eval은 자바스크립트라고 하는 코드를 실행해주는 녀석이지 , 사실은 JSON이라는 형태를 파싱해주는 도구는 아니다.
그래서 이번에는JSON이라고 하는 문법에 맞게 문자열이 전달됬다고 하면 그 문자열을 자바스크립트 데이터 객체로 바꿔주는 전문 JSON parser에 대해 알아보겠다.

//object의 key, column 또는 속성명에 해당되는 녀석을 지금까지 어떻게 했었냐면은 문자열로 표현했었다.
그런데 이 부분은 문자열로 표현하지 않아도, 자바스크립트에선 그것을 묵시적으로 문자열을 인식하기때문에 우리가 사용할땐 전혀 문제 되지 않는다.
이렇게 하면 aaa가 정상적으로 콘솔에 출력된다.
.
.
.
.

.
.
.
.
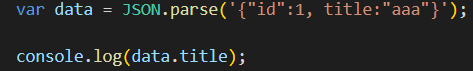
오늘 설명할 내용은 바로 이것이 문자열로 오게될 경우에 이거를 자바스크립트 객체로 파싱하는 작업을 해야할텐데, 그때 사용하는것이 JSON.parse라고 하는 함수이다.

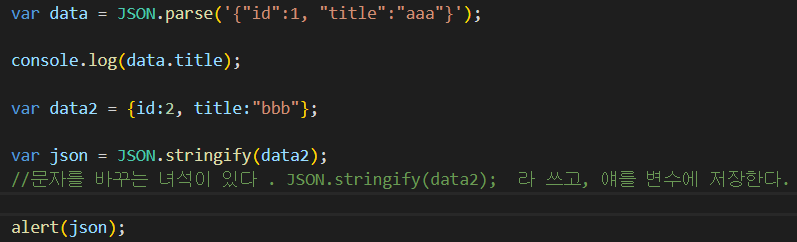
'{"id":1, title:"aaa"}' 요 형태가 자바스크립트 객체니까 요걸로 객체를 만들어줄거다.
근데 이렇게하면 에러가 남!
.
.
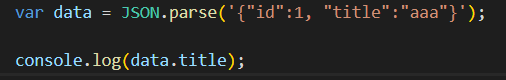
JASON parse는 문법 규칙을 아주 까다롭게 확인하는데 이것을 문자형태로 표현하지 않으면 에러를 낸다.
그래서 우리가 parse를 사용할때는 반드시 키값을 무조건 문자형태로 표시해줘야한다!!

.
.
.
.
.
이번에는 data2

{id:2, title:"bbb"}; 이렇게 쓰는게 자바스크립트에서 일반적인 형태의 제이슨 객체 표현 방법이다.
.
.
.
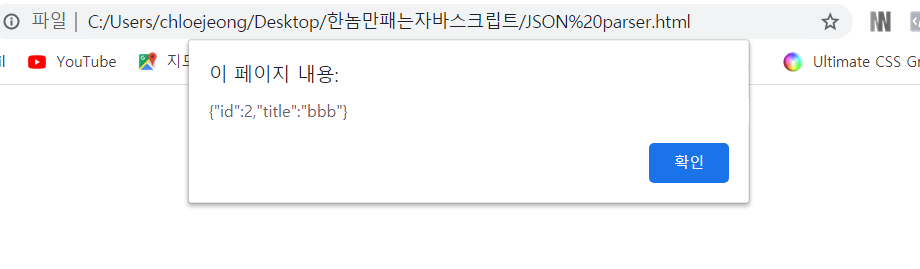
출력은

이렇게 문자열 형태로 표시해주어 출력한다.
{"id":2, "title":"bbb"}
