💡Position 속성 [relative, absolute,fixed, sticky]
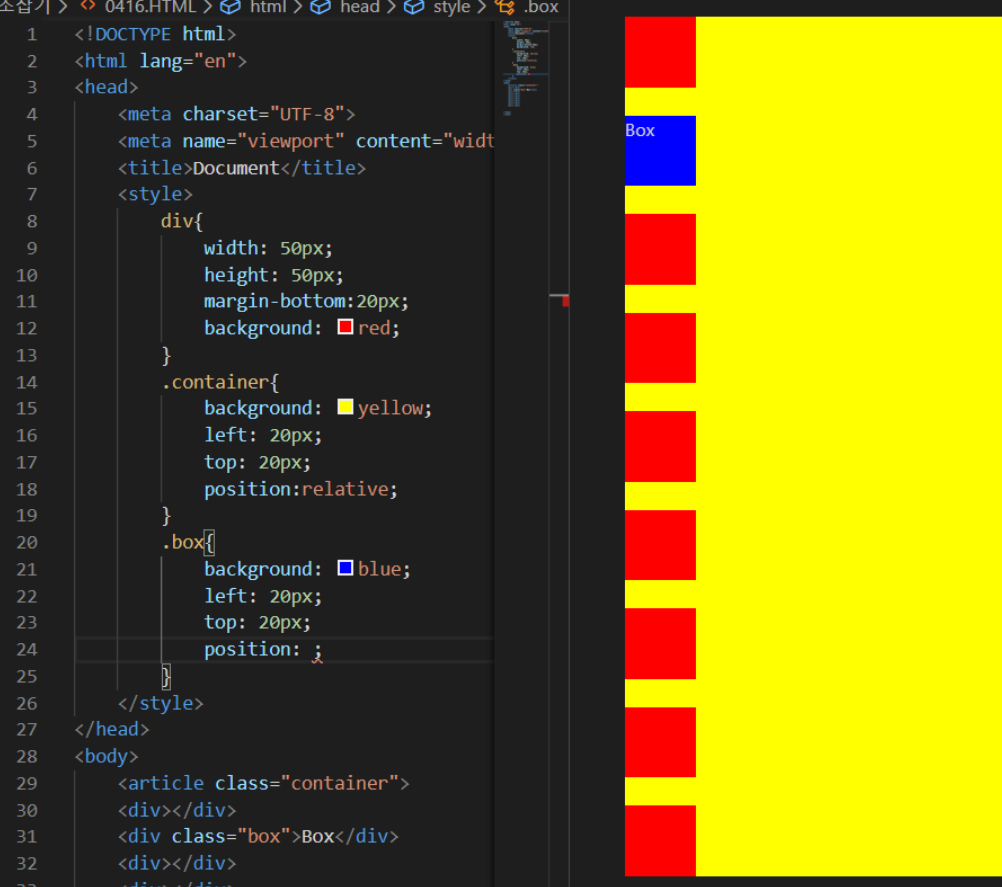
박스에 position 아무것도 지정 안할때의 화면은..

↑ 이렇게 나타난다. static은 기본값으로 특별히 설정해 주지 않으면 static이 되는데, 원래 있어야하는 자리에 배치되는 것이므로 굳이 static을 지정해 둘 필요는 없다.
.
.
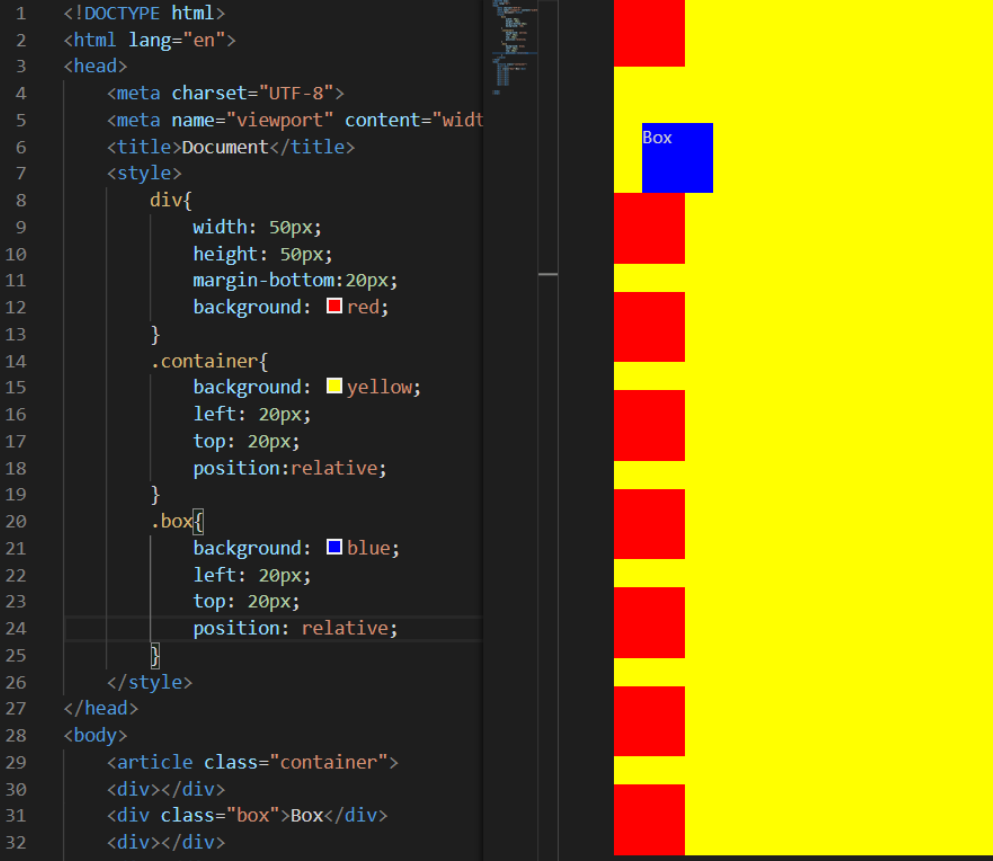
🌟.relative:
CSS에서 선택한 HTML 태그의 현재 위치를 "기준"으로 선언하는 것이다. 이렇게 선언을 하게되면 해당 위치가 기준점이 되어서 이후에는 top, bottom, left, right의 속성을 설정함으로서 위치를 바꿔줄 수 있다.

.
.
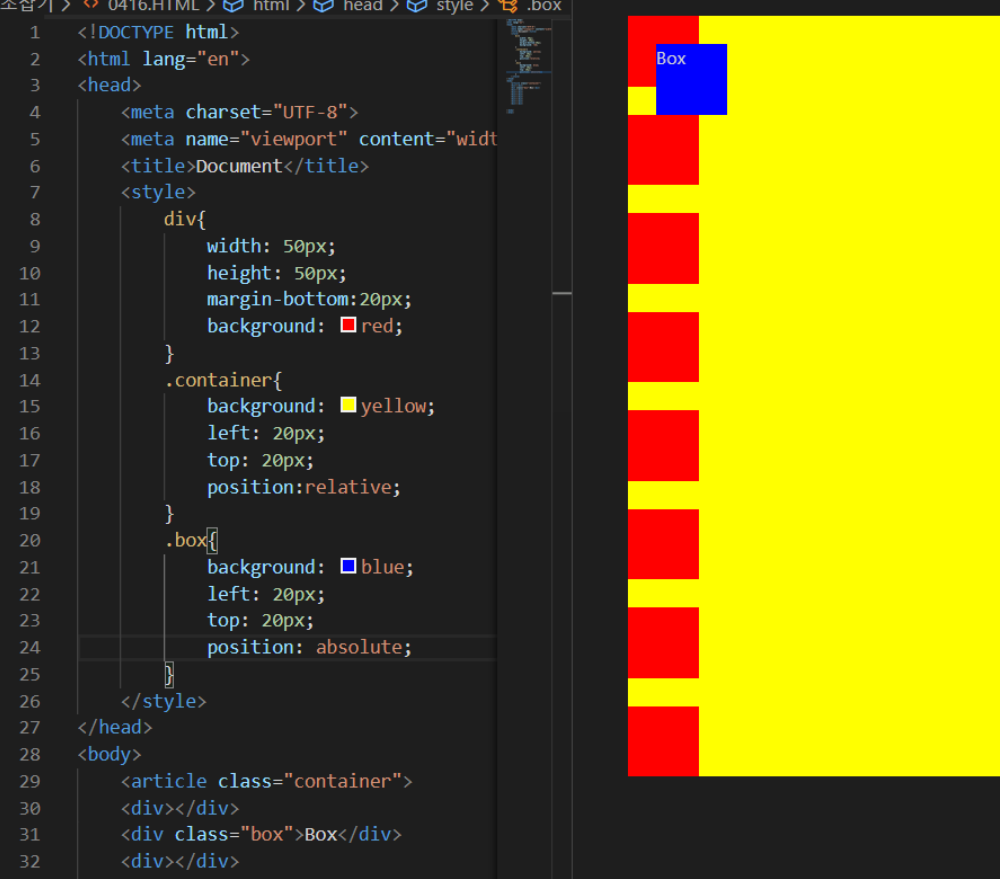
🌟.absolute: 내 아이템과 가장 가까이 있는 박스가 위치 변경, 제일 위에 있는 컨테이너에서 지정된 높이너비 만큼 옮겨간다.

.
.
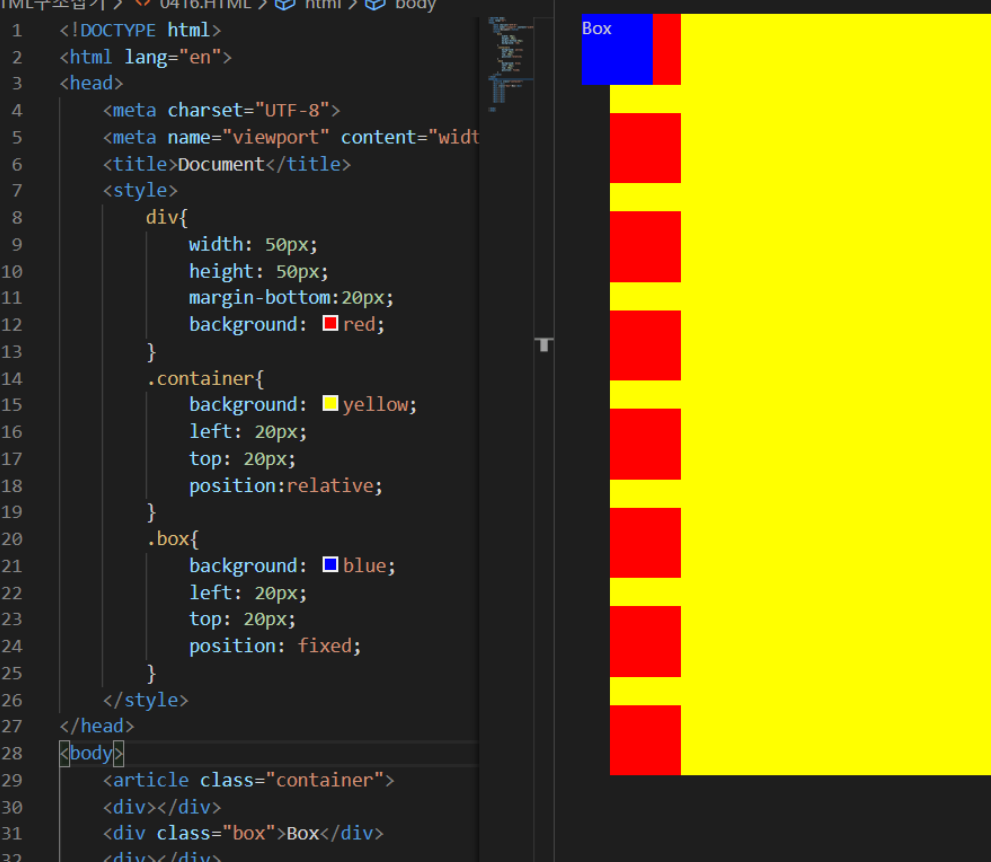
🌟.fixed: 상자 안에서 완전히 벗어나서 윈도우 안에서 움직여간거.

마지막으로 🌟.sticky: 고정되서 스크롤링해도 부동의 자리를 지키는 것이다.
======================================================
💡Display속성 inline, inline-block, block 에 대해서
display는 css에서 레이아웃을 제어하기 위한 가장 중요한 프로퍼티라고 한다.
엘리먼트 유형에 따라 기본 표시값이 있는데, 대부분의 엘리먼트에 대한 기본값은 보통 block이나 inline이다. 보통 블록레벨 엘리먼트, 인라인 엘리먼트라고 부른다.
🌟block
블록요소는
1) 항상 새로운 라인에서 시작하며,
2) 화면 크기 전체의 가로폭을 차지하며,
3) 높이, 너비, 마진 등프로퍼티 지정이 가능하다.
대표적인 태그: div, h, p, from, ol, ul, li, header, footer, section 등..
아래 예시를 보자.
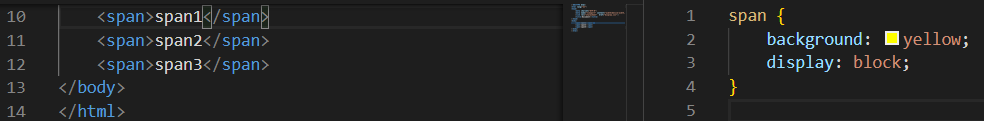
원래 inline 요소의 특징을 갖는 태그를 block속성으로 변경해 줄수 있다. span 태그는 인라인 요소지만 아래 사례처럼 CSS에서 display 속성을 block으로 변경하여, span 태그 각각이 한 줄을 차지하도록 변경할 수 있다.


.
.
🌟inline
인라인요소는
1) 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치하며,
2) content의 너비만큼 가로폭을 차지하며,
3) width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다. 대표적인 태그로는 span, a, strong, img 등...
예시를 보자면 이러하다.
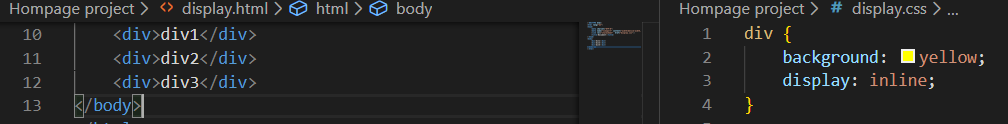
원래 블록요소의 특징을 갖는 태그를 이라인 요소로 변경해 줄수 있으며, div태그는 블록 요소지만, 아래 예시처림 CSS에서 display속성을 inline으로 변경하여 한 줄에 나란히 div세개를 배치할 수 있다.


.
.
🌟inline-block
inline-block은 block과 inline 각각의 속성을 가진다. 한 줄에 여러 요소를 배치할 수 있다는 점에서 inline의 특징을, 대신에 width, height, margin 프로퍼티를 지정할 수있다는 점에서 block의 요소를 가진다.
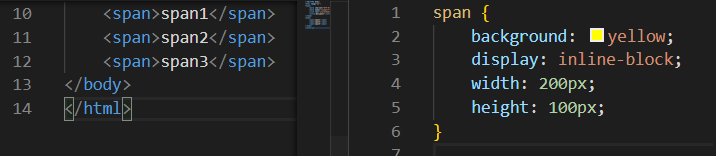
아래 예시를 보자.
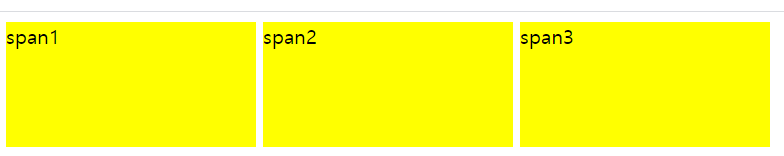
span 태그를 inline-blcok으로 설정해주면
한 줄에 span 태그가 나란히 배치 되면서, 높이나 너비를 지정할수 있다!


.
.
🌟none
흔히 볼 수 있는 또 한가지 display 값은 none이다.
script와 같은 일부 특별한 엘리먼트에서는 none을 기본값으로 사용하기도 한다.
이 값은 자바스크립트에서 엘리먼트를 실제로 재생성하지 않고도 엘리먼트를 보이고 감출수 있다.
*none은 visibility와는 다르다. display를 none으로 설정하면 엘리먼트가 마치 존재하지 않는 것처럼 페이지가 렌더링 된다. 또, visibility: hidden;으로 설정하면 엘리먼트가 감춰지겠지만 해당 엘리먼트는 환전히 보이지 않게되도 여전히 공간을 차지하고있다.
🌟float !
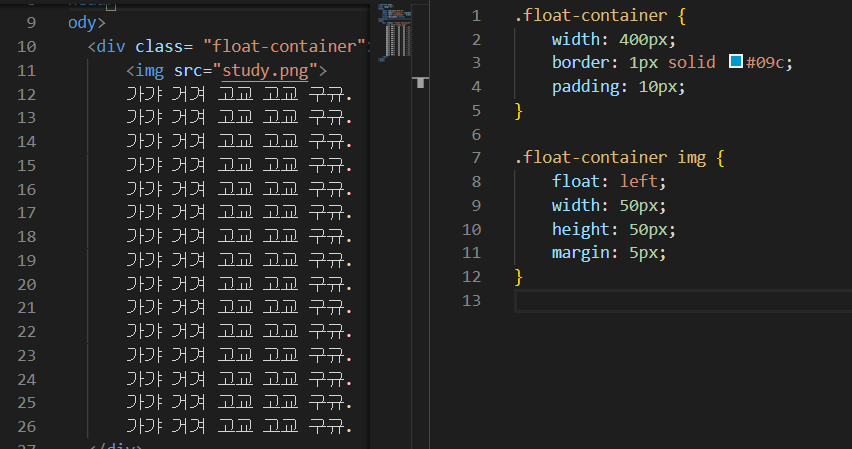
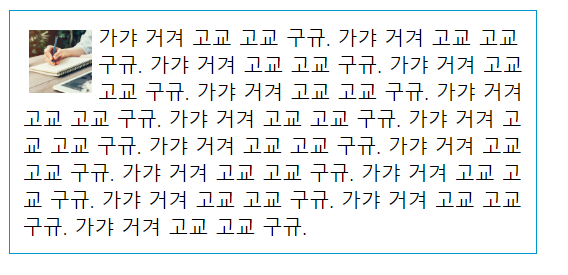
float은 이미지를 띄어서 텍스트와 함께 사용하기 위해 만들어진 속성이다.
아래 사례와 같이 이미지에 대해 float:left;가 없었다면, 이미지가 보여지고 난 뒤 맨 아래줄부터 텍스트가 배치되게 되어 화면이 정갈하게 보이지 않다.