SPA는 웹개발하다보면 몇번들어보는 단어이다.
SPA란 Single Page Application의 약자로, 단 하나의 html문서로만 돌아가는 웹페이지로 사용자의 요청(request)에 따라 내용이 동적(dynamic)으로 바뀐다.
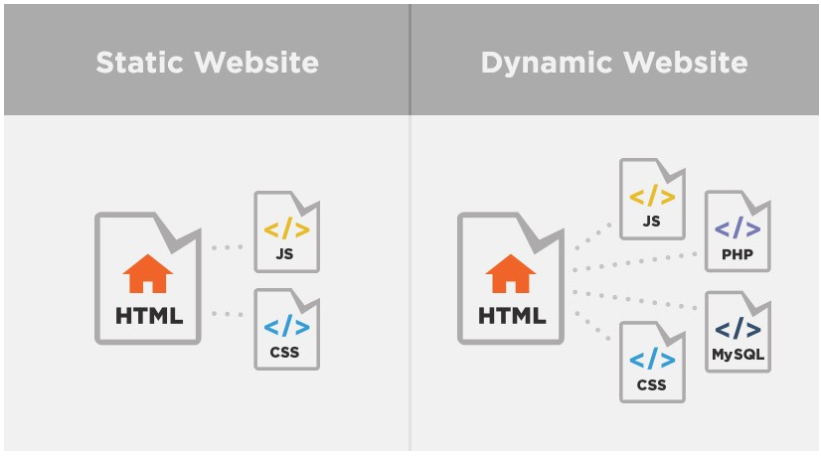
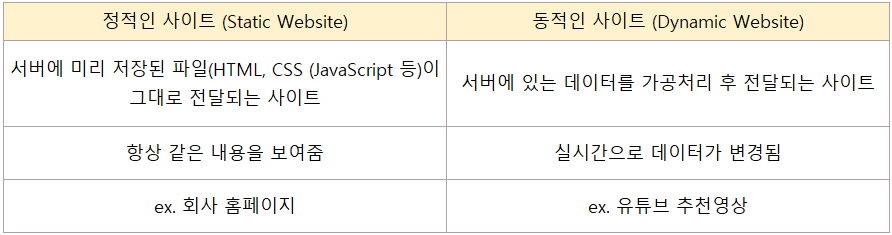
더 정확한 이해를 위해 정적인 사이트와 동적인 사이트에 대해 알아보자.


요새는 데이터가 점점 많아지면서 많은 파일을 유지보수 하기에 시간이 들고, 또 유튜브 추천 영상처럼 실시간으로 데이터가 변경되면서 유저에게 보여줘야 하는 동적 사이트로 바뀌어 가고 있다.
이런 동적 웹사이트가 많이 쓰이면서 렌더링 방식에 따라
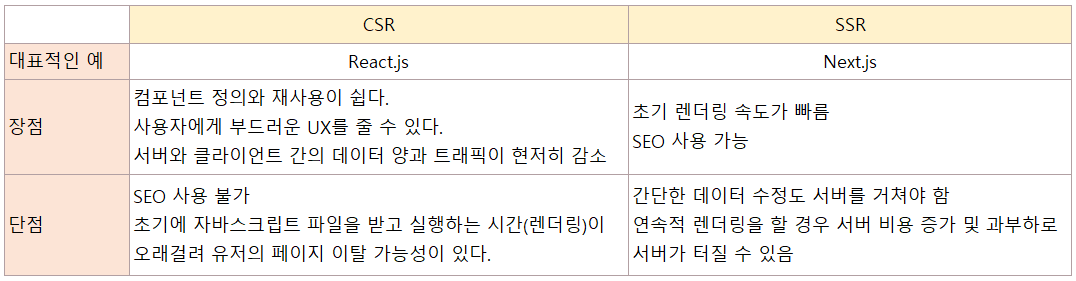
CSR과 SSR로 나누어진다.
일단 장단점부터 살펴보면...

SSR
-전통적인 웹 어플리케이션 방식으로 요청시마다 서버에서 처리하여 새로고침으로 페이지 응답.
-웹에서 기능과 데이터가 많아지면서 SPA가 생김.
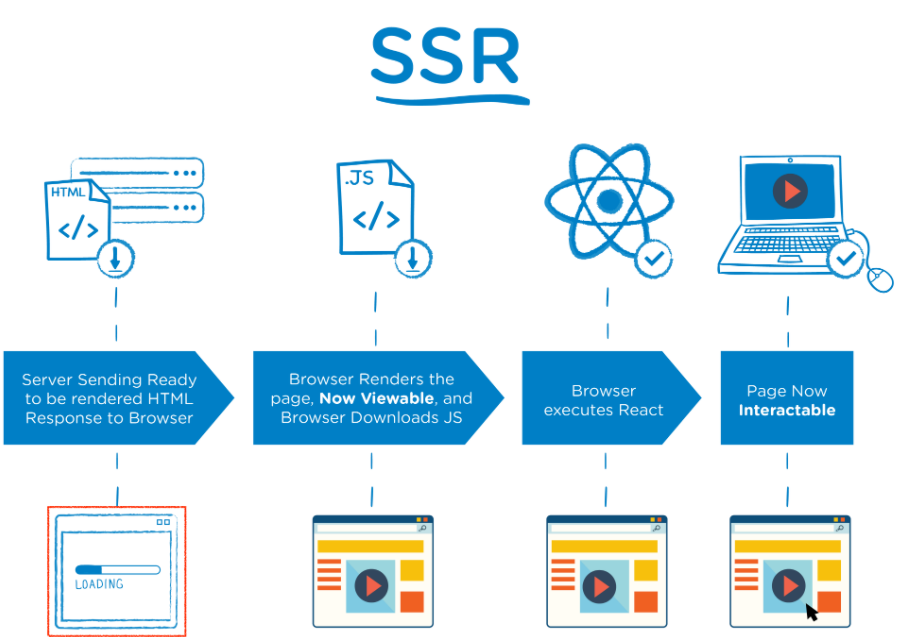
SSR은 처음 클라이언트가 접속했을때 브라우저에서 자바스크립트 코드를 다운받아 해석할 때까지 기다리지 않고 서버에서 사용자에게 보여질 HTML을 모두 구성해서 미리 준비해 사용자에게 페이지를 보여주는 방식이다.
사용자가 웹 페이지에 접속했을때 서버에서는 사용자에게 렌더링 될 HTML파일을 응답하여 사용자에게 웹페이지가 바로 렌더링 될 수 있도록 해준다.
그 후 브라우저는 자바스크립트 파일을 다운받아 해석하고 실행하는 절차를 가진다.
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다. 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는
CSR(Client-side rendering)보다 페이지를 구성하는 속도는 다소 늦어질수 있지만, 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있다.
더불어 SEO또한 쉽게 구성할 수 있다.

.
.
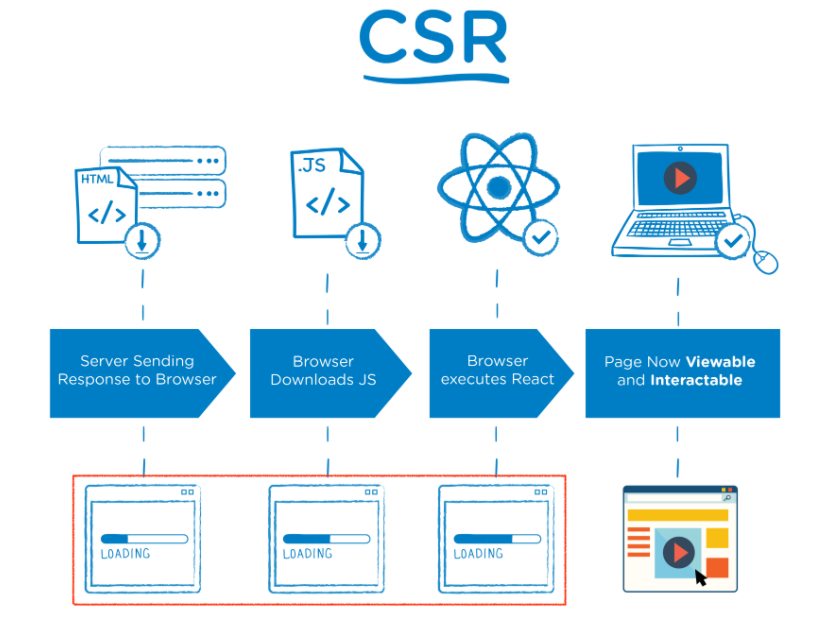
CSR
CSR은 자바스크립트 파일을 브라우저에서 해석해 렌더링하는 방식이다.
클라이언트가 자바스크립트 파일을 브라우저에서 해석한 후 HTML을 렌더링한다.
반면 CSR은 SSR보다 초기 전송되는 페이지의 속도는 빠르지만 서비스에서 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성해야하기 때문에 전체적인 페이지 완료 시점은 SSR보다 느려진다.

SPA
SPA(Single Page Application)는 서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 페이지를 구성해서 새로운 페이지를 받아오지 않는 웹 애플리케이션을 뜻합니다.
페이지가 한번 로딩된 이후 데이터를 수정하거나 조회할 때,
페이지가 새로고침 되지않고 다른 페이지로 넘어가지 않습니다.
MPA
MPA(Multi Page Application)는 서버로부터 완전한 페이지를 받아오고 이후에 데이터를 수정하거나 조회할 때, 다른 완전한 페이지로 이동합니다. (URL이 바뀔 수 있습니다)
SPA와 CSR은 같다?
그럼 SPA와 CSR이 같은걸까?
아니다.
SPA는 서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 합니다.
바로 여기서 "동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 합니다."부분이 CSR입니다.
쉽게 말하자면 SPA는 처음에만 페이지를 받아오고 이후에는 받아오지 않는데, 그럼에도 데이터가 수정되고 조회되게 하고 싶어서 CSR을 채택한 것입니다.
반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR방식을 채택한것입니다.

결론은 비교대상이 아니라는 것입니다. SPA와 MPA는 페이지를 여러개쓰냐 한개만 쓰냐의 차이이고 CSR과 SSR은 렌더링을 어디서 하냐의 차이라 할 수 있습니다.
SPA에서의 SSR
그럼 SSR을 하지못하고 MPA에는 CSR을 못할까?
라는 의문점이 생길 수 있습니다.
대답은 Yes. SPA와 MPA에서는 각각 SSR과 CSR을 하지 못합니다.
SSR만으로는 SPA의 구현이 불가능하고 CSR만으론 MPA의 구현이 불가합니다. (구현하려는 페이지가 여러개하고 가정하에)
그 이유는, SPA에서 데이터 부분을 전부 SSR을 해버린다면 사실상 그건 SPA가아니라 MPA가 되어버립니다. 반대의 경우도 마찬가지 입니다.
하나의 데이터에 대해서 SSR을 하면, 해당 부분만다 새로이 갱신될 때, 새롭게 갱신된 값이 담겨있는 페이지를 서버에 요청하여 가져와야하기때문이죠.
다만, SPA에서 처음 로드하는 페이지만 SSR을하고, 그 이후는 CSR을 하면 SPA는 여전히 유지됩니다. 이 경우에는 "SPA"에서 SSR이 가능하다" 라고 할수있습니다.
렌더링이란 무엇?
렌더링이란 요청받은 내용을 브라우저 화면에 표시하는/그리는 작업.
과정
-서버로부터 데이터를 응답받아 Parsing하여 DOM트리 생성
-DOM트리가 구축되는 동안 브라우저는 Render트리 구축
-css설정 및 위치 지정
-Render트리가 그려짐
