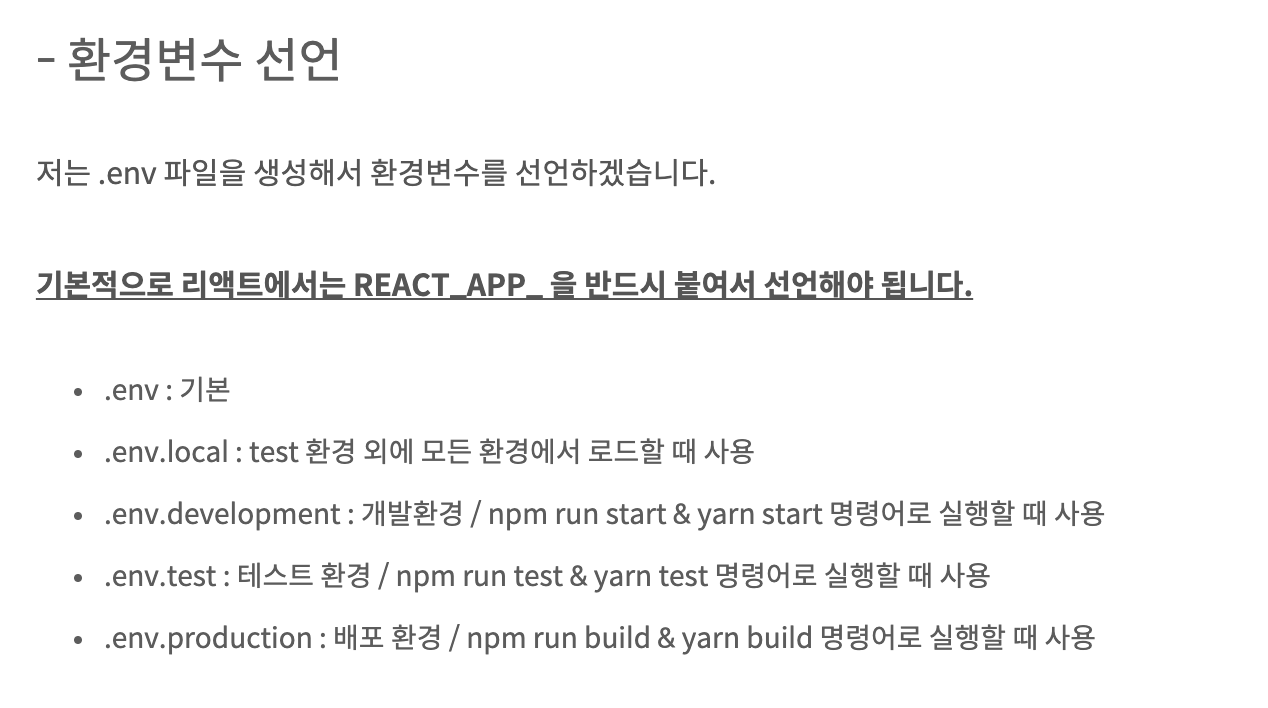
환경변수 앞에 'REACTAPP'을 붙여야한다.
.env.development
REACT_APP_API_URL=https://devapi.aaa.com/
.env.production
REACT_APP_API_URL=https://api.aaa.com/
환경변수를 사용하고자 하는 파일 상단에 아래 코드를 입력한다.
이후 해단 변수가 필요한 경우 'process.env.변수명' 이런 형태로 사용하면된다.
import dotenv from 'dotenv';
dotenv.config();
.
.
중략
.
.
try {
const response = await axios.get(`${prcess.env.REACT_APP_API_URL}/member`, {
params: {
_id: userId,
},
});
.
.
.